Why Choose Percy?
Percy brings the power of AI to your visual testing workflow—accelerate setup, eliminate visual noise, and streamline reviews.
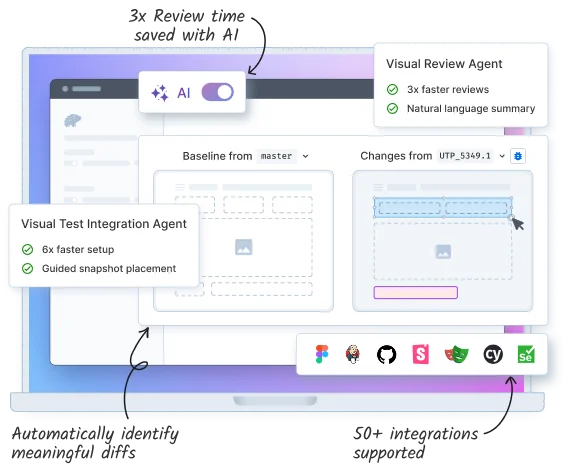
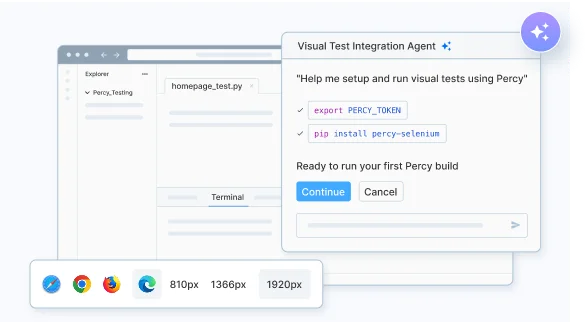
Accelerate visual test setup & coverage with AI
Achieve 6x faster setup by using the visual test integration agent to identify, install, and configure all requirements.
Enable cross-browser testing and resolution checks across multiple screen sizes to ensure consistent user experiences.
Set up visual testing for your existing test scripts without leaving your IDE—using just a single prompt.


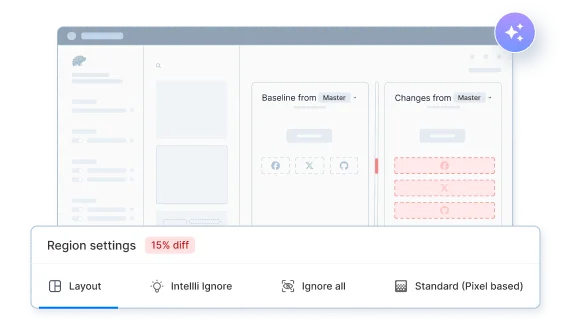
Eliminate visual noise & stabilize tests with AI
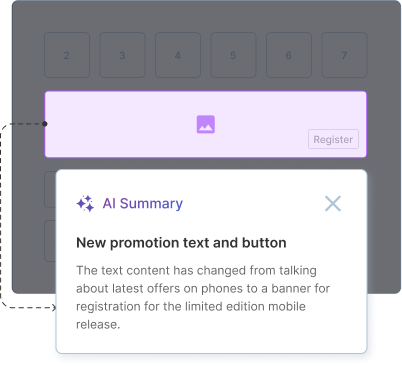
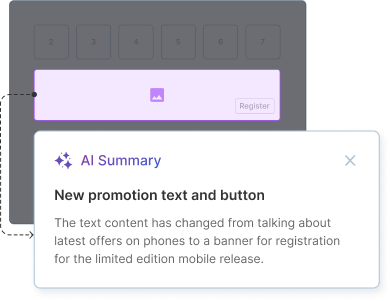
- Suppress minor text and layout changes caused by new elements with Visual AI.
- Use Intelli-ignore to control visual change sensitivity and filter out dynamic elements like carousels, ads, or banners.
- Detect layout shifts by tracking the relative position of elements to catch broken layouts early.
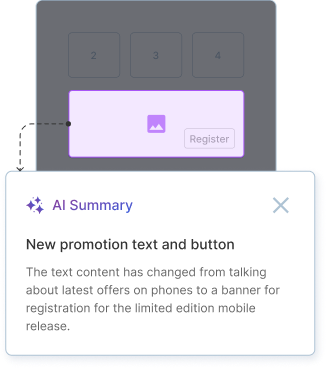
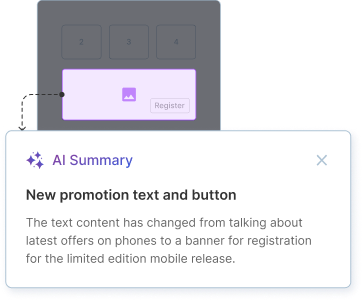
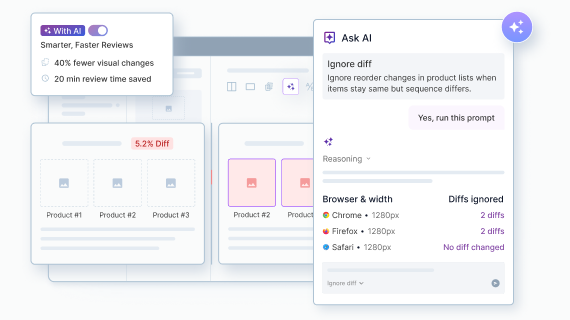
Streamline reviews & debugging with AI
Prioritize high-impact changes and get natural-language summaries with Visual Review Agent, cutting review time by 3x.
Personalize visual testing with plain-English prompts and guide the agent using custom rules set at the build or snapshot level.
Review faster using Root Cause Analysis to pinpoint the source of visual changes—DOM, CSS, or layout

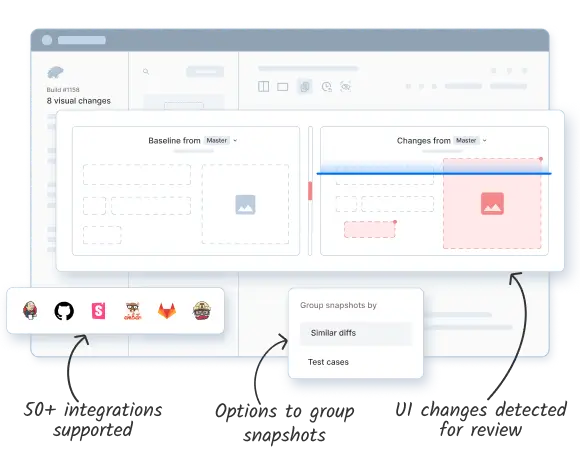
50+ seamless integrations and easy SDK setup
We work with the tools and frameworks you use. Seamlessly connect BrowserStack with your existing tools or get testing-ready in minutes with our SDK, no code changes required.

Hear from our customers
BrowserStack empowers 50,000+ customers to deliver flawless experiences to billions of users globally.
FAQs
Visual regression testing ensures UI changes don’t unintentionally break design or layout. By automating visual comparisons, teams can catch styling bugs, layout shifts, and inconsistencies that manual reviews might miss.
Functional testing validates expected behavior, but it doesn’t catch UI regressions like layout shifts, broken styling, or visual discrepancies. Visual regression testing ensures pixel-perfect consistency by detecting unintended UI changes early.
Percy automates visual regression testing in your existing CI/CD pipeline, capturing screenshots, comparing them against a baseline, and highlighting visual changes.
Getting started is seamless—install the BrowserStack SDK, configure Percy with a few lines of code, and run tests in your CI/CD pipeline. Percy automatically captures and compares snapshots, making visual testing effortless. Learn more.
Yes, Percy allows testing across different screen sizes and breakpoints, helping teams validate UI changes across desktop, tablet, and mobile views to ensure a seamless experience.
Yes, Percy supports local testing, allowing developers to validate visual changes before pushing to a repository. This reduces noise in pull requests and ensures cleaner commit histories.
Percy offers a free plan with 5,000 screenshots/month. For more screenshots, refer to the pricing page.