Run a sample App Percy build with Espresso
Get hands-on experience on running App Percy with Espresso using our sample repository
Prerequisites
Before you start, ensure that you have the following installed:
With App Percy, you can automate the visual testing of app applications, ensuring visual consistency across different releases and preventing visual regressions. This page demonstrates how to use App Percy to run visual tests on a sample app application.
Run your App Percy build
Follow these steps to clone the sample App Percy application, run a build, and view the results of the visual comparison:
Clone the sample application
Clone the sample application and install the required dependencies:
Create an App Percy project
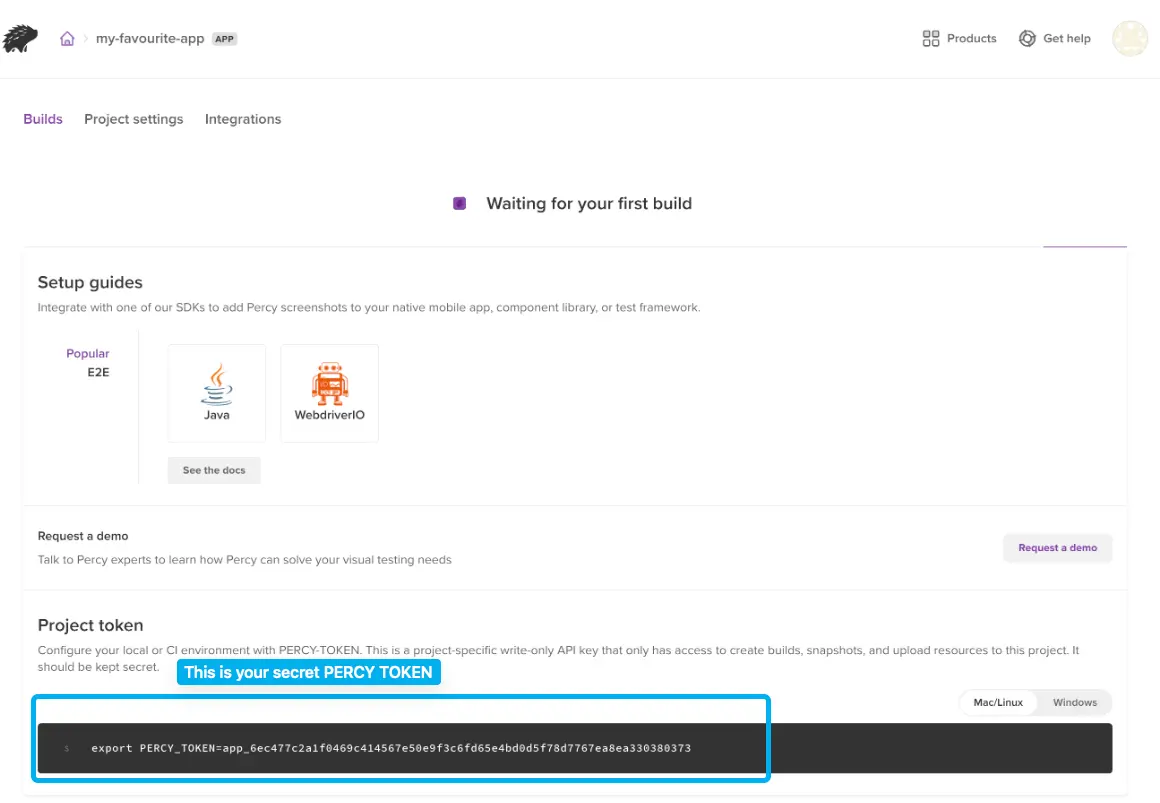
Sign in to Percy and create a new app project, for example, test-project. After you’ve created the project, you’ll be shown a Percy Access Token. Use it in the next step.

Set Percy token as an environment variable
Export the token environment variable:
To set the project token as an environment variable, include the PERCY_TOKEN in the curl command as shown in step 5.
Generate the first build
Check out a new branch for your work in this tutorial (we’ll call this branch tutorial-example), then run tests & take screenshots:
For the App Automate session to work with App Percy, we need to provide App Percy parameters.
For instance, in “appPercy”: {“env”: {“PERCY_BRANCH”: “test”}, “PERCY_TOKEN”: “
Execute tests using the following command post updating App Percy parameters:
This will run the application Espresso tests present in the Java example file, where the appPercy.screenshot command is called. The captured screenshots will then be uploaded to Percy for comparison.
Note: Percy will utilise the Percy token from Step 3 to determine the organization and project for uploading the screenshots, which will be labeled under your specified
Modify the sample application
Let’s introduce a visual change and generate the second build to understand App Percy’s visual testing capability. Here we have updated the example application Java file “EnsureInputTests.java” by updating the resource id in the ensureSingleInputIsHandled test to R.id.buttonTwo. You can directly use testSuite_2 from the resources folder.
Note: We’ve only simulated a visual change in this instance.
Run tests again
Run the tests with screenshots again.
-
Follow Step 2 to upload testSuite_2 to App Automate.
-
Follow Step 5 to run the test.
The new screenshots are uploaded to Percy and compared with the previous screenshots, showing visual differences.
View visual differences on dashboard
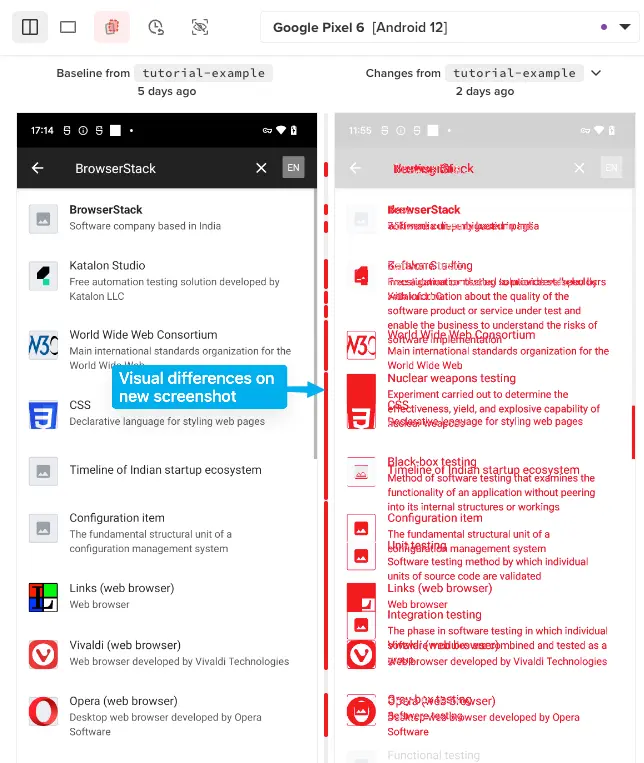
Visit your project in Percy and you’ll see a new build with visual comparisons between the two runs. Click anywhere on the Build 2 row (we are assuming here that you are using a new project to test things out). You can see the original screenshots on the left, and the new screenshots on the right.
Percy has highlighted what’s changed visually in the app! Screenshots with the largest changes are shown first You can click on the highlight to reveal the underlying screenshot.

If you scroll down, you’ll see that no other test cases were impacted by our changes to text. The unchanged screenshots are shown under an Unchanged filter and are hidden by default.
Congratulations!
From here, you can try making your own changes to the app and tests, if you like. If you do, re-run the tests and you’ll see any visual changes reflected in Percy.
Related topics
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!
