Appium with Behave
Test your native and hybrid apps on a real device cloud. This guide helps you run your first test build on a real Android or iOS device on BrowserStack.

Prerequisites
-
You need to have BrowserStack Username and Access key, which you can find in your account profile. If you have not created an account yet, you can sign up for a Free Trial.
Run a sample build
Run a sample Behave test build using BrowserStack SDK with the following steps:
Configure your browserstack.yml config file
The browserstack.yml file holds all the required capabilities to run your tests on BrowserStack. It is found in your project’s (android/ios) root folder and is part of downloaded sample.
Set access credentials
Set userName and accessKey properties in the browserstack.yml file to authenticate your tests on BrowserStack.
Select Android or iOS devices from a list of 150+ available combinations:
Use one of our sample apps to run your first Appium test on BrowserStack App Automate. Choose from the options below:
Update the browserstack.yml config file
Copy and replace the following config in the browserstack.yml file available in the root directory of this project.
You can also pass regular expressions (regex) in deviceName and platformVersion capabilities if your device selection is more flexible. Check out how to use regular expressions to specify device attributes.
Run a sample build
Based on the devices and app selected, cd to the right project, install dependencies, and run a sample test build on BrowserStack
cd android
browserstack-sdk behave features/first_test.feature
cd ios
browserstack-sdk behave features/first_test.feature
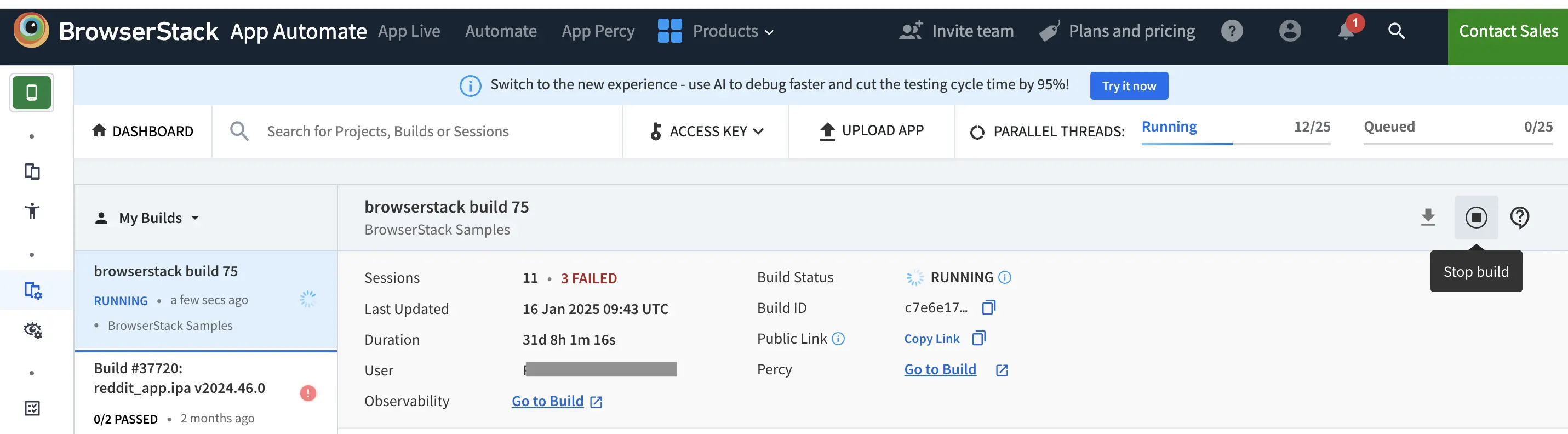
After you run your test, visit the App Automate dashboard to view your test results.
If a test run stops due to a crash, you can stop the build from running by clicking the Stop build option from the App Automate dashboard.

Next steps
After you have successfully run your first test on BrowserStack, try integrating your test suite with BrowserStack.
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!
