How to resolve JavaScript Cross Browser Compatibility Issues
By Shreya Bose, Technical Content Writer at BrowserStack - December 20, 2022
Anyone seeking to create a website with dynamic content uses JavaScript (JS). In tandem with HTML and CSS, it is a fixture in web development. And yet, JavaScript has historically been riddled with cross browser compatibility issues.
Why is JavaScript browser compatibility an issue in the first place?
Early on, in the 1990s, the two main browsers globally used were Internet Explorer and Netscape implemented scripting in fundamentally different ways – Netscape used JavaScript, IE used JScript and also offered VBScript. JavaScript and JScript have some level of alignment since they both functioned on the ECMAScript specification. But on multiple levels, the code was implemented in contrasting and even conflicting ways, which made developing for both browsers exceptionally tedious.
Even into the 2000s, browser compatibility remained a concern for JavaScript. Since every browser runs a unique rendering engine, web elements are processed and displayed in different ways. Libraries like jQuery have made things easier by resolving and eliminating differences in how JS is implemented in various browsers. Consequently, devs only have to generate one block of code and let the library reconcile browser-based differences in the background.
However, errors in JS due to browser differences continue to plague developers. Though their occurrence is less frequent than before, they still need to be dealt with quickly and cohesively. This article will explore these issues and offer a few solutions for the same.
Common Javascript Browser Compatibility Issues
Using modern JavaScript features on Older Browsers
Primarily errors in JavaScript browser compatibility pop up when website developers try to use modern JavaScript features that are not supported on older browsers or browser versions.
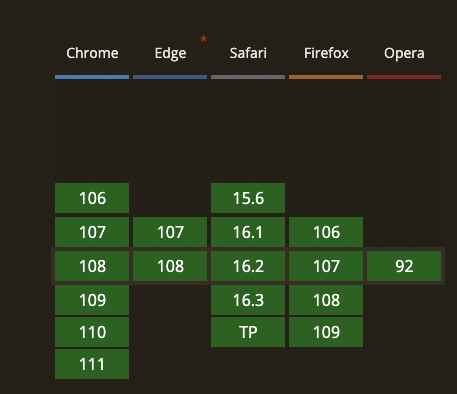
Given below is the list of browsers that support JavaScript.
- Chrome (Above 106)
- Edge (107 and 108)
- Safari (15.6, 16.1, 16.2, 16.3, TP)
- Firefox (106, 107, 108, 109)
- Opera (92)
In case, you want to test your website compatibility on older browser versions, check this out. Any feature implemented with ES6 will essentially not work on this browser. A few examples of newer JS features unsupported on older browsers are:
- Promises are excellent for executing asynchronous operations, but they are not supported in IE.
- Arrow functions offer a more concise and usable syntax to craft anonymous functions. It is not supported on IE and Safari.
- On declaring Strict mode on top of JS code, it is parsed more rigorously with numerous rules, causing more warnings and errors to be flagged. Using Strict mode creates cleaner and more efficient code. But it isn’t supported uniformly across all browsers.
- With typed arrays, JS code can access and modify raw binary data. Along with modern browsers, this feature is only supported by IE10 and above. Did you know, how to test your website on the latest IE versions?
Several necessary APIs are also unsupported on older browsers – IndexedDB API, Web Storage API, Web Workers API, WebGL API, Web Audio API, WebRTC API, WebVR API.
Browser Sniffing
Browser sniffing is the practice of “sniffing” out which browser is accessing a site and running the relevant code to make the site compatible with that browser. This was done by reading the unique user-agent string of the browser and identifying it. At a time when every internet user was using either Netscape or IE, this worked perfectly fine.
However, with more recent browsers, this approach tends to be faulty. The code itself is error-prone, to start with. For example, let’s say a website feature doesn’t work on Chrome 86 and below, and browser sniffing code has been added to detect this. However, it does work on Chrome 87. But because the code doesn’t include Chrome 87, the feature won’t be loaded even though it is supported.
It’s a good practice to do periodic and recurring checks of your website on different versions of real Chrome browsers. In fact, to stay ahead of the game, check websites on multiple real browsers, especially the major players like Chrome, Safari, Firefox, and Edge. Browser sniffing code has to be regularly changed to stay relevant. Without such updates, browsers are prevented from accessing websites with features they actually support but whose code hasn’t been updated. At one point, the issue got so bad that browsers started allowing users to change their user-agent string to get around the sniffing code when queried with JS. This made browser sniffing even more pointless.
Test Websites on Real Browsers Free
Using Libraries
As mentioned earlier, libraries like jQuery are essential for abstracted browser-based differences related to JS code. However, there are native and third-party libraries that are not supported across browsers and browser versions. Before using a library, analyze its offerings in terms of browser and feature support. Check its development history to ensure that it is regularly updated to keep pace with technological advancements.
People also read: 5 Ways to Instantly Test JavaScript in Browsers
How to solve Javascript Browser Compatibility Issues
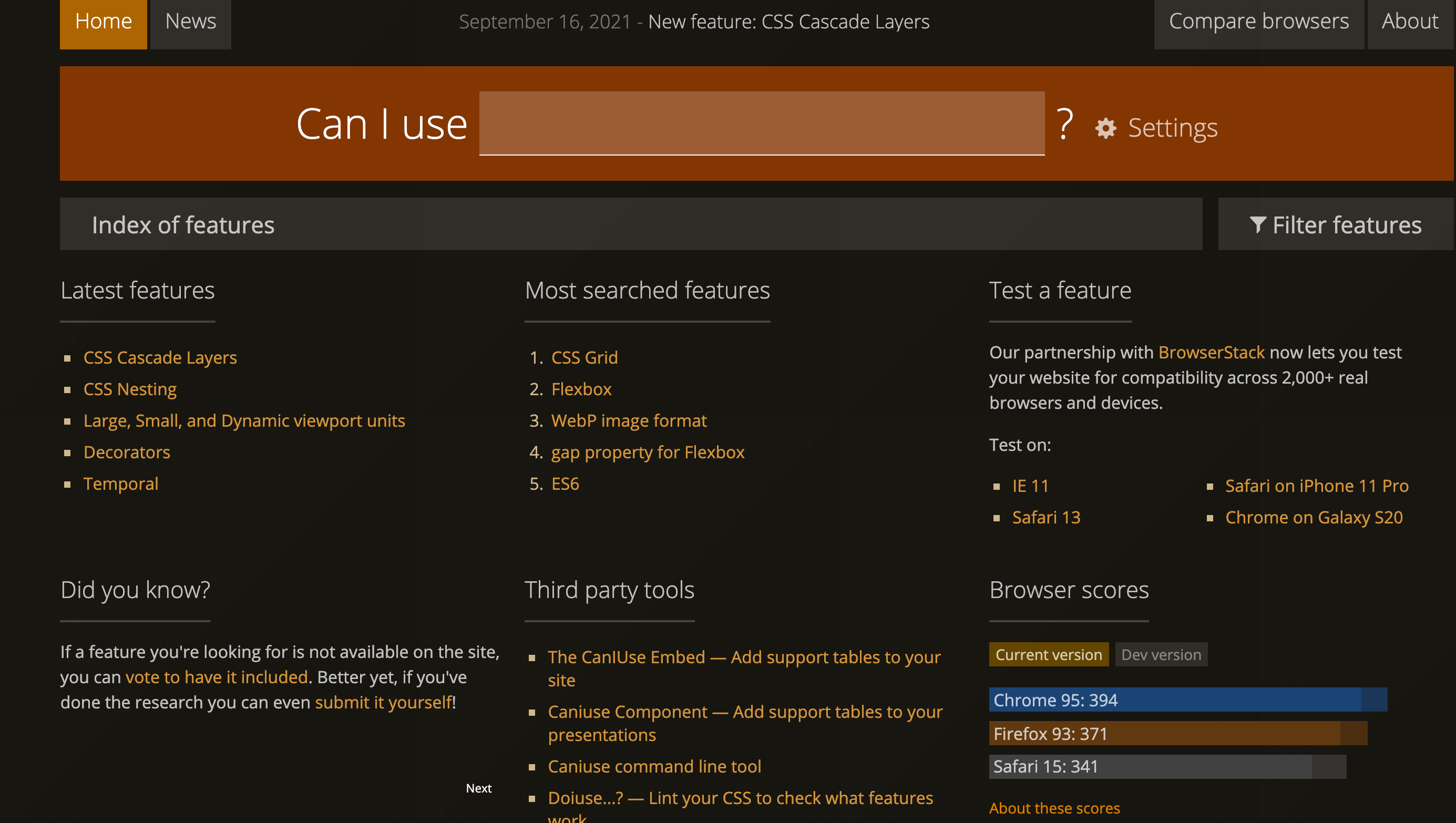
- To start with, devs must figure out if a JavaScript function is compatible with older browsers and browser versions. Use online tools like caniuse to identify which feature is supported on which browser/version and code accordingly.
Tip: How to test on older browser versions easily
- Use JavaScript Transpiling: Transpiling converts JS code using the latest features (ES6, for example) to code suitable for older browsers. There are tools for JS transpilling such as Babel, which makes this a piece of cake.
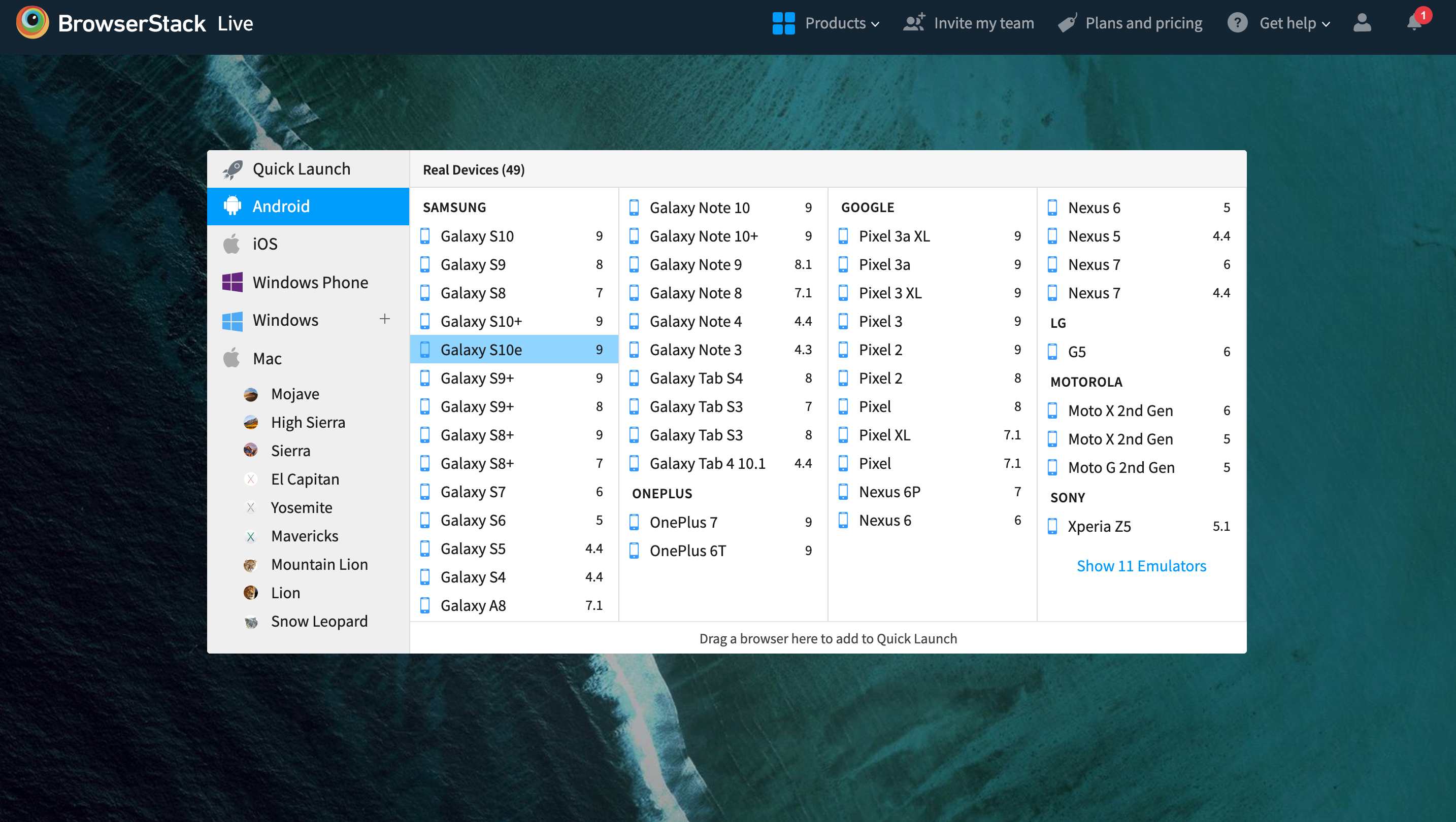
Once code has been converted, remember to test its cross browser compatibility by running it on multiple browsers and browser versions on BrowserStack’s real device cloud. Sign up for free.
- Check browser compatibility of JavaScript by testing sites on real browsers. All the debugging in the world will not match up to the ease and accuracy of monitoring website behavior in real user conditions. Among many other reasons, detecting browser compatibility flaws in JS code is a major reason for including cross browser testing in website development.
To verify JS browser compatibility quickly and accurately, try BrowserStack’s real device cloud of 3000+ real browsers and devices, Just sign up for free, select the real browser-device combination you want to test on, enter the website URL and start testing.
Check JavaScript Compatibility for Free
- Use Polyfills: These are third-party JS files that work similarly to JS libraries. However, polyfills are also capable of providing new functionalities. For example, a polyfill can be used to support ES6-based features in browsers that fundamentally don’t.
- Use Linters: A linter scrutinizes code to check for bugs, programming errors, stylistic anomalies, undeclared variables, and the like. JS linters go a long way in maintaining code quality without requiring human validation. It is possible to adjust linters to certain levels of scrutiny, AKA error flagging/reporting. Popular JS linters include JSLint and ESLint. It is advisable to download a code editor with a built-in linter plugin applicable to JavaScript code. Atom, an open-source IDE, is quite helpful in this regard. It allows devs to install JSLint, among others, to comb through their source code. Once code has been cleared by Linters, test its cross-browser compatibility by running it on multiple browsers and browser versions on BrowserStack’s real device cloud.
- Use browser developer tools/dev tools that help to debug JavaScript. In most browsers, the JavaScript console will flag and report errors in code. Use the Console API to allow JS source code to communicate with the browser’s JS console. Console API’s most widely used feature is console.log(), but study and apply its other functions to increase debugging efficiency.
Read More: Selenium with JavaScript: Getting Started with Automation Testing
- Use the JavaScript debugger (Firefox), Chrome DevTools (Chrome), Safari Web Development Tools (Safari), and similar counterparts to delve deeper into the code and add breakpoints – junctures where code execution stops, and the developer can examine its operation in the environment so far.
- Use JavaScript frameworks that are built to facilitate JS code compatibility with multiple browsers. BrowserStack offers integrations with frameworks like TestCafe, Yeti, TestEm, Teaspoon, and more to enable JavaScript testing.
JavaScript is necessary to create any website that isn’t completely static. In a world where each website is accessed through multiple browsers and browser versions, developers, testers, and organizations cannot afford to alienate users of a particular browser by letting incompatible JS code escape into production.
Incorporate the information in this article when creating and testing JavaScript. It will ensure that devs and testers don’t have to work as hard to provide a positive, highly optimized user experience as part of every website they create.