Run Cypress tests recorded with Chrome DevTools
Learn how to integrate your Cypress test scripts recorded using Chrome devtools recorder with BrowserStack Automate.
Chrome DevTools is a set of web developer tools built directly into the Google Chrome browser. Recorder is one such tool that allows you to record and replay the actions as performed in the Chrome browser.
In this guide you will learn how to:
- Record browser actions and generate scripts
- Modify the script to integrate with BrowserStack
- Run your test
- View your results
Prerequisites
- Chrome version 89 or higher to enable Recorder
- Cypress Chrome Recorder installed in Chrome browser
- BrowserStack Username and Access key, which you can find in your account settings. If you have not created an account yet, you can sign up for a Free Trial or purchase a plan.
- BrowserStack Cypress CLI is installed using the command
npm install -g browserstack-cypress-cli - Node version 14 or later installed.
Record browser actions and generate Cypress scripts
You need to enable the Recorder in your Chrome browser to record your tests. Once enabled, you can record your test case, and export the Cypress scripts that you can integrate with BrowserStack.
Enable Recorder
To enable recorder:
- In Chrome, click More options(vertical ellipses) icon and select Developer Tools from the More Tools option.
- In Developer Tools, click the More options(vertical ellipses) icon and select Recorder from the More Tools option.
After enabling the Recorder, you can start recording your actions performed in the browser window.
Record and export script
In this example, we will perform the following actions with the Coffee-cart sample application, and export the recording as a Cypress script:
- Open the Coffee cart page
- Add items to the cart from the available menu
- Checkout
To record and export the test script, perform the following steps:
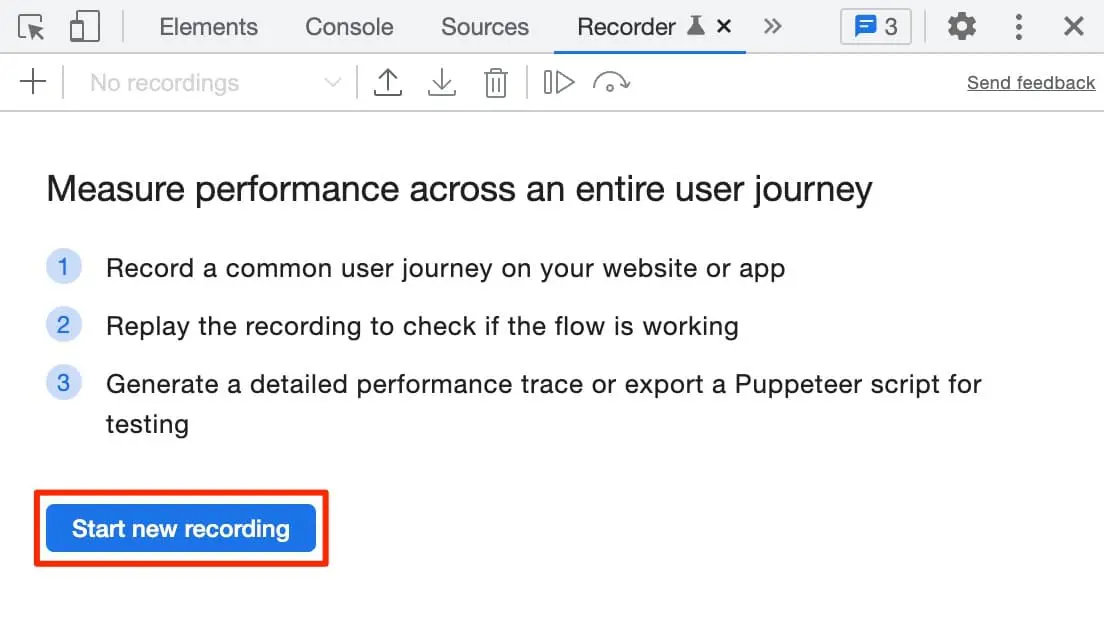
- In Recorder, click Start new recording.

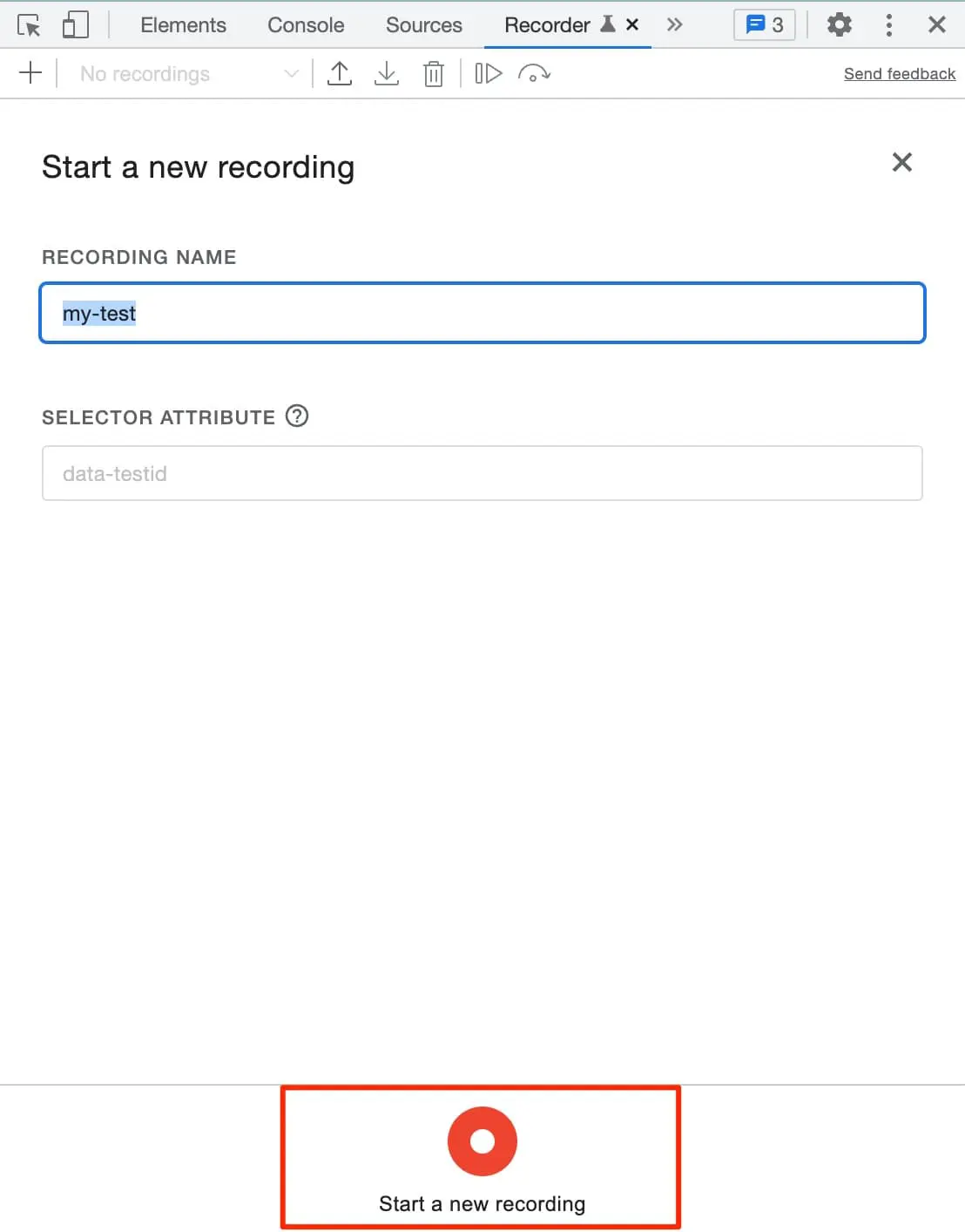
- In RECORDING NAME, enter the name for the saved recording.
- Click Start a new recording and perform the actions as per the test case.

- Click End recording to complete recording.
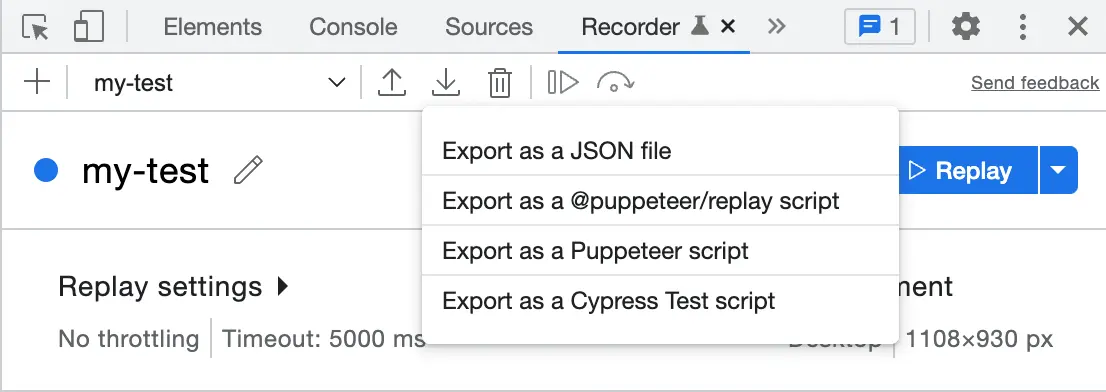
- Click the Export icon and select the Export as a Cypress Test script option.

- Save the Cypress script on your local machine.
The following code snippet shows the exported script:
//my-test.js
describe("cdp-coffee", () => {
it("tests cdp-coffee", () => {
cy.viewport(1108, 931);
cy.visit("https://coffee-cart.netlify.app/");
cy.get("[data-test=Americano]").click();
cy.get("[data-test=Mocha]").click();
cy.get("[data-test=Cafe_Latte]").click();
cy.get("[data-test=checkout]").click();
cy.get("#name").type("xyz");
cy.get("#email").type("xyz@g.com");
cy.get("#submit-payment").click();
});
});
Integrate script with BrowserStack
For running the script successfully on BrowserStack, add required parameters in the browserstack.json configuration file in your test suite, such as Browser and OS, BrowserStack credentials, and the path to the exported test script.
The following sample configuration file includes all necessary changes to be made for the script to work on BrowserStack:
//browserstack.json
{
"auth": {
"username": "YOUR_USERNAME",
"access_key": "YOUR_ACCESS_KEY"
},
"browsers": [
{
"browser": "chrome",
"os": "OS X Big Sur",
"versions": ["latest"]
},
{
"browser": "chrome",
"os": "Windows 10",
"versions": ["latest"]
}
],
"run_settings": {
"specs": ["cypress/integration/1-getting-started/cdp-coffee.cy.js"],
"project_name": "Cypress-CDP-Script-Test",
"cypress_config_file": "./cypress.config.js",
"cypress_version": "11",
"build_name": "Cypress-CDP-Test",
"parallels": "2",
"headless": false,
},
}
Currently, the DevTools Chrome Recorder scripts do not support assertions.
Run your test
Save your test as mytest.js and run the following command in the terminal to run your integrated test:
browserstack-cypress mytest.js
View test results
After running your test on BrowserStack, you can view results on the Automate Dashboard.
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
- RESOURCES
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!