Integrate your Appium and JavaScript test suite with App Percy
A guide to integrating your Appium and JavaScript automated tests with BrowserStack App Percy. Catch visual differences in your web application on time.
Integrate App Percy with your test suite to run visual tests. To do that, follow these steps:
We highly recommend using our BrowserStack SDK for Percy integration.
Prerequisites
In order to conduct Percy visual testing for Javascript Appium, you must possess the following dependencies:
- Appium version < 2.0.1
- Node 12+ with npm
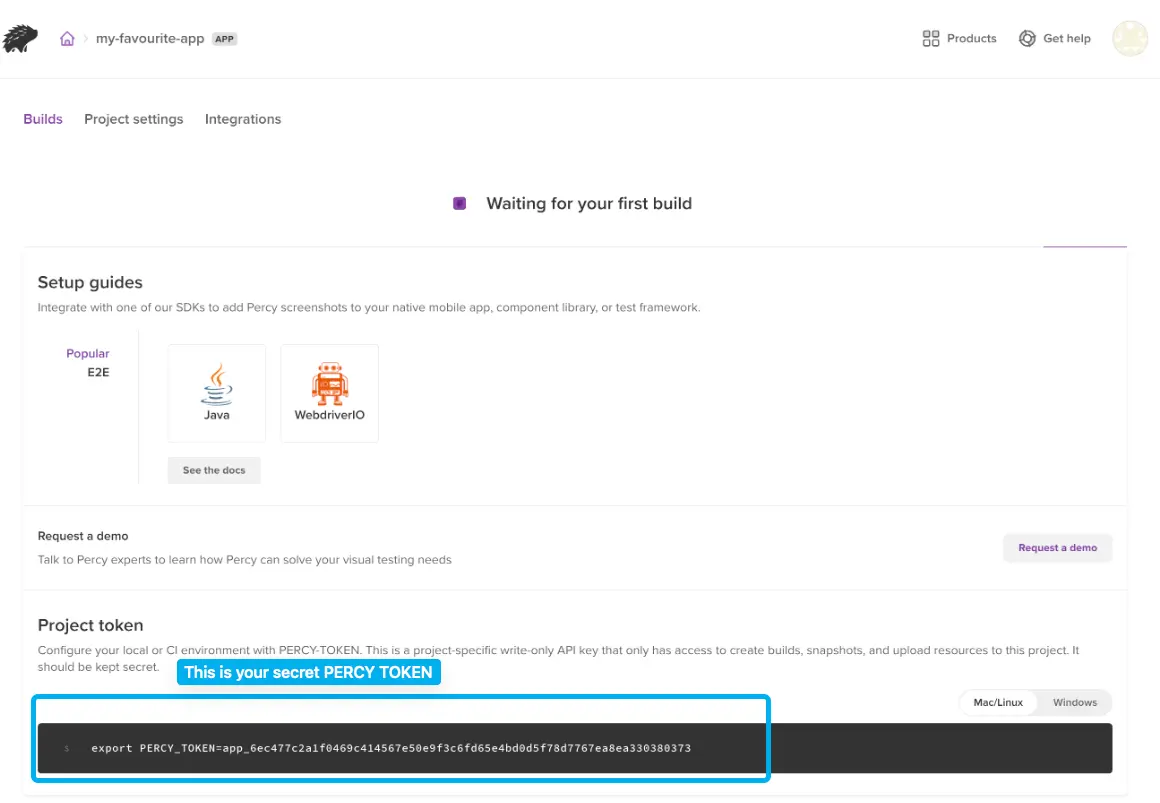
Create new app project on percy dashboard
Sign in to Percy and create a new app type project. After you’ve created the project, you’ll be shown a PERCY_TOKEN environment variable. Percy will use the PERCY_TOKEN to know which organisation and project to upload the screenshots to. You will need this PERCY_TOKEN in next steps.

Set the project token as an environment variable
Run the given command to set PERCY_TOKEN as an environment variable:
Update test script
Make sure to import @percy/appium-app in your code.
Below is an example test using the percyScreenshot function. Use this function wherever you have to take a screenshot.
We are passing the required arguments.percyScreenshot method.
The screenshot method arguments are:
- driver (required) - A appium driver instance
- name (required) - The screenshot name; must be unique to each screenshot
- options object (optional)
- fullscreen: if the app is currently in fullscreen
- deviceName: custom device name to override SDK fetched name
- orientation: “portrait”/”landscape” tell SDK which orientation app is in [ Note: This is only for tagging purpose, does not change the orientation of the device ]
- statusBarHeightIn px if you want to override SDK
- navigationBarHeight: In px if you want to override SDK
- fullPage: true/false. [alpha] only supported on App Automate driver sessions
- In case scrollview is overlapping with other app elements. Offsets can be provided to reduce the area which needs to be considered for scrolling:
- topScrollviewOffset: (optional) - [alpha] offset from top of scrollview [ needs @percy/cli 1.20.2+ ]; int
- bottomScrollviewOffset (optional) - [alpha] offset from bottom of scrollview [ needs @percy/cli 1.20.2+ ]; int
- screenLengths: int [alpha] max screen lengths for fullPage
- scrollableXpath (optional) - [alpha] scrollable element xpath for fullpage; string
- scrollableId (optional) - [alpha] scrollable element accessibility id for fullpage; string
- ignoreRegionXpaths (optional) - elements xpaths that user want to ignore in visual diff; list of string
- ignoreRegionAccessibilityIds (optional) - elements accessibility_ids that user want to ignore in visual diff; list of string
- ignoreRegionAppiumElements (optional) - appium elements that user want to ignore in visual diff; list of appium element object
- customIgnoreRegions (optional) - Custom locations that users want to ignore in visual diffs, with (0, 0) starting at the top left (requires @percy/cli 1.23.0+); list of ignore_region objects.
- IgnoreRegion:-
- Description: This class represents a rectangular area on a screen that needs to be ignored for visual diff.
- Constructor:
- constructor(top, bottom, left, right)
- Parameters:
- top (int): Top coordinate of the ignore region.
- bottom (int): Bottom coordinate of the ignore region.
- left (int): Left coordinate of the ignore region.
- right (int): Right coordinate of the ignore region.
Note:
- Error ‘Invalid ignore region parameters’ raises if top, bottom, left, or right is < 0 or if top ≥ bottom or if left ≥ right.result in error as ‘Invalid ignore region parameters’.
- Ignore region should be within the boundaries of the screen.
Run your test script
Run your tests using percy app:exec.
If you are unable to use the percy app:exec command or prefer to run your tests using IDE run options, you can use the percy app:exec:start and percy app:exec:stop commands. To learn more, visit Run Percy.
This command starts Percy, create a new Percy build, takes snapshots and uploads them to your project, and stops Percy:
Congratulations!
You have successfully created your first build on App Percy. To see the build with snapshots of your application, visit your project in Percy.
When you run another build with visual changes to your application, Percy takes new snapshots. You can then see the comparisons between the two runs on the new build.
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!
