Interactive elements assisted test
Identify issues in the accessibility properties of interactive elements.
Interactive elements include buttons, links, menus, and more. These interactive elements have accessibility properties such as accessible name, role, and state. These accessibility properties helps assistive technologies such as screen readers to understand how to handle an interactive element.
An interactive elements assisted test checks the following accessibility properties of the interactive elements:
- Accessible name: Describes what the interactive element does.
- Role: Describes the purpose of the interactive element.
- State: Describes the state of the interactive element.
Steps to run and review an interactive elements assisted test
Run an interactive elements assisted test
To run an interactive elements assisted test, follow these steps:
- Launch BrowserStack Accessibility Toolkit.
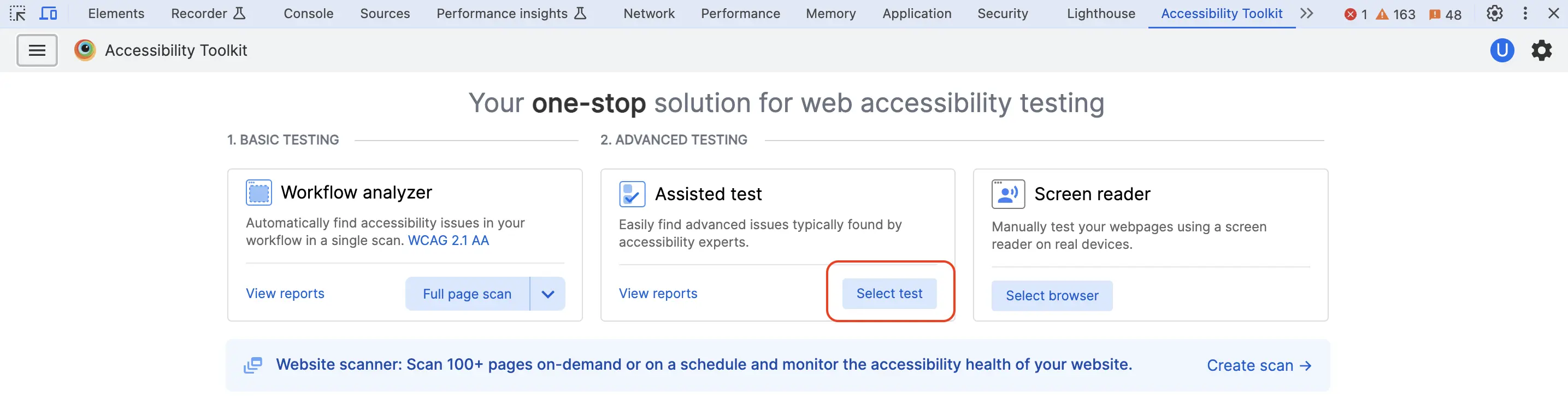
- In the Assisted Test tile, click Select test.

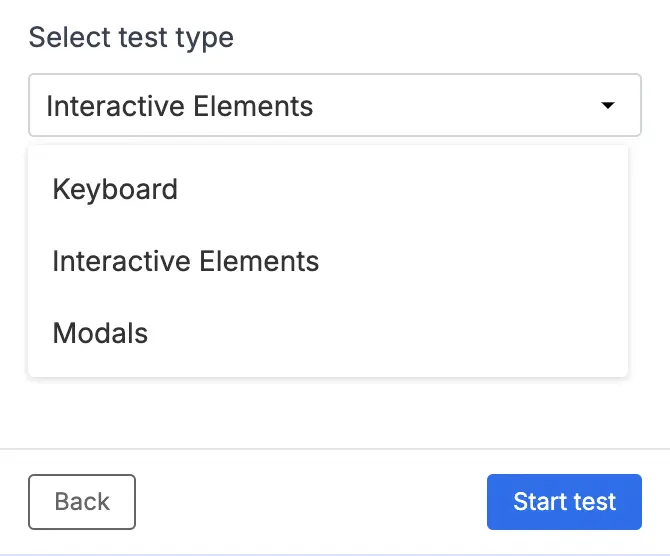
- From the Starting test drop-down, select the Interactive elements test type.

- Select the test scope:
- Full page: Select this option to test the entire page.
- Part of a page: Select this option to test a part of the page. If you select this option, you are prompted to manually select a DOM section on the page.
- Click Start test. The assisted test detects all the interactive elements on the pages.
- The assisted test confirms whether any interactive elements were missed. Select Yes or No to confirm.
- If you select Yes, the assisted test asks you to manually select the missed interactive elements by using a mouse or the DOM selector. By default, mouse selection is on. You can also use the DOM tree to select a DOM section.
- If you select No, it means that no interactive elements were missed.
The missed elements that you selected are shown in the middle section of the assisted test.
- After all the elements are selected, the assisted test captures screenshots of the elements.
Review interactive assisted test results
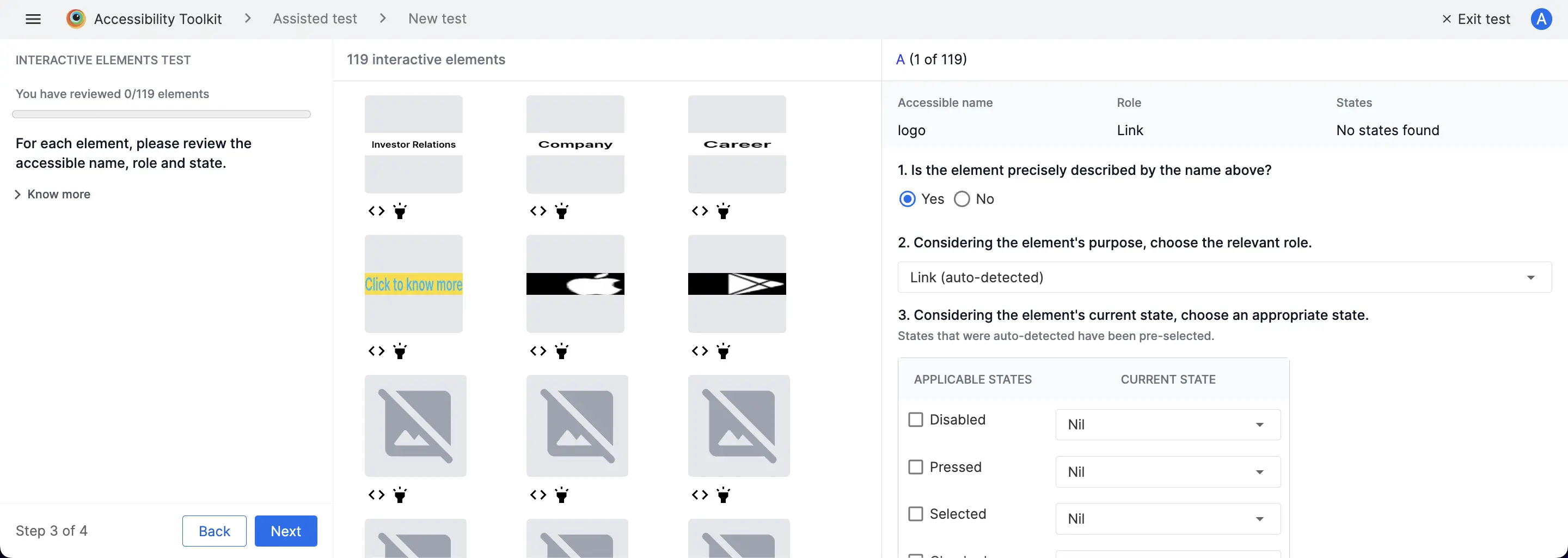
- After you run the interactive assisted test, the test shows the following accessibility information for each element:
-
Accessible name: Describes the meaning of the element.
-
Role: Describes the purpose of the element.
-
State: Describes the state of the element.
-
Accessible name: Describes the meaning of the element.
- The test prompts you to answer three questions to review the current accessibility information it detected.

- After you review and answer the questions, click Submit review. If you want to update the review, click Update review.
- Click Next. The test shows the identified issues.
- Click the component to view the issue details and recommendations on how to fix them.
- Click Save & end test. The assisted test prompts you to save the test report.
- Enter the report name and click Save. You can share the report link or download the report as a CSV file.
Next steps
- Access the accessibility test reports on the Accessibility Testing Dashboard.
- See rules for assisted tests.
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!
