Debug your website with DevTools on mobile
Developer Tools is a set of tools built into the browser to debug your websites. On Live desktop devices, you can use the built-in developer tools of the browser. On mobile devices, you can use the DevTools option on Live to easily access Chrome DevTools and Safari Web Inspector to debug your website on mobile.
Supported developer tools and devices
The following table lists the supported developer tools, browsers, and mobile devices:
| Developer tool name | Browser | Devices |
|---|---|---|
| Chrome DevTools | Chrome | Android 7 and above iOS 10 and above |
| Chrome DevTools | Safari | iOS 10 and above |
| Safari Web Inspector | Safari | iOS 13 and above |
Access developer tools
To access developer tools on Live desktop devices, follow the steps for opening developer tools of the browser that you are using to test your website. For example, to open Chrome DevTools on Chrome desktop, you can follow these steps.
Follow these steps to access developer tools on mobile devices:
Using DevTools on multiple mobile browser tabs is not supported.
On iOS 17.4 or later, DevTools works only on the first default tab due to a technical limitation. If you have multiple tabs open in an iOS 17.4 or later test session, keep the first default tab open and close all the other tabs for DevTools to work as expected.
- Log in to the Live dashboard.
- Select a device-browser combination to start the session.
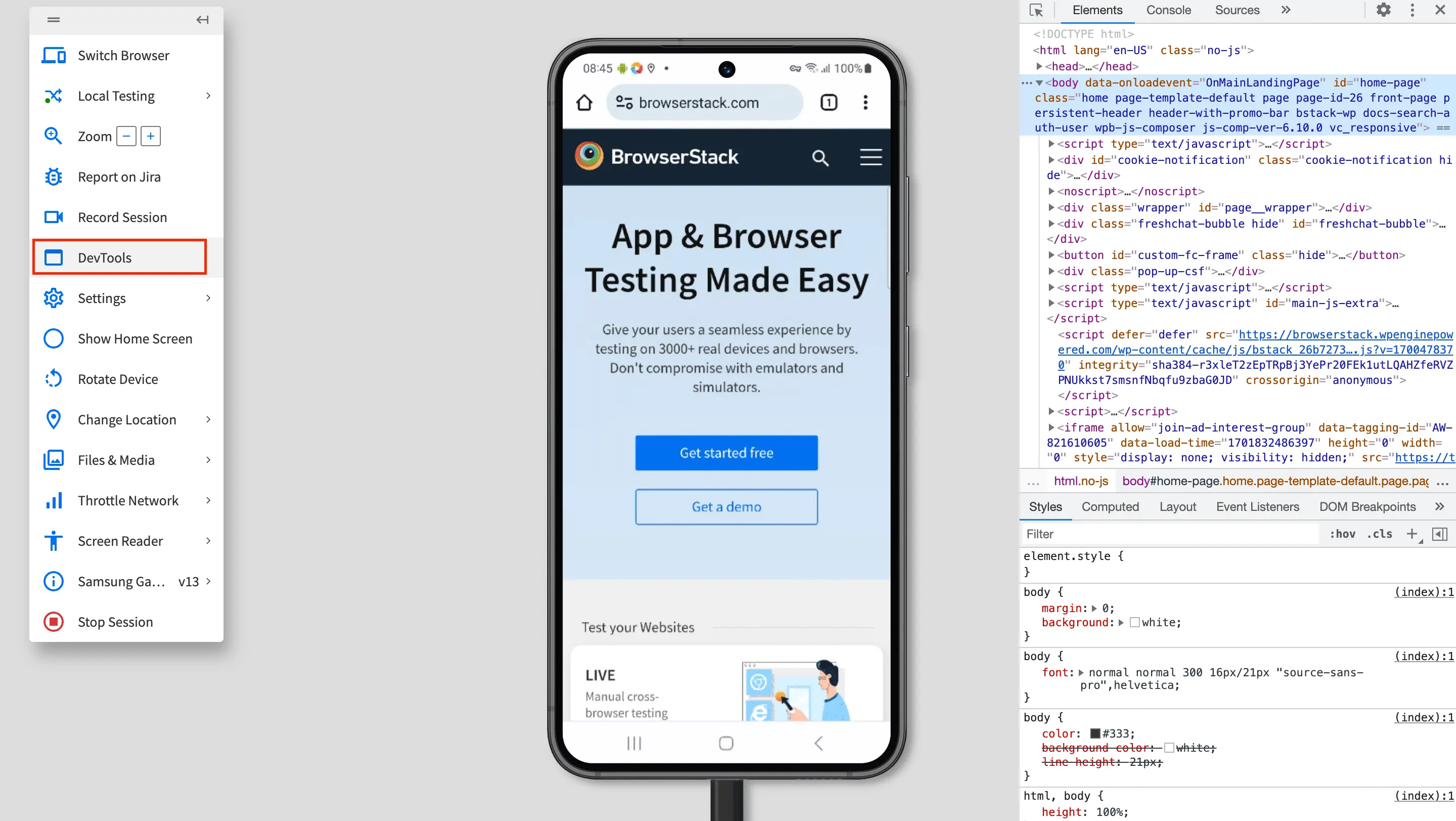
- On the vertical toolbar, click DevTools.
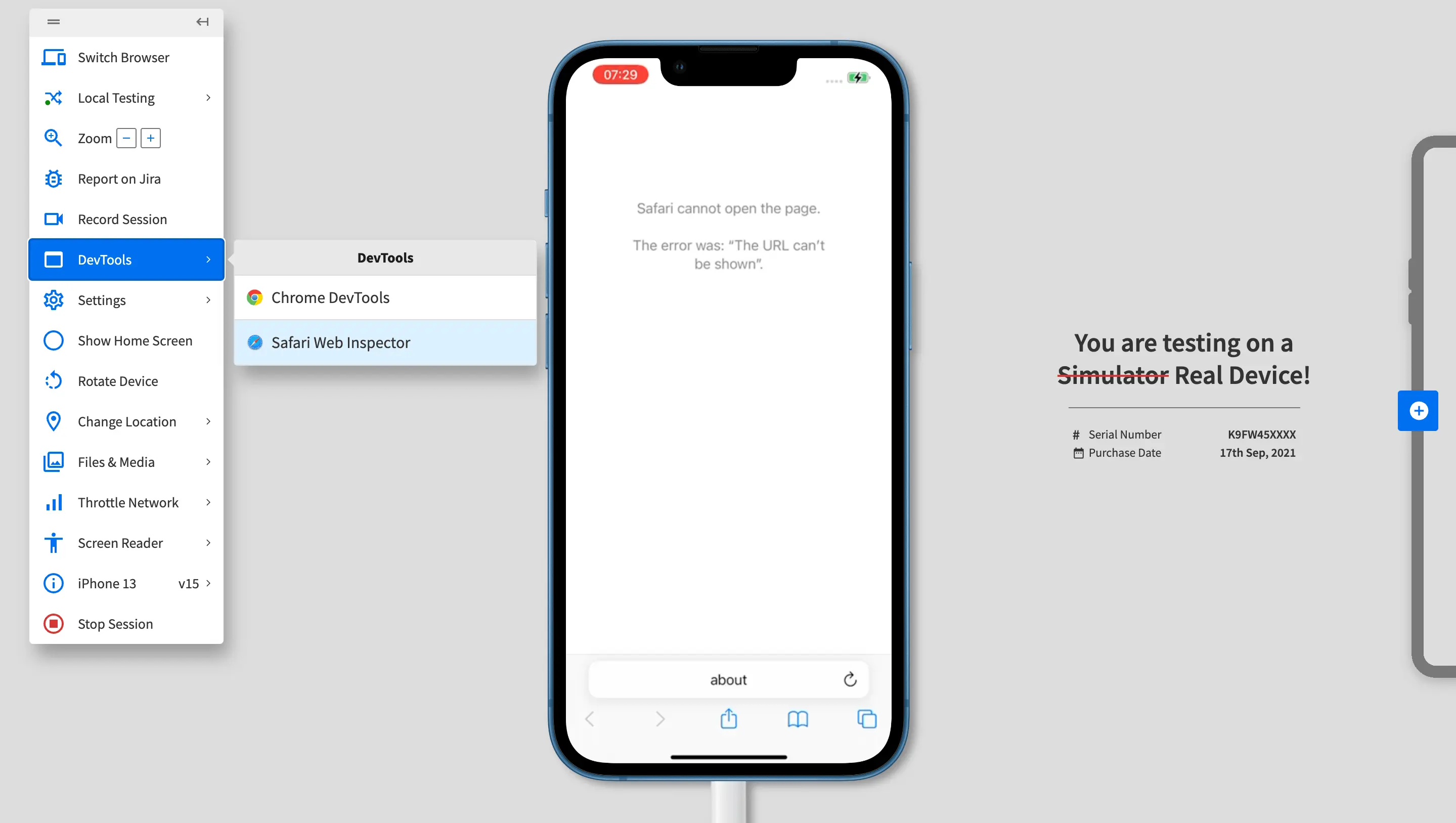
 On iOS, select the developer tool you want to open when prompted.
On iOS, select the developer tool you want to open when prompted.
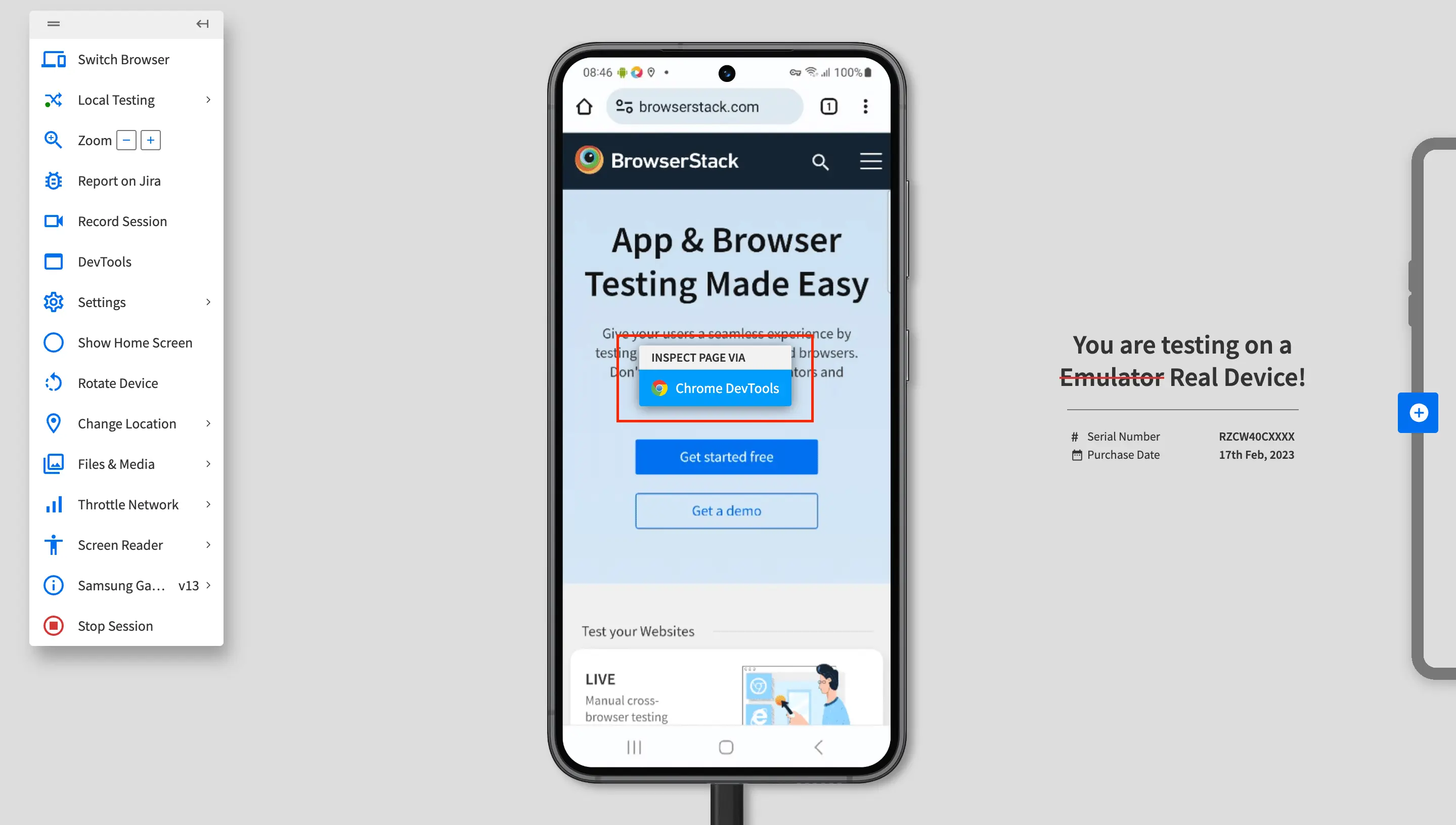
 Alternatively, right-click on the device screen. On the Inspect Page Via menu, click the developer tool you want to open.
Alternatively, right-click on the device screen. On the Inspect Page Via menu, click the developer tool you want to open.
 You can now debug your website using the selected developer tool.
You can now debug your website using the selected developer tool.
Related topics
- To read more about Chrome DevTools, see Chrome DevTools documentation.
- To read more about Safari Web Inspector, see Web Inspector documentation.
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!