Appium with NodeJS
Your guide to running tests using NodeJS on BrowserStack’s Appium Grid of 3000+ real devices.

Prerequisites
- You need to have BrowserStack Username and Access key, which you can find in your account profile. If you have not created an account yet, you can sign up for a Free Trial
- Node v16.20.1+ installed on your machine.
Run a sample build
Run a sample NodeJS test build using the following steps:
Get our sample project
Get our sample project using one of the following options.
Option 1: Download the project
Option 2: Clone the sample repository
Clone our sample repository and navigate to the root folder.
Configure the config file
Configure a few parameters in the browserstack.yml config file to run the sample build.
Set access credentials
Use the userName and accessKey variables to set your BrowserStack access credentials in the browserstack.yml file to authenticate your tests.
Configure browser or device combinations
Use one of our sample apps to run your first Appium test on BrowserStack App Automate. Choose from the options below:
Copy and replace the browserstack.yml config file
Replace the contents of browserstack.yml situated in the root directory of this project with the given config.
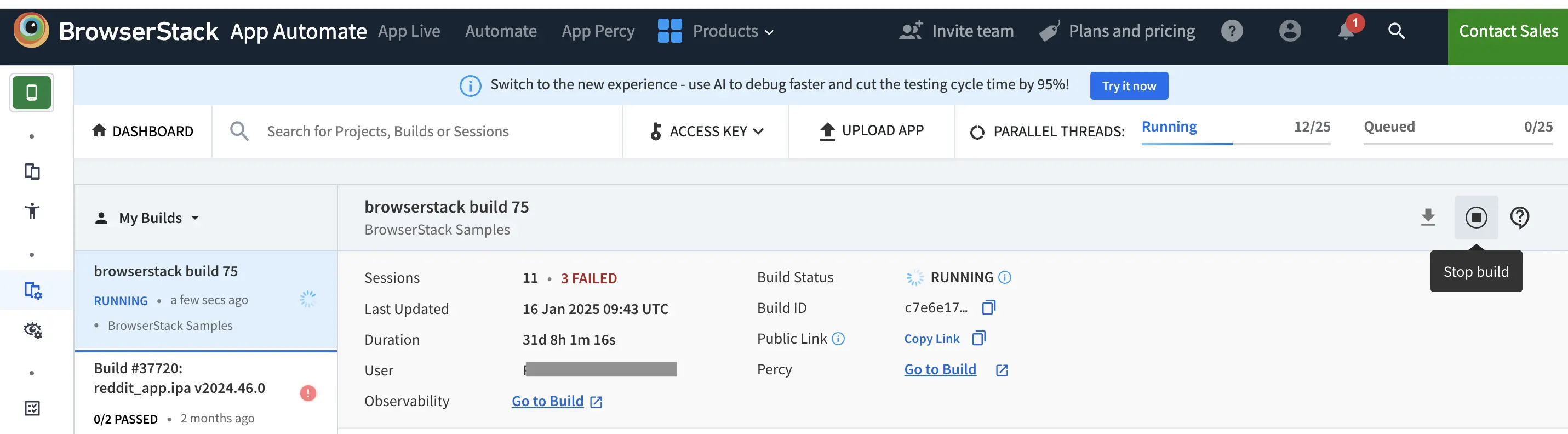
If a test run stops due to a crash, you can stop the build from running by clicking the Stop build option from the App Automate dashboard.

After you have successfully run your first test on BrowserStack, try integrating your test suite with BrowserStack
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!
