Automate web accessibility compliance
Shift-left accessibility to easily comply with EAA, ADA & more. With one line of code, integrate WCAG checks into CI/CD. Get AI-driven, automated issue detection & remediation with Spectra™ for 40+ WCAG criteria.
Looking to test mobile apps for accessibility? Explore now.
Trusted by more than 50,000 customers across 135+ countries
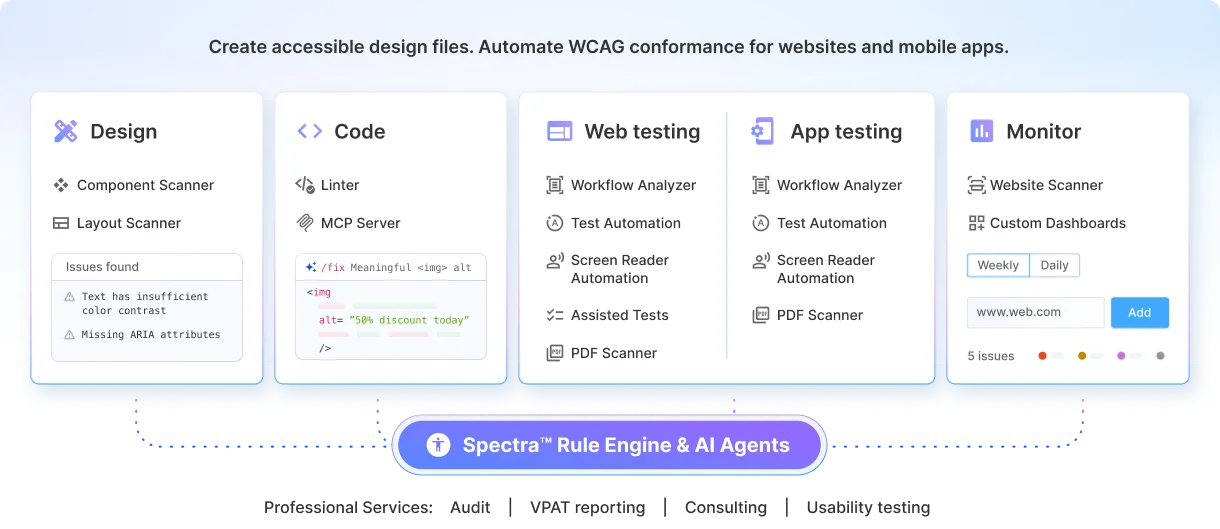
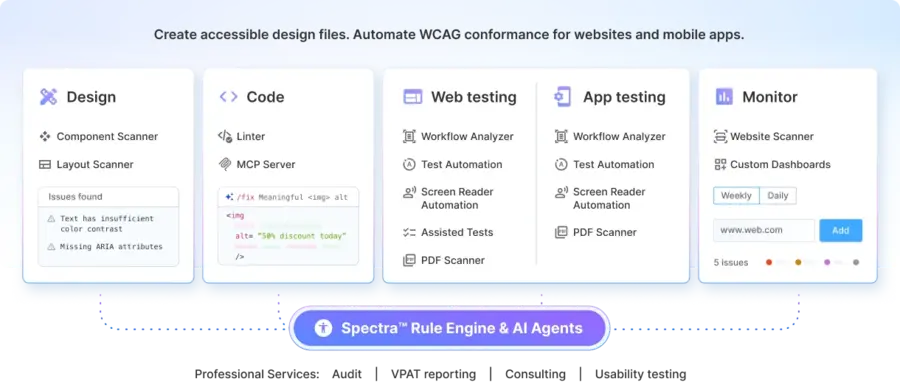
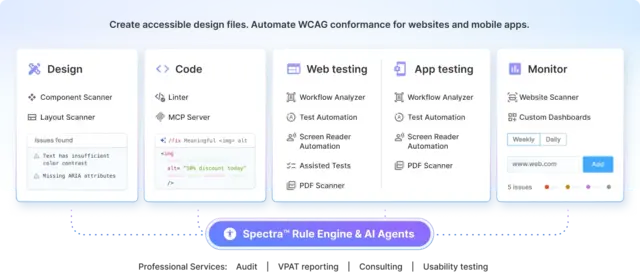
All-in-one suite for web and mobile app accessibility
Why choose BrowserStack web accessibility testing?
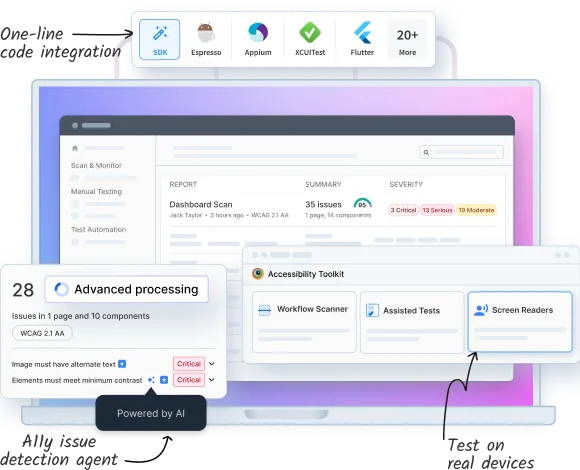
Identify accessibility issues 8X faster with Spectra™ Rule Engine and A11y Issue Detection Agents. Fix issues like a WCAG expert with the A11y Remediation agent.
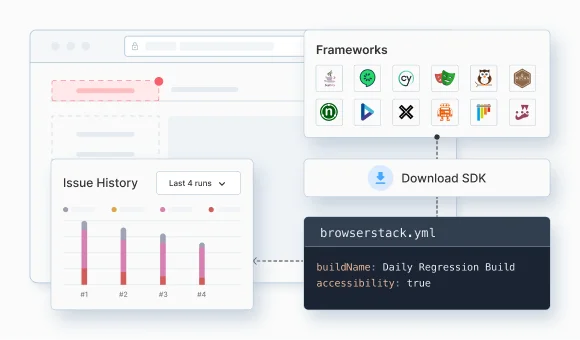
Integrate A11y checks into CI/CD with one-line code change
- Automate accessibility checks with BrowserStack SDK in minutes. No code change and maintenance required
- Easily prioritise and fix deduplicated issues grouped by component and severity
- Track accessibility health and build trends over time


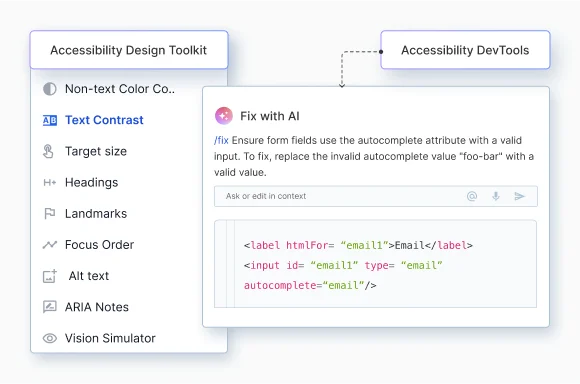
Shift-left accessibility workflows
- Prevent 40% of issues by designing and coding with accessibility in mind
- Hand off Figma design files with annotations to developers for your websites and web app
- Enable developers to auto-detect and fix accessibility issues within your IDEs and CLI
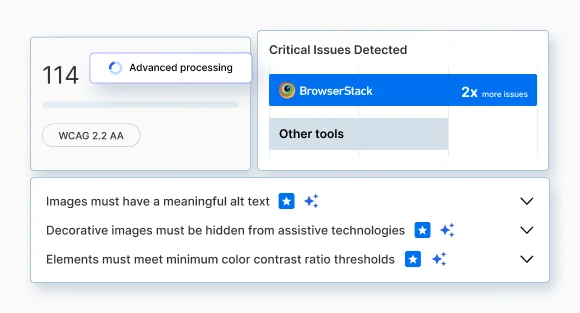
AI-driven, automated issue detection & remediation with Spectra™
- Auto-detect 70% of real-world issues for 40+ WCAG success criteria
- Find complex issues with human-like intelligence and contextual judgment embedded in rule engine
- Fix 50% of accessibility issues like a WCAG expert with code snippets and contextual guidance


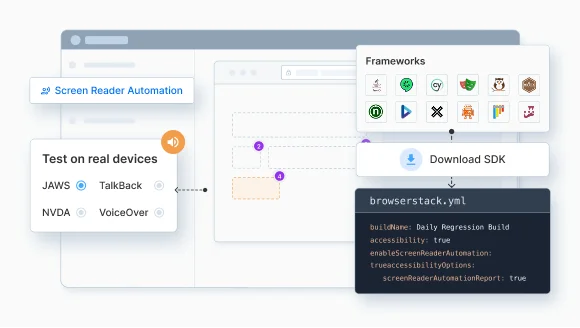
Automate screen reader testing on real devices
- Auto-detect issues with JAWS, NVDA, Talkback, and VoiceOver, along with functional tests
- Integrate screen reader tests into CI/CD. Auto-trigger screen readers and verify spoken output
- Mimic screen reader behaviour to auto-detect barriers in user journeys
FAQs
It covers all three issue detection methods: automatic scanning for static issues (Workflow Analyzer), semi-automatic scanning for advanced issues (Assisted Tests), and manual testing for usability issues (Screen readers).
The BrowserStack Accessibility Testing extension is currently supported on Google Chrome and Microsoft Edge.
Users can choose to target either WCAG 2.0, 2.1 or 2.2. Additionally, across both WCAG versions, we support identifying guideline violations related to Levels A, AA, and AAA.
Absolutely. BrowserStack Accessibility Testing allows you to manually test website usability using native screen readers on real devices like VoiceOver on Mac, NVDA on Windows, and TalkBack on Android.
To get more details visit our Open source attributions page.