Selenium with MBUnit
A guide to run Selenium Webdriver tests with MBUnit on BrowserStack.
Introduction
BrowserStack gives you instant access to our Selenium Grid of 3000+ real devices and desktop browsers. Running your Selenium tests with MBUnit on BrowserStack is simple. This guide will help you:
- Run your first test
- Integrate your tests with BrowserStack
- Mark tests as passed or failed
- Debug your app
Prerequisites
- You need to have BrowserStack Username and Access key, which you can find in your account settings. If you have not created an account yet, you can sign up for a Free Trial or purchase a plan.
- Install
mbunitusing the NuGet gallery.
Run your first test
- Edit or add capabilities in the W3C format using our W3C capability generator.
- Add the
seleniumVersioncapability in your test script and set the value to4.0.0.
To run your first MBUnit test on BrowserStack, follow the steps below:
- Clone the mbunit-browserstack sample repo on GitHub using the following command:
git clone https://github.com/browserstack/mbunit-browserstack.git -
Open the solution
MBUnit-BrowserStack.slnin Visual Studio -
Update
App.configfile withinmbunit-browserstack/MBUnit-BrowserStack/directory with your BrowserStack Username and Access Key.<?xml version="1.0" encoding="utf-8" ?> <configuration> <configSections> <sectionGroup name="capabilities"> <section name="single" type="System.Configuration.AppSettingsSection, System.Configuration, Version=4.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a" /> </sectionGroup> <sectionGroup name="environments"> <section name="chrome" type="System.Configuration.AppSettingsSection, System.Configuration, Version=4.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a" /> </sectionGroup> </configSections> <appSettings> <add key="user" value="YOUR_USERNAME" /> <add key="key" value="YOUR_ACCESS_KEY" /> <add key="server" value="hub-cloud.browserstack.com" /> </appSettings> <capabilities> <single> <add key="browserstack.debug" value="true" /> </single> </capabilities> <environments> <chrome> <add key="browser" value="chrome" /> </chrome> </environments> </configuration> -
Now, execute your first test on BrowserStack using the following steps:
- Build the solution in Visual Studio
- Run test with fixture
parallelfrom Test Explorer
- Build the solution in Visual Studio
- View your test results on the BrowserStack Automate dashboard.
Details of your first test
Following is the sample MBUnit test case that you ran above. The test searches for “BrowserStack” on Google, and checks if the title of the resulting page is “BrowserStack - Google Search”.
[TestFixture]
public class SingleTest : BrowserStackMBUnitTest
{
public SingleTest() : base("single", "chrome") { }
[Test]
public void SearchGoogle()
{
driver.Navigate().GoToUrl("https://www.google.com/ncr");
IWebElement query = driver.FindElement(By.Name("q"));
query.SendKeys("BrowserStack");
query.Submit();
System.Threading.Thread.Sleep(5000);
Assert.AreEqual("BrowserStack - Google Search", driver.Title);
}
}
Integrate your tests with BrowserStack
The integration of your test with BrowserStack is working with the help of BrowserStackNUnitTest.cs file which contains the methods to configure and create the connection with BrowserStack as shown below:
[TestFixture]
public class BrowserStackMBUnitTest
{
protected IWebDriver driver;
protected string profile;
protected string environment;
private Local browserStackLocal;
public BrowserStackMBUnitTest(string profile, string environment = "chrome")
{
this.profile = profile;
this.environment = environment;
}
[FixtureSetUp]
public void Init()
{
NameValueCollection caps = ConfigurationManager.GetSection("capabilities/" + profile) as NameValueCollection;
NameValueCollection settings = ConfigurationManager.GetSection("environments/" + environment) as NameValueCollection;
DesiredCapabilities capability = new DesiredCapabilities();
foreach (string key in caps.AllKeys)
{
capability.SetCapability(key, caps[key]);
}
foreach (string key in settings.AllKeys)
{
capability.SetCapability(key, settings[key]);
}
String username = Environment.GetEnvironmentVariable("BROWSERSTACK_USERNAME");
if(username == null)
{
username = ConfigurationManager.AppSettings.Get("user");
}
String accesskey = Environment.GetEnvironmentVariable("BROWSERSTACK_ACCESS_KEY");
if (accesskey == null)
{
accesskey = ConfigurationManager.AppSettings.Get("key");
}
capability.SetCapability("browserstack.user", username);
capability.SetCapability("browserstack.key", accesskey);
if (capability.GetCapability("browserstack.local") != null && capability.GetCapability("browserstack.local").ToString() == "true")
{
browserStackLocal = new Local();
List<KeyValuePair<string, string>> bsLocalArgs = new List<KeyValuePair<string, string>>() {
new KeyValuePair<string, string>("key", accesskey)
};
browserStackLocal.start(bsLocalArgs);
}
driver = new RemoteWebDriver(new Uri("https://"+ ConfigurationManager.AppSettings.Get("server") +"/wd/hub/"), capability);
}
[FixtureTearDown]
public void Cleanup()
{
driver.Quit();
if (browserStackLocal != null)
{
browserStackLocal.stop();
}
}
}
Mark tests as passed or failed
BrowserStack provides a comprehensive REST API to access and update information about your tests. Shown below is a sample code snippet which allows you to mark your tests as passed or failed based on the assertions in your MBUnit test cases.
namespace RestApi {
class ChangeSessionStatus {
static void Main(string[] args) {
string reqString = "{\"status\":\"passed\", \"reason\":\"\"}";
byte[] requestData = Encoding.UTF8.GetBytes(reqString);
Uri myUri = new Uri(string.Format("https://www.browserstack.com/automate/sessions/<session-id>.json"));
WebRequest myWebRequest = HttpWebRequest.Create(myUri);
HttpWebRequest myHttpWebRequest = (HttpWebRequest)myWebRequest;
myWebRequest.ContentType = "application/json";
myWebRequest.Method = "PUT";
myWebRequest.ContentLength = requestData.Length;
using (Stream st = myWebRequest.GetRequestStream())st.Write(requestData, 0, requestData.Length);
NetworkCredential myNetworkCredential = new NetworkCredential("YOUR_USERNAME", "YOUR_ACCESS_KEY");
CredentialCache myCredentialCache = new CredentialCache();
myCredentialCache.Add(myUri, "Basic", myNetworkCredential);
myHttpWebRequest.PreAuthenticate = true;
myHttpWebRequest.Credentials = myCredentialCache;
myWebRequest.GetResponse().Close();
}
}
}
Read our full reference to our REST API.
Debug your app
BrowserStack provides a range of debugging tools to help you quickly identify and fix bugs you discover through your automated tests.
Text logs
Text Logs are a comprehensive record of your test. They are used to identify all the steps executed in the test and troubleshoot errors for the failed step. Text Logs are accessible from the Automate dashboard or via our REST API.
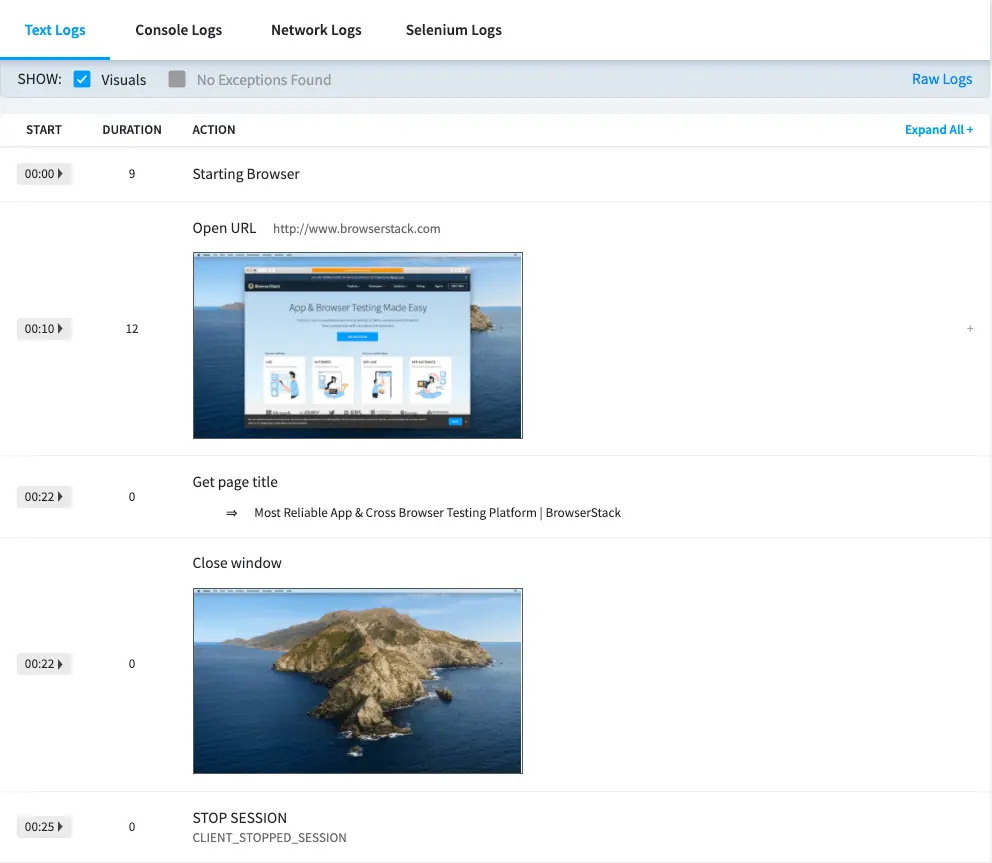
Visual logs
Visual Logs automatically capture the screenshots generated at every Selenium command run through your JUnit tests. Visual Logs help with debugging the exact step and the page where failure occurred. They also help identify any layout or design related issues with your web pages on different browsers.
Visual Logs are disabled by default. In order to enable Visual Logs you will need to set browserstack.debug capability to true.
<capabilities>
<single>
<add key="browserstack.debug" value="true" />
</single>
</capabilities>
Sample Visual Logs from Automate Dashboard:

Video recording
Every test run on the BrowserStack Selenium grid is recorded exactly as it is executed on our remote machine. This feature is particularly helpful whenever a browser test fails. You can access videos from Automate Dashboard for each session. You can also download the videos from the Dashboard or retrieve a link to download the video using our REST API.
browserstack.video capability to false.
<capabilities>
<single>
<add key="browserstack.video" value="false" />
</single>
</capabilities>
In addition to these logs BrowserStack also provides Raw Logs, Network Logs, Console Logs, Selenium Logs, Appium Logs and Interactive session. You can find complete details to enable all the debugging options.
Next steps
Once you have successfully run your first test on BrowserStack, you might want to do one of the following:
- Run multiple tests in parallel to speed up the build execution
- Migrate existing tests to BrowserStack
- Test on private websites that are hosted on your internal networks
- Select browsers and devices where you want to test
- Set up your CI/CD: Jenkins, Bamboo, TeamCity, Azure, CircleCI, BitBucket, TravisCI, GitHub Actions
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
- RESOURCES
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!

