With browsers like Chrome and Firefox rolling out updates more frequently, two things have become major concerns for all software developers and testers.
- Will a website or web-app work perfectly across newer browser versions? How frequently does browser compatibility testing need to be done to ensure flawless UX?
- If a website or web-app has been developed for the current version of any browser, exactly how many of the older versions does it need to be compatible with? How does one go about testing a website on older browser versions, anyway?
Overview
Why Old Browser Testing Matters
- Not all users update browsers immediately.
- Older users often stick with old versions.
- Lack of backward compatibility = traffic loss, revenue loss, bad reviews.
Options to Test on Older Browsers
1. Test on Real Browsers (Best Way)
- Accurate, reliable, real-world results.
- Hosted on real devices via Real Device Cloud (e.g., BrowserStack).
- Supports multiple versions:
- Chrome v15 → v96
- Firefox v3 → v94
- Safari v4 → v14
- No downloads/maintenance, instant setup.
2. Install Older Browser Versions (Manual)
- Real browsers = real results.
- Time-consuming to install + maintain.
- Best to check website analytics → focus only on versions most of your users are on.
3. Use Emulators/Simulators (Not Recommended)
- Mimic old browsers but cannot replicate real bugs/behaviors.
- Misses edge cases → unreliable results.
Why Real Device Cloud > Old Browser Emulators
- Real browsers = real accuracy
- Easier bug reproduction
- One platform → 3000+ device/browser/OS combinations
- Supports network condition simulation
- Reliable + fast testing
This article will focus on and discuss the second question in detail.
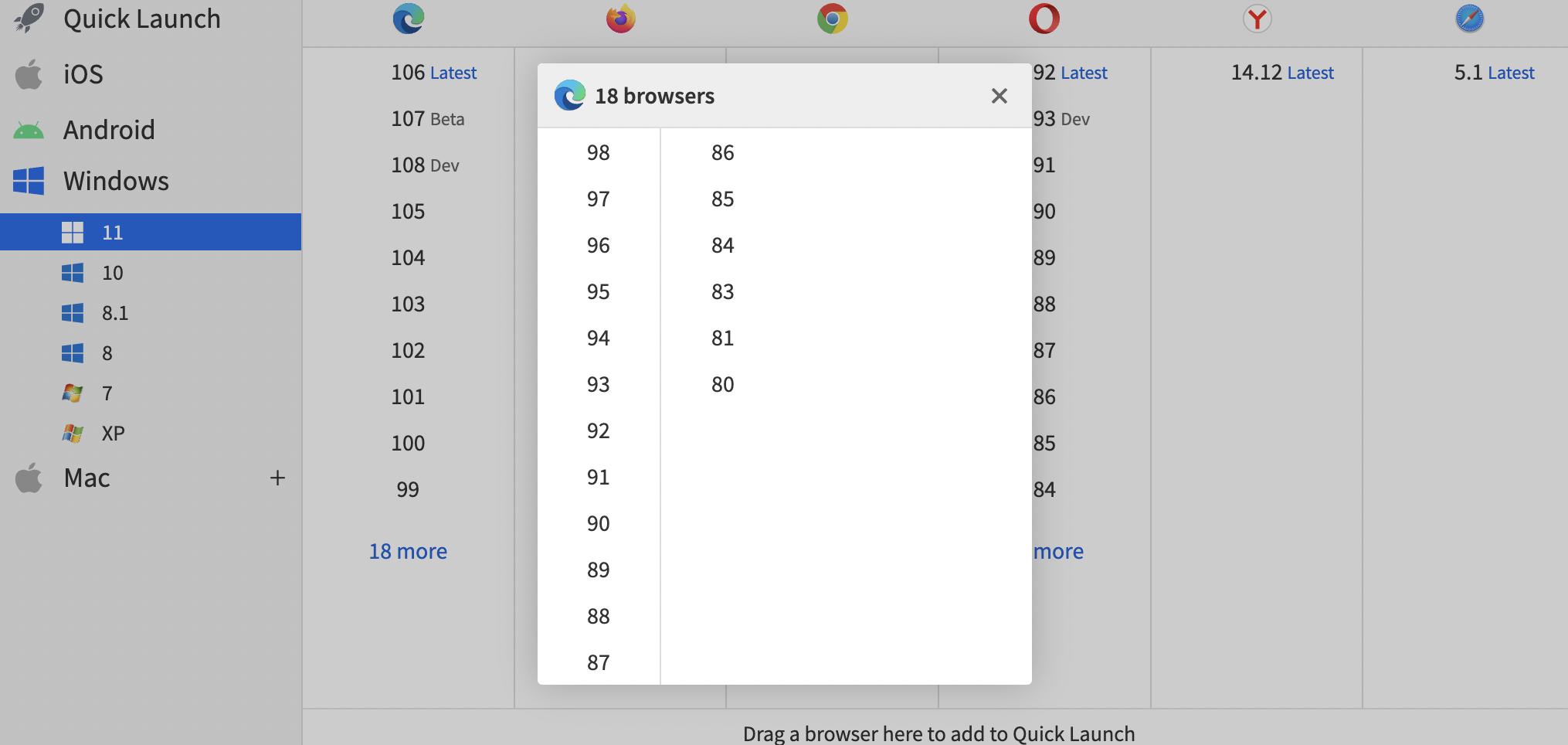
Test on a platform that offers real browsers
This one is a no-brainer. There is no better option than to test your website on real browsers. By testing on the real thing, a developer or tester gets to see how real end-users would interact with their website.
BrowserStack offers a diverse range of real browsers for this very purpose. For example, one can test on Chrome versions 15 to 96, Firefox 3-94, Safari 4-14, and so on. The whole infrastructure is cloud-based, so all one has to do is sign up, log in, choose browsers and start testing. No downloads, no maintenance, nothing.
Try Browser Testing on Real Device Cloud for Free
On top of that, all browsers are hosted on real devices, so the user actually gets to verify how a website looks on a certain browser as it loads on a certain device. This is especially helpful for responsive design testing of a website. A user can also leverage this Responsive design checker for the same purpose.
Installing older browser versions
This is a time-consuming but reliable process. Much like the above, it allows for testing on real browsers which is always the best way to ensure a website’s stability with a particular browser version. However, installing and testing on old versions manually can take a while.
In this regard, it makes sense to first figure out which versions the majority of users are likely to be accessing a certain website with. The best way to accomplish this would be to tap into website analytics. Keep in mind that one obviously cannot test for every possible version with this method, but it will offer accurate results and is preferable over any method that does not involve using real browsers.
Now, one can always go for old browser simulators or old browser emulators but remember that they can never completely replicate all the features and sometimes the flaws that a real browser carries. If QAs keep testing confined to the real thing, they won’t be risking any unpleasant surprises for end-users. And that, at the end of the day, is the real aim of any software testing process.
Why should you prefer testing on Real Device Cloud over Old Web Browser Emulators?
Listed below are the reasons why you should consider testing on real device cloud over old web browser emulators.
- Real device cloud allows you to test your apps/websites on real browsers and not on software that mimics a real browser.
- You cannot replicate all the bugs in an old browser emulator, whereas it is quite easy to replicate issues when using a real browser.
- You need to download different browser emulators for different browsers, but by using BrowserStack Live you can access all the browsers and the browser versions that you need in a single click.
- When testing on old web browser emulators, you cannot simulate and test network conditions
- Testing on a real device cloud is reliable and gives accurate results.
BrowserStack offers over 3000+ different combinations of devices, browsers and OS combinations. You can easily sign up and start testing instantly.
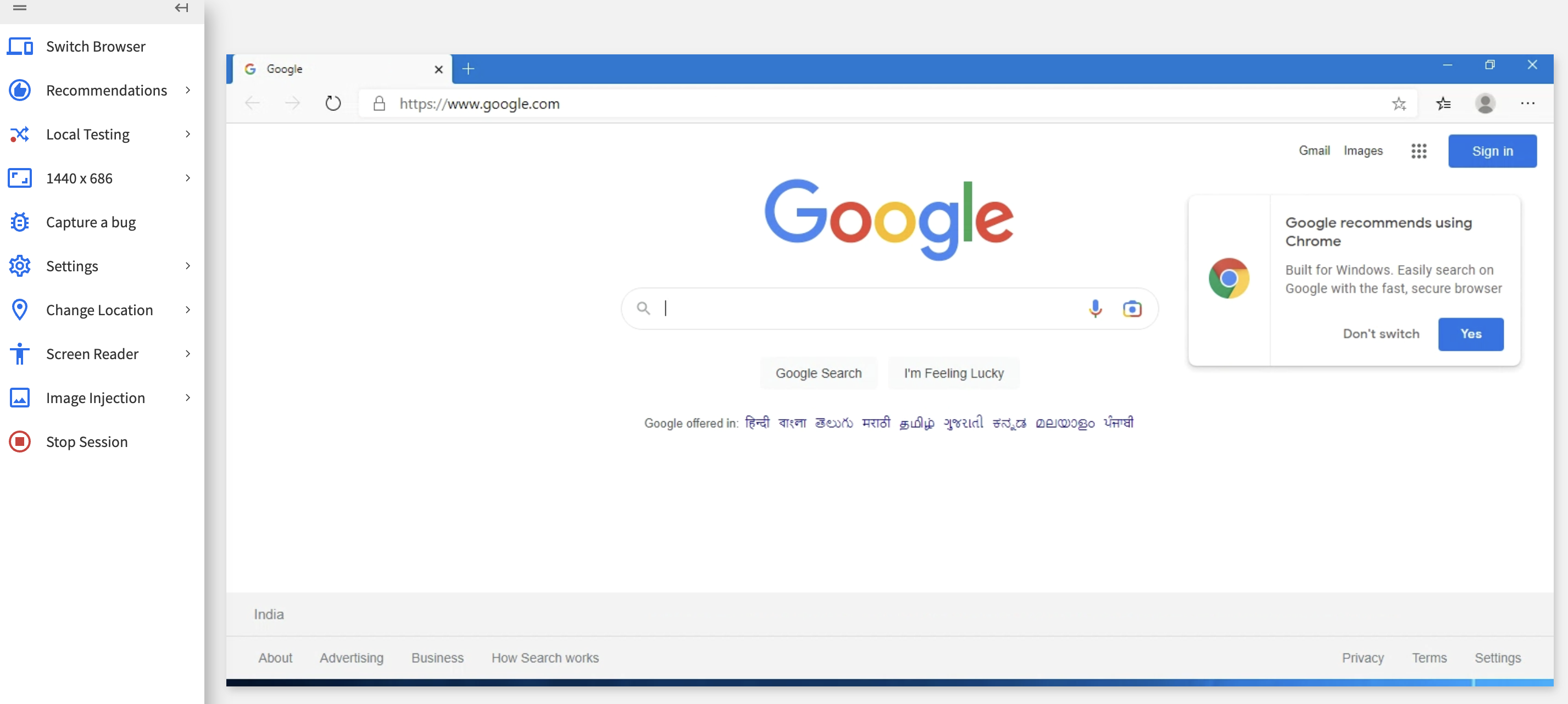
Let us see how to do this.
- Signup for BrowserStack Live
- Select the OS, OS version, Browser and Browser Version
- The real browser shows up. You can start testing the website/app you want on this browser. You can also perform change resolution, location, report a bug, and perform local testing.