Run your Detox tests for Android on BrowserStack
Detox is a gray box end-to-end testing and automation framework for React Native applications. BrowserStack App Automate supports Detox testing on a wide range of real Android devices.
This feature is currently in the beta phase, and we will make updates based on the feedback we receive.
Prerequisites
-
BrowserStack Username and Access Key. You can find these in your account profile section. If you do not have an account yet, sign up for a Free Trial.
-
Detox version requirement:
For Detox version 20.38.0 and higher, ensure to update the Detox dependency in yourpackage.jsonfile as follows:
"detox": "npm:@browserstack/detox@20.38.0-cloud.1"
For any versions below 20.38.0, update the Detox dependency in your package.json file as follows:
"detox": "npm:@avinashbharti97/detox@^20.26.3"
Note on older versions:
While we continue to support older Detox versions using previous configurations, all new patches and updates will only be applied to the new @browserstack/detox package. We strongly recommend updating to the latest configuration to receive future enhancements. For any questions, contact our support team.
We are using the demo-react-native GIT repository as an example here.
Set up and run
Follow these steps to setup and run your Detox tests on BrowserStack:
Install global Detox and Jest CLI
To install the project dependencies, including the patched Detox, run the following commands in your project’s root directory. In our example, we used this path as the root directory.
Build app and app client
React native applications use Metro server as the default bundler. To include the Metro server bundle within the Android assets, run the following commands from the project’s root directory:
You can modify the command in case you use any other bundler of your choice.
Since Detox tests use unencrypted network requests to loopback interface, we need to allow the loopback IP address inside the network_security_config.xml file as follows:
Build the app and app client with Gradle by running the following commands:
Build the app using the latest version of Detox found in the node_modules.
Upload your Android App
You can upload your Android apps (.apk or .aab file) to BrowserStack servers using either REST API or the App Management UI (available only in the new dashboard).
Upload apps using REST API
Here’s a cURL command that uses sample values to upload an app to BrowserStack:
When you run the sample cURL command, the BrowserStack server returns the following response:
{
"app_name":"Application-release.apk",
"app_url":"bs://56ec4bf5fb368a671f59fb4df85379db2f7b3a1c",
"app_version":"1.0",
"app_id":"56ec4bf5fb368a671f59fb4df85379db2f7b3a1c",
"uploaded_at":"2023-04-12 07:27:54 UTC",
"expiry":"2023-05-11 07:27:54 UTC"
}
The value of app_url in the response is used to specify the application under test in your Detox configuration file.
The App Management UI is available only in the new dashboard and not in the legacy (old) dashboard.
To upload an app using the App Management UI, follow the steps below:
-
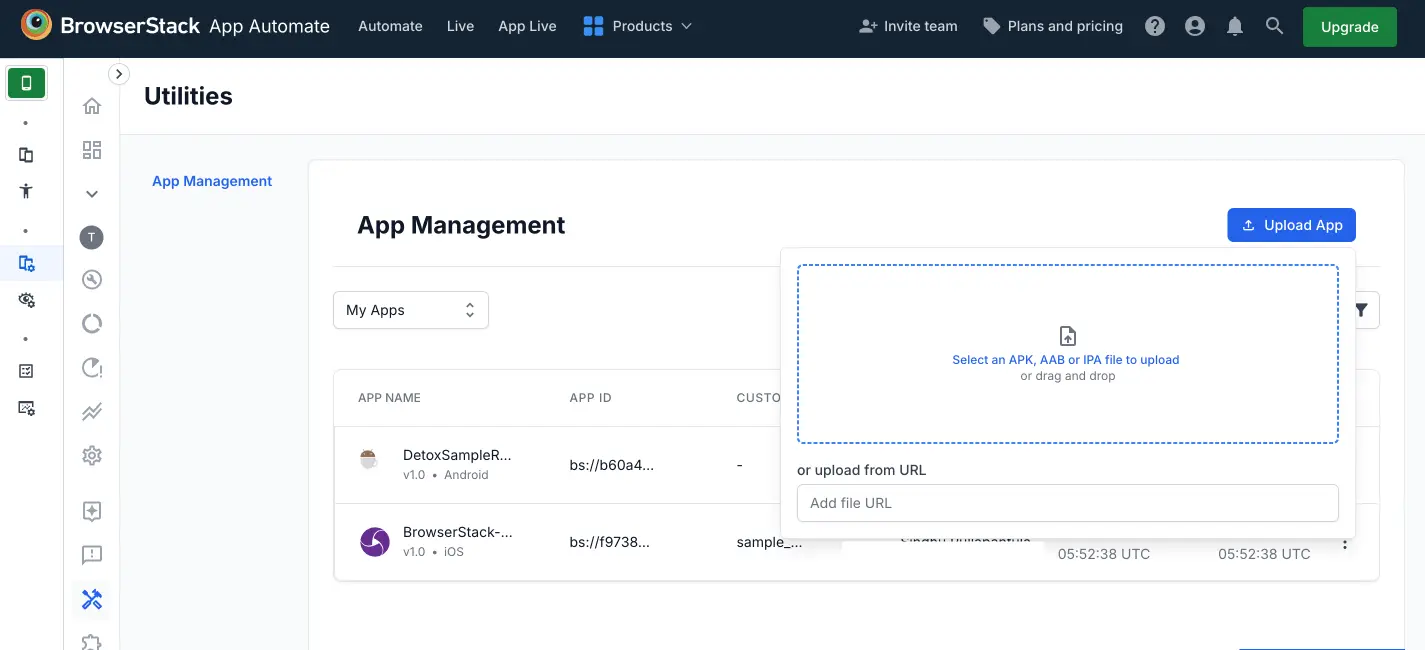
On the App Automate dashboard, go to the sidebar and click on App Management.
-
On the App Management UI, click Upload App.
-
Select the app you want to upload from your filesystem. If you are uploading the app using a public URL, paste the URL of your app in the or upload from URL box.
-
After selecting the app, choose the App Automate framework you want to use for testing. You can optionally add flags and a custom ID.
-
Click Upload. The app is uploaded to the BrowserStack servers. You’ll receive an App ID, which you can use to run tests.
To view your uploaded apps, apply the My Apps filter.

The app upload may take a few seconds to approximately a minute, depending on your app’s size. Refrain from interrupting the cURL command until you receive the response.
Upload your app client
The app client (.apk or .aab file) is an automatically generated test suite APK, similar to the test suite APK generated for Espresso tests. You will find this file in the same directory where you have built your app. You can upload your app client to BrowserStack servers using the REST API.
Here’s a cURL command that uses sample values to upload an app to BrowserStack:
When you run the sample cURL command, the BrowserStack server returns the following response:
{
"app_client_name":"DetoxAppClient.apk",
"app_client_url":"bs://fd71879ddbbb08e0edb4fd4f52d2c79ec342eaad",
"app_client_id":"fd71879ddbbb08e0edb4fd4f52d2c79ec342eaad",
"uploaded_at":"2023-04-17 00:41:42 UTC",
"expiry":"2023-05-17 00:41:42 UTC"
}
The app_client_url value in the response is used to specify the app client Detox configuration file.
Add BrowserStack’s patched Detox as dependency
Replace the Detox dependency in your project’s package.json with BrowserStack’s patched Detox.
- Delete the
node_modulesandpackage-lock.json, and then reinstall the dependencies with the patched Detox version added to thepackage.json. - If you encounter any issues during the app-building process, try building the app with the original Detox version.
Modify Detox configuration
After uploading your app and app client to BrowserStack servers, make modifications to your Detox configuration to direct it to BrowserStack, including additional parameters.
Here’s a sample configuration for running tests on BrowserStack:
Run tests on BrowserStack
To run your tests on BrowserStack, use the following command:
View test results
Once you initiate Detox tests, visit the App Automate dashboard to access your test results, debugging logs, and comprehensive test details.
Alternatively, you can use the REST API to retrieve logs. To do this, you will need the session ID, which is available in the Detox logs provided by your CLI and is also visible on your Dashboard.
Here’s a sample cURL command that shows how obtain logs using the API for a Detox session:
Related topics
-
Upload your application under test using our REST API.
-
Upload your app client under test using our REST API.
-
Get the details of a session using our REST API.
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!