We've concluded Breakpoint 2021
You can now revisit all the sessions and watch them on demand here. Sign up now if you haven't and start watching!
Speakers
Experts from the world’s leading companies on transforming testing methodologies

Alexandra Schladebeck
CEO and Head of Quality
BREDEX GmbH

David Burns
Head of Open Source
BrowserStack

David Jones
Director of Engineering
Percy

Don Wibier
Technical Evangelist
TestCafe

Erika Chestnut
Head of Quality Assurance
Calendly

Jennifer Uviña
Software Engineer

Jim Evans
Principal Member Of Technical Staff
Salesforce

Joscha Feth
Technical Lead (Developer Platform)
Canva

Julia Pottinger
Training and Development Manager
QualityWorks

Lamberto Fichera
Technical Lead
HubSpot

Maaret Pyhäjärvi
Principal Test Engineer
Vaisala

Manoj Kumar
Principal Consultant
ThoughtWorks

Maxim Sadym
Software Engineer

Nakul Aggarwal
Co-founder
BrowserStack

Noemi Ferrera
Software Dev Engineer
Amazon

Pooja Shah
Lead Platform Automation
MoEngage Inc.

Praveen Umanath
Director of Product
BrowserStack

Ragavan Ambighananthan
Principal Test Automation Engineer
Expedia

Rotem Mizrachi-Meidan
Mobile Infrastructure Team Leader
Wix

Trisha Chetani
Software QA Engineer
Adidas
Talks from Breakpoint 2021

Welcome & Keynote
Nakul, the Co-Founder and CTO of BrowserStack, discusses BrowserStack’s growth, how our blitzscaling journey has been so far, and our plans for the road that lies ahead, in this inaugural talk.

Detox: The unobtainable test stability (or is it?)
Rotem discusses how Wix is using Detox internally, how they manage configuration, how they fight test flakiness and some best practices that they have developed over ~3 years of building and using Detox in their CI process. He also talks about their endless striving for “0 manual QA”, which always seems in reach if we only overcome that one last technical hurdle.

Making Frontend Testing a first-class citizen
Is there a way to make testing easier for developers without compromising test coverage? Lamberto describes how the infrastructure team at HubSpot improved the developer experience and took care of the lower-level aspects of testing, allowing the product teams to fully focus on the product and what to test. He takes us through their journey towards making Frontend Testing a first-class citizen.

WebDriver BiDi
Having robust and fast test flows is critical for the industry. WebDriver is a broadly used industry standard, supplemented with a bunch of other more advanced but browser-specific tools. Maxim gives some insights about the capabilities and advantages of ‘WebDriver BiDi’, which will support most of the browsers and implement modern features.

Shift Left: How to create ‘Production-ready’ changes by focusing to the left side
Companies are losing a lot of money, due to incidents in the production and pre-production pipeline phases—the right side of the pipeline. This results in disgruntled customers, loss of revenue and productivity. Ragavan’s session is all about why we should Shift Left. Simply put, when you merge your change, your code should be production-ready, and how can you achieve this in a fully automated way.

Agile Tester Toolkit
Julia shares an Agile QA toolkit that will allow QAs to be knowledgeable in the right areas, think quickly on their feet, be ready to grasp opportunities for growth as well as increase their confidence and efficiency. She presents applicable knowledge about automation tools, testing concepts and approaches for QAs to be able to better handle challenges, be more prepared and empowered for change.

TestCafe: Web testing made easy!
Don Wibier, talks about just how easy testing the UI of your web app should be. Using its plug-in-free design, Don demos the benefits that TestCafe Open Source delivers in just a few clicks. You will learn about how quickly TestCafe Open Source can be deployed, the powerful API, discover the browser-based script editor, and witness the true independence as Chrome, Edge, IE and Firefox, all play host.

Visual Regression Testing: Why, What and How
Joscha talks about the magic of visual regression testing, how Canva is using visual regression testing to test at scale, and he also shares some tips on how to avoid common testing pitfalls.

Contemporary Exploratory Testing
Contemporary exploratory testing arises from the observation in teams that we too often do a bad job at both manual testing and test automation for the outcomes we seek in projects. What does it look like when we frame the two together, through an example of an application, of testing done and automation created? In this talk, Maaret discusses what can teams achieve by combining it with automation.

Leveraging AI among other strategies to decide between test cases
Concepts such as AI and VR might sound far from what you currently do on a day-to-day basis. However, they can be closer to you than you would think. In this talk, Noemí Ferrera discusses simple actions such as ensuring that you clean your tests and having a shorter list of ‘must runs’, all the way to using artificial intelligence to further improve your current testing speed.

BrowserStack - What's new?
Did you know you could use our new ‘Network throttling’ feature to test how your websites and app looks and performs on browsers with different networks, or that you could use the ‘Accessibility Testing’ feature to ensure your website is accessible to all types of users on the Internet? In this talk, Praveen Umanath, Director of Product, BrowserStack, dives into what’s new with the BrowserStack products.

Whole team holistic quality: For Product, Processes and People
Whole team quality is something we know that agile teams strive for. But what does it mean, and how far can or should it go? In this talk, Alexandra looks at ways to move teams towards whole team quality by empowering testers and developers to contribute to quality. Through stories from real teams and concrete suggestions, you will take away ideas for improving your approach to whole team quality.

Selenium Panel
Ever wondered how other engineers would tackle some of the hardest problems there are in UI Automation? In this session, David Burns moderates a group of engineers from different companies to see how they would solve some of your burning questions. The panellists include Jim Evans
(Salesforce), Trisha Chetani (Adidas), Manoj Kumar (ThoughtWorks), and Pooja Shah (MoEngage).

Building a testing culture at Pinterest
Jennifer talks about how Pinterest went from having unstable tests to having a robust test suite through building a testing culture. She covers a high-level roadmap that can take a company to the next stage of testing maturity, which improves developer confidence and deployment speeds.

Visual Testing with Percy: Zero to Hero
How do you ship multiple times a day and have full confidence that everything looks perfect? Visual testing is an effective way for your team to catch visual bugs before they reach your customers. David gives you an overview of visual testing, demonstrates how you can set up your first snapshot with Percy and provides some tips on efficiently reviewing visual changes.

Manual testing is not dead...just the definition
Erika showcases the value of manual testing as a non-negotiable partner alongside a robust test automation strategy. She talks about how teams can reconnect with core practices to infuse quality earlier in the delivery life cycle. You will learn how manual testers can bring quality to the forefront of the conversation and help drive not only automation delivery but the overall quality of what is automated.
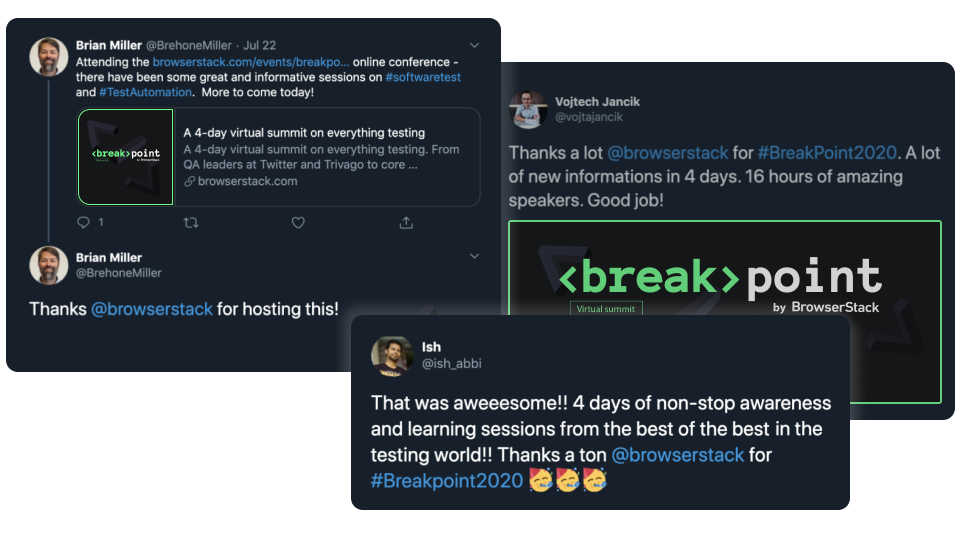
Here’s what attendees had to say