How to Debug on iPhone Safari for Windows
By Jash Unadkat, Technical Content Writer at BrowserStack - February 2, 2023
Apple’s iOS is the second most popular mobile operating system in the world – having captured 24% of the global market share. Naturally, iOS users contribute significantly to overall mobile web traffic. Safari is the default browser for iOS devices (iPhones and iPads) and it is safe to assume that most iOS users access the internet through the Safari browser.
Considering the aforementioned data, website owners obviously need to ensure that their sites are optimized for Safari. Doing this helps ensure that businesses are delivering seamless user experiences to mobile users across platforms.
However, to debug and optimize websites for iOS, sites need to be tested on a wide range of iOS device-browser combinations. This could be challenging, particularly for teams operating on the Windows OS as the latest versions of Safari are not available for Windows.
This article explains a simple method for debugging iPhone Safari on Windows using BrowserStack’s real device cloud.
How to Debug iPhone Safari on Windows?
You can use BrowserStack to debug iPhone Safari on Windows. BrowserStack makes iPhone Safari debugging simple, irrespective of the operating system being used. Windows users (on Windows XP, 7,8,10) can test and debug on the desired iPhone – Safari combination directly from their web browser (Firefox, Chrome, Safari, etc). One simply needs to create a free account on BrowserStack to start testing on a real Safari browser on a real iPhone.
Follow the steps below to get started:
- Sign-up for a free trial on BrowserStack Live.
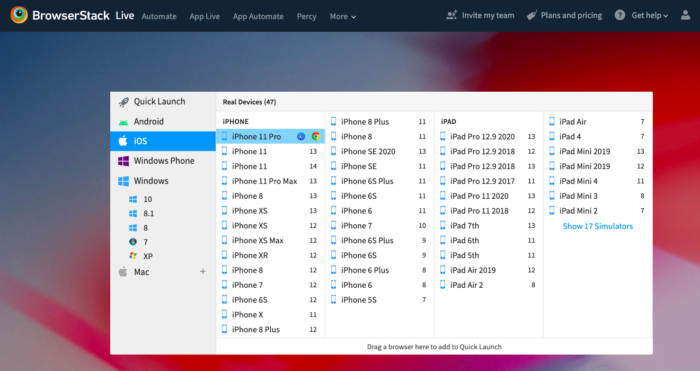
- Once the account is created, navigate to the Live Dashboard.
- From the available operating systems, choose iOS
- Hover over the desired handset. (Let’s take iPhone 11 Pro for this example)
- From the two options available – Chrome and Safari icon. Click on the Safari logo.
- Clicking on the Safari icon will initiate a new Safari session on a real iPhone 11 Pro.
- Now, the user can navigate to the desired website that needs to be debugged.
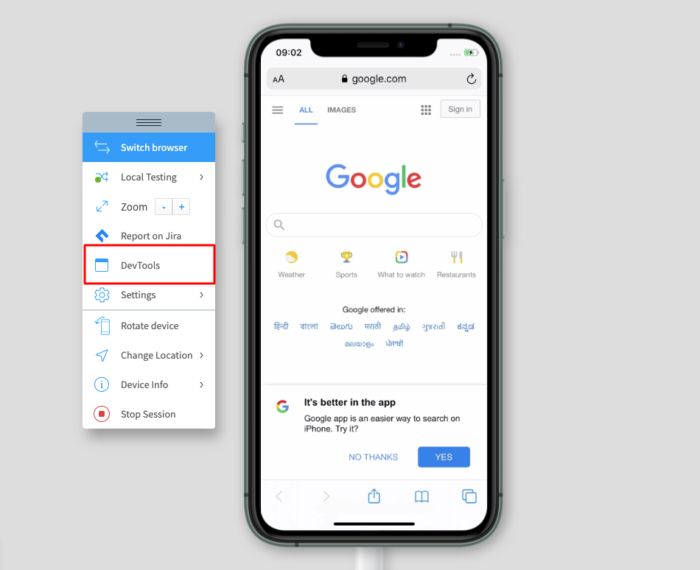
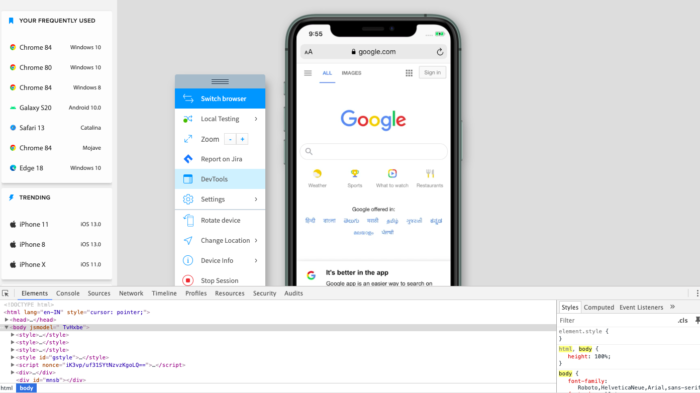
- For debugging a specific web-element, a developer or QA engineer may need access to browser-specific DevTools. For convenient testing, BrowserStack offers users upfront access to Safari DevTools on all iOS devices. This is similar to the Web Inspector feature used by developers on Mac-Safari.
- Developers or QAs can instantly access Safari DevTools from the floating toolbar available next to the iPhone. Refer to the images below.
The images above represent how BrowserStack’s real device cloud makes debugging effortless on any iPhone-Safari combination.
Try Debugging on iPhone Safari for free
DevTools on BrowserStack enables a user to remotely inspect the HTML, CSS, and JavaScript components for a particular web-element. Additionally, as teams get access to the latest and legacy versions of iPhones, debugging any issues for a specific iOS device becomes much easier for them.
Apart from remote testing, BrowserStack also allows developers to locally test their work-in-progress web-apps on real devices using the Local Testing feature. One can refer to the Local Testing Documentation to learn more about how to get started with it.
Recommended Read: How to test a website from different countries
As mentioned earlier, the latest versions of Safari are not available for Windows users. This makes it very challenging for teams (Windows users in particular) to debug websites on iPhones using a feature like Web-Inspector.
However, platforms like BrowserStack help address this issue by offering real iOS devices for testing purposes, irrespective of the tester’s operating system. Additionally, Local testing and DevTools for iPhones help individuals eliminate testing pain points and make the entire process noticeably easier.
Also, teams do not have to worry about purchasing new handsets or creating an on-premise device lab in order to test software. Simply sign up on BrowserStack, choose the desired iPhone-Safari combination and start debugging.
Frequently Asked Questions
1. Can I debug iOS on Windows?
You can debug iOS apps on a Windows machine using a third-party tool like Xamarin or React Native. You can also access BrowserStack from your windows device and debug iOS devices.
2. How do I inspect my iPhone on Windows 10?
- Login to BrowserStack Live from windows 1o.
- Select iOS as the operating system and select the iPhone that you want
- Browse the website and then right click > Inspect
3. How do I debug Safari mobile browser?
You can debug Safari mobile browser using Safari’s built-in developer tools or BrowserStacj. To enable Safari developer tools, go to Settings > Safari > Advanced, and toggle on the “Web Inspector” option. Then, connect your iPhone to your Mac, open Safari on your Mac, and go to Develop > [Your iPhone’s Name] to access the developer tools. Alternatively, you can debug Safari by logging into BrowserStack Live and selecting the device.
4. Can I use Xcode on Windows?
No, Xcode is only available on macOS, so you cannot use it on a Windows machine. However, you can use third-party tools like Xamarin or React Native to develop iOS apps on a Windows machine.