Scale cross-browser testing with Automate
Ditch in-house grids. Run on a fully-managed cloud offering 3500+ real desktop and mobile browser combinations – with access to real devices.
No code changes. No setup. No maintenance.

Trusted by more than 50,000 customers globally
Run and scale your test suite in a jiffy
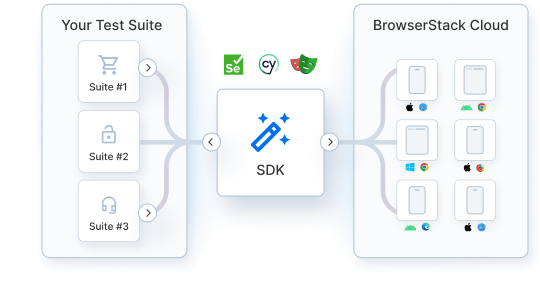
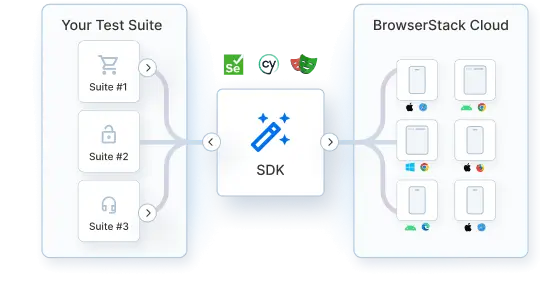
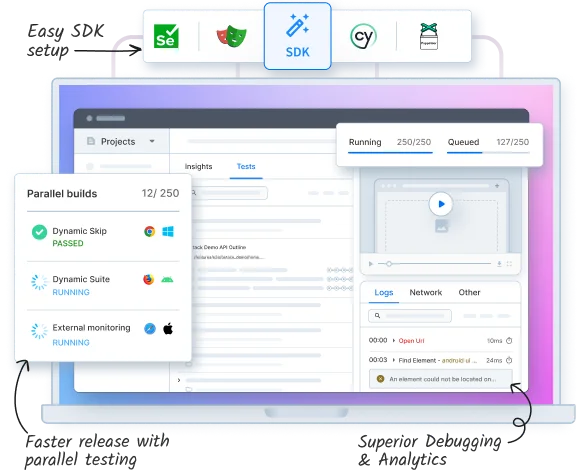
Get testing ready in minutes with SDK
Just install the SDK for your framework, and start testing on 3500+ real desktop and mobile browser combinations with access to real devices. No code changes. Get started in one minute.
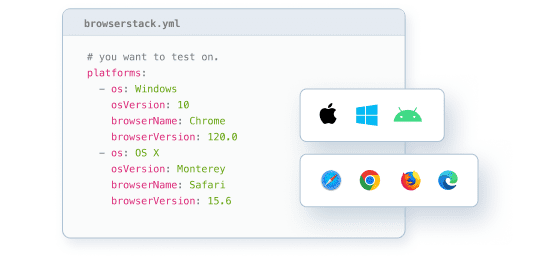
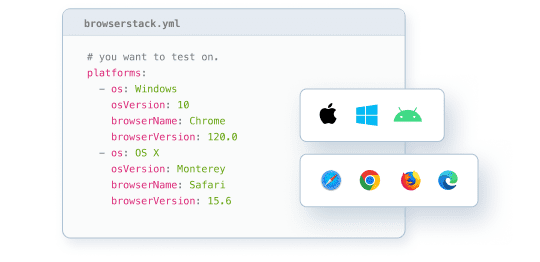
Simplify test configurations with minimal tweaks
Specify browser combinations, test in dev environments, simulate real-world scenarios such as geolocation and network – all using a config file. You write the test cases; we set up everything to run them.
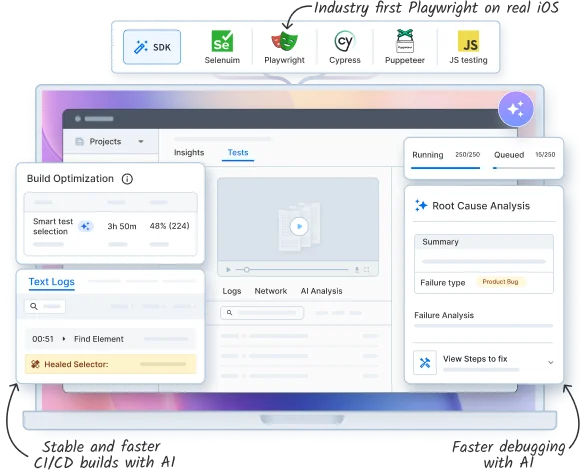
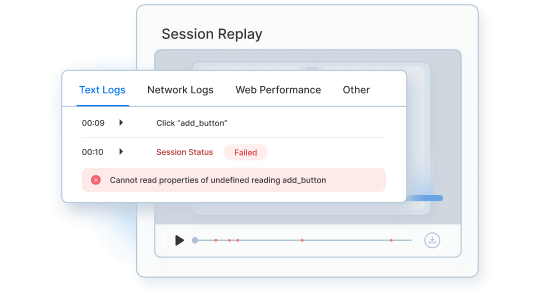
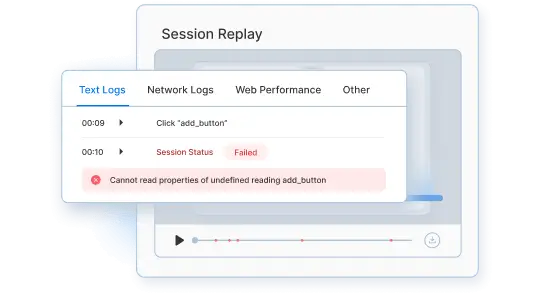
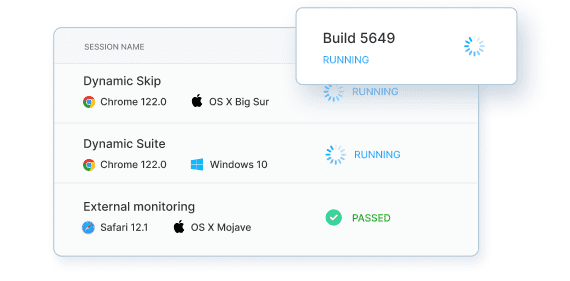
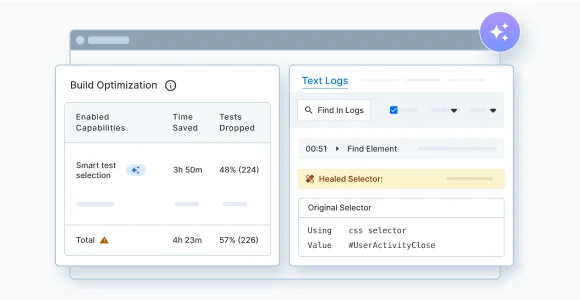
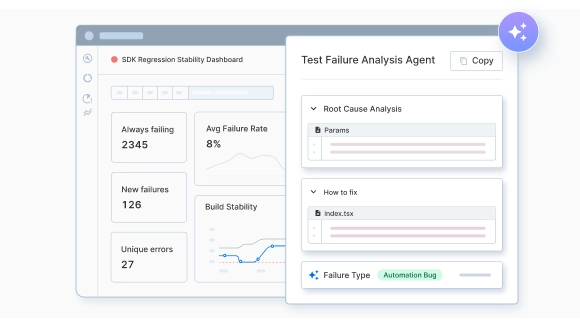
Debug & optimize with built-in Reporting & Analytics
Leverage smart test reporting & AI-driven failed test analysis. Monitor flakiness, automation health & other key metrics. Accelerate releases with quality gates, webhooks & more intelligent workflows.
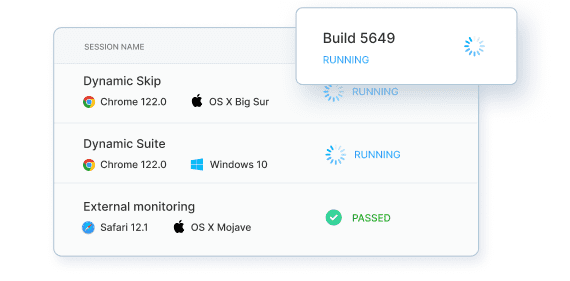
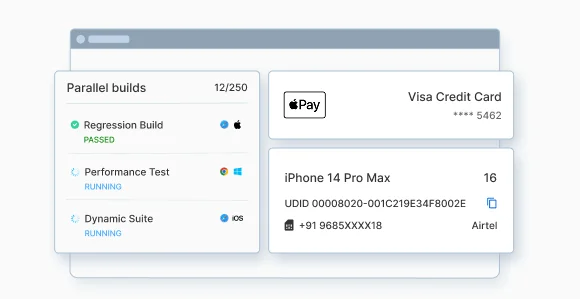
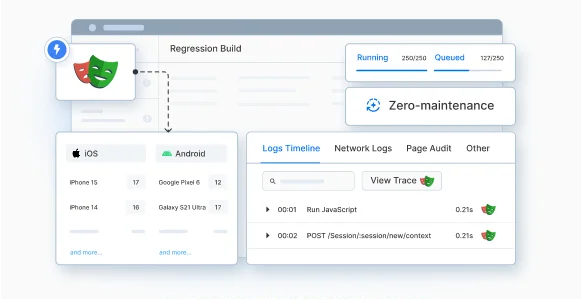
Scale with reliable & extensive parallelization
Run parallel tests with a simple config change, integrate with any CI via plugins, and test continuously at scale on BrowserStack’s battle-tested infrastructure spread globally across 19 data centers.
Key features
Real devices and browsers
Harness our Real Device Cloud to start testing instantly on 3000+ real mobile devices and desktop browsers.
Parallel test runs
Run hundreds of tests concurrently to speed up the execution time of your test suite by more than 10x.
Seamless integration
Integrate your Selenium, Playwright, Puppeteer or Cypress tests in minutes. Add BrowserStack to your build pipeline using our CI plugins.
Test on dev environments
Test websites hosted on development environments or behind firewalls with zero setup or configuration.
Test Reporting & Analytics
Access test run videos, screenshots, & logs. Detect flaky tests, new failures. Use AI-powered RCA. Build custom dashboards, alerts to track key metrics, errors & more.
Security & Privacy
Tests run securely on tamper-proof physical devices and desktop VMs, wiped clean of data after every session. Read more about security.
Enterprise-class features
Priority support
Senior support engineers, response time SLAs and on-call support.
Effortless scalability
Achieve build goals with ease. Scale on-demand with parallel testing.
Single sign-on
Leverage SSO to easily integrate your teams into BrowserStack.
150+ seamless integrations
We work with the tools and frameworks you use. Seamlessly connect BrowserStack with your tools for faster, simpler testing.






Hear from our customers
BrowserStack empowers 50,000+ customers to deliver flawless experiences to billions of users globally.