Remote Debugging on iOS and Mac Safari
By Jash Unadkat, Technical Content Writer at BrowserStack - August 10, 2020
Safari is the default browser for all Apple devices. This is one of the major reasons making it the second most popular browser in the world after Chrome. Naturally, optimizing websites for the Safari browser is absolutely imperative for development and QA teams.
However, given the fragmentation of Apple devices, testing websites on Safari for each iOS or macOS version is a cumbersome task. It’s a major challenge for Windows users in particular.
BrowserStack helps address this issue by providing remote testing on real Apple devices (iPhones, iPads, and Mac OS). BrowserStack’s real device cloud provides users with 2000+ real devices and browsers, including Apple devices.
This article will quickly explain how users can perform remote debugging on real Safari for macOS and iOS using BrowserStack.
Getting started with Remote Debugging on Safari using BrowserStack Live
To get started, one needs to Sign up for free on BrowserStack Live.
BrowserStack Live is a platform that allows teams and individuals to carry out interactive manual tests on 2000+ real devices and browsers (mobile and desktop). Now follow the steps below for remotely debugging on Safari.
Consider two scenarios:
- Remote Debugging on Safari-macOS
- Remote Debugging on Safari-iOS
Let’s begin with the first scenario.
#1. Safari Remote Debugging on MacOS
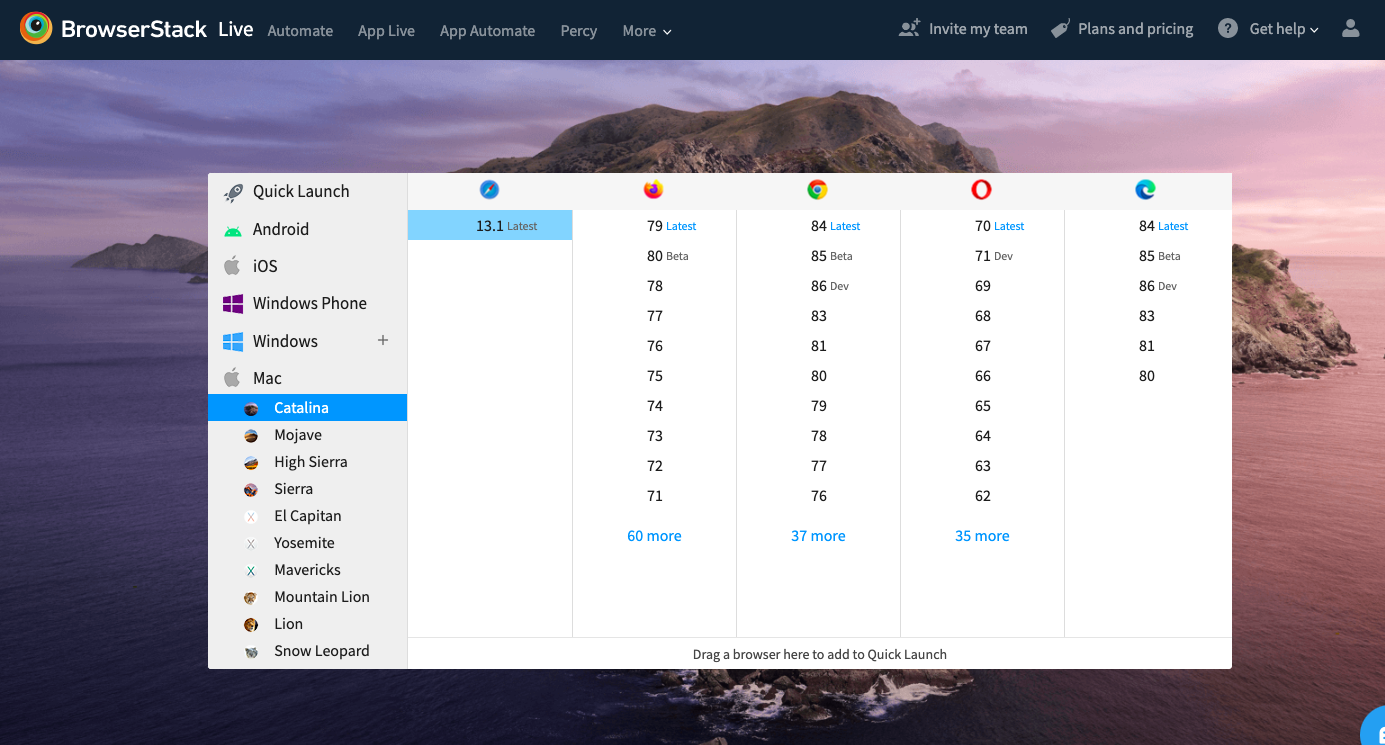
- As mentioned earlier, one needs to Sign-up for free. Once done, the Live dashboard will appear on the screen.
- From the Live Dashboard, choose the macOS version (e.g., Catalina, Mojave, etc.)
- Select the Safari browser (version 13.1: latest for macOS Catalina)
- A new Safari session will be initiated
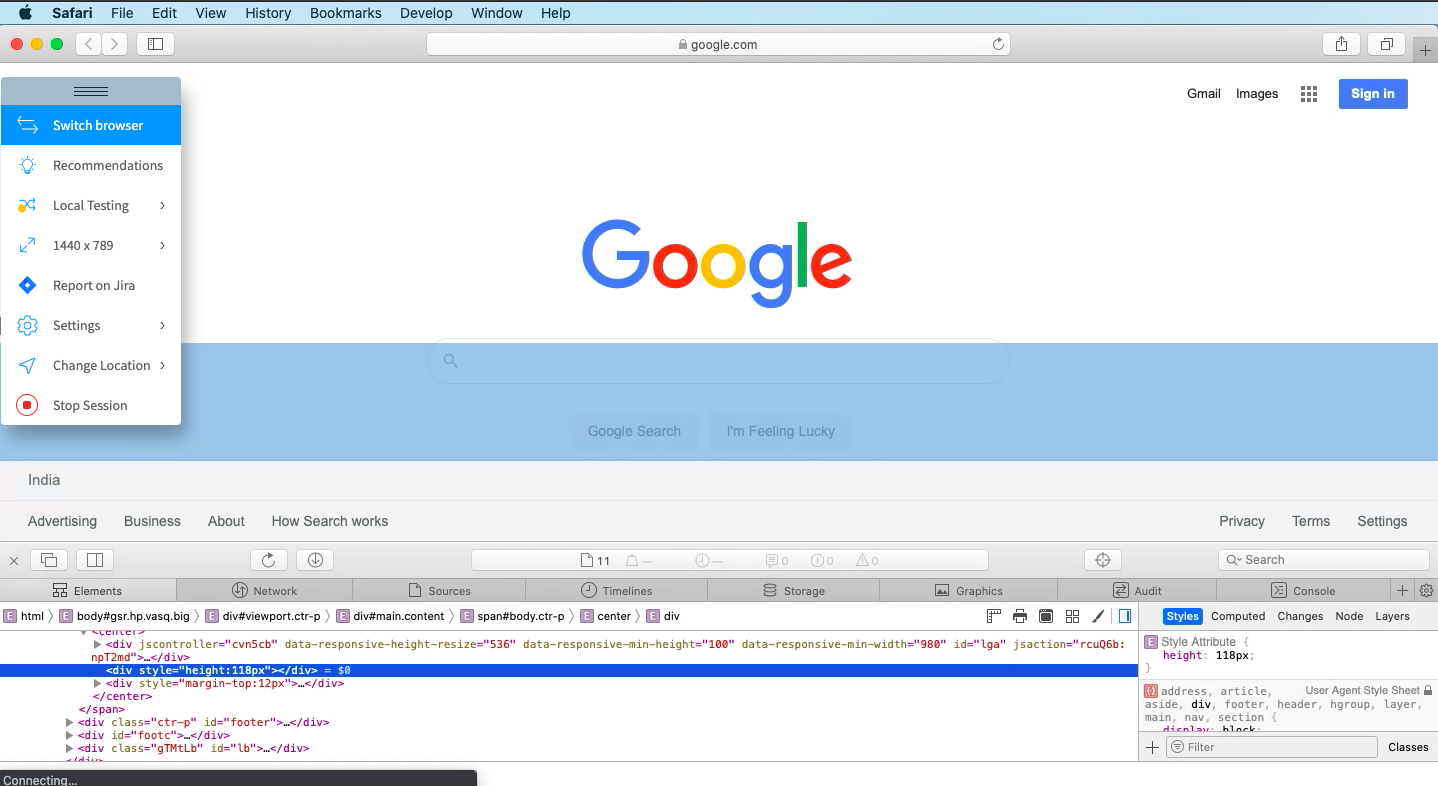
Note: For every session initiated on Safari, the Develop menu is enabled by default. So one does not have to manually enable the Develop menu. Directly start debugging by right-clicking the mouse and selecting the Inspect Element option.
When a user clicks on the Inspect element feature on a particular website’s element, the developer console opens up. Now the developers or QAs can easily debug HTML, CSS, and Javascript for specific web elements (Refer to the image above).
Developers or QAs can also test web-apps that are currently in development stages on Safari browsers using the Local Testing feature. This feature allows teams to test their web-apps in progress at scale on real devices and browsers without hosting them on public staging environments. To learn more about it, refer to BrowserStack’s local testing documentation.
Try Remote Debugging on Safari for Free
Now let’s explore the second scenario.
#2. Safari Remote Debugging on iOS devices
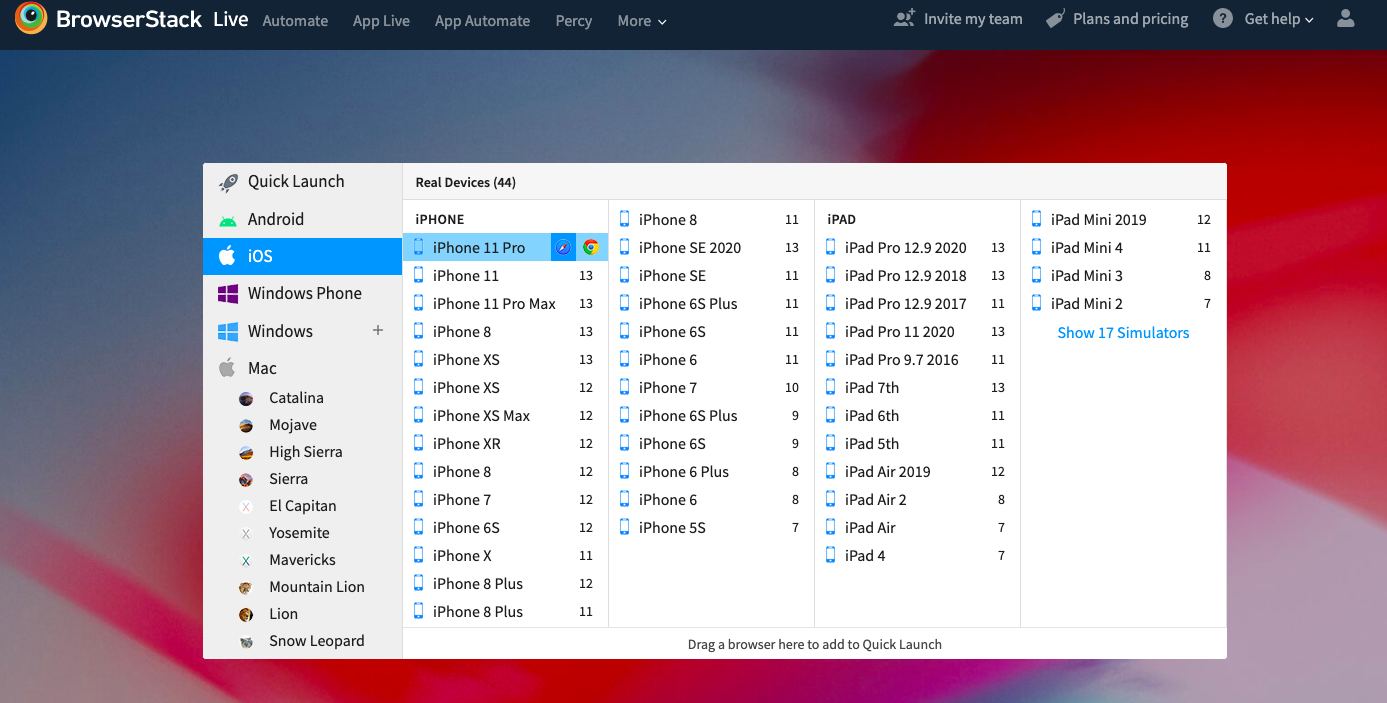
- Similar to the first scenario, once the user is signed in, the Live dashboard will be displayed.
- Select the iOS platform and choose the desired iPhone or iPad.
- Hover over the desired iPhone or iPad. Choose from two browsers – Safari and Chrome. Select Safari.
- Click on the Safari browser, and a new Safari session will be initiated on a real iPhone 11 pro.
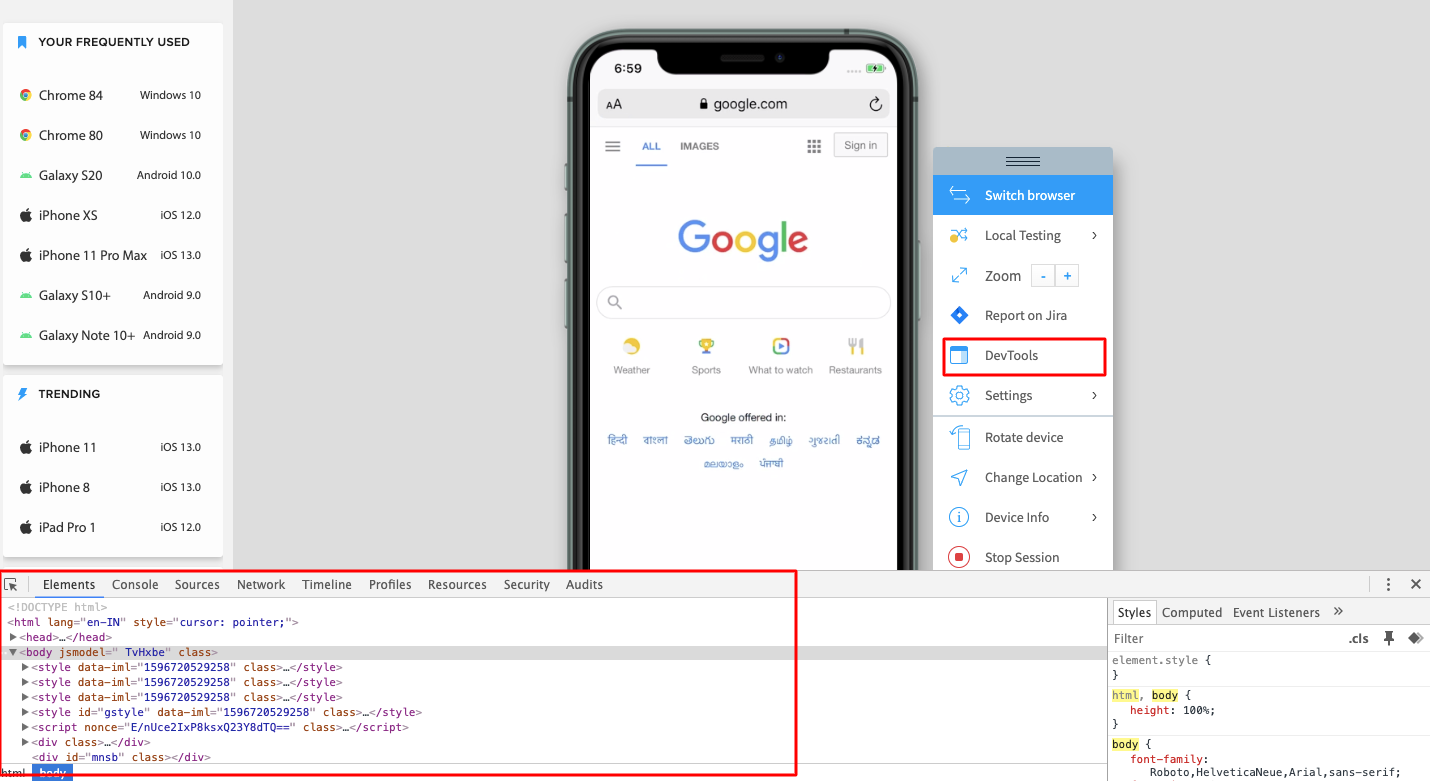
- Once the session begins, click on the DevTools from the floating menu, as shown in the image below
- Once the DevTools option is selected, the Safari developer console opens up, to allow QAs and developers to interact with the DOM elements and debug HTML, CSS, and Javascript on a specific webpage. (Similar to the web-inspector feature provided by Apple in Safari for macOS)
- Teams can also leverage the Local testing feature similar to the one in the desktop browser versions to debug websites in development on real mobile devices.
Try Safari Remote Debugging on Real Devices
That’s how teams can remotely debug and optimize their sites for Safari (Mac and iOS) without any complicated setup.
As mentioned earlier, Safari is the second most popular browser globally, and optimizing websites for it is necessary to achieve cross-browser compatibility. With real iOS and MacOS environments, BrowserStack makes it effortless for teams or individuals to test and debug websites on Safari remotely. Besides, upfront access to DevTools on iOS devices and features like Local Testing makes it a seamless testing experience for teams.