Test website speed on real browsers & devices
SpeedLab scores your website on important performance metrics so you can optimize your page speed to deliver the best user experience.
Select the combination you wish to test on
SpeedLab scores your website on important performance metrics so you can optimize your page speed to deliver the best user experience.
Select the combination you wish to test on
Measure your website speed across a range of real iOS and Android devices and desktop browsers. Get a testing environment best suited to cover all real-world conditions, for the most accurate results.


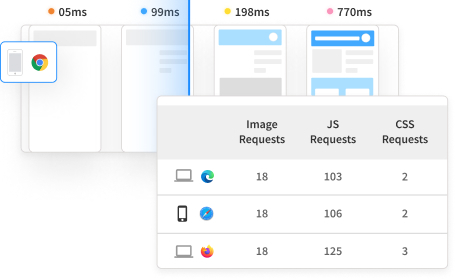
Track the timing of key events with Navigation Timing API and know the time spent by the browser's main thread with CPU Processing Stats. Visualize loading with Film strip, and get the entire summary of elements loaded with Page Resource Summary.
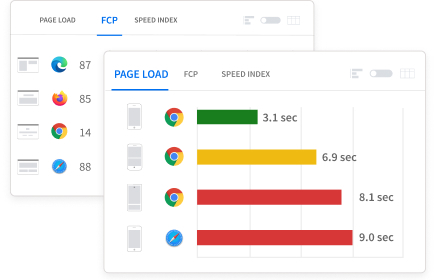
Explore key user-centric metrics like Page Load Time to find the time taken by all elements on the page to render across browsers, FCP to measure the first time any content is loaded, and Speed Index to measure how quickly your page renders visual elements.


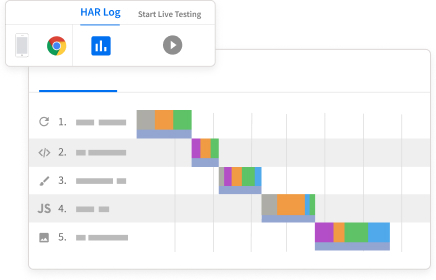
Debug browser-related issues either by viewing and downloading HAR logs for all network requests or by starting a real-time test on BrowserStack Live.
A website speed test evaluates the speed and performance of your website on real browsers and devices to give you an accurate mobile and desktop speed score. This speed score is helpful in benchmarking your website speed against industry standard and competition, and also to understand how your site can be improved.
Each time you run a site speed test on SpeedLab, you will get an accurate mobile and desktop speed score based on your page load time, as well as the First Contentful Paint (FCP), and Speed Index. This will range from 0-100 and based on your score, which will indicate if your site speed is poor, moderate or good.
A great user experience is the key to increase both acquisition and retention for your product or service. A slow loading site is the last thing your users want to experience, and it will inevitably lead to a high bounce rate.
Websites that load within two seconds have an average bounce rate of 9%, while pages that load in five seconds have bounce rates as high as 38%.
According to Google, 40% of users abandon a website that takes more than 3 seconds to load. Additionally, Google considers website speed as a major factor when ranking websites in its search results.
A fast loading and high performing site across prominent browsers and device combinations is essential to maintaining a consistent and seamless experience for users worldwide.
Since your SEO score is also impacted by your site speed, it becomes important to maintain a fast loading site to gain and maintain high search rankings, which helps with a website’s organic visibility and contributes to high user traffic
You test your website on multiple combinations of real browsers and devices. It’s as simple as that. To do this for free, use BrowserStack SpeedLab. To run a test on SpeedLab, simply enter your URL along with your preferred browser and device combination and get started for free. You can also see our pre-populated reports to see how the tool works. Once the report loads, you will see the mobile and desktop speed score of your site as SpeedLab parallelly loads the page on real desktop and mobile devices from our data centers in Western Europe connected to high-speed cable networks. The score for mobile & desktop websites is calculated based on performance across all browsers or devices. It is generated on a scale of 0 to 100, where 0 is the worst, and 100 is the best possible score.
Overtime, your website can go through many modifications which can impact its performance if not kept in check. With each new feature, piece of content or element, your page load time is bound to be affected, as well as the overall performance of your site. Running regular website speed tests will help ensure that your site is performing optimally at all times, and keep you ahead of your competitors.
SpeedLab report provides timing information for critical events during page load on real browsers and devices. These include Navigation Timing API, CPU Processing Breakdown, and Page Resource Summary. There is also a feature to see mobile and desktop screenshots to see how the elements of your page render with time (includes FCP, Visually complete and Page Load time).
Variations in scores can be caused due to factors such as network variability, web-server variability, browser non-determinism, and more.
SpeedLab is one of the few tools that uses real physical device and browser combinations to give you the most accurate site speed score. Website testing on real devices and browsers, instead of emulators or simulators, ensures that the website loads exactly as it would on your physical device in hand. There is no room for error when testing on real devices. The report generated gives you accurate mobile and desktop scores along with key metrics like Navigation Timing API, Page Resource Summary, and more, to ensure you can measure site performance with confidence.
Yes, SpeedLab is an absolutely free tool to run site speed tests. Moreover, after identifying your site speed score and evaluating performance metrics, you can also identify bugs and issues on your site with Live - BrowserStack’s interactive cross browser testing tool by signing up here.