Run a sample App Percy build with Appium and Java
Get hands-on experience on running App Percy with Appium and Java using our sample repository
Prerequisites
Before you start, ensure that you have the following installed:
With App Percy, you can automate the visual testing of app applications, ensuring visual consistency across different releases and preventing visual regressions. This page demonstrates how to use App Percy to run visual tests on a sample app application.
Run your App Percy build
Follow these steps to clone the sample App Percy application, run a build, and view the results of the visual comparison:
Clone the sample application
Clone the sample application and install the required dependencies:
Upload the sample application
Upload the sample application to BrowserStack App Automate:
After the command runs successfully, you get a response similar to the following:
Make a note of the app url.
To know more about uploading an app to App Automate, refer to the Upload an App REST API documentation.
Create an App Percy project
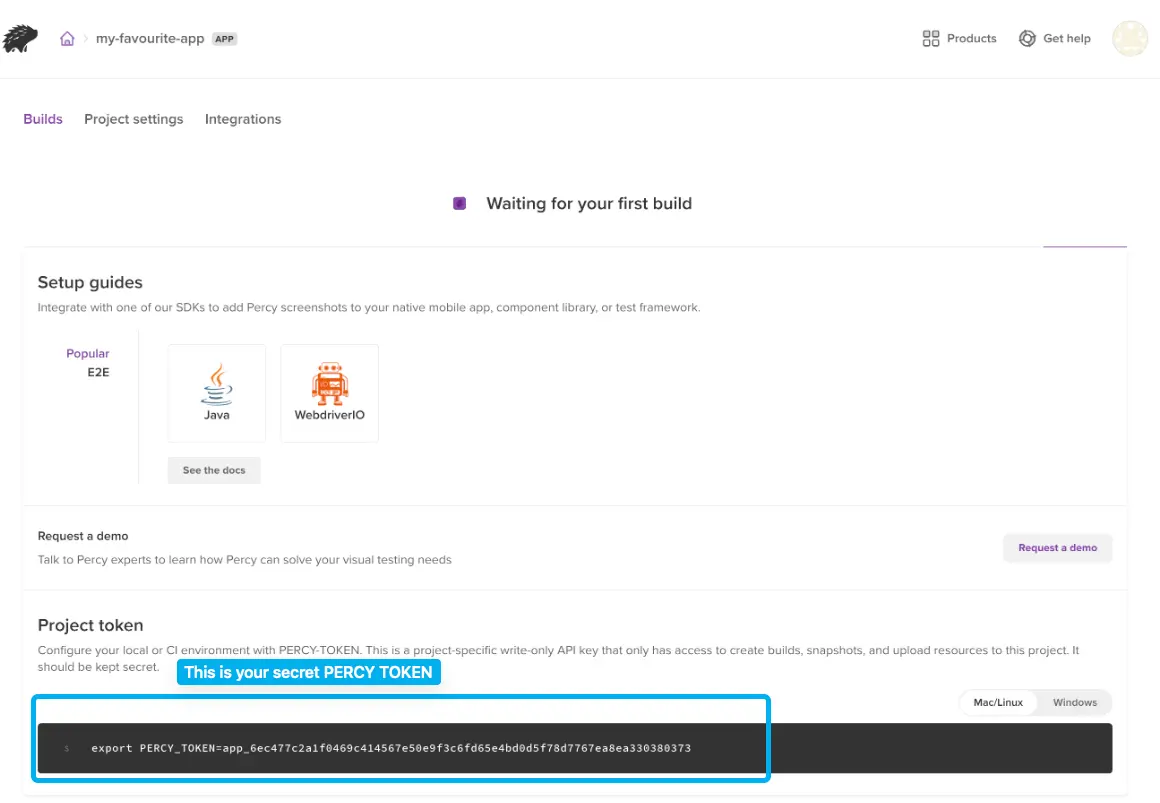
Sign in to Percy and create a new app project, for example, test-project. After you’ve created the project, you’ll be shown a Percy Access Token. Use it in the next step.

Set Percy token as an environment variable
Export the token environment variable:
Usually this would only be set up in your CI environment, but to keep things simple we’ll configure it in your local shell so that Percy is enabled in your local environment.
Generate the first build
Check out a new branch for your work in this tutorial (we’ll call this branch tutorial-example), then run tests & take screenshots:
git checkout -b tutorial-example
Use your text editor to edit src/main/java/io/percy/examplepercyappiumjava/Android.java & /src/main/java/io/percy/examplepercyappiumjava/Ios.java to update USER_NAME, ACCESS_KEY and APP URL with BrowserStack User name, Access key, and App URL that you received in step 1.
In general, your test would look like below. Whenever you have to capture a screenshot for visual testing, use percy.screenshot function.
Now, it is time to run your tests.
make test-android
make test-ios
This will run the app’s Java Appium tests, which contain calls to create Percy screenshots. The screenshots will then be uploaded to Percy for comparison. Percy will use the PERCY_TOKEN you used in Step 4 to know which organisation and project to upload the screenshots to.
You can view the screenshots in Percy now if you want, but there will be no visual comparisons yet. You’ll see that Percy shows you that these screenshots come from your tutorial-example branch.
Modify the sample application
Now, it’s time to introduce some visual changes to your app. Replace the search_input.send_keys in your test script as shown below.
search_input.send_keys("BrowserStack again")
search_input.send_keys("BrowserStack again")
Run tests again
Run the tests with screenshots again.
make test-android
make test-ios
This will run the tests again and take new screenshots of our modified application. The new screenshots will be uploaded to Percy and compared with the previous screenshots, showing any visual diffs.
At the end of the test run output, you will see logs from Percy confirming that the screenshots were successfully uploaded. The logs will also give you a direct URL to check out any visual diffs.
View visual differences on dashboard
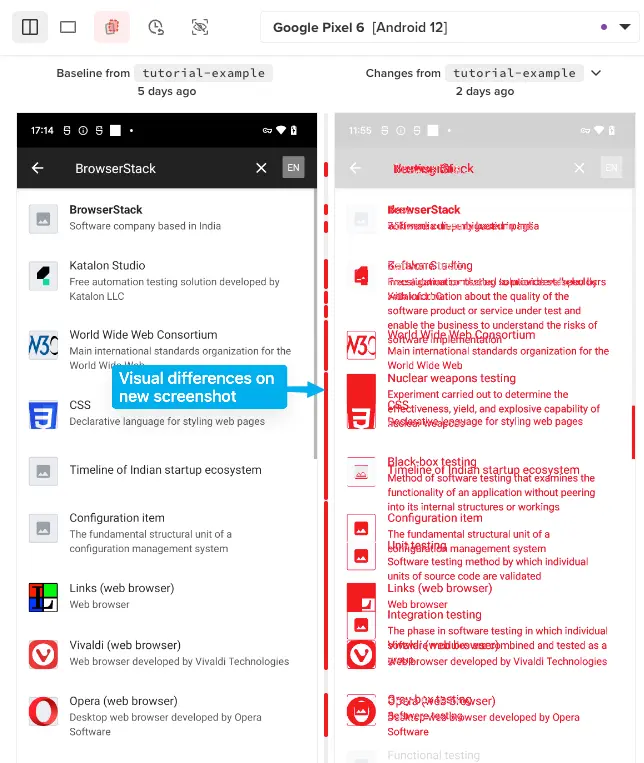
Visit your project in Percy and you’ll see a new build with visual comparisons between the two runs. Click anywhere on the Build 2 row (we are assuming here that you are using a new project to test things out). You can see the original screenshots on the left, and the new screenshots on the right.
Percy has highlighted what’s changed visually in the app! Screenshots with the largest changes are shown first You can click on the highlight to reveal the underlying screenshot.

If you scroll down, you’ll see that no other test cases were impacted by our changes to text. The unchanged screenshots are shown under an Unchanged filter and are hidden by default.
Congratulations!
From here, you can try making your own changes to the app and tests, if you like. If you do, re-run the tests and you’ll see any visual changes reflected in Percy.
Related topics
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!
