Integrate your XCUITest test suite with App Percy
A guide to integrating your XCUITest automated tests with BrowserStack App Percy. Catch visual differences in your web application on time.
Integrate App Percy with your test suite to run visual tests. To do that, follow these steps:
- We support only XCUITest.
- We do not support XCTestPlan as no UI is rendered for XCTestPlan.
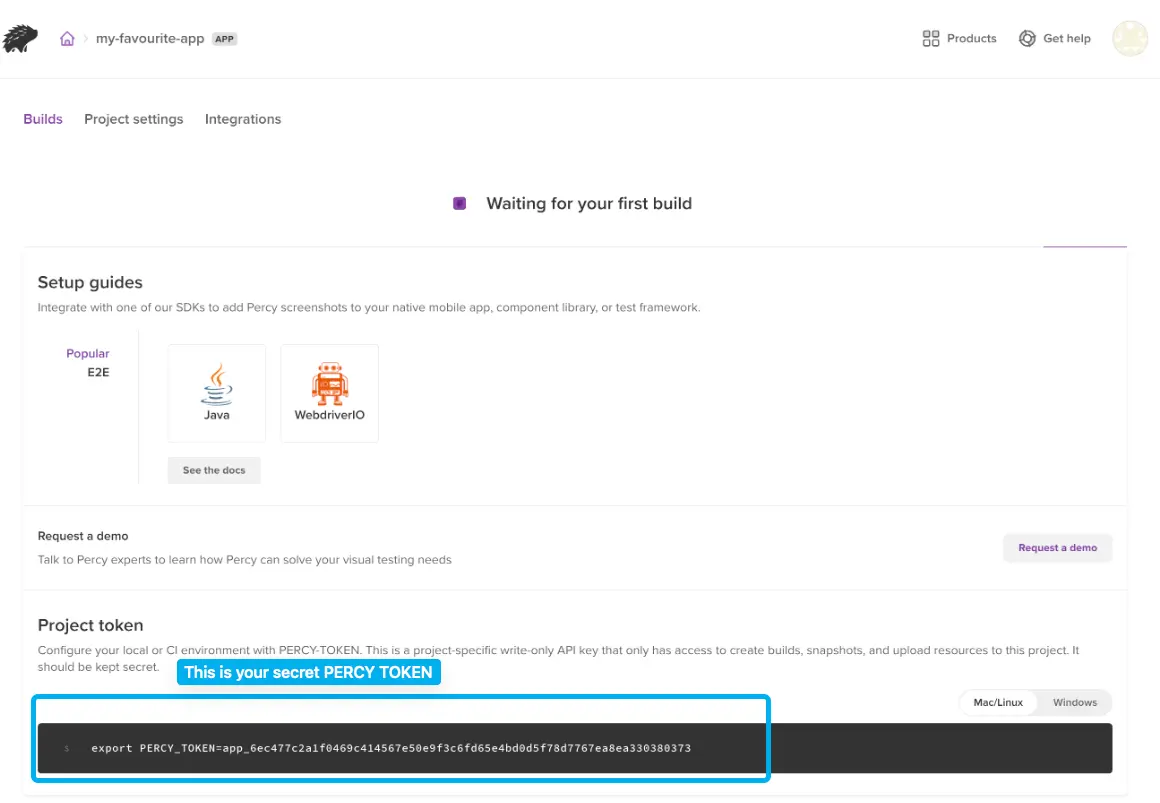
Create new app project on percy dashboard
Sign in to Percy and create a new app type project. After you’ve created the project, you’ll be shown a PERCY_TOKEN environment variable. Percy will use the PERCY_TOKEN to know which organisation and project to upload the screenshots to. You will need this PERCY_TOKEN in next steps.

Set the project token as an environment variable
To set the project token as an environment variable, include the PERCY_TOKEN in the curl command as shown in step 6.
Install Percy packages
Include the App Percy SDK dependency in the XCode package manager using the following command:
- Launch XCode and select your test application.
- Go to File > Add Packages.
- On the Apple Swift Packages window, in the Search or Enter Package URL field, enter https://github.com/percy/percy-xcui-swift. You will see percy-xcui-swift package listed in the search results.
- Click Add Package.
Install dependencies
- Select your XCUI test project as the target project from the drop-down list on the Choose Package Products for percy-xcui-swift window.
- Click Add Package and you will see percy-xcui-swift is added under the Package Dependencies in XCode editor.
Update test script
We are passing the required arguments.percy.screenshot method.
The screenshot method arguments are:
- name\ (required) - The screenshot name; must be unique to each screenshot
- Additional screenshot options (overrides any project options):
- setFullScreen(Boolean) - Indicates whether the app is currently in fullscreen mode.
- setStatusBarHeight(Int) - Specifies the height of the status bar in pixels, allowing you to override the value fetched by the SDK if needed.
- setNavBarHeight(Int) - Specifies the height of the navigation bar in pixels, allowing you to override the value fetched by the SDK if needed.
Run your test script
Run your tests using either BrowserStack App Automate or your local XCode setup environment.
Run with App Automate
When you run the script on App Automate, proceed to generate the application IPA and the test suite IPA files. For the App Automate session to work with App Percy, we need to provide App Percy parameters.
For instance, in “appPercy”: {“env”: {“PERCY_BRANCH”: “test”}, “PERCY_TOKEN”: “
Execute tests using the following command post updating App Percy params:
Run if using SCM integration
Run in local XCode setup
When you run the test script within a local XCode setup, continue modifying the test script by following the below steps:
- Add
127.0.0.1 percy.clito your/etc/hostsfile on your macOS machine. - Open the terminal and set the Percy token:
export PERCY_TOKEN=\<PERCY_TOKEN>. - Start your Percy server by running the following command:
percy app:exec start. - Run your XCUI tests.
- Stop your Percy server by running the following command:
percy app:exec stop.
If you encounter access restrictions to /etc/hosts file (e.g. Xcode Cloud), you can customize the hostname in the AppPercy class initializer. The default argument is “percy.cli”, but you can provide a different hostname to override it. This ensures smooth integration without disruption.
Congratulations!
You have successfully created your first build on App Percy. To see the build with snapshots of your application, visit your project in Percy.
When you run another build with visual changes to your application, Percy takes new snapshots. You can then see the comparisons between the two runs on the new build.
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!