How to Automate Accessibility Testing
By Mohammed Waseem, Community Contributor - September 18, 2023
Creating web or mobile applications is a tedious task, but what is more challenging is making sure that it is accessible to all sorts of audiences in every way possible. The challenge of making sure that your product is accessible by all is something that is taken care of by accessibility testing. This article discusses various aspects of accessibility testing and how we can automate the entire lifecycle for efficient results.
- What is Accessibility Testing Automation?
- Why is Automated Accessibility Testing Important?
- Can Accessibility Testing Be Automated?
- How do you perform Accessibility Testing?
- Challenges with Accessibility Testing
- 1. Accessibility for Users with Vision Disability
- 2. Accessibility for Users with Hearing Disability
- 3. Accessibility for Users with Cognitive Disability
- 4. Accessibility for Users with Physical Disability
What is Accessibility Testing Automation?
Accessibility testing automation includes automated testing of the applications’ features that ensure everyone can access the application to its full potential. This means that the application should test if differently-abled people face difficulty in performing specific actions without assistance. The idea behind accessibility is to make all-inclusive software despite the different abilities of the users. You can run Automated Accessibility Tests using Selenium on BrowserStack Automate.
For example – overcoming the difficulties faced by a person with vision impairment while accessing any app, since the person would be unable to access visuals, is what accessibility concerns about. Remember that accessibility testing tests specific features from the application to make it accessible to all.
Why is Automated Accessibility Testing Important?
One of the most important reasons to perform accessibility testing is – “to make it accessible to all”
- Automated Accessibility Testing is essential because of the need for inclusive design and the growing number of people with disabilities who use digital products/services. Digital accessibility ensures that everyone can access and use technology regardless of their abilities, and it’s a fundamental human right.
- Several countries have laws and regulations that require digital products and services to be accessible to people with disabilities. This can help organizations ensure compliance and avoid any potential lawsuits.
- Manual accessibility testing can be time-consuming, costly, and prone to human error. Automated Accessibility Testing can save time and money by identifying accessibility issues quickly and efficiently.
- With automation, it’s possible to test many web pages, mobile applications, and other digital products simultaneously, ensuring that accessibility issues are identified and addressed across the entire digital landscape.
- Ensuring digital accessibility is not just a legal or business requirement; it’s also a social responsibility.
- Digital accessibility is not just a trend; it’s a necessity that can benefit both businesses and society.
Can Accessibility Testing Be Automated?
- Yes, Accessibility Testing can be automated to a certain extent, but it cannot replace the need for manual testing entirely.
- Automated Accessibility Testing can help in identifying some common accessibility issues quickly and efficiently. Still, it cannot replace the human eye and judgment to determine all issues that might be present.
- Integrating automated accessibility testing with your continuous integration/delivery pipeline can ensure that accessibility issues are caught early in the SDLC.
- Remember that manual testing should be used as a complement to automated testing.
How do you perform Accessibility Testing?
You can perform accessibility testing both manually and using test automation. To make sure that all the necessary guidelines have been checked, one must test their applications for the following:
- Testing if the text or the labels are accessible to all – It can assess the ability of the application to check if the users can see the text in case the text and labels are magnified or minimized.
- Test the contrast of the images/text – To check if the users can access the applications if the contrast is changed in the application to a greater extent.
- Testing the Navigation of the application – To check if the users will be able to navigate through the entire application keeping in mind the difficulties somebody with a physical difficulty might have to face.
- Testing the Style Sheets for the application – To check if in case the CSS of the application malfunctions, users will be able to comprehend the entire content displayed on the webpage.
- Testing the hit area of the application – To make it more accessible to the users, the hit area of the application for more important actions must be easy to perform and interact with the application.
People with disabilities use assistive software for various applications like speech recognition software, screen readers, special keyboards, etc. Therefore, if an application can perform with the assistive software – it adds to the accessibility of the entire application.
Challenges with Accessibility Testing
Even with the most accurate and user-centric design for the applications, some applications may miss out on some of the significant features that should always be taken care of in terms of accessibility. Use cases such as the user can access the applications even without being able to use the mouse or understand the application’s content with cognitive disabilities are some of the key areas where accessibility is challenged.
Some of the challenges that may arise with accessibility testing are as follows:
1. Accessibility for Users with Vision Disability
While Making applications accessible for people with vision disabilities, the developers have to be very careful because some users might be fully blind or have color blindness or partial vision impairment. Hence, the application can be accessed without visuals making it understandable for a visually impaired user.
Solution: Screen Readers are a great way to make software accessible to users with vision disabilities. Here the visuals of app can be heard by the user using screen readers, helping them access the information.
Read More: How to Test Websites with Screen Readers
2. Accessibility for Users with Hearing Disability
Similar challenges can be seen for users with hearing disabilities, where the developers must consider that any sort of interaction involving hearing must be accessible to them.
Solution: Transcripts for Audio can help make software accessible to users with hearing disabilities. Or the use of sign language visuals can be a way to help users with hearing disabilities.
3. Accessibility for Users with Cognitive Disability
The core challenge is that content on web applications must be easily understandable for people with cognitive disabilities, who might not be able to understand the content in the application.
Solution: With the help of design, instructions can be delivered in a clear manner using symbols that are easy to understand for a person with cognitive disabilities, as suggested by the W3C
4. Accessibility for Users with Physical Disability
The challenge is to make applications accessible for users that may have physical disabilities that may refrain them from operating a mouse or keyboard.
Solution: Use Speech Recognition so that users with disabilities can control the functioning of the application with voice commands.
To make sure all the necessary challenges and guidelines for compliance are taken care of, organizations often go for automated testing for accessibility for faster and more accurate accessibility testing.
How to Automate Accessibility Testing?
While testing accessibility features, it is important to consider real user conditions to identify all the bottlenecks in the accessibility that could hamper the user experience of differently-abled users. Hence, testing accessibility on emulators and simulators might not suffice the purpose. One has to test on real devices to understand the extent of accessibility that the UI offers and how the end-user experiences it.
Testing on physical devices might be costly as in-house maintenance becomes difficult for companies. This is where testing on a real device cloud can offer testing under real user conditions cost-effectively. Solutions like Browserstack Automate can be used as it offers 3000+ real browser device combinations to offer a wider coverage with advanced accessibility features like screen readers.
To perform automated accessibility testing with BrowserStack Automate, you will need to perform the following steps:
Step 1: Download the axe.min.js file.
Step 2: Write the test script using any programming language i.e Python, Node.js, Java, PHP, Ruby, C#, Perl, etc. The following test script is written using Python. The test script will load the axe file and the accessibility tests are invoked using the axe-core library.
[python] from selenium import webdriver import json desired_cap = { "browser": "chrome", "browser_version": "latest", "os": "windows", "os_version": "10", 'build': 'Python Accessibility Test Build', 'name': 'Axe-core testing microsoft' } driver = webdriver.Remote( desired_capabilities=desired_cap, command_executor='https://YOUR_USERNAME:YOUR_ACCESS_KEY@hub-cloud.browserstack.com/wd/hub' ) driver.get("https://www.microsoft.com") axe_script = open('./axe.min.js', 'r') driver.execute_script(axe_script.read()) axe_script.close() result = driver.execute_async_script('var callback = arguments[arguments.length - 1];' 'axe.run().then(results => callback(results))') file = open("./report.json", "w") file.write(json.dumps(eval(str(result)))) file.close() driver.quit() [/python]
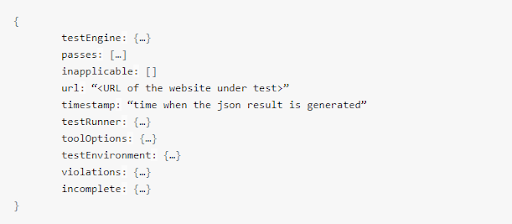
Step 3: The results of the tests are then stored in a JSON report as seen below
The report consists of information on metrics like:
- Violations: The Elements failed in the rules
- Passes: The Elements passed in the rules
- Incomplete: Incomplete results that were aborted for several reasons.
- Inapplicable: Rules that had no matching content on the page.
Closing Notes
Accessibility testing is essential to make software inclusive and cater to users with alternative requirements due to specific conditions. To ensure that none of your users can get the best of your site or app due to insufficient testing, include accessibility tests into the QA roadmap right from the beginning i.e. the brainstorming phase. As the world moves towards more considerate and empathetic customer care and success approaches, accessibility tests are poised to become an essential part of any software development pipeline.
As mentioned, all accessibility tests on BrowserStack will be executed on real browsers and devices – both latest and older models. This includes multiple versions of all major browsers (Chrome, Edge, Firefox, Safari, IE and more) and thousands of desktop and mobile devices (Android, iOS, Windows). You won’t have to limit your tests to the inadequacies of emulators and simulators.
Update: Access BrowserStack’s Super App for Accessibility Testing
- Find issues across multiple web pages in a single scan.
- Get a real-time, automatic report of the unique issues after every test run.
- Identify complex issues like a pro using Assisted tests
- Access a range of Screen Reader-enabled real devices (Mac, Windows, and Android)
- Access all reports from the past and present in one place.
- Run quick status checks and even schedule scans ahead of time