Integrate BrowserStack Automate with GitLab CI/CD
Integrate your Selenium test suite with GitLab using BrowserStack’s GitLab plugin in Automate.
GitLab CI/CD is a continuous integration tool used to integrate your test suites, enabling continuous testing, building applications, and deploying iterative code changes.
The information in this section applies to GitLab CI/CD implemented as part of GitLab SaaS offering and requires some knowledge of GitLab. Check out GitLab documentation before configuring BrowserStack.
The .gitlab-ci.yml file includes configurations that BrowserStack uses to authenticate and run the test cases. You can use the information in this section to edit the .yml file and add configurations, such as BrowserStack credentials, Local settings, and so on. For your existing repositories hosted in GitLab, integrating BrowserStack requires minimal changes to your environment.
-
This guide requires some knowledge of GitLab. Check out GitLab documentation before configuring BrowserStack.
-
If you are new to BrowserStack, take some time to check out the getting started guides to learn about integrating BrowserStack with your existing test scripts.
The following sections guide you through setting up BrowserStack to test your websites or locally hosted staging environments:
Prerequisites
Before you can start the integration, ensure that the following tasks are complete.
- GitLab account and the relevant project is accessible
- The
.gitlab-ci.ymlfile exists for your project - You are a maintainer or owner of the project
- Access to the BrowserStack account credentials, namely Access Key and Username
Integrate existing test cases
With existing test cases, integrating BrowserStack involves:
- Setting up BrowserStack credentials as environment variables on GitLab project.
- Editing your test cases to add BrowserStack capabilities.
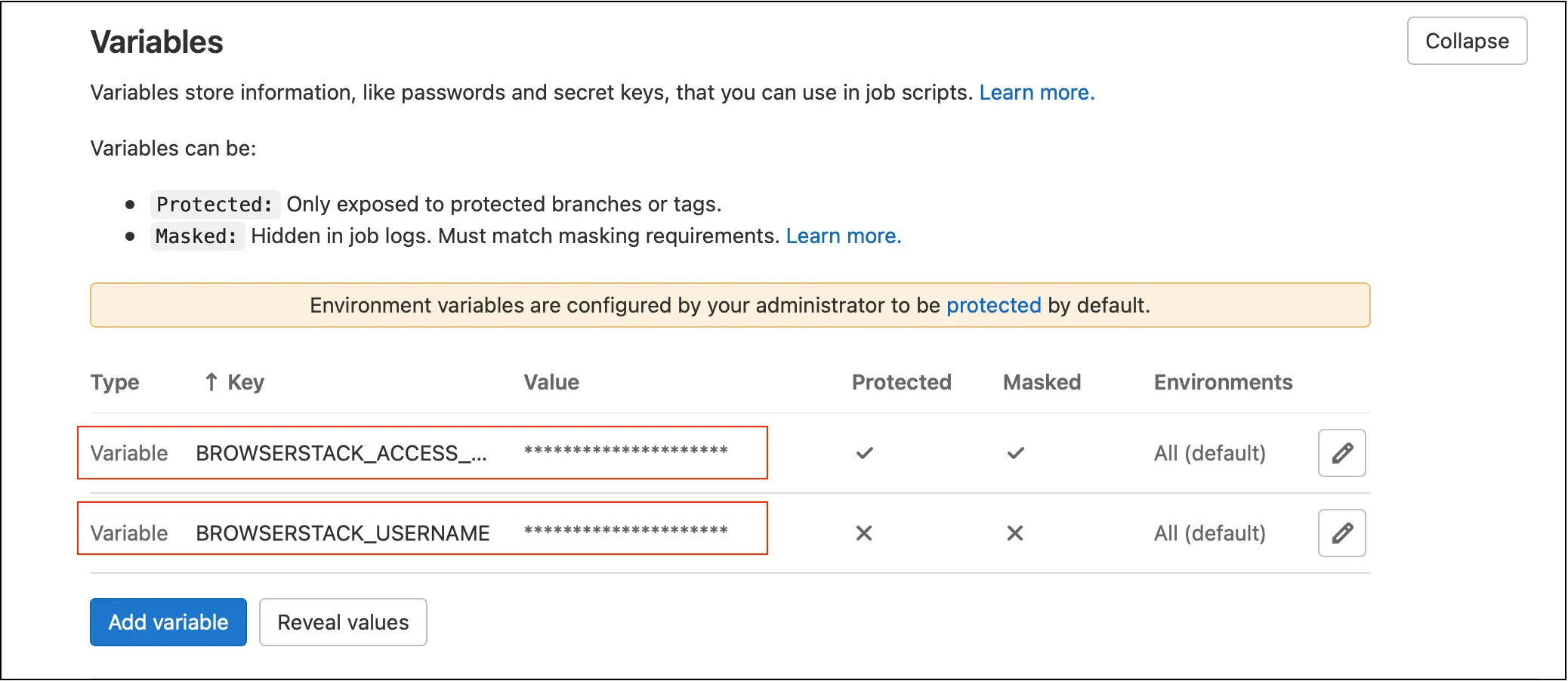
Set up BrowserStack Credentials
Set up your BrowserStack access key and username as variables in the GitLab CI/CD settings using the following steps:
- Log in to GitLab CI.
- Click Settings > CI/CD.
- In the Variables row, click Expand to add variables.
- Add BrowserStack Access Key as a variable.
a. Click Add Variable.
b. Set the variable name as BROWSERSTACK_ACCESS_KEY.
c. Enter your BrowserStack access key value. - Add BrowserStack username as a variable.
a. Click Add Variable.
b. Set the variable name as BROWSERSTACK_USERNAME.
c. Enter your BrowserStack Username.

You can also pass the BrowserStack Access key and Username as variables in the .gitlab-ci.yml file of each project or repository that you want to test.
variables:
BROWSERSTACK_USERNAME: "YOUR_USERNAME"
BROWSERSTACK_ACCESS_KEY: "YOUR_ACCESS_KEY"
# Set to true when using Local.
BROWSERSTACK_LOCAL: "false"
# Set when using multiple Local instances.
BROWSERSTACK_LOCAL_IDENTIFIER: "IDENTIFIER_NAME"
# Set an appropriate build name as a best practice. This helps group tests under the same name for better visibility in the Automate dashboard.
BROWSERSTACK_BUILD_NAME: "BUILD_NAME"
Add BrowserStack capabilities
Though your existing test scripts include capabilities, BrowserStack also provides specific capabilities that help determine how tests are run. The following example code snippet sets the OS to windows and the browser to Chrome.
Set capabilities using the following code snippet:
String username = System.getenv("BROWSERSTACK_USERNAME");
String accessKey = System.getenv("BROWSERSTACK_ACCESS_KEY");
String buildName = System.getenv("BROWSERSTACK_BUILD_NAME");
String buildNumber = System.getenv("BROWSERSTACK_BUILD_NUMBER");
String local = System.getenv("BROWSERSTACK_LOCAL");
String identifier = System.getenv("BROWSERSTACK_LOCAL_IDENTIFIER");
MutableCapabilities capabilities = new MutableCapabilities();
capabilities.setCapability("browserName", "Chrome");
capabilities.setCapability("browserVersion", "100.0");
HashMap<String, Object> browserstackOptions = new HashMap<String, Object>();
browserstackOptions.put("os", "Windows");
browserstackOptions.put("osVersion", "10");
browserstackOptions.put("buildName", "BStack Build Number: " + buildNumber);
browserstackOptions.put("sessionName", "BStack Build Name: " + buildName);
browserstackOptions.put("local", local);
browserstackOptions.put("localIdentifier", identifier);
browserstackOptions.put("seleniumVersion", "4.0.0");
capabilities.setCapability("bstack:options", browserstackOptions);
WebDriver driver = new RemoteWebDriver(new URL("https://" + username + ":" + accessKey + "@hub.browserstack.com/wd/hub"), capabilities);
username = process.env.BROWSERSTACK_USERNAME
accessKey = process.env.BROWSERSTACK_ACCESS_KEY
buildName = process.env.BROWSERSTACK_BUILD_NAME
buildNumber = process.env.BROWSERSTACK_BUILD_NUMBER
local = process.env.BROWSERSTACK_LOCAL
localIdentifier = process.env.BROWSERSTACK_LOCAL_IDENTIFIER
var capabilities = {
'bstack:options' : {
"os" : "Windows",
"osVersion" : "10",
"buildName" : "BStack Build Number: " + buildNumber,
"sessionName" : "BStack Build Name: " + buildName,
"local" : local,
"localIdentifier" : localIdentifier,
"userName" : username,
"accessKey" : accessKey,
"seleniumVersion" : "4.0.0",
},
"browserName" : "Chrome",
}
var driver = new webdriver.Builder().
usingServer("https://hub-cloud.browserstack.com/wd/hub").
withCapabilities(capabilities).
build();
String username = Environment.GetEnvironmentVariable("BROWSERSTACK_USERNAME");
String accessKey = Environment.GetEnvironmentVariable("BROWSERSTACK_ACCESS_KEY");
String buildName = Environment.GetEnvironmentVariable("BROWSERSTACK_BUILD_NAME");
String buildNumber = Environment.GetEnvironmentVariable("BROWSERSTACK_BUILD_NUMBER");
String browserstackLocal = Environment.GetEnvironmentVariable("BROWSERSTACK_LOCAL");
String browserstackIdentifier = Environment.GetEnvironmentVariable("BROWSERSTACK_LOCAL_IDENTIFIER");
ChromeOptions capabilities = new ChromeOptions();
capabilities.BrowserVersion = "100.0";
Dictionary<string, object> browserstackOptions = new Dictionary<string, object>();
browserstackOptions.Add("os", "Windows");
browserstackOptions.Add("osVersion", "10");
browserstackOptions.Add("buildName", "BStack Build Number: " + buildNumber);
browserstackOptions.Add("sessionName", "BStack Build Name: " + buildName);
browserstackOptions.Add("userName", username);
browserstackOptions.Add("accessKey", accessKey);
browserstackOptions.Add("seleniumVersion", "4.0.0");
browserstackOptions.Add("local", local);
browserstackOptions.Add("localIdentifier", identifier);
capabilities.AddAdditionalOption("bstack:options", browserstackOptions);
driver = new RemoteWebDriver(new Uri("https://hub.browserstack.com/wd/hub/"), capabilities);
$username = getenv('BROWSERSTACK_USERNAME');
$accessKey = getenv('BROWSERSTACK_ACCESS_KEY');
$buildName = getenv('BROWSERSTACK_BUILD_NAME');
$buildNumber = getenv('BROWSERSTACK_BUILD_NUMBER');
$local = getenv('BROWSERSTACK_LOCAL');
$localIdentifier = getenv('BROWSERSTACK_LOCAL_IDENTIFIER');
$caps = array(
'bstack:options' => array(
"os" => "Windows",
"osVersion" => "10",
"sessionName" => "BStack Build Name: ".$buildName,
"buildName" => "BStack Build Number: ".$buildNumber,
"browserstack.local" => "".$local,
"browserstack.localIdentifier" => "".$localIdentifier
"seleniumVersion" => "4.0.0",
),
"browserName" => "Chrome",
);
$web_driver = RemoteWebDriver::create(
"https://".$username.":".$accessKey."@hub.browserstack.com/wd/hub",
$caps
);
username = os.environ.get('BROWSERSTACK_USERNAME')
accessKey = os.environ.get('BROWSERSTACK_ACCESS_KEY')
buildName = os.environ.get('BROWSERSTACK_BUILD_NAME')
buildNumber = os.environ.get('BROWSERSTACK_BUILD_NUMBER')
local = os.environ.get('BROWSERSTACK_LOCAL')
localIdentifier = os.environ.get('BROWSERSTACK_LOCAL_IDENTIFIER')
bstack_options = {
"os" : "Windows",
"osVersion" : "10",
"sessionName" : "BStack Build Name: " + buildName,
"buildName" : "BStack Build Number: " + buildNumber,
"local": local,
"localIdentifier": localIdentifier,
"seleniumVersion" : "4.0.0",
"userName": username,
"accessKey": accessKey
}
options = ChromeOptions()
options.set_capability('bstack:options', bstack_options)
driver = webdriver.Remote(
command_executor="https://hub.browserstack.com/wd/hub",
options=options)
username = ENV['BROWSERSTACK_USERNAME']
accessKey = ENV['BROWSERSTACK_ACCESS_KEY']
buildName = ENV['BROWSERSTACK_BUILD_NAME']
buildNumber = ENV['BROWSERSTACK_BUILD_NUMBER']
local = ENV['BROWSERSTACK_LOCAL']
localIdentifier = ENV['BROWSERSTACK_LOCAL_IDENTIFIER']
# to run on Chrome
options = Selenium::WebDriver::Options.chrome
capabilities = {
'bstack:options' => {
"os" => "Windows",
"osVersion" => "10",
"sessionName" => "BStack Build Name: " + buildName,
"buildName" => "BStack Build Number: " + buildNumber,
"local" = local,
"localIdentifier" = localIdentifier,
"seleniumVersion" => "4.0.0",
},
"browserName" => "Chrome",
}
options.add_option('bstack:options', bstack_options)
driver = Selenium::WebDriver.for(:remote,
:url => "https://"+username+":"+accessKey+"@hub.browserstack.com/wd/hub",
:capabilities => options)
String username = System.getenv("BROWSERSTACK_USERNAME");
String accessKey = System.getenv("BROWSERSTACK_ACCESS_KEY");
String browserstackLocal = System.getenv("BROWSERSTACK_LOCAL");
String browserstackLocalIdentifier = System.getenv("BROWSERSTACK_LOCAL_IDENTIFIER");
String buildName = System.getenv("BROWSERSTACK_BUILD_NAME");
String buildNumber = System.getenv("BROWSERSTACK_BUILD_NUMBER");
DesiredCapabilities capabilities = new DesiredCapabilities();
capabilities.setCapability("os", "Windows");
capabilities.setCapability("browser", "chrome");
capabilities.setCapability("build", buildName);
capabilities.setCapability("buildName", buildNumber);
capabilities.setCapability("browserstack.local", browserstackLocal);
capabilities.setCapability("browserstack.localIdentifier", browserstackLocalIdentifier);
driver = new RemoteWebDriver(new URL("https://" + username + ":" + accessKey + "@hub.browserstack.com/wd/hub"), capabilities);
username = process.env.BROWSERSTACK_USERNAME
accessKey = process.env.BROWSERSTACK_ACCESS_KEY
browserstackLocal = process.env.BROWSERSTACK_LOCAL
browserstackLocalIdentifier = process.env.BROWSERSTACK_LOCAL_IDENTIFIER
buildName = process.env.BROWSERSTACK_BUILD_NAME
buildNumber = process.env.BROWSERSTACK_BUILD_NUMBER
var capabilities = {
"os" : "Windows",
"browser" : "chrome",
"browserstack.local" : browserstackLocal,
"browserstack.localIdentifier" : browserstackLocalIdentifier,
"browserstack.user" : username,
"browserstack.key" : accessKey,
"build" : buildName,
"buildName" : buildNumber,
}
var driver = new webdriver.Builder().
usingServer("https://hub-cloud.browserstack.com/wd/hub").
withCapabilities(capabilities).
build();
String username = Environment.GetEnvironmentVariable("BROWSERSTACK_USERNAME");
String accessKey = Environment.GetEnvironmentVariable("BROWSERSTACK_ACCESS_KEY");
String browserstackLocal = Environment.GetEnvironmentVariable("BROWSERSTACK_LOCAL");
String browserstackIdentifier = Environment.GetEnvironmentVariable("BROWSERSTACK_LOCAL_IDENTIFIER");
String buildName = Environment.GetEnvironmentVariable("BROWSERSTACK_BUILD_NAME");
String buildNumber = Environment.GetEnvironmentVariable("BROWSERSTACK_BUILD_NUMBER");
OpenQA.Selenium.Chrome.ChromeOptions capability = new OpenQA.Selenium.Chrome.ChromeOptions();
capability.AddAdditionalCapability("os_version", "10", true);
capability.AddAdditionalCapability("resolution", "1920x1080", true);
capability.AddAdditionalCapability("browser", "Chrome", true);
capability.AddAdditionalCapability("browser_version", "91.0", true);
capability.AddAdditionalCapability("os", "Windows", true);
capability.AddAdditionalCapability("name", "BStack-[C_sharp] Sample Test", true); // test name
capability.AddAdditionalCapability("build", buidName, true); // CI/CD job or build name
capability.AddAdditionalCapability("buildName", buildNumber, true);
capability.AddAdditionalCapability("browserstack.user", username, true);
capability.AddAdditionalCapability("browserstack.key", accessKey, true);
capability.AddAdditionalCapability("browserstack.local", browserstackLocal, true);
capability.AddAdditionalCapability("browserstack.localIdentifier", browserstackIdentifier, true);
driver = new RemoteWebDriver(
new Uri("https://hub-cloud.browserstack.com/wd/hub/"), capability
);
$username = getenv('BROWSERSTACK_USERNAME');
$accessKey = getenv('BROWSERSTACK_ACCESS_KEY');
$browserstackLocal = getenv('BROWSERSTACK_LOCAL');
$browserstackLocalIdentifier = getenv('BROWSERSTACK_LOCAL_IDENTIFIER');
$buildName = getenv('BROWSERSTACK_BUILD_NAME');
$buildNumber = getenv('BROWSERSTACK_BUILD_NUMBER');
$caps = array(
"os_version" => "10",
"resolution" => "1920x1080",
"browser" => "Chrome",
"browser_version" => "latest",
"os" => "Windows",
"name" => "BStack-[Php] Sample Test", // test name
"build" => "".$buildName, // CI/CD job or build name
"buildName" => "".$buildNumber,
"browserstack.local" => "".$browserstackLocal,
"browserstack.localIdentifier" => "".$browserstackLocalIdentifier
);
$web_driver = RemoteWebDriver::create(
"https://".$username.":".$accessKey."@hub-cloud.browserstack.com/wd/hub",
$caps
);
username = os.environ.get('BROWSERSTACK_USERNAME')
accessKey = os.environ.get('BROWSERSTACK_ACCESS_KEY')
browserstackLocal = os.environ.get('BROWSERSTACK_LOCAL')
browserstackLocalIdentifier = os.environ.get('BROWSERSTACK_LOCAL_IDENTIFIER')
buildName = os.environ.get('BROWSERSTACK_BUILD_NAME')
buildNumber = os.environ.get('BROWSERSTACK_BUILD_NUMBER')
desired_cap = {
'browser': 'Chrome',
'browser_version': 'latest',
'os': 'Windows',
'os_version' : '10',
'name': 'BStack-[Python] Sample Test', # test name
'build': buildName, # CI/CD job or build name
'buildName': buildNumber,
'browserstack.user': username,
'browserstack.key': accessKey,
'browserstack.local': browserstackLocal,
'browserstack.localIdentifier': browserstackLocalIdentifier
}
driver = webdriver.Remote(
command_executor='https://hub-cloud.browserstack.com/wd/hub',
desired_capabilities=desired_cap)
username = ENV['BROWSERSTACK_USERNAME']
accessKey = ENV['BROWSERSTACK_ACCESS_KEY']
browserstackLocal = ENV['BROWSERSTACK_LOCAL']
browserstackLocalIdentifier = ENV['BROWSERSTACK_LOCAL_IDENTIFIER']
buildName = ENV['BROWSERSTACK_BUILD_NAME']
buildNumber = ENV['BROWSERSTACK_BUILD_NUMBER']
caps = Selenium::WebDriver::Remote::Capabilities.new
caps["os"] = "Windows"
caps["os_version"] = "10"
caps["browser"] = "Chrome"
caps["browser_version"] = "latest"
caps['javascriptEnabled'] = 'true'
caps['name'] = 'BStack-[Ruby] Sample Test' # test name
caps['build'] = buildName # CI/CD job or build name
caps['buildName'] = buildNumber
caps['browserstack.local'] = browserstack_local
caps['browserstack.localIdentifier'] = browserstackLocalIdentifier
driver = Selenium::WebDriver.for(:remote,
:url => "https://"+username+":"+accessKey+"@hub-cloud.browserstack.com/wd/hub",
:desired_capabilities => caps)
Push the code to GitLab repository
Use Git commands to push the code into GitLab repository.
- Update the .gitlab-ci.yml file with run commands
image: maven:latest
variables:
BROWSERSTACK_USERNAME: '$BROWSERSTACK_USERNAME'
BROWSERSTACK_ACCESS_KEY: '$BROWSERSTACK_ACCESS_KEY'
stages:
- build
- test
- package
- deploy
test_job:
stage: test
tags:
- docker
script:
- <Run command>
- Run the GitLab pipeline
- Ensure the build is generated in Automate dashboard and verify your test execution
Integrate test cases for locally hosted websites
If you are testing websites hosted locally as part of your testing or development environment, configure your .gitlab-ci.yml file to use the BrowserStack Local binary and route your tests through the local server. Apart from setting up a Local connection, you must also add the local capability in your test scripts.
Before you configure the .gitlab-ci.yml file, set up BrowserStack Access Key and Username
Enable Local Testing in GitLab
If you are BrowserStack SDK user then you can skip adding local binary commands in .gitlab-ci.yml file as it will be handled by SDK itself.
If you chose to use BrowserStack Local binary as a way to establish a local connection, in the .gitlab-ci.yml file you must configure the before_script keyword to automatically download and start the binary.
Edit your existing .gitlab-ci.yml file to include the code in the following snippets.
before_script:
# Download the browserstack binary file
- wget "https://www.browserstack.com/browserstack-local/BrowserStackLocal-linux-x64.zip"
# For OS X systems, use the following command
# install zip unzip bash file
- apt-get install zip unzip
# Unzip the BrowserStack Local binary file
- unzip BrowserStackLocal-linux-x64.zip
# Run the file with your access key
- ./BrowserStackLocal --key $BROWSERSTACK_ACCESS_KEY --daemon start
before_script:
#Download the browserstack binary file
- wget "https://www.browserstack.com/browserstack-local/BrowserStackLocal-linux-x64.zip"
#For OS X systems, use the following command
#install zip unzip bash file
- apt-get install zip unzip
#Unzip the BrowserStack Local binary file
- unzip BrowserStackLocal-linux-x64.zip
#Run the file with your access key
- ./BrowserStackLocal --key $BROWSERSTACK_ACCESS_KEY --daemon start
before_script:
- 'dotnet restore --packages $NUGET_PACKAGES_DIRECTORY'
- apt-get update
- apt-get install zip unzip
#Download the browserstack binary file .
- wget "https://www.browserstack.com/browserstack-local/BrowserStackLocal-linux-x64.zip"
#For OS X systems, use the following command
#install zip unzip bash file
- apt-get install zip unzip
#Unzip the BrowserStack Local binary file
- unzip BrowserStackLocal-linux-x64.zip
#Run the file with your access key
- ./BrowserStackLocal --key $BROWSERSTACK_ACCESS_KEY --daemon start
before_script:
- apt-get update
- apt-get install zip unzip
- apt-get install wget
- apt-get update -yqq
- apt-get install -yqq git libpq-dev libcurl4-gnutls-dev libicu-dev libvpx-dev libjpeg-dev libpng-dev libxpm-dev zlib1g-dev libfreetype6-dev libxml2-dev libexpat1-dev libbz2-dev libgmp3-dev libldap2-dev unixodbc-dev libsqlite3-dev libaspell-dev libsnmp-dev libpcre3-dev libtidy-dev libonig-dev libzip-dev
# Install PHP extensions
- docker-php-ext-install mbstring pdo_pgsql curl intl gd xml zip bz2 opcache
# Install & enable Xdebug for code coverage reports
- pecl install xdebug
- docker-php-ext-enable xdebug
# Install and run Composer
- curl -sS https://getcomposer.org/installer | php
- php composer.phar install
# Download the browserstack binary file
- wget "https://www.browserstack.com/browserstack-local/BrowserStackLocal-linux-x64.zip"
#For OS X systems, use the following command
#install zip unzip bash file
- apt-get install zip unzip
# Unzip the BrowserStack Local binary file
- unzip BrowserStackLocal-linux-x64.zip
# Run the file with your access key
- ./BrowserStackLocal --key $BROWSERSTACK_ACCESS_KEY --daemon start
before_script:
- python -V # Print out python version for debugging
- pip install virtualenv
- virtualenv venv
- source venv/bin/activate
- pip install selenium
# Download the browserstack binary file
- wget "https://www.browserstack.com/browserstack-local/BrowserStackLocal-linux-x64.zip"
#For OS X systems, use the following command
# install zip unzip bash file
- apt-get install zip unzip
# Unzip the BrowserStack Local binary file
- unzip BrowserStackLocal-linux-x64.zip
# Run the file with your access key
- ./BrowserStackLocal --key $BROWSERSTACK_ACCESS_KEY --daemon start
before_script:
- ruby -v # Print out ruby version for debugging
# Uncomment next line if your rails app needs a JS runtime:
# - apt-get update -q && apt-get install nodejs -yqq
- bundle config set --local path 'vendor' # Install dependencies into ./vendor/ruby
- gem install selenium-webdriver
# Download the browserstack binary file
- wget "https://www.browserstack.com/browserstack-local/BrowserStackLocal-linux-x64.zip"
#For OS X systems, use the following command
# install zip unzip bash file
- apt-get install zip unzip
# Unzip the BrowserStack Local binary file
- unzip BrowserStackLocal-linux-x64.zip
# Run the file with your access key
- ./BrowserStackLocal --key $BROWSERSTACK_ACCESS_KEY --daemon start
before_script:
- perl -v # Print out perl version for debugging
- cpanm Selenium::Remote::Driver
# Download the browserstack binary file
- wget "https://www.browserstack.com/browserstack-local/BrowserStackLocal-linux-x64.zip"
#For OS X systems, use the following command
# install zip unzip bash file
- apt-get install zip unzip
# Unzip the BrowserStack Local binary file
- unzip BrowserStackLocal-linux-x64.zip
# Run the file with your access key
- ./BrowserStackLocal --key $BROWSERSTACK_ACCESS_KEY --daemon start
If you are using a Windows image, then add the following lines to download and run the BrowserStack local executable file.
before_script:
#Download the browserstack binary file .
- wget "https://www.browserstack.com/browserstack-local/BrowserStackLocal-win32.zip"
- powershell.exe D:\BrowserStackLocal.exe
Note: Ensure that you also configure the script keyword using the following command to stop the the binary after the test run is complete.
test:
script:
- <your_test_command>
- ./BrowserStackLocal --key $BROWSERSTACK_ACCESS_KEY --daemon stop
If you prefer to manage the Local connection through your test scripts, you can use the language bindings. This is the recommended method to establish a local testing connection.
Learn more about enabling Local testing using language bindings to edit your test scripts.
Apart from these configurations, you can set other Local options, such as testing behind a proxy, folder testing, or using multiple local instances. Check out Introduction to Local Testing for more information.
Add the local capability to test scripts
Add the local capability to test scripts using the following code snippets. When you set this capability to true, BrowserStack resolves the request via the Local agent running in your network.
browserstackOptions.put("local", "true");
'bstack:options' : {
"local" : "true",
},
browserstackOptions.Add("local", "true");
'bstack:options' => array(
"local" => "true",
),
'bstack:options' : {
"local" : "true",
},
'bstack:options' => {
"local" => "true",
},
caps.setCapability("browserstack.local", "true");
"browserstack.local" : "true",
capability.AddAdditionalCapability("browserstack.local", "true");
"browserstack.local" => "true"
"browserstack.local" : "true"
caps["browserstack.local"] = "true"
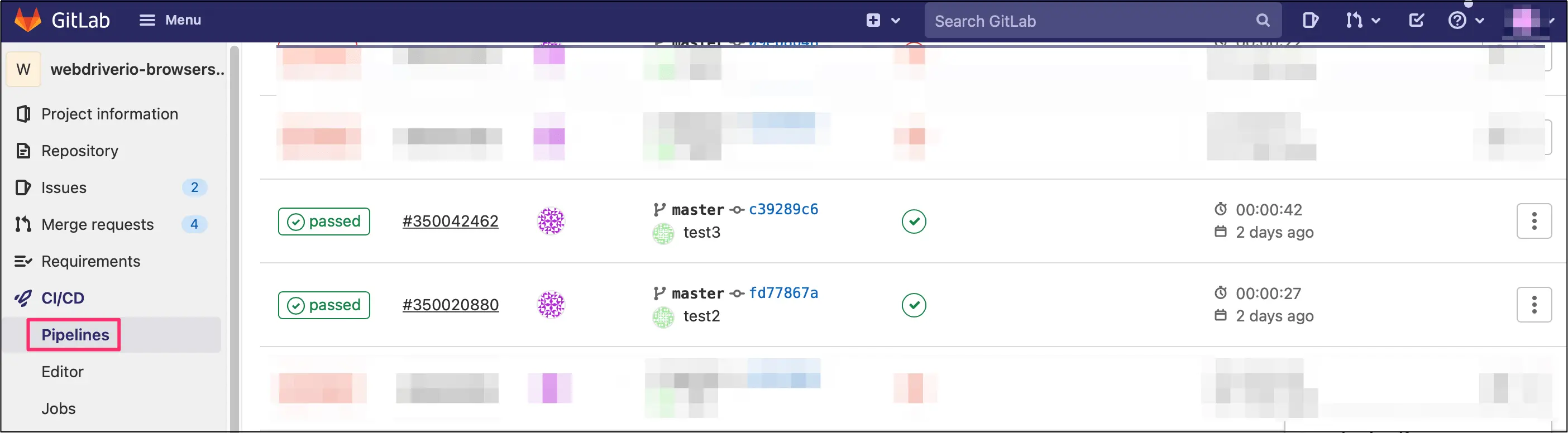
Run Pipeline in GitLab
Post these configurations, when you commit any code change, GitLab CI/CD automatically runs the test scripts as configured in the .gitlab-ci.yml file, which includes BrowserStack configurations.
You can verify if the test passed or failed by clicking CI/CD > Pipelines in your repository as shown in the following image.

Also, you will be able to check the triggered build in Automate dashboard as well.
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!