App Percy Basics
Quick introduction to the basic terms and concepts of App Percy
App Percy supports visual testing of native mobile applications.
Sign in to App Percy
Sign up for a free App Percy account! You can either use a username/password combination or sign in using BrowserStack credentials.

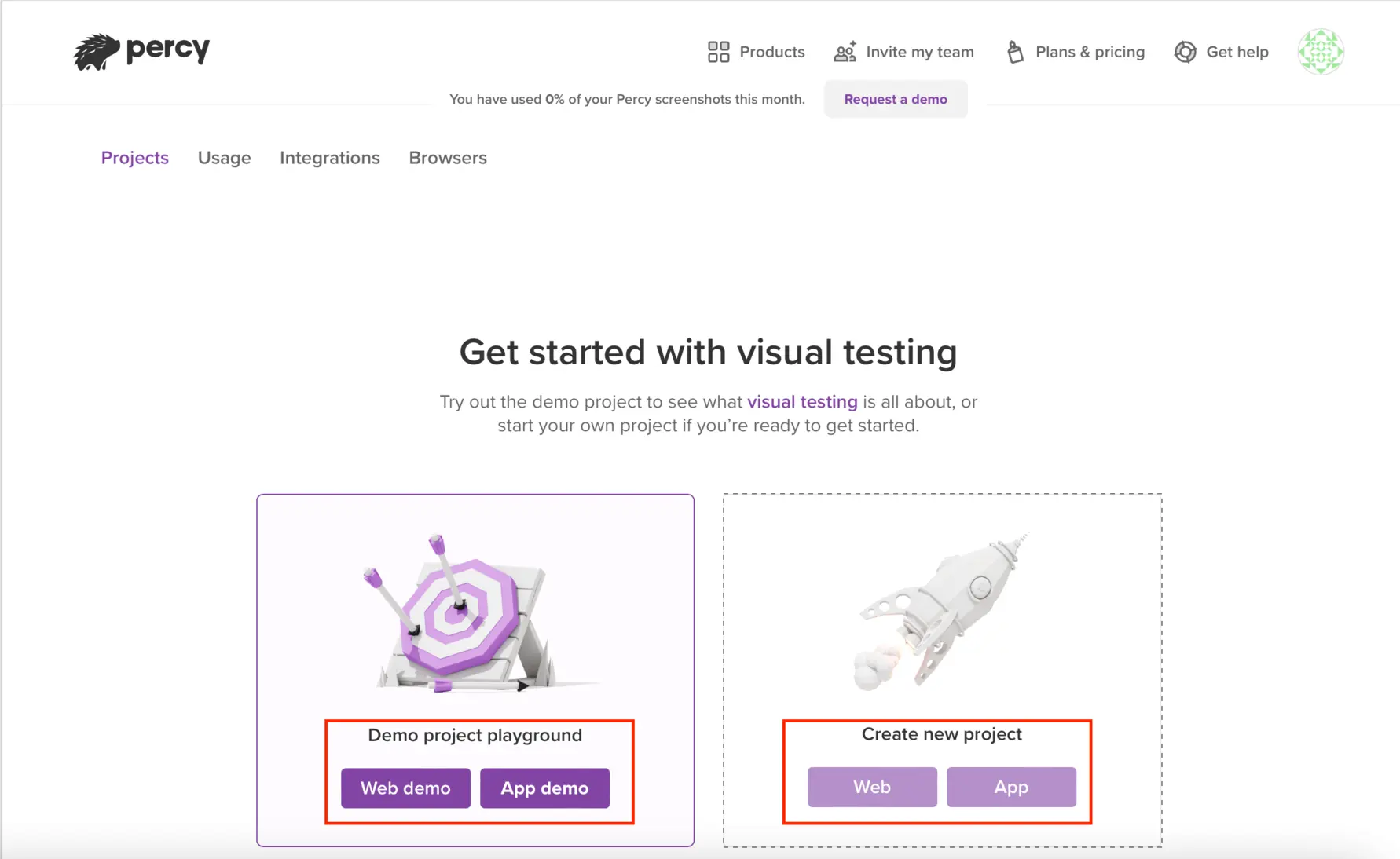
Projects
After you have signed in to App Percy, you can check the demo project by launching the demo project playground or you can directly create a new project.

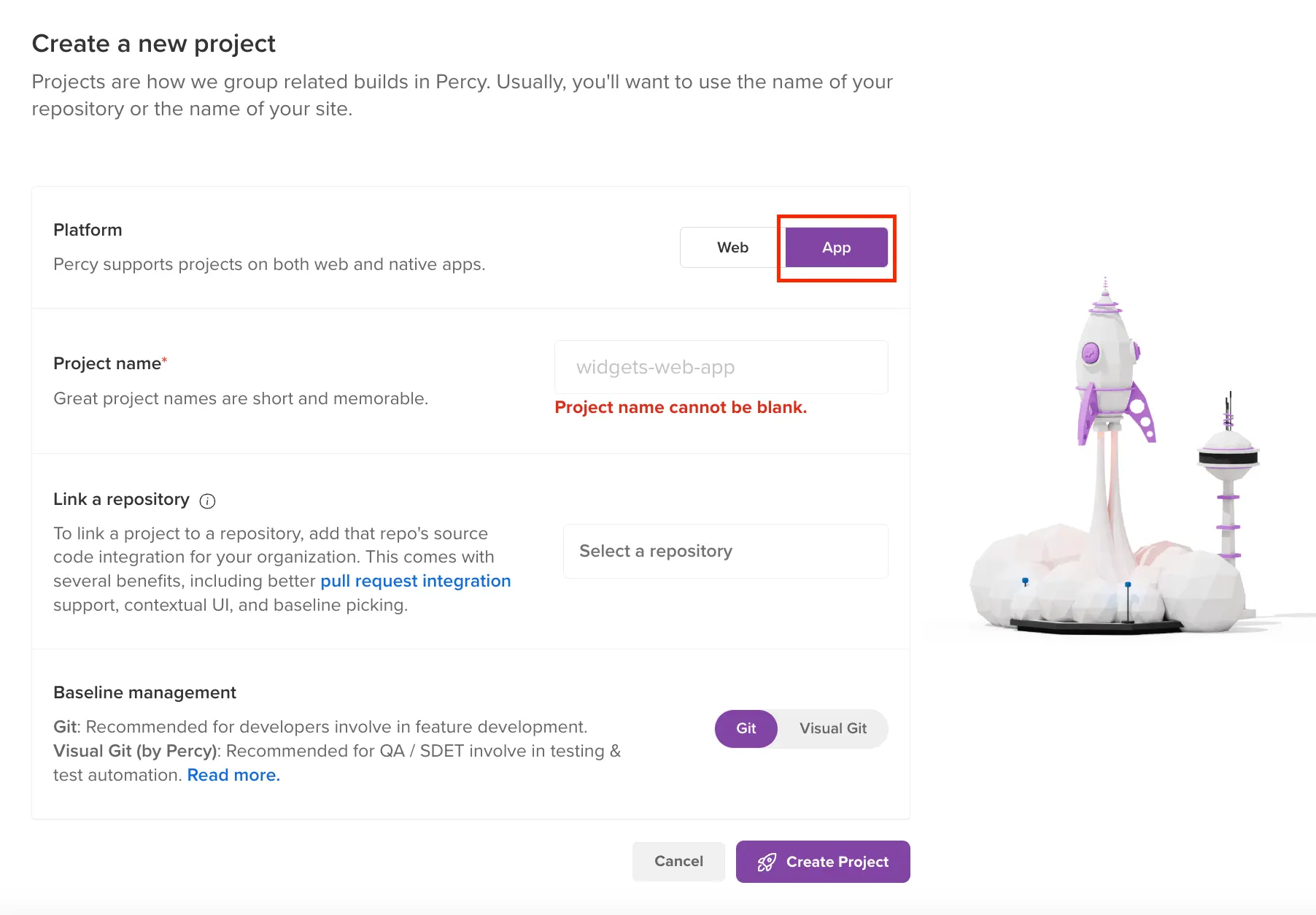
You can create a new project using Create new project button.

Projects serve as the organizational structure for App Percy builds. We recommend that you create a App Percy project for each mobile application you intend to run visual tests on.
What you should know about projects:
- With every App Percy plan, you can create unlimited projects.
- You can change your project name and slug at any time. Be aware that old build URLs break when you change the slug.
- You cannot delete projects but can archive them at any time.
- All users in an organization in which your projects live have access to the projects in that organization.
- API keys are project-specific and write-only.
- When integrating with pull requests, each project has to be linked with the relevant repository.
- Each project’s settings enable you to configure browsers, visibility settings, automatic branch approvals, and many more.

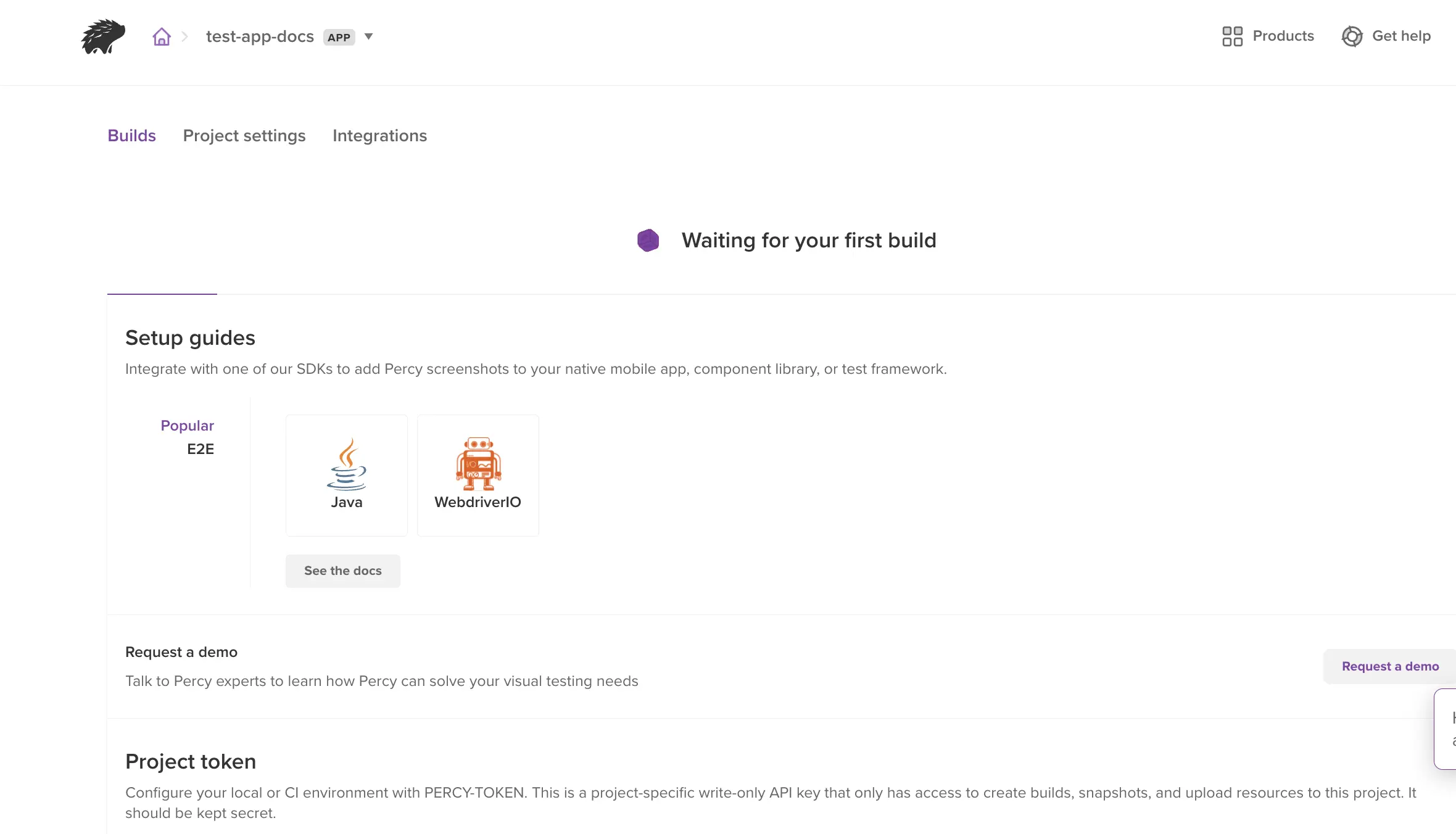
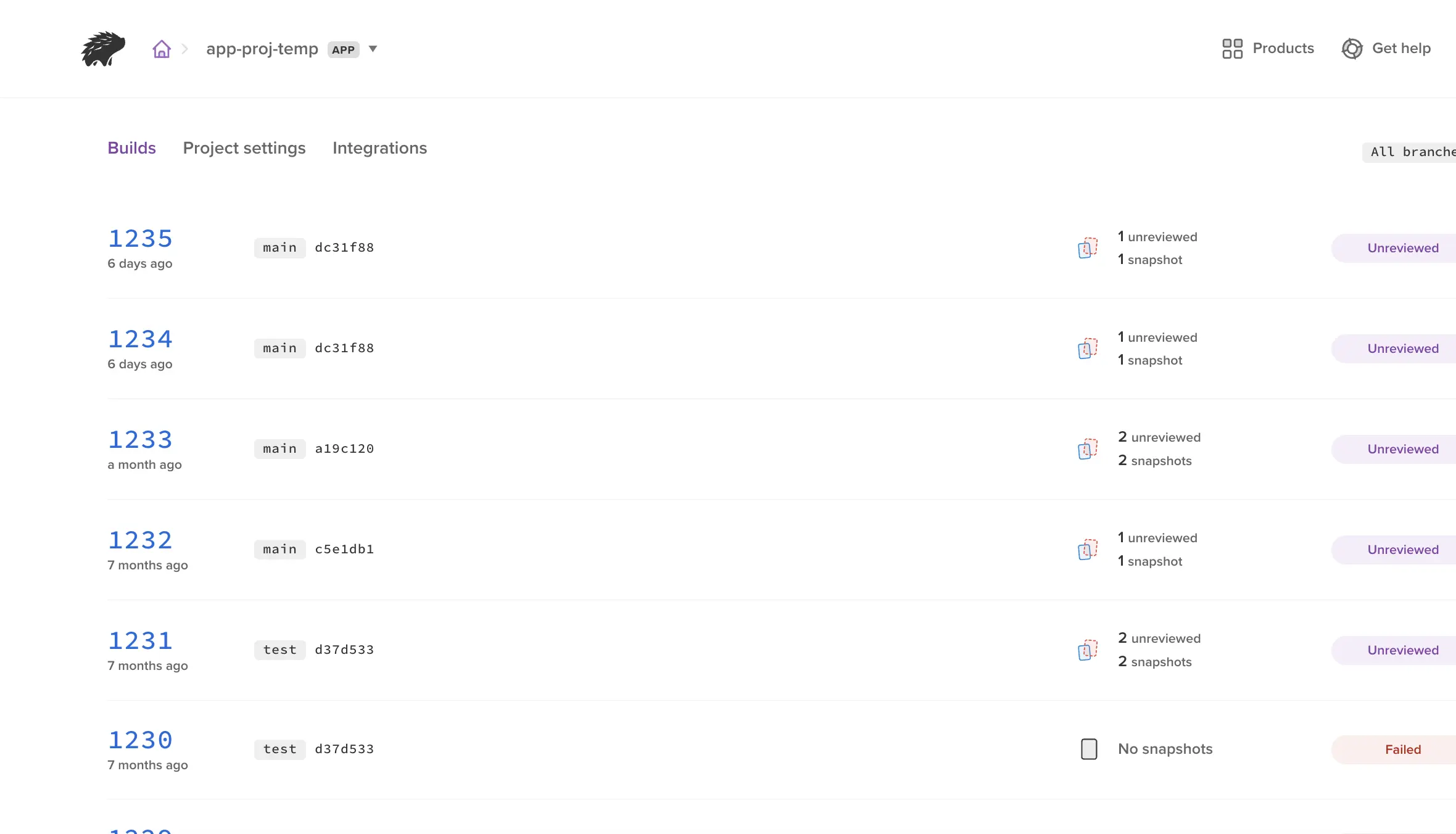
Builds
After you install as SDK and initiate test runs, App Percy automatically generate builds. Typically, App Percy builds are triggered with each commit or whenever there’s a change in a pull request, ensuring a continuous review of visual alterations.
What you should know about builds:
- Builds expire according to the plan you are on. Builds on the free plan expire in 30 days, and other plans include 1 year of build history.
- If you have enabled cross-browser testing, you can toggle all snapshots between each browser.
- If your build status is “Receiving,” we are likely waiting to receive assets.
- If your build status is “Processing,” we’ve received all builds and are rendering screenshots.
- Builds can be marked as failed if all assets are not uploaded correctly, no screenshots were received, or rendering in our browsers timed out.
- You can click the information icon next to the build number to see additional data such as when it was created, how long it took, what baseline it is comparing it to, how many screenshots are rendered, git information (if available), and more.
-
If you’ve linked a repository to a App Percy project, your builds also have associated metadata such as pull request and commit details.

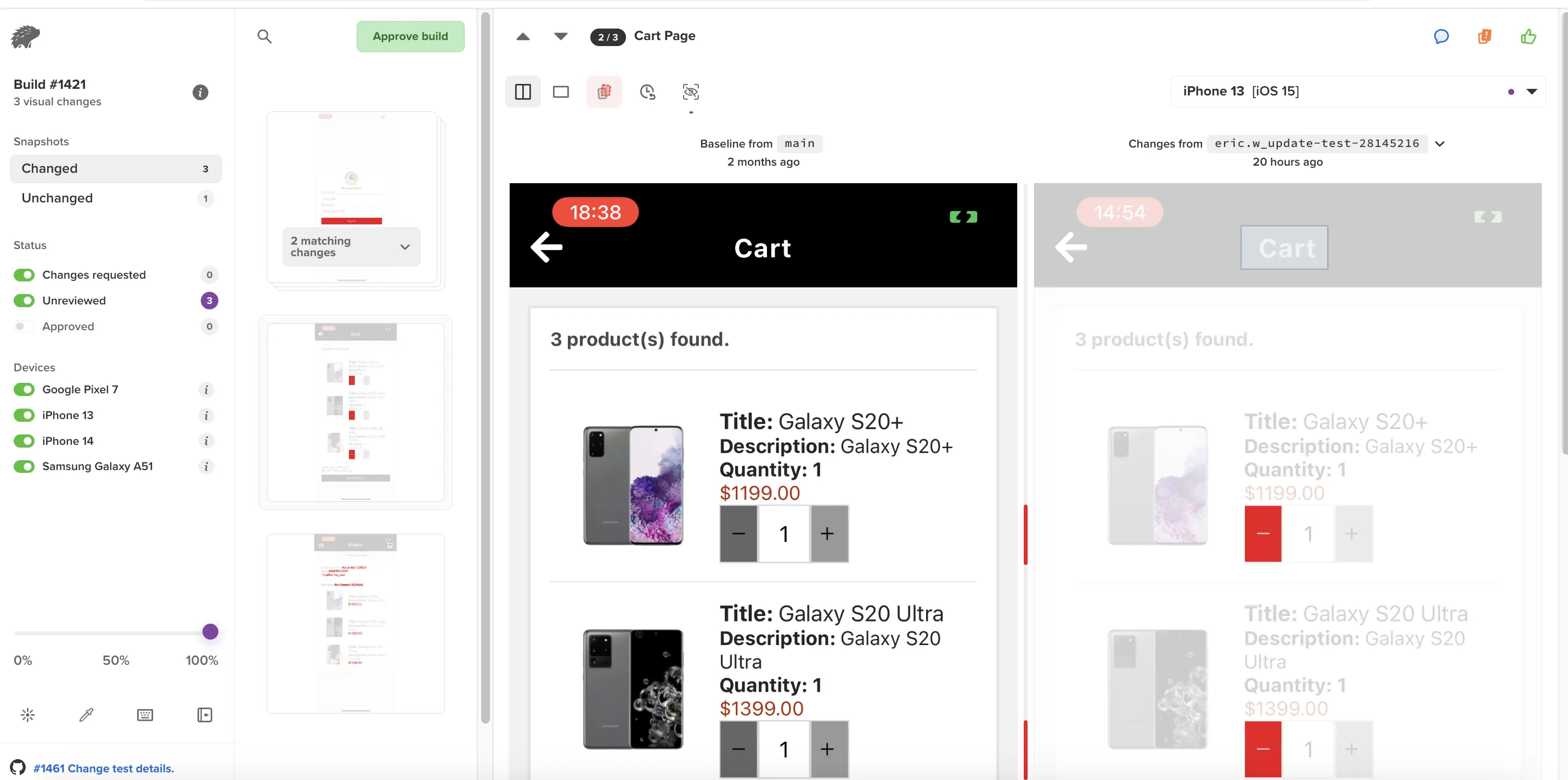
Screenshots and snapshots
A screenshot is a rendering of a page or component in an individual browser and responsive width combination. Snapshots are made up of screenshots that are permutations of pages or components in a specific browser and at a specific width. For example, two pages rendered across two browsers and three widths, result in twelve screenshots, but App Percy’s UI displays it as two snapshots.”
For each snapshot comparison, you see the baseline on the left and the new screenshot on the right. By comparing new and baseline screenshots, we generate a third image—a visual diff—overlayed on top of the new screenshot.

Grouping options provided by Percy
Percy provides two grouping options for managing snapshots:
- Snapshot Grouping with Matching Diffs.
- Group Snapshots by Test Case Name.
In Snapshot Grouping with Matching Diffs, Percy automatically identifies and groups snapshots that exhibit the same visual changes. This feature streamlines the review process by saving users time and effort when analyzing builds. For more information, see Snapshot grouping with matching diffs.
On the other hand, Group Snapshots by Test Case Name organizes snapshots based on their associated test case names. This approach enhances the organization of snapshots, offering users clarity and structure throughout the testing process. For more information, see Group snapshots by test case name.
Both grouping options offer distinct advantages, allowing users to tailor their snapshot management to their specific needs and preferences. Users can switch between these options as needed to optimize their testing workflows.
Screenshot capture
App Percy captures images by referencing the capabilities mentioned in your test framework. App Percy handles all reconstruction and rendering on a dedicated infrastructure designed for scalable visual testing.
Things to keep in mind
- We have lots of built-in and configurable functionality to make screenshots as stable as possible, including freezing animations, handling dynamic data, and rendering third-party fonts.
- We skip assets that are hosted on a different domain from what the snapshot came from.
- We skip redirected assets (like redirecting to a CDN on request)
- We cannot capture authenticated assets.
Approval workflow
In App Percy, you can approve individual snapshots with visual changes, entire snapshot groups, or even whole builds. If you’ve integrated your source code, approving a build automatically updates your pull request or commit status to “All visual changes have been approved”.
Things to keep in mind
- Your build is auto-approved by default on all changes on the main branch. You can customize which branches get auto-approved in your project settings.
- Previously approved snapshots are carried forward to subsequent builds for the life of the branch.
- You can optionally set App Percy builds up as a blocker to merge in GitHub repository settings.
- App Percy uses a variety of strategies to determine the optimal base build for comparison on every build you create. Read more about our baseline picking logic.
Changes requested workflow
In App Percy, you can request changes on snapshots with visual changes or on grouped snapshots. This action labels both the affected snapshot(s) and the entire build as ‘Changes requested.’ When you attempt to approve them, a reminder appears.
When you’ve integrated App Percy with your source code, approving a build updates your pull request or commit status to reflect the number of changes requested.
Things to keep in mind
- Only one snapshot needs to be marked as “Changes requested” for the entire build status to be updated to match.
- Changes previously requested on snapshots are carried forward to subsequent builds as long as the diff matches the original snapshot comparison. When the diff no longer matches, it’s reverted to “Unreviewed”.
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!