Keyboard assisted test
Identify issues in the keyboard tab order.
Many users rely on keyboards to navigate the web. For a smooth keyboard navigation experience, the keyboard assisted test helps you check for the following points:
- Whether the keyboard tabs are ordered logically
- Whether the visibility of a hidden element is set correctly.
Steps to run and review a keyboard assisted test
A keyboard assisted test involves the following steps:
Run a keyboard assisted test
-
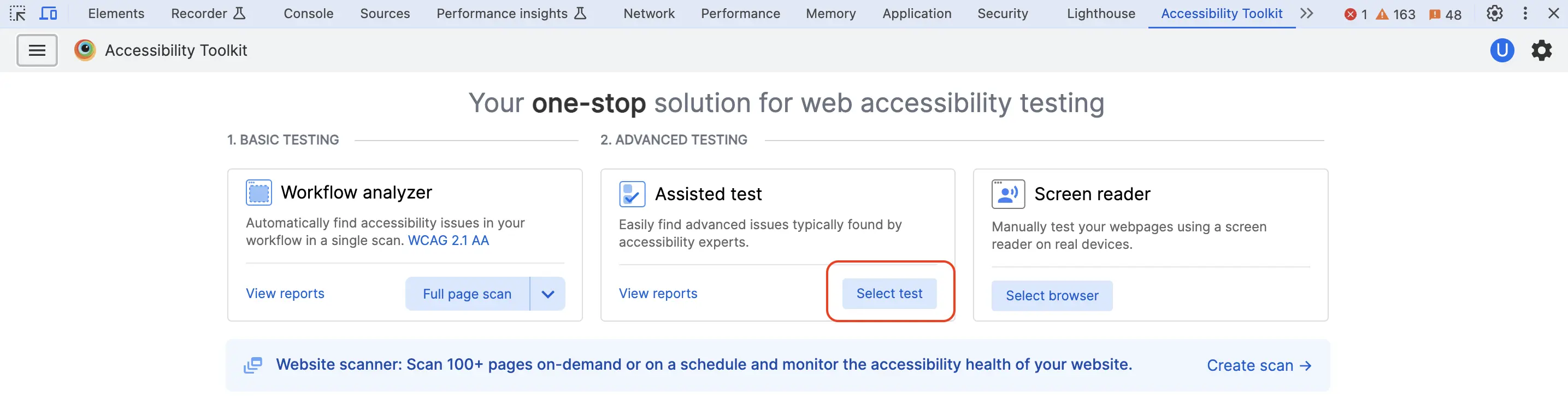
Launch BrowserStack Accessibility Toolkit.
- In the Assisted Test tile, click Select test.

- From the Starting test drop-down, select the Keyboard assisted test type.

- Select the test scope:
- Full page: Select this option to test the entire page.
- Part of a page: Select this option to test a part of the page. If you select this option, you are prompted to manually select a DOM section on the page.
- Make sure that all elements like cookie banners and ad modals, which appear by default when the page loads, are open.
This is necessary when testing for WCAG 2.2 AA or AAA compliance, as it helps detect issues where focussed elements are obscured. - Click Start test. The assisted test detects the tab stops or interactive elements.
- The assisted test confirms whether any tab stops were missed. Select Yes or No to confirm.
- After all the elements are selected, the assisted test captures screenshots of the elements.
Review keyboard assisted test issues
After you run the keyboard assisted test, the test identifies the elements that are not in the tab order. Follow these steps to review the issues:
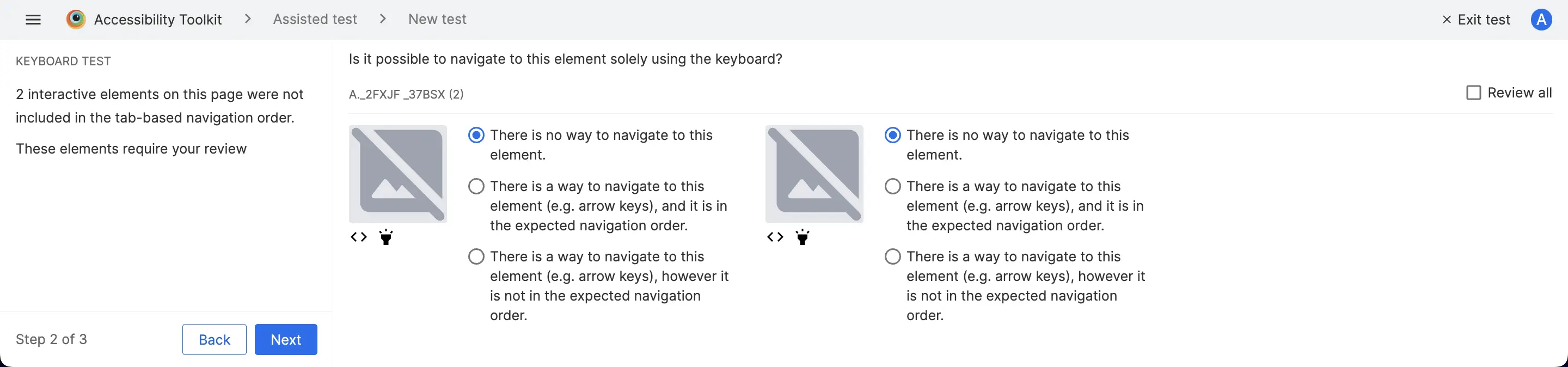
- For each identified element, answer the question - Is it possible to navigate to this element solely using the keyboard? The question has the following possible answers:

- There is no way to navigate to this element: This means that the element is not in the navigation order and cannot be accessed using a keyboard. Also, there is no alternative way to access the element.
- There is a way to navigate to this element (e.g. arrow keys), and it is in the expected navigation order: This means that the element is in the navigation order, and there is another way to access the element like using the arrow keys on the keyboard.
- There is a way to navigate to this element (e.g. arrow keys), however it is not in the expected navigation order: This means that the element is not in the navigation order, and there isn’t any other way to access it.
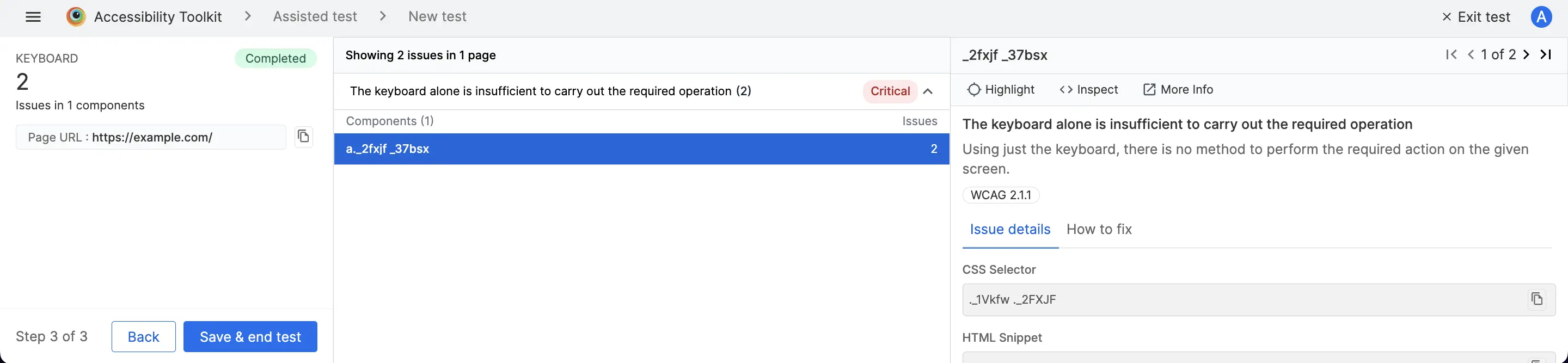
- Click Next. The test shows the identified issues.
- Click the component to view the issue summary and its fix.

- Click Save & end test. The assisted test prompts you to save the test report.
- Enter the report name and click Save. You can share the Accessibility Testing Dashboard link to the report or download the report in CSV format.
Next steps
- Access the accessibility test reports on the Accessibility Testing Dashboard.
- See rules for assisted tests.
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!
