Integrate BrowserStack Automate with Bamboo
A step-by-step guide to help you integrate Bamboo with the BrowserStack device cloud for running all your Selenium tests on BrowserStack Automate.
Bamboo is a continuous integration server that allows you to build, test, and deploy your web applications. Our Bamboo plugin enables the integration between your Selenium Webdriver tests, Bamboo and the BrowserStack Selenium grid.
Use the BrowserStack Plugin for Bamboo to:
- Configure your BrowserStack credentials for your Bamboo jobs.
- Set up and tear down the BrowserStack Local binary for testing websites hosted on internal, private or development servers.
- Embed BrowserStack test results, including video, logs, and screenshots in your Bamboo job results (currently, only if you are using JUnit or TestNG)
Prerequisites
Before installing the plugin please ensure the following:
- You have the necessary privileges to administer your Bamboo installation.
- There are no active build jobs running on Bamboo.
You will also need the following:
- An existing Bamboo CI server v5.13.2 or above.
- A BrowserStack account.
Installing the Bamboo plugin
We recommend that you do this when there are no active build jobs running on Bamboo.
- Log into your Bamboo instance as an admin.
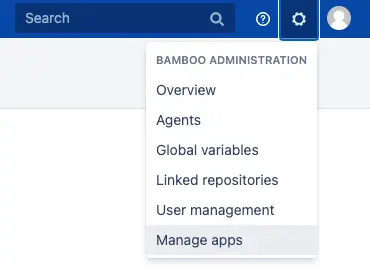
- Click the Settings icon on the top menu and choose Manage Apps.

- Click on Find new apps in the Manage Apps screen.
- Search for BrowserStack and locate BrowserStack Plugin for Bamboo.

- Click Install to download and install your add-on.
Configuring your BrowserStack credentials
Once you’ve installed the plugin, you will need to configure your BrowserStack credentials to complete the integration:
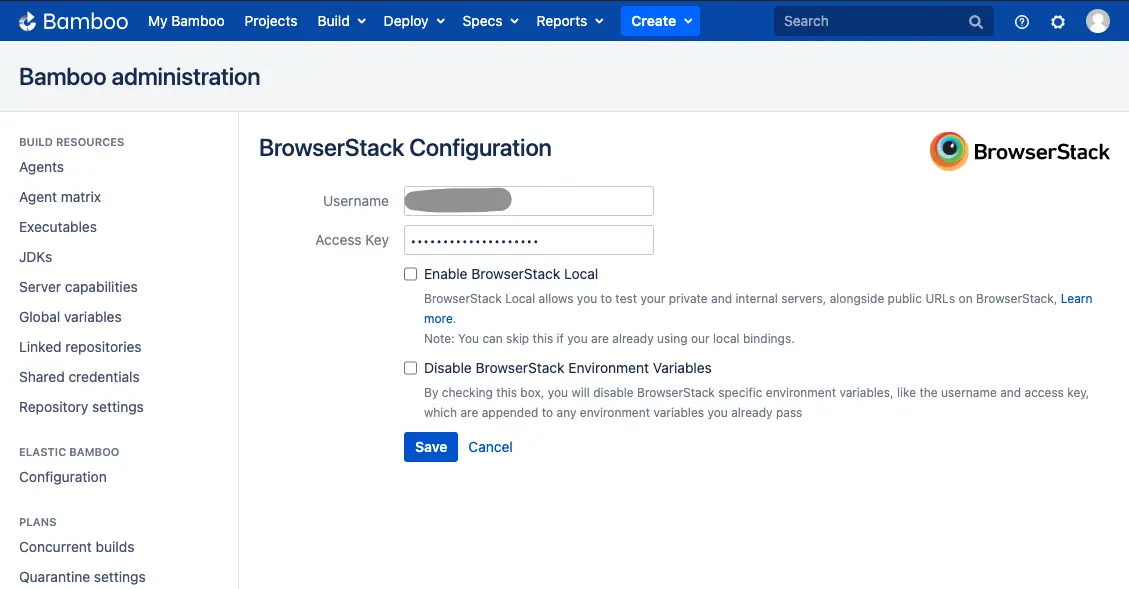
- Go to Settings > Overview > BrowserStack Configuration in the Bamboo administration left panel.
- Add your BrowserStack Username and Access Key.
- Save your changes.
 You can now trigger your Selenium tests to run on BrowserStack through Bamboo.
You can now trigger your Selenium tests to run on BrowserStack through Bamboo.
Configuring BrowserStack Local
BrowserStack Local testing allows you to test web applications hosted on private, development, and internal servers. With the Local Testing binary, you can create a secure, private connection between the BrowserStack Selenium Grid and your internal servers.
The BrowserStack Bamboo plugin is responsible for:
- Downloading the BrowserStack local binary for every platform that the build job is running on.
- Setting up and tearing down the secure tunnel.
The BrowserStack Bamboo plugin sets the following environment variables:
BROWSERSTACK_USERNAME
BROWSERSTACK_ACCESS_KEY
BROWSERSTACK_LOCAL
BROWSERSTACK_LOCAL_IDENTIFIER
Use these environment variables to set the capabilities in your tests. For example:
You must pass local and localIdentifier capabilities to test on your local development servers.
String username = System.getenv("BROWSERSTACK_USERNAME");
String accessKey = System.getenv("BROWSERSTACK_ACCESS_KEY");
String local = System.getenv("BROWSERSTACK_LOCAL");
String Localidentifier = System.getenv("BROWSERSTACK_LOCAL_IDENTIFIER");
MutableCapabilities capabilities = new MutableCapabilities();
capabilities.setCapability("browserName", "Chrome");
HashMap<String, Object> browserstackOptions = new HashMap<String, Object>();
browserstackOptions.put("os", "Windows");
browserstackOptions.put("local", local);
browserstackOptions.put("localIdentifier", localIdentifier);
browserstackOptions.put("seleniumVersion", "4.0.0");
capabilities.setCapability("bstack:options", browserstackOptions);
WebDriver driver = new RemoteWebDriver(new URL("https://" + username + ":" + accessKey + "@hub.browserstack.com/wd/hub"), capabilities);
username = process.env.BROWSERSTACK_USERNAME
accessKey = process.env.BROWSERSTACK_ACCESS_KEY
local = process.env.BROWSERSTACK_LOCAL
localIdentifier = process.env.BROWSERSTACK_LOCAL_IDENTIFIER
var capabilities = {
'bstack:options' : {
"os" : "Windows",
"local" : local,
"localIdentifier" : localIdentifier,
"userName" : username,
"accessKey" : accessKey,
"seleniumVersion" : "4.0.0",
},
"browserName" : "Chrome",
}
var driver = new webdriver.Builder().
usingServer("https://hub-cloud.browserstack.com/wd/hub").
withCapabilities(capabilities).
build();
String username = Environment.GetEnvironmentVariable("BROWSERSTACK_USERNAME");
String accessKey = Environment.GetEnvironmentVariable("BROWSERSTACK_ACCESS_KEY");
String local = Environment.GetEnvironmentVariable("BROWSERSTACK_LOCAL");
String localIdentifier = Environment.GetEnvironmentVariable("BROWSERSTACK_LOCAL_IDENTIFIER");
ChromeOptions capabilities = new ChromeOptions();
Dictionary<string, object> browserstackOptions = new Dictionary<string, object>();
browserstackOptions.Add("os", "Windows");
browserstackOptions.Add("userName", username);
browserstackOptions.Add("accessKey", accessKey);
browserstackOptions.Add("seleniumVersion", "4.0.0");
browserstackOptions.Add("local", local);
browserstackOptions.Add("localIdentifier", localIdentifier);
capabilities.AddAdditionalOption("bstack:options", browserstackOptions);
driver = new RemoteWebDriver(new Uri("https://hub.browserstack.com/wd/hub/"), capabilities);
$username = getenv('BROWSERSTACK_USERNAME');
$accessKey = getenv('BROWSERSTACK_ACCESS_KEY');
$local = getenv('BROWSERSTACK_LOCAL');
$localIdentifier = getenv('BROWSERSTACK_LOCAL_IDENTIFIER');
$caps = array(
'bstack:options' => array(
"os" => "Windows",
"browserstack.local" => "".$local,
"browserstack.localIdentifier" => "".$localIdentifier
"seleniumVersion" => "4.0.0",
),
"browserName" => "Chrome",
);
$web_driver = RemoteWebDriver::create(
"https://".$username.":".$accessKey."@hub.browserstack.com/wd/hub",
$caps
);
username = os.environ.get('BROWSERSTACK_USERNAME')
accessKey = os.environ.get('BROWSERSTACK_ACCESS_KEY')
local = os.environ.get('BROWSERSTACK_LOCAL')
localIdentifier = os.environ.get('BROWSERSTACK_LOCAL_IDENTIFIER')
bstack_options : {
"os" : "Windows",
"local": local,
"localIdentifier": localIdentifier,
"seleniumVersion" : "4.0.0",
"userName": username,
"accessKey": accessKey
}
options = ChromeOptions()
options.set_capability('bstack:options', bstack_options)
driver = webdriver.Remote(
command_executor="https://hub.browserstack.com/wd/hub",
options=options)
username = ENV['BROWSERSTACK_USERNAME']
accessKey = ENV['BROWSERSTACK_ACCESS_KEY']
local = ENV['BROWSERSTACK_LOCAL']
localIdentifier = ENV['BROWSERSTACK_LOCAL_IDENTIFIER']
# to run on Chrome
options = Selenium::WebDriver::Options.chrome
capabilities = {
'bstack:options' => {
"os" => "Windows",
"local" = local,
"localIdentifier" = localIdentifier,
"seleniumVersion" => "4.0.0",
},
"browserName" => "Chrome",
}
options.add_option('bstack:options', bstack_options)
driver = Selenium::WebDriver.for(:remote,
:url => "https://"+username+":"+accessKey+"@hub.browserstack.com/wd/hub",
:capabilities => options)
You must pass local and localIdentifier capabilities to test on your local development servers.
String username = System.getenv("BROWSERSTACK_USERNAME");
String accessKey = System.getenv("BROWSERSTACK_ACCESS_KEY");
String browserstackLocal = System.getenv("BROWSERSTACK_LOCAL");
String browserstackLocalIdentifier = System.getenv("BROWSERSTACK_LOCAL_IDENTIFIER");
DesiredCapabilities capabilities = new DesiredCapabilities();
capabilities.setCapability("os", "Windows");
capabilities.setCapability("browser", "chrome");
capabilities.setCapability("browserstack.local", browserstackLocal);
capabilities.setCapability("browserstack.localIdentifier", browserstackLocalIdentifier);
driver = new RemoteWebDriver(new URL("https://" + username + ":" + accessKey + "@hub.browserstack.com/wd/hub"), capabilities);
username = process.env.BROWSERSTACK_USERNAME
accessKey = process.env.BROWSERSTACK_ACCESS_KEY
browserstackLocal = process.env.BROWSERSTACK_LOCAL
browserstackLocalIdentifier = process.env.BROWSERSTACK_LOCAL_IDENTIFIER
var capabilities = {
"os" : "Windows",
"browser" : "chrome",
"browserstack.local" : browserstackLocal,
"browserstack.localIdentifier" : browserstackLocalIdentifier,
"browserstack.user" : username,
"browserstack.key" : accessKey
}
var driver = new webdriver.Builder().
usingServer("https://hub-cloud.browserstack.com/wd/hub").
withCapabilities(capabilities).
build();
String username = System.getenv("BROWSERSTACK_USERNAME");
String accessKey = System.getenv("BROWSERSTACK_ACCESS_KEY");
String browserstackLocal = System.getenv("BROWSERSTACK_LOCAL");
String browserstackLocalIdentifier = System.getenv("BROWSERSTACK_LOCAL_IDENTIFIER");
DesiredCapabilities capabilities = new DesiredCapabilities();
capabilities.setCapability("os", "Windows");
capabilities.setCapability("browser", "chrome");
capabilities.setCapability("browserstack.local", browserstackLocal);
capabilities.setCapability("browserstack.localIdentifier", browserstackLocalIdentifier);
driver = new RemoteWebDriver(new URL("https://" + username + ":" + accessKey + "@hub.browserstack.com/wd/hub"), capabilities);
$username = getenv("BROWSERSTACK_USERNAME");
$accessKey = getenv("BROWSERSTACK_ACCESS_KEY");
$browserstackLocal = getenv("BROWSERSTACK_LOCAL");
$browserstackLocalIdentifier = getenv("BROWSERSTACK_LOCAL_IDENTIFIER");
$caps = array(
"os" => "Windows",
"browser" => "chrome",
"browserstack.local" => $browserstackLocal,
"browserstack.localIdentifier" => $browserstackLocalIdentifier
);
$web_driver = RemoteWebDriver::create(
"https://" . $username . ":" . $accessKey . "@hub-cloud.browserstack.com/wd/hub",
$caps
);
username = os.getenv("BROWSERSTACK_USERNAME")
access_key = os.getenv("BROWSERSTACK_ACCESS_KEY")
browserstack_local = os.getenv("BROWSERSTACK_LOCAL")
browserstack_local_identifier = os.getenv("BROWSERSTACK_LOCAL_IDENTIFIER")
caps = {
'os': 'Windows',
'browser': 'chrome',
'browserstack.local': browserstack_local,
'browserstack.localIdentifier': browserstack_local_identifier,
'browserstack.user': username,
'browserstack.key': access_key
}
driver = webdriver.Remote(
command_executor='https://hub-cloud.browserstack.com/wd/hub',
desired_capabilities=caps)
username = ENV["BROWSERSTACK_USERNAME"]
access_key = ENV["BROWSERSTACK_ACCESS_KEY"]
browserstack_local = ENV["BROWSERSTACK_LOCAL"]
browserstack_local_identifier = ENV["BROWSERSTACK_LOCAL_IDENTIFIER"]
caps = Selenium::WebDriver::Remote::Capabilities.new
caps["os"] = "Windows"
caps["browser"] = "chrome"
caps["browserstack.local"] = browserstack_local
caps["browserstack.localIdentifier"] = browserstack_local_identifier
caps["browserstack.user"] = username
caps["browserstack.key"] = access_key
driver = Selenium::WebDriver.for(:remote,
:url => "https://hub-cloud.browserstack.com/wd/hub",
:desired_capabilities => caps)
You must pass browserstack.local and browserstack.localIdentifier capabilities to test on your local development servers.
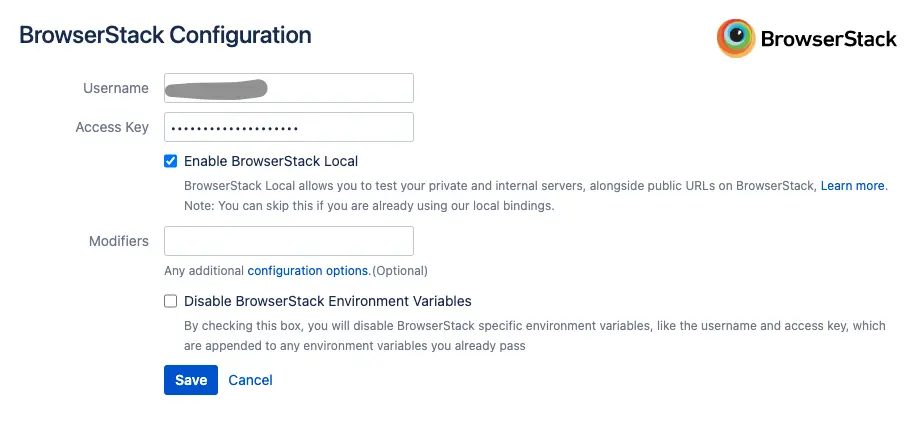
To enable BrowserStack Local follow these steps:
- Check Enable BrowserStack Local in the BrowserStack Configuration section. Note that in case you’re already using BrowserStack Local through our bindings, you don’t need to check this.
- Use Modifiers to set any additional configuration (Full list of local testing modifiers)

Once you’ve integrated BrowserStack Local through the Bamboo plugin, you can run your Selenium tests on websites hosted on private, development, and internal servers safely and securely.
Configuring settings for individual jobs
You can use BrowserStack Plugin for Bamboo to configure individual jobs. Any configuration passed at the job level will override the Global configuration set in the Administration section. Follow the steps below to set a job configuration:
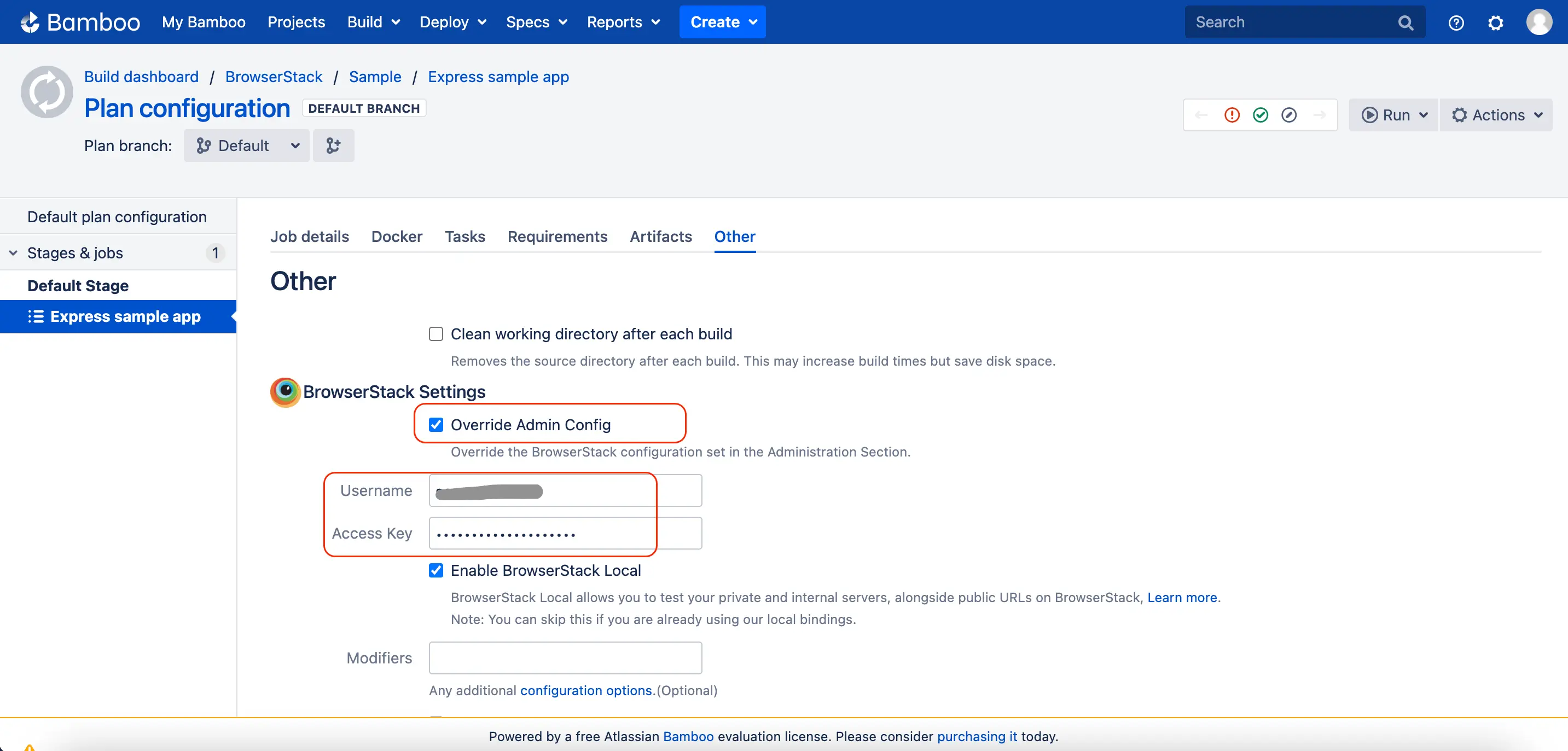
- Under Plan configuration, select the Job that you want to configure and go to the Other tab.
- Under BrowserStack Settings, tick the Override Admin Config checkbox and enter credentials as shown below:

- Check Enable BrowserStack Local to test on your local development servers.
Generating and embedding test reports(for JUNit and TestNG only)
BrowserStack allows you to easily debug your Selenium Webdriver tests with features like Video recordings, Selenium logs, JS Console logs, and Network logs. With our Bamboo plugin, you can view all the logs and reports generated by BrowserStack right inside Bamboo. At this point, embedding test reports only works with a select set of frameworks.
The prerequisites are:
- Project must be a Java project.
- Project must be built with Maven and use either TestNG or JUnit for testing.
Add the following dependencies to your pom.xml file:
<dependency>
<groupId>com.browserstack</groupId>
<artifactId>automate-testassist</artifactId>
<version>1.1.1</version>
</dependency>
Add the following repositories to your pom.xml file:
<repositories>
<repository>
<id>sonatype-nexus-snapshots</id>
<url>https://oss.sonatype.org/content/repositories/snapshots</url>
</repository>
</repositories>
<pluginRepositories>
<pluginRepository>
<id>sonatype-nexus-snapshots</id>
<url>https://oss.sonatype.org/content/repositories/snapshots</url>
</pluginRepository>
</pluginRepositories>
Add the following plugin to your pom.xml file:
<build>
<plugins>
<plugin>
<groupId>com.browserstack</groupId>
<artifactId>automate-maven-plugin</artifactId>
<version>1.0.0</version>
<configuration>
<source>${jdk.source.version}</source>
<target>${jdk.target.version}</target>
<complianceLevel>${jdk.source.version}</complianceLevel>
</configuration>
<executions>
<execution>
<goals>
<goal>test-compile</goal>
</goals>
</execution>
</executions>
</plugin>
</plugins>
</build>
You must define the Maven properties, jdk.source.version and jdk.target.version to match the Java versions of your project.
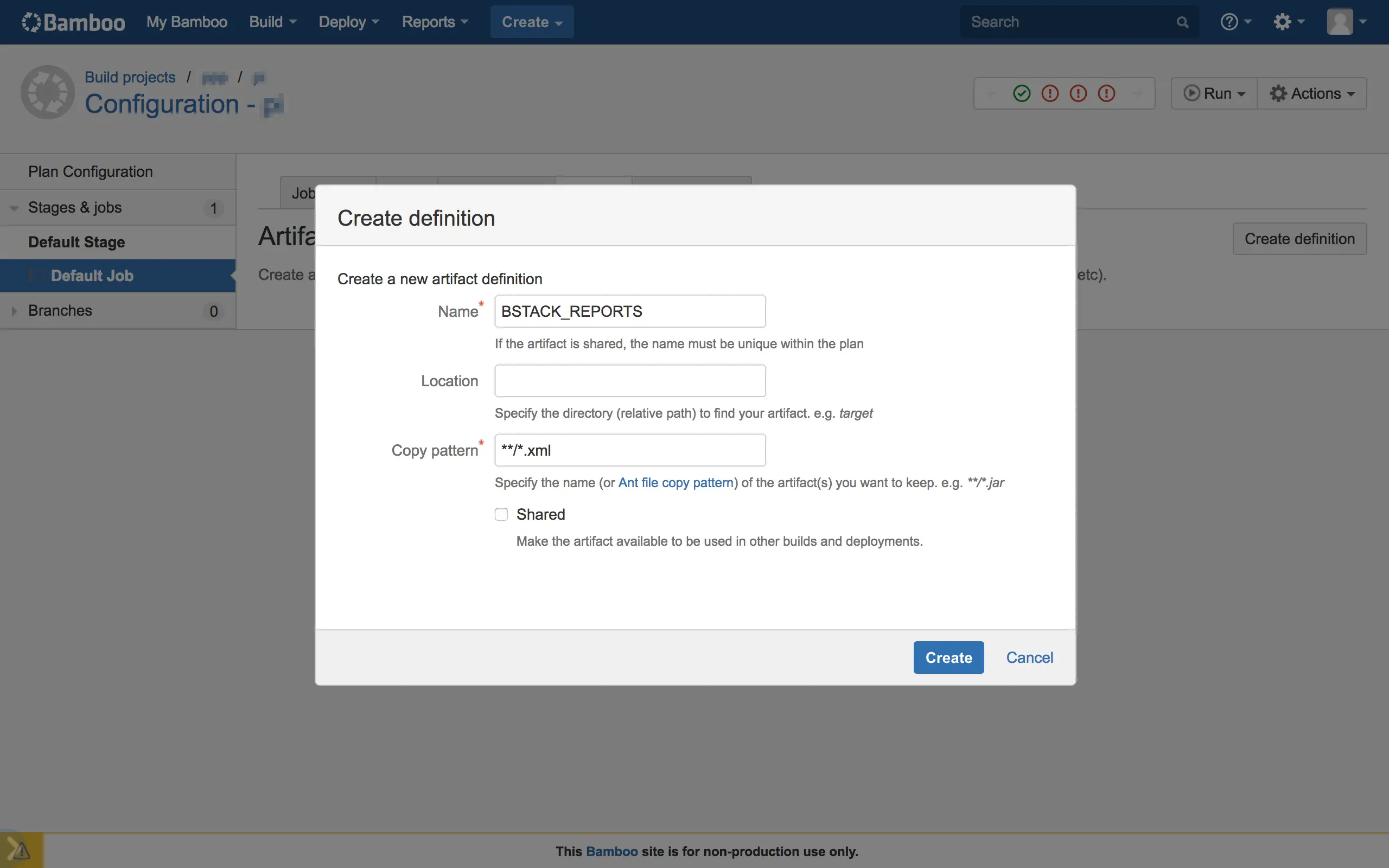
Create a new artifact named BSTACK_REPORTS which stores all of the **/*.xml files generated by your test suite. Also provide the target directory where your framework’s reports are getting generated.
Note: Ensure the Shared checkbox is unchecked.

You should now be able to see BrowserStack test reports in the BrowserStack Report tab
Conclusion
By following the steps outlined in this guide, you should have a seamless integration between your existing automation in Bamboo, your Selenium tests and the BrowserStack Selenium grid. This will help you leverage all the benefits of test automation and the scale and coverage offered by BrowserStack.
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!