What is Accessibility Testing?
Is your website accessible to all users? Accessibility matters because people interact with websites in different ways. Some navigate using a keyboard instead of a mouse, others rely on screen readers, and some need high contrast modes or larger text to engage with content effectively.
In fact, 16% of the global population lives with some form of disability. Without accessibility in mind, digital products can unintentionally block certain interactions. For example, a form that only works with a mouse prevents keyboard users from completing it and images without alt text remain unreadable to screen readers.
This guide covers what accessibility testing is, why it matters, the standards that apply, how to test, and the tools that help.
What is Accessibility Testing?
Accessibility testing is the practice of evaluating web and mobile applications to ensure they can be used effectively by individuals with disabilities, including visual, auditory, motor, and cognitive impairments.
To achieve this, developers and testers perform thorough accessibility compliance testing, evaluating products against established standards and legal requirements such as WCAG (Web Content Accessibility Guidelines).
The primary goal of accessibility testing is to create an inclusive digital experience by eliminating obstacles that limit usability, ensuring that everyone, regardless of ability, can navigate, interact with, and benefit from digital content.
Examples of Accessibility Testing
A few primary examples include color contrast, text alternatives, ARIA (Accessible Rich Internet Applications) testing, and keyboard navigation:
- Color Contrast: Testing the color contrast of text against its background to ensure it meets the WCAG (Web Content Accessibility Guidelines) standard, such as a minimum contrast ratio for normal text and large text.
- Text Alternatives: Alt text or alternative text is for users who cannot see the images where testers verify images for appropriate alt attributes or aria-labels.
- Accessible Rich Internet Applications (ARIA) Testing: Ensuring that ARIA roles and attributes are correctly applied to interactive elements like buttons, form controls, and live regions to enhance the screen reader experience.
- Keyboard Accessibility: This implies navigating the website or app using only the keyboard (e.g., the “Tab” key). It’s important to test keyboard shortcuts that can access, focus, and activate all interactive elements, such as links, buttons, and form controls.
Why should Companies focus on Accessibility Testing?
Ensuring accessibility is a matter of equal rights. It aligns with fairness and equal opportunities for people with disabilities to participate fully in society, including the digital world. There is an emphasis on accessibility testing for the following reasons:
- Reach a Broader Audience: Over one billion people worldwide live with some form of disability. By making digital products accessible, companies can significantly expand their user base and serve a more diverse audience.
- Comply with Legal Requirements: Laws and regulations such as the Americans with Disabilities Act (ADA), Section 508 (U.S.), the European Accessibility Act (EAA), and others mandate digital accessibility. Failing to comply can result in lawsuits, fines, and reputational damage.
- Enhance User Experience for Everyone: Accessible design results in cleaner, more intuitive interfaces. Features like keyboard navigation and clear structure improve usability for all users.
Read More: Accessibility Training for Designers
- Boost SEO and Performance: Accessibility practices like semantic HTML and alt text also support SEO. They help search engines index content more effectively, improving visibility and performance.
- Strengthen Brand Reputation: Demonstrating a commitment to accessibility reflects positively on a company’s values. It shows users, partners, and stakeholders that the organization prioritizes inclusivity, social responsibility, and customer-centric design.
- Drive Innovation and Quality: Focusing on accessibility encourages teams to think more broadly about user needs. This often leads to better design decisions, more maintainable code, and a more flexible development process that can adapt to evolving requirements.
Achieving accessibility requires structured testing, attention to design detail, and alignment with global standards. BrowserStack’s accessibility specialists can help you build a reliable testing process based on WCAG and other accessibility guidelines, ensuring every user can interact with your digital products effectively.
Get Expert QA Guidance Today
Schedule a call with BrowserStack QA specialists to discuss your testing challenges, automation strategies, and tool integrations. Gain actionable insights tailored to your projects and ensure faster, more reliable software delivery.
Technologies to Assist People With Disabilities
Assistive technologies play a vital role in helping individuals with disabilities access and interact with digital content. These tools are designed to accommodate various types of impairments and are essential considerations during accessibility testing.
- Screen Readers: Used by individuals with visual impairments, screen readers convert on-screen content into synthesized speech or Braille. Popular examples include JAWS, NVDA, and VoiceOver.
- Screen Magnifiers: These tools enlarge portions of the screen, making it easier for users with low vision to read content. Some also enhance contrast and cursor visibility for better navigation.
- Speech Recognition Software: Used by people with motor disabilities or repetitive strain injuries, this technology allows users to control devices and input text using voice commands.
- Alternative Input Devices: These include switch devices, eye-tracking systems, head pointers, and adaptive keyboards that help users with limited mobility interact with digital interfaces.
- Closed Captioning and Transcripts: For individuals with hearing impairments, captions and transcripts provide access to audio and video content. Real-time captioning tools and transcription services are essential for inclusive media.
- Color and Contrast Adjustments: Some users require high-contrast modes or custom color schemes to perceive information effectively. Operating systems and browsers often offer these adjustments as built-in accessibility settings.
BrowserStack Accessibility Testing empowers teams to deliver inclusive digital experiences by enabling real-device testing for screen reader compatibility, keyboard navigation, and color contrast compliance. It helps identify WCAG violations early, ensuring your applications are accessible, user-friendly, and legally compliant across browsers and devices.
Understanding Digital Accessibility Testing Standards
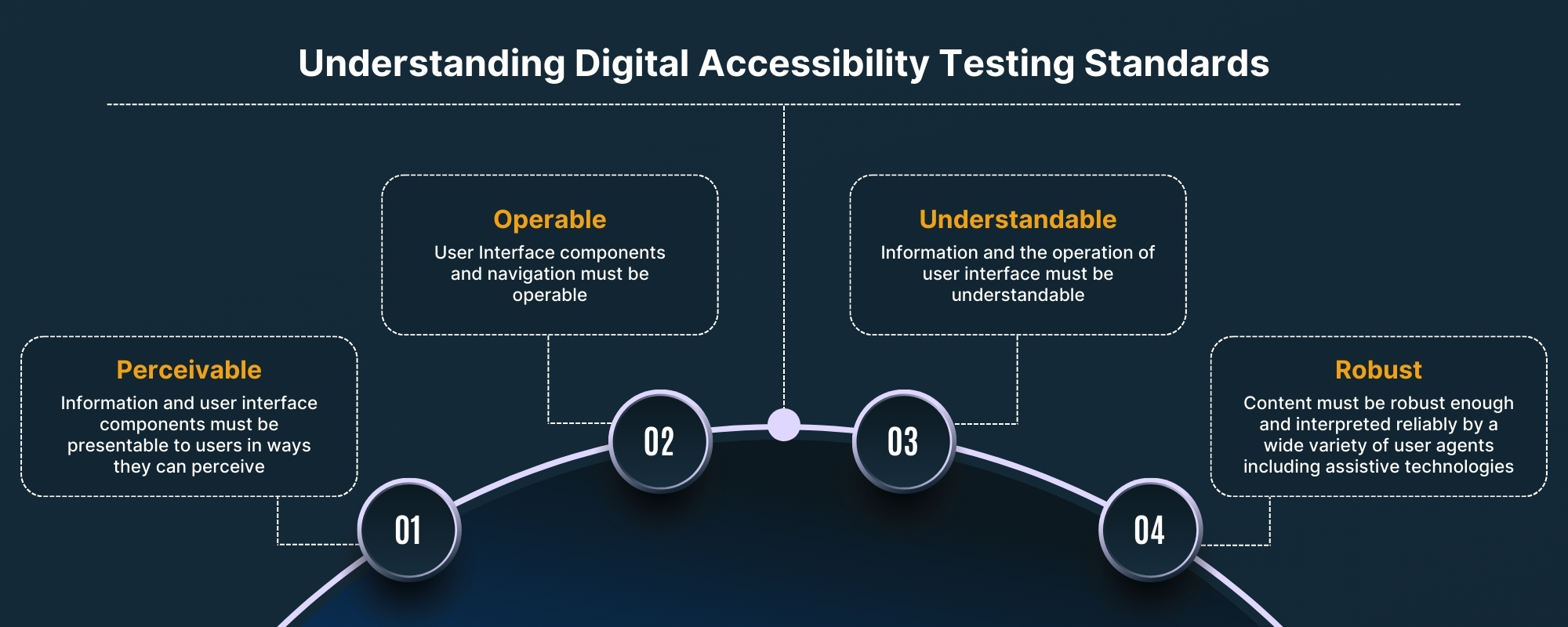
The WCAG compliance provides a comprehensive framework for creating web content that is perceivable, operable, understandable, and robust for all users, including those with disabilities.
- WCAG stands for Web Content Accessibility Guidelines.
- It is a set of internationally recognized guidelines developed by the World Wide Web Consortium (W3C) to ensure digital content is accessible to people with disabilities.
4 WCAG Principles
The main goal of any accessibility compliance testing should be to determine if a web application is compatible with the 4 WCAG principles known as POUR:
- Perceivable
- Operable
- Understandable
- Robust

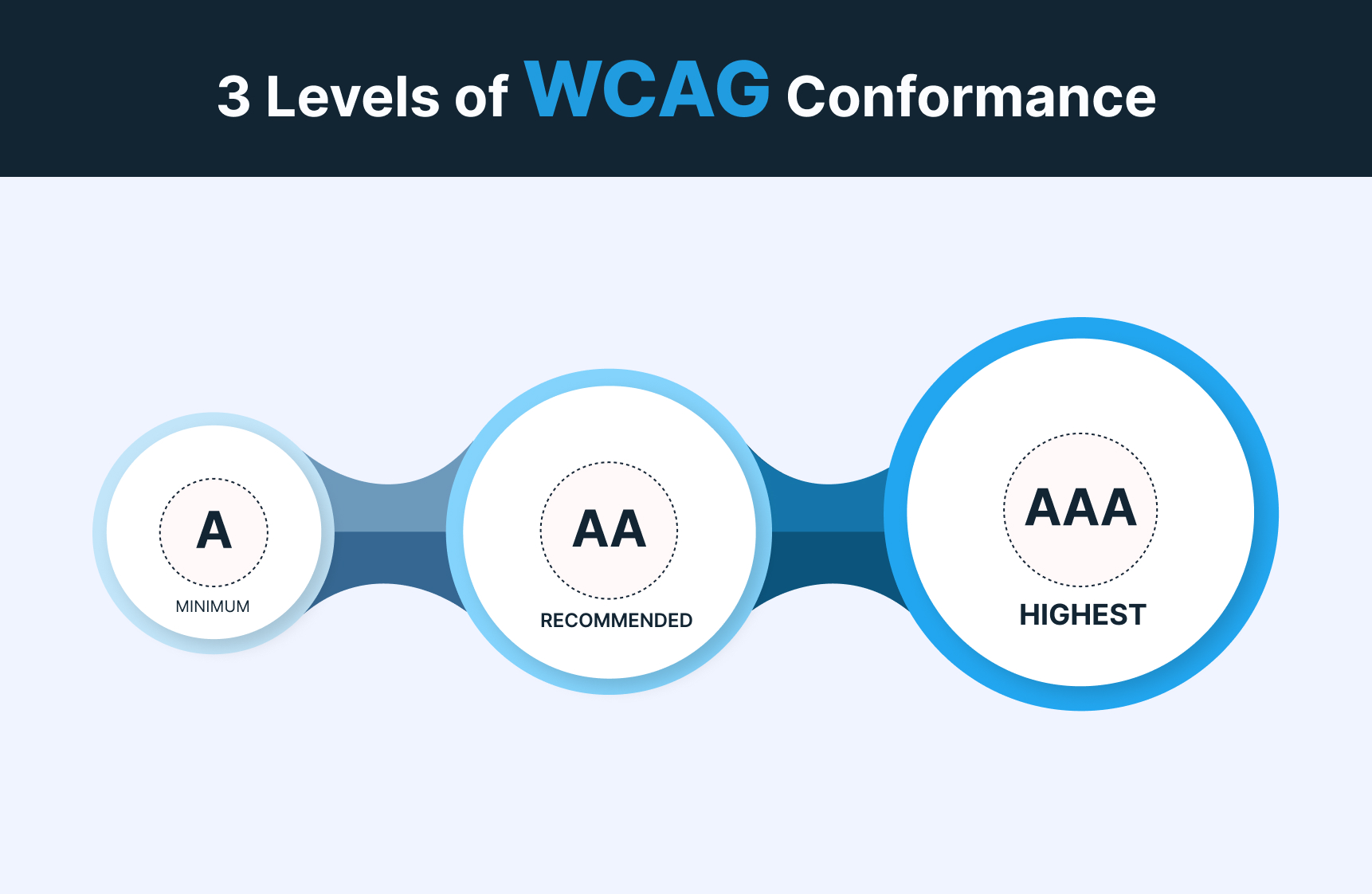
Further, there are 3 conformance levels in WCAG:
- Level A is the minimum conformance level to ensure web content is accessible for most users with disabilities.
- Level AA is a higher level of conformance than Level A and is designed to ensure web content is accessible to a broader range of users with disabilities, including those with severe disabilities.
- Level AAA is the highest level of conformance and is designed to ensure that web content is accessible to all users, regardless of disability.

Legal Acts Followed in Different Countries
Governments mandate companies to comply with accessibility guidelines as it is consistent with the principles of equal rights, legal obligations, social responsibility, and market considerations. The goal is to establish a more inclusive and equitable society worldwide, allowing everyone to participate fully.
Here are examples of accessibility compliance in different regions:
| Region | Laws / Compliances | Overview |
|---|---|---|
| USA | Americans with Disabilities Act (ADA) | ADA Compliance requires public businesses and organizations to provide accessible digital content and services. ADA Testing includes websites, mobile apps, and other online platforms. |
| USA | Section 508 | It requires federal organizations to provide accessible digital content and services. Section 508 Compliance includes all federal websites, and electronic documentation. |
| UK | Equality Act 2010 | It covers disability discrimination and requires online service providers to make reasonable adjustments to ensure accessibility. |
| EU | European Union Web Accessibility Directive | The directive mandates that every website and app in the public sector must have an accessibility statement. It also requires the implementation of a feedback mechanism, which allows users to bring accessibility issues to the attention of website administrators or request access to inaccessible content. |
| Canada | Accessibility for Ontarians with Disabilities Act (AODA) | AODA Compliance is a provincial law in Ontario, Canada that aims to make the province accessible and prohibits discrimination on various grounds, including disability. As a result, government agencies and organizations providing services to the public must ensure their digital content is accessible. |
| Australia | Disability Discrimination Act (DDA) | The DDA requires that public and private sector organizations provide equal access to goods, services, and facilities, including digital content, to individuals with disabilities. |
| India | Rights of Persons with Disabilities Act (RPwD Act) | This mandates that the government, private organizations, and educational institutions make electronic and information technology accessible to people with disabilities. |
Note: Companies can face legal risks and penalties of up to $150,000 by not adhering to accessibility standards, but following guidelines can mitigate these risks.
Use Cases for Digital Accessibility Testing
Common use cases across different industries and domains include compliance with prevailing standards to test and fix accessibility bugs that users with special requirements might face daily.
- E-Learning: Accessibility testing in this domain allows students with disabilities to have the same educational opportunities as their peers. This involves checking resources for closed video captions, alt text on images, and keyboard navigation through course content.
- Medical and Healthcare: To ensure disabled individuals can access vital health information, book appointments, and access medical services. Accessibility testing of electronic health records, voice-activated technologies, and captioning services is critical..
- Banking and Financial Services: This encompasses testing the bank’s website for screen reader compatibility to ensure that individuals with visual impairments can access their accounts and perform transactions. Financial institutions must ensure that their account registration, fund transfers, and bill payments are accessible to all.
- Government and Public Sector: Governments provide essential services and information online. Ensuring accessibility of these official online platforms is critical. Official documents, reports, and publications should be created with accessibility in mind.
- Public Transportation and Travel: Transportation services must prioritize accessibility features like screen reader compatibility, easy navigation, and alternative text for their mobile apps and websites. This allows people with disabilities to plan their travel and book easily.
- E-commerce Portals: It is important to ensure that online shopping platforms are accessible to people with disabilities. This means they should be able to browse products, add to the cart, and easily complete transactions. Images of products should have descriptive alt text to help users with visual impairment.
Who should perform Accessibility Testing?
To ensure digital experiences are inclusive and meet the needs of all users, it is important to have a combination of different teams involved in accessibility testing.
- Product Managers: They should ensure accessibility is considered in the product roadmap and allocate resources for testing and remediation.
- Designers: It’s crucial to involve designers in the accessibility process to ensure that the UI and UX are designed with accessibility as a key consideration.
- Testers: Accessibility experts conduct in-depth evaluations of compliance with accessibility guidelines and report issues to developers. During functional testing, QA teams ensure accessibility principles are met by identifying common accessibility issues.
- Developers: Developers are responsible for implementing and fixing accessibility issues. They should be trained in accessibility best practices and perform code reviews to comply with accessibility standards.
- Legal Teams: In some cases, organizations may need to ensure compliance with global accessibility laws, and they can play a role in setting policies and overseeing accessibility initiatives.
No matter who performs it, accessibility isn’t a one-time project. It’s an ongoing initiative whose continued success is built on ensuring that existing and future product features remain accessible.
Types of Accessibility Testing
Teams can deploy manual, automated, or hybrid testing methods based on their advantages, limitations, use cases, and overall project needs. Ideally, both manual and automated testing should be used for a well-rounded approach.
Difference between Manual Accessibility Testing and Automated Accessibility Testing
| Manual Accessibility Testing | Automated Accessibility Testing | |
|---|---|---|
| Definition | Manual web accessibility testing involves human testers examining a website or web application to identify accessibility issues. | Automated accessibility involves testing tools that scan and analyze web content to identify potential accessibility issues. |
| Advantages | It is essential for uncovering nuanced or context-specific accessibility challenges that automated tools may not detect. | They help quickly identify common accessibility problems, providing developers and testers with feedback on areas that need improvement. |
| Limitations | Manual testing can be time-consuming | Automated tools may not fully grasp the context or intent behind certain elements, especially those that require subjective evaluation |
| Use Cases | Setting up the test environment with the necessary tools and assistive technologies to evaluate forms/input fields or review multimedia content for captions, transcripts, and audio descriptions. | Using automated tools to scan the website for accessibility issues, automatically analyzing the HTML, CSS, and JavaScript for potential violations of accessibility standards. |
Read More: Web Accessibility Best Practices
Components and Metrics of Accessibility Testing
First, consider different disabilities requiring additional assistance when conducting web accessibility testing. Your accessibility tests must guarantee a seamless experience for all users, including those who face the following obstacles:
- Visual Impairment: People with visual impairments encounter obstacles, including complete blindness, color blindness, or other types of vision loss. Despite these challenges, there are many ways to make videos and text accessible to them.
- Hearing Impairment: This category pertains to individuals who encounter hindrances in hearing-spoken communication or digital media due to deafness or other types of hearing impairment.
- Mobility Impairment: This pertains to individuals who may have difficulty with physical movement, including using the physical components of technology like a keyboard or mouse.
- Cognitive Impairment: This encompasses memory, concentration, or decision-making difficulties.
Once you’ve fully understood the obstacles people with disabilities face, your team needs to map the testing roadmap to the following key components for a smooth process.
Here are the key components of performing accessibility testing:
- Evaluating Compliance: The most widely recognized standard is the Web Content Accessibility Guidelines (WCAG), which provides comprehensive guidelines for creating accessible digital content.
- Usability and Interaction: Focus on whether content is perceivable and how it can be interacted with. This includes keyboard navigation, focus management, form interactions, and the responsiveness of user interface elements.
- Testing Different Environments: Test how the website or app performs on different browsers, operating systems, and devices. Ensuring compatibility across diverse device-browser-OS combinations is a non-negotiable for comprehensive accessibility.
- Analyzing Design and Layout: Evaluating aspects like color contrast, font choices, layout structure, and multimedia elements ensures they are designed in a way that supports accessibility.
- Remediation Recommendations: These recommendations aim to help developers and designers make necessary changes to improve accessibility.
- Documenting and Reporting Findings: Testers document their findings, which may include specific issues, their impact on users, and recommendations for improvements. A comprehensive report is typically provided to stakeholders and development teams.
Accessibility Testing Metrics
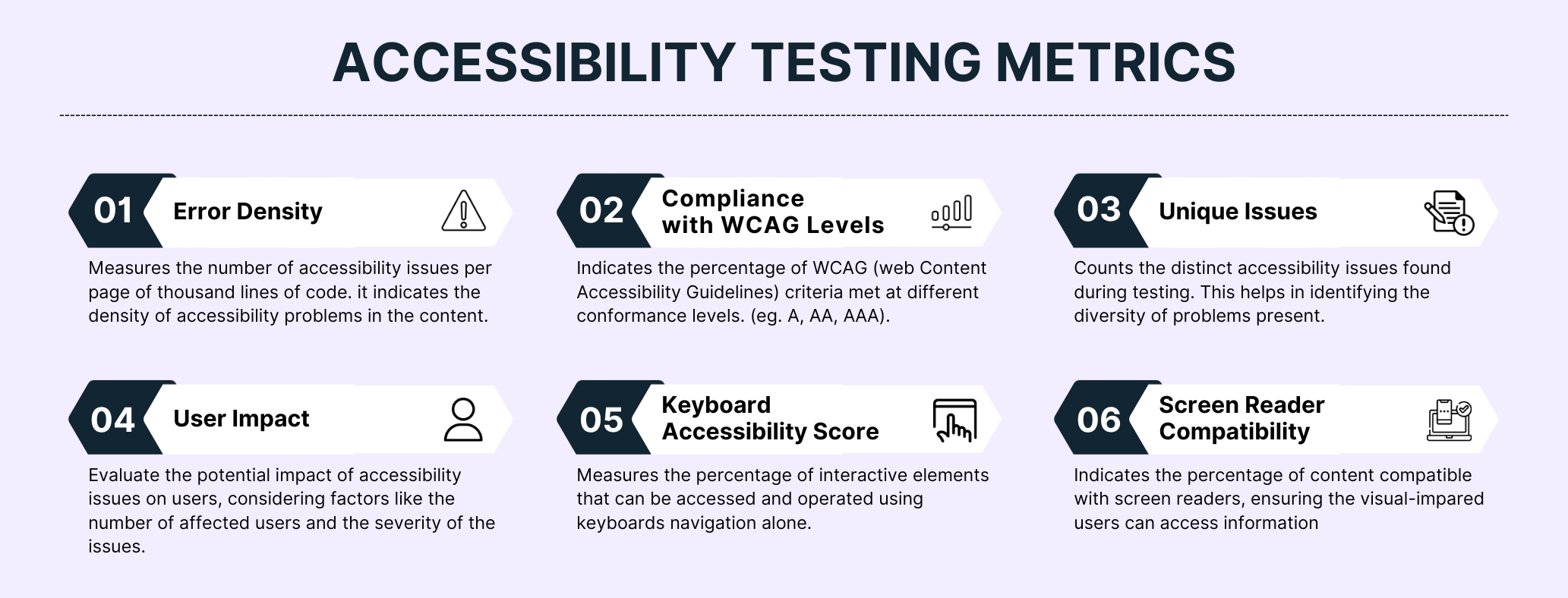
Accessibility testing metrics are quantitative measures used to test website accessibility, evaluate the level of accessibility, track progress, identify improvement areas, and ensure compliance with accessibility standards.

A few key Metrics include:
- Error Density
- Compliance with WCAG Levels
- Unique Issues
- User Impact
- Keyboard Accessibility Score
- Screen Reader Compatibility
How to perform Accessibility Testing using BrowserStack Accessibility Testing Tool
BrowserStack provides a powerful platform for conducting accessibility compliance testing across both web and mobile applications. It enables development and QA teams to identify, debug, and resolve accessibility issues in real user conditions, ensuring alignment with WCAG standards and delivering inclusive digital experiences.
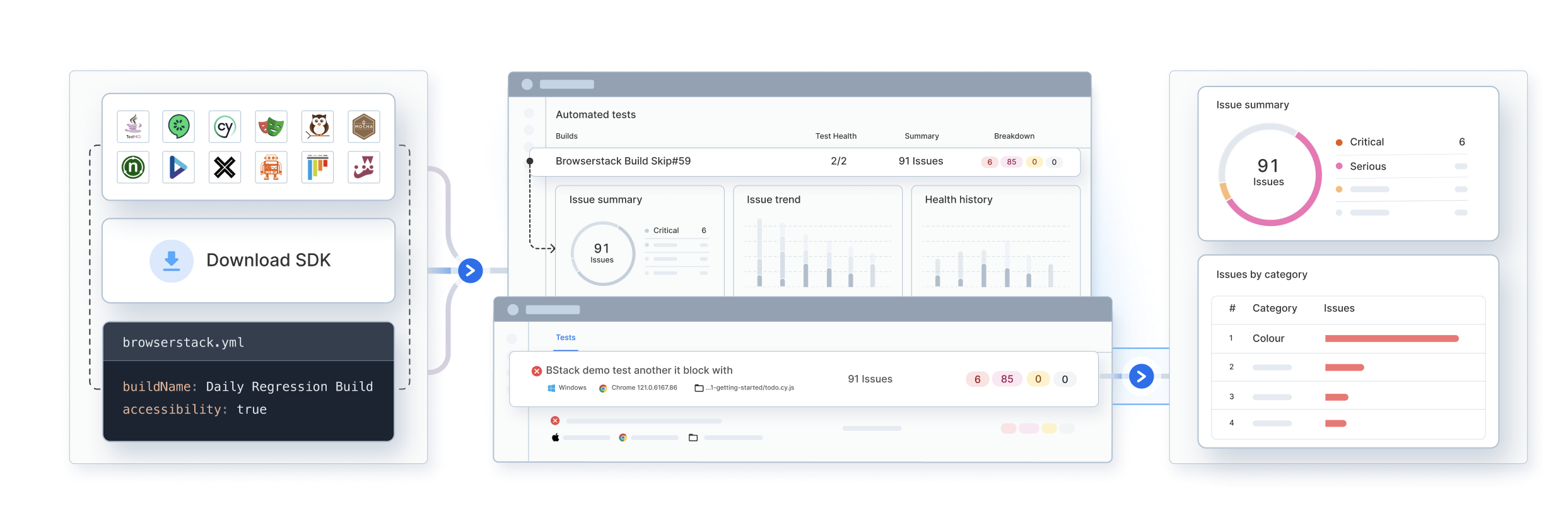
Test Web Accessibility

With BrowserStack, you can perform fast and reliable web accessibility testing across real browsers and operating systems. It offers key features such as:
- Workflow Scanner: Scan full user journeys or specific page elements in a single test to identify basic accessibility issues like missing alt text, poor contrast, and improper ARIA usage.
- Assisted Tests: Uncover complex accessibility issues by answering auto-generated questions to simulate real-user scenarios and decision-making.
- Screen Reader Testing on Real Devices: Validate how assistive technologies like NVDA, JAWS, or VoiceOver interact with your site.
- WCAG Compliance Checks: Choose WCAG versions (e.g., 2.0, 2.1) and conformance levels (A, AA, AAA) to test against and get detailed issue-level feedback.
The tool also highlights accessibility violations directly in the context of the page or flow, helping developers pinpoint the exact location of each issue.
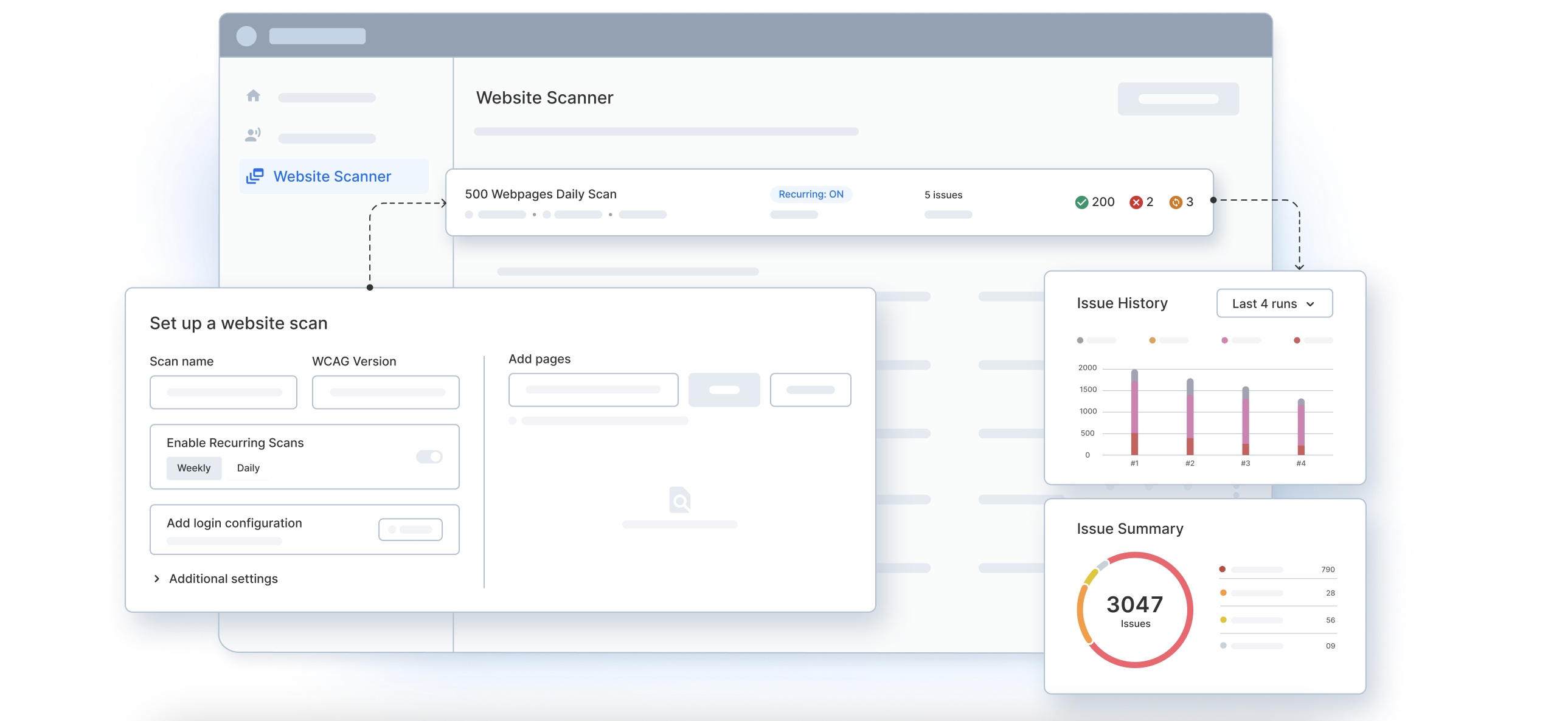
Monitor Web Accessibility Health (Website Scanner)

Stay ahead of regressions with continuous monitoring:
- Scheduled Scans: Automate periodic tests to catch new or recurring accessibility issues.
- Trend Reports: Track changes over time to understand improvement or degradation in accessibility.
- Workflow Logs: Analyze historical data to prioritize remediation based on issue severity and recurrence.
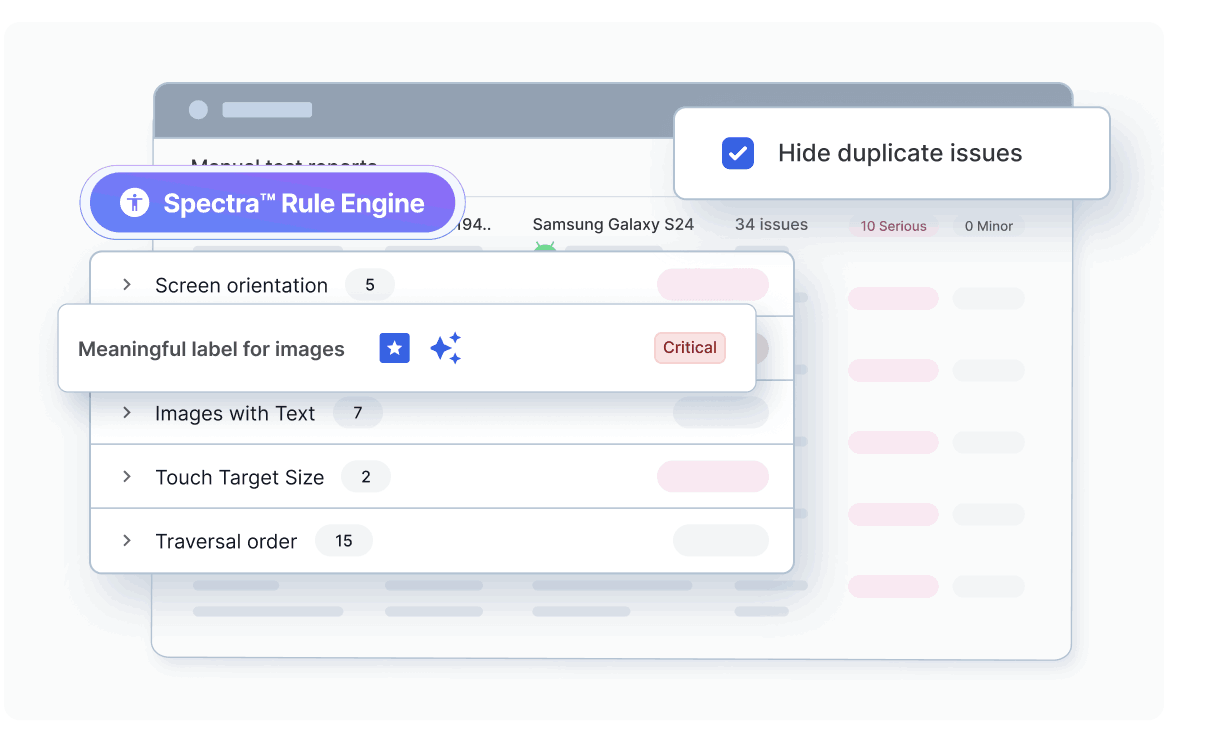
Test App Accessibility

BrowserStack enables seamless app accessibility testing for Android and iOS through its real device cloud and advanced automation capabilities. Teams can ensure mobile apps meet accessibility compliance standards across a variety of user environments and assistive technologies.
Key features include:
- Spectra™ (Accessibility Engine): Powering in-depth accessibility checks, Spectra™ runs scans based on WCAG 2.1 standards and detects a wide range of accessibility violations within your app UI.
- Assistive Technology Validation: Validate app behavior with screen readers like TalkBack (Android) and VoiceOver (iOS), ensuring support for gesture-based and spoken navigation.
- Plug-and-Play Test Automation: Automate accessibility tests using ready-to-use libraries and scripts, no complex setup required. This supports faster regression testing and continuous validation in CI/CD pipelines.
- Real Device Cloud: Test accessibility on a wide range of Android and iOS devices, without maintaining your own physical lab.
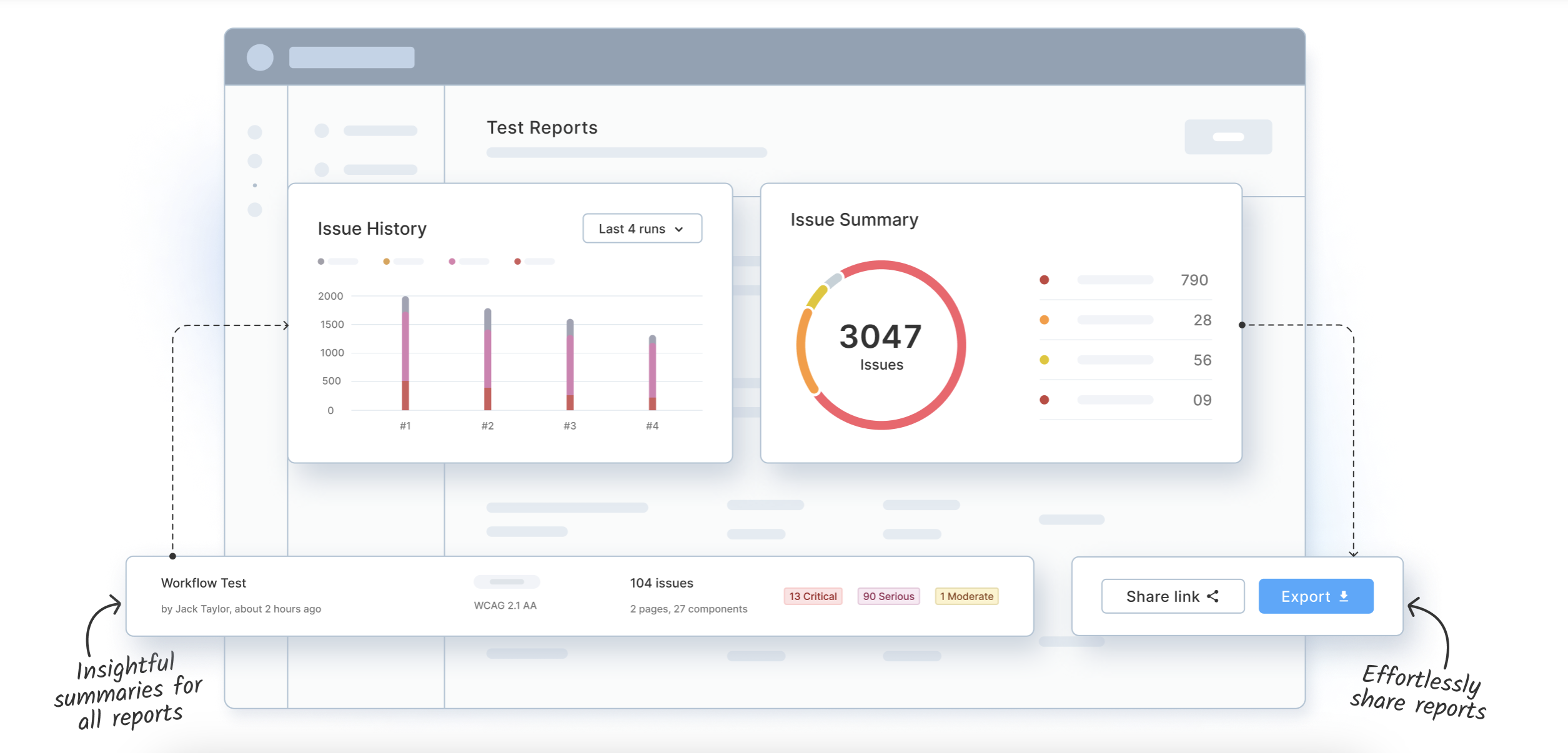
Report Accessibility Issues – Central Reporting Dashboard

Whether testing websites or mobile apps, BrowserStack provides a centralized reporting dashboard for managing accessibility test results:
- Unified View: Access and compare reports in one place.
- WCAG-Based Grouping: Issues are categorized by guideline violations for faster debugging.
- Consolidated Reports: Combine multiple test results into a single downloadable report (CSV) or use them to create VPAT documentation.
- Collaboration-Ready: Share reports with developers, QA teams, or compliance stakeholders instantly.
Why Choose BrowserStack for Accessibility Testing
BrowserStack offers an end-to-end solution for accessibility compliance testing across both web and mobile apps, helping teams meet global standards like WCAG 2.1/2.2, ADA, Section 508, EAA, and AODA.
Whether you’re testing a website or a mobile application, BrowserStack enables fast, accurate, and scalable accessibility validation on real devices, not emulators or overlays.
Powered by the proprietary Spectra™ Rule Engine, it detects up to 66% more accessibility issues than standard tools and runs workflow scans 8x faster, enabling shift-left testing directly in your CI/CD pipelines.
Key Benefits:
- Assistive Tech Validation: Test with real screen readers like JAWS, NVDA, TalkBack, and VoiceOver.
- Automated & Assisted Testing: Combine fast WCAG scans with guided manual checks for complex issues.
- Central Reporting Dashboard: Consolidate and track issues across teams, workflows, and platforms.
- AI-Powered Remediation: Use BrowserStack AI to prioritize issues and accelerate fixes across large audits.
- Built for Developers & QA: Integrated directly into your stack, supporting tools like Appium, Espresso, XCUITest, and more.
- Accessibility Design Toolkit: Empowers designers to build accessible experiences from the ground up by validating color contrast, typography, and component choices during the design stage.
From login flows to checkout processes, from static content to dynamic apps, BrowserStack helps teams deliver accessible experiences at every step of the user journey.
Try BrowserStack Accessibility Testing for Free
Conclusion
Web accessibility plays a key role in ensuring inclusivity. It helps create web applications that can be accessed by all irrespective of their disabilities. Through WCAG Principles and Guidelines, a detailed framework has been set to test accessibility and ensure that the website has an all-inclusive design.
By running Accessibility Tests, you can keep a check on accessibility issues and deliver web content that is easily accessible to all.