BrowserStack joins forces with WebAIM
Build WCAG & ADA-compliant websites with 5x faster scans, real screen readers, automation SDK and scheduled monitoring.
As part of the partnership, talk to our expert & avail extended free trial of BrowserStack Accessibility Suite.
Trusted by more than 50,000 customers globally
WCAG compliance made easy for all
Developers
Enhance debugging for WCAG conformance with smart issue summaries, ‘How to fix’ guide, and workflow logs.
QA Testers
5x faster scans, an expert test assistant, & real screen readers —all in one platform for easy testing and monitoring.
SDETs
Setup accessibility automation in seconds! Monitor build health and pin point issue sources with detailed test logs.
Features
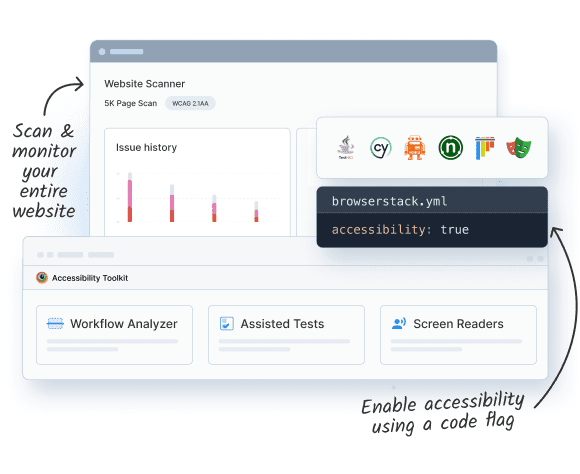
Website Scanner - Scan & Monitor
Understand baseline with a comprehensive website scan & setup recurring scans to monitor your WCAG compliance goals.
Automated Workflow Analyzer
Find issues across multiple webpages in a single scan. Just start the scanner and navigate through your user workflow.
Instant access to Screen Readers
Instantly access VoiceOver on Mac, NVDA on Windows, and TalkBack on Android devices hosted on the real device cloud.
Assisted Tests for complex issues
Identify issues in keyboard tab stops, as well as accessible name, role & states of your web elements like a pro.
Automated Tests
Integrate accessibility testing into your regression suites with BrowserStack SDK to keep your workflows accessible.
Central reporting dashboard
Access all reports from the past and present on one dashboard. Take only seconds to combine multiple reports into one.
WebAIM and BrowserStack: Allies for Accessibility Excellence
Here is what WebAIM had to say about strategic collaboration with BrowserStack, and our shared common objective of creating an accessible digital world.
Schedule a personalized demo
FAQs
To get more details visit our Open source attributions page.
Absolutely. BrowserStack Accessibility Testing allows you to manually test website usability using native screen readers on real devices like VoiceOver on Mac, NVDA on Windows, and TalkBack on Android.
Users can choose to target either WCAG 2.0, 2.1 or 2.2. Additionally, across both WCAG versions, we support identifying guideline violations related to Levels A, AA, and AAA.
The BrowserStack Accessibility Testing extension is currently supported on Google Chrome and Microsoft Edge.
It covers all three issue detection methods: automatic scanning for static issues (Workflow Analyzer), semi-automatic scanning for advanced issues (Assisted Tests), and manual testing for usability issues (Screen readers).