Integrate BrowserStack Automate with Jenkins
Learn how to integrate your Cypress tests with Jenkins using BrowserStack’s plugin.
Jenkins is a continuous integration tool that enables continuous testing, build, and deployment of iterative code changes. CI/CD tools help catch failures ahead of the production stage and mitigate them as they occur.
In this guide, you’ll learn to:
- Install and configure the BrowserStack Jenkins plugin
- Integrate Jenkins in your existing test suite
- Integrate Jenkins for privately hosted websites
Prerequisites
Before you can start integration, ensure that the following tasks are complete:
- Jenkins CI server (v1.653+) is installed on your machine.
- Access to the BrowserStack account credentials, namely Access Key and Username.
- Jenkins server is running locally on the default port
http://localhost:8080/, and have created a pipeline. - You are a maintainer or owner of your project repository.
- Jenkinsfile is created in your project repository.
Install and configure the BrowserStack Jenkins plugin
The BrowserStack Jenkins plugin eases the process of configuring Jenkins to run tests on BrowserStack. This section explains how to:
Step 1: Install the BrowserStack Plugin
To install the BrowserStack plugin, complete the following steps:
- Navigate to your Jenkins page, running by default on
http://localhost:8080/, and click Manage jenkins in the left navigation bar. - On the Manage Jenkins page, click Manage Plugins.
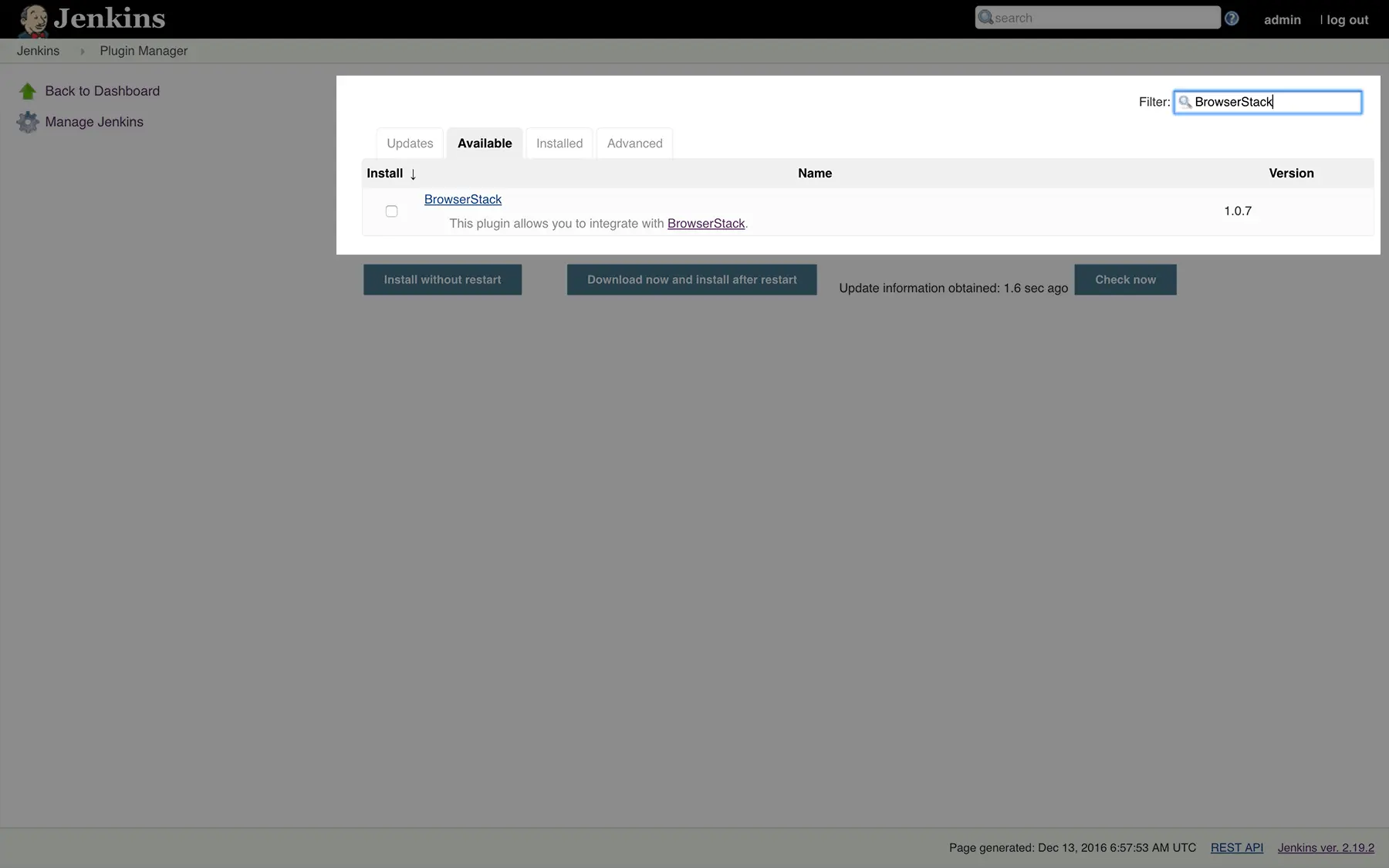
- On the Plugin Manager page, click the Available tab.
- Search for BrowserStack in the search box.

- Select BrowserStack and click either Install without restart or Download now and install after restart, depending on your preference.
- On the Installing Plugins/Upgrades page, view the installation status of the plugin.
- After installation is successful, click Go back to the top page to configure the plugin.
Step 2: Configure BrowserStack credentials in Jenkins
After installing the plugin, complete the following steps to configure your BrowserStack credentials in the plugin:
- On your Jenkins page (
http://localhost:8080/), click Manage Jenkins > Configure System. - Under the BrowserStack Credentials section, click Add > Jenkins.
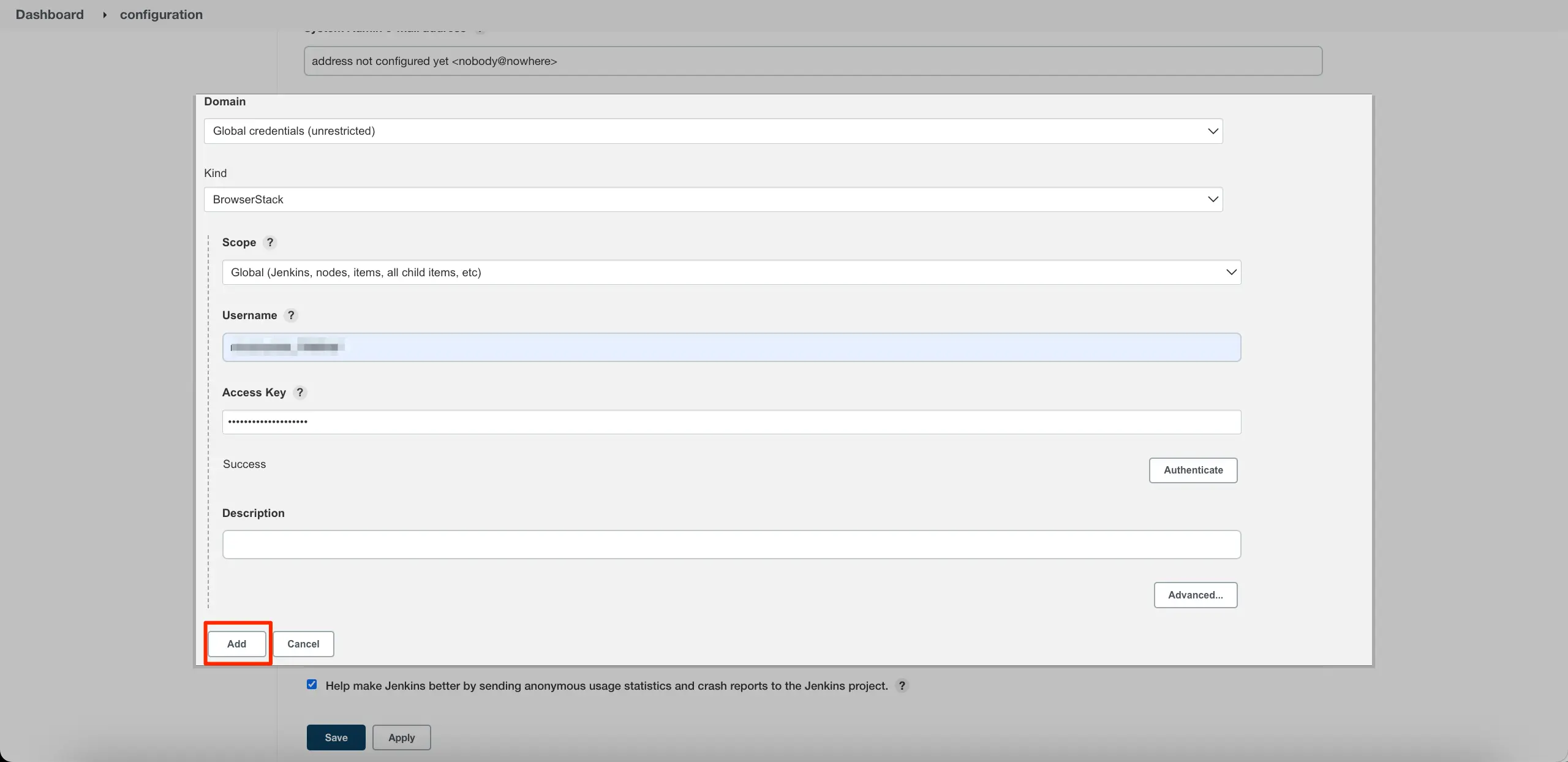
- In the Jenkins Credentials Provider: Jenkins window, enter your Username and Access Key.
- Click Authenticate. After the plugin verifies your BrowserStack credentials, a Success text appears.
- Click Add at the bottom of the Jenkins Credentials Provider: Jenkins window. You will be redirected to the configuration page.

- On the configuration page, click Save.
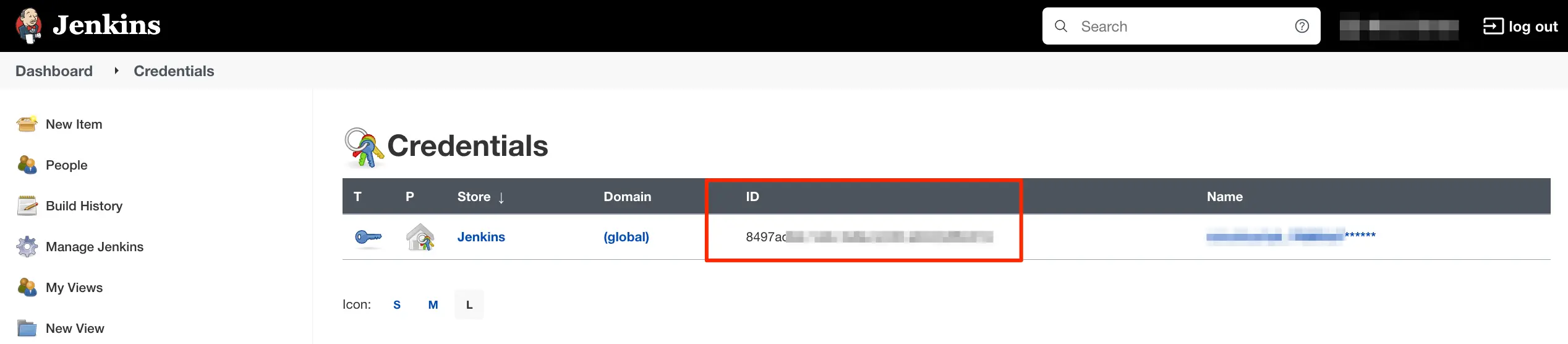
- On your Jenkins Dashboard, click Manage Jenkins > Manage Credentials.
- In the Credentials section, note down the ID of the credential shown in the ID column. This ID will be used in the
Jenkinsfileof your project.
- In the
Jenkinsfileof your project, add thebrowserstack(credentialsId: '<credential_id>')statement and wrap all the test commands inside it, as follows:browserstack(credentialsId: '<credential_id>') { # your test commands }
The following sample Jenkinsfile defines the setup stage, credential ID, and a sample shell command:
pipeline {
agent any
stages {
stage('setup') {
steps {
browserstack(credentialsId: '<credential-id>') {
echo "hello"
}
}
}
}
}
Integrate existing test cases
Running tests in CI/CD is similar to how you run the tests from your local machine. It involves the following steps:
-
Clone your project or test repository
-
Install the BrowserStack-Cypress CLI
-
Configure the capabilities in the
browserstack.jsonfile generated after installing the BrowserStack-Cypress CLI -
Execute the command to run tests on Automate.
Setting environment variables
You can set the authentication and local-testing related settings via environment variables, instead of specifying them in the browserstack.json file. This makes it easier to test using the appropriate settings depending on whether you are running from your local machine or from your CI setup.
The CLI currently reads configuration from the following environment variables:
| Environment variable | Accepted values |
|---|---|
BROWSERSTACK_USERNAME |
Your BrowserStack User Name |
BROWSERSTACK_ACCESS_KEY |
Your BrowserStack Access Key |
BROWSERSTACK_LOCAL |
true if you want to use Local testing |
BROWSERSTACK_LOCAL_IDENTIFIER |
The Local identifier you want to use |
If you are using our CI/CD plugins, these environment variables are automatically set depending on how you’ve configured the plugin.
You don’t have to install Cypress or any of the npm packages on your CI machine. We automatically install them on our machines before running the test.
If you are using the BrowserStack-Jenkins plugin, these environment variables are automatically captured depending on the plugin configuration.
All necessary installations such as Cypress and npm packages are installed automatically on the CI machine before running the test.
Following is a sample pipeline script for executing Cypress tests:
pipeline {
agent any
stages {
stage('setup') {
steps {
browserstack(credentialsId: '<credential_ID>') {
// add commands to run test
// Following are some of the example commands -----
sh 'npm install'
sh 'browserstack-cypress run'
}
}
# ...
}
}
}
Integrate test cases for privately hosted websites
If you are testing websites hosted locally as part of your testing or development environment, you need to configure your Jenkins pipeline to use Local testing.
Using the Local testing feature, remote browsers on the BrowserStack cloud can access websites hosted on your private or internal networks. To learn more about how Local testing works, check out the Local Testing guide.
BrowserStack Local can only be configured per job and not via global configuration.
Local connection setup using BrowserStack Jenkins plugin
Navigate to your projects Jenkinsfile and, in addition to the credentials ID, add the localConfig option to the browserstack statement as follows:
browserstack(credentialsId: '<credentials_ID>', localConfig: [localOptions: '<local-options>', localPath: '/path/to/local']) {
// commands for executing tests
}
Adding this option sets the BROWSERSTACK_LOCAL variable to true in your Jenkins pipeline.
Parameters specified within the localConfig parameter are as follows:
| Parameter | Description | Values |
|---|---|---|
localOptions |
Specify additional configuration options when running the Local binary. This is an optional parameter. |
For example, localOptions: '--force, --proxy-user'. Check out the Local binary flags section to learn about several flags. Keep it blank to specify none of the configuration. |
localPath |
If you are using an externally downloaded binary, you can enter its location here. This is an optional parameter. |
For example, localPath: '/Users/demo/Downloads/BrowserStackLocal'Keep it blank if you want BrowserStack Local binary to be downloaded at the current working directory of your Jenkins pipeline. Keeping it blank is recommended especially if you are using Jenkins in master-slave configurations, since the plugin will download the appropriate binary for the build agent OS. |
Once you have added the above code snippet to your JenkinsFile, the local parameter will be set to true for the connection_settings in the browserstack.json file. This will enable local testing for your current Automate build.
Edit the localOptions of the localConfig parameter for any other local test configuration.
Local connection setup by making changes in capabilities
To set up Local testing with BrowserStack, set the local key as true within connections_settings in the browserstack.json file.
The following code snippet shows the sample configuration file:
...
{
"connection_settings": {
"local": true,
"local_mode": "always-on"
}
}
...
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
- RESOURCES
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!