Hide sensitive test data
Learn how to prevent sensitive test data from appearing in the logs of Selenium tests in BrowserStack Automate.
If you are using the older dashboard, refer to the old dashboard documentation.
To execute some test scenarios, you use commands that send or retrieve data like email ID, cookies, credentials, etc. to or from remote browsers. In Automate, this data may appear in session logs, text, video, screenshots, and Selenium logs.
This guide shows you how to prevent this data from appearing in the session logs by:
-
Masking values in text and raw session logs.
-
Disabling specific logs - video, visual, and Selenium logs.
Masking sensitive data in text and raw logs
If you are using BrowserStack SDK, you can set the following capabilities in the browserstack.yml file:
| Capability | Value |
|---|---|
|
maskCommands Use this capability to mask the data sent or retrieved by certain commands. Note: You can pass multiple commands in a single array, separated by commas. |
Default: Empty array setValues All the text sent via sendKeys command will be redacted.getValues All the text retrieved via get command will be redacted.setCookies All the cookies which are set by the addCookie command will be redacted. getCookies All the cookie values obtained using the getCookies and getCookieNamed command will be redacted. |
Example
The following sample shows how to configure your Selenium tests using maskCommands capability:
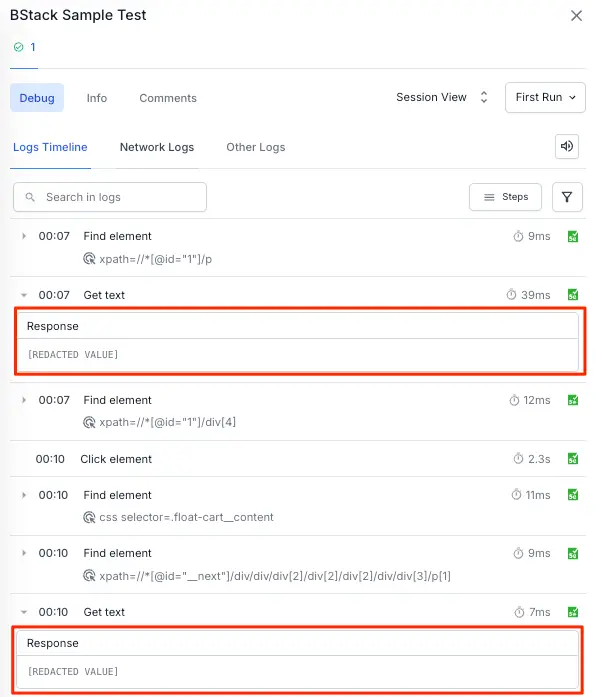
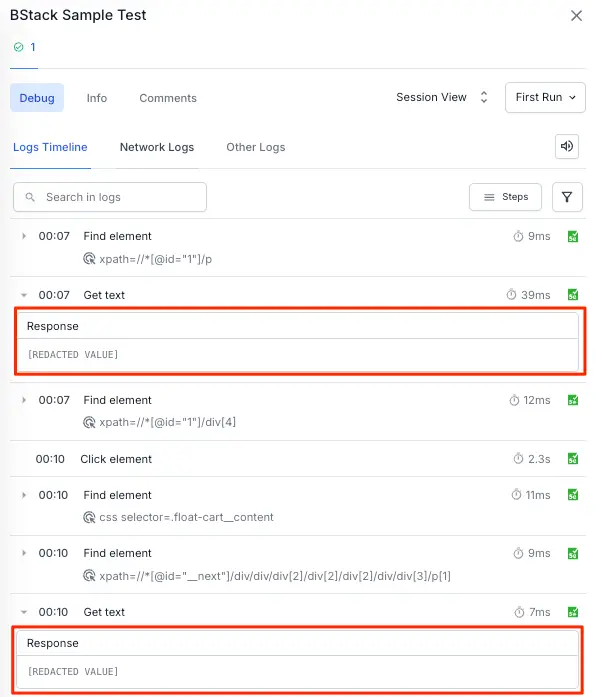
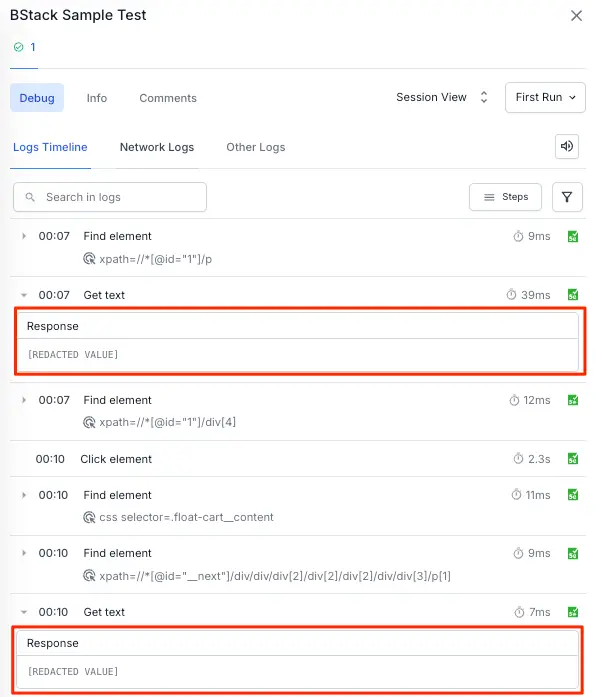
This will replace all keystrokes and other values with REDACTED in your Automate session logs (text and raw).

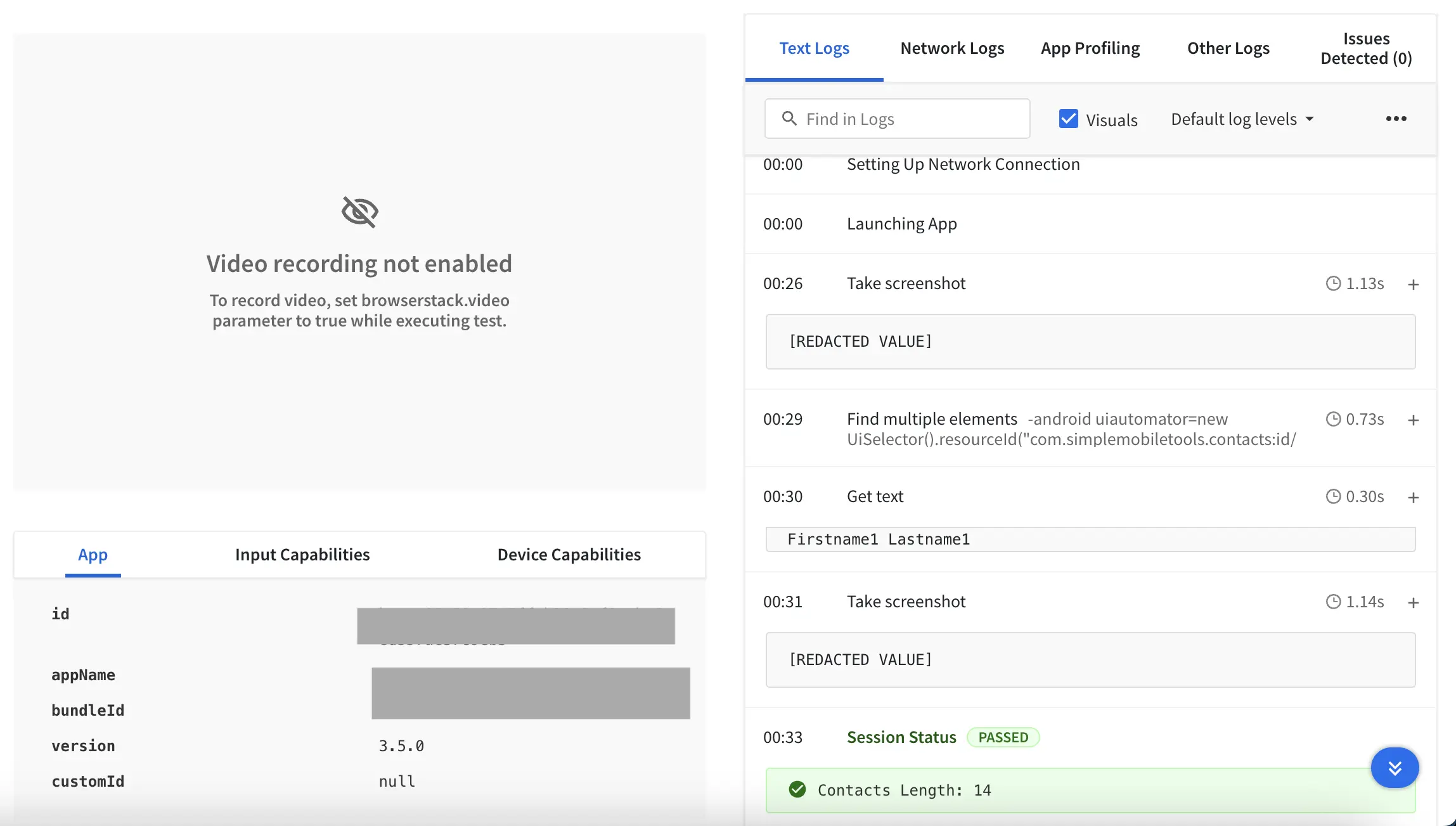
Using BrowserStack’s maskCommands capability, you can also mask the output of the screenshot command instead of uploading the image. Here is an example to do this:

Disable specific logs
Apart from text and raw session logs, BrowserStack Automate also has videos, visuals, and the standard Selenium logs. These logs cannot be masked.
To prevent sensitive information from appearing in these logs, you’ll need to disable them individually.
Disabling video logs
By default, video logs are enabled for all Automate sessions. Use the following capability to disable it.
| Capability | Value |
|---|---|
|
video Use this capability to enable or disable video log of your Automate test. |
true, false Default: true
|
The sample below shows how to use video capability to disable video recording in your test:
Disabling visual logs (screenshots)
BrowserStack provides a visual log for Automate sessions. These are screenshots generated at different steps in your test script.
To prevent sensitive information from getting captured in these screenshots, make sure that visual logs are disabled. If not, set the debug capability to false.
| Capability | Value |
|---|---|
|
debug Use this capability to enable or disable visual log in your Automate session. |
true, false Default: false
|
The sample below shows how to use debug capability to disable visual log in your test:
Disabling the Selenium logs
For every Automate session, you get Selenium logs by default. However, these logs can not be masked.
You can disable Selenium logs by using the following capabilities:
| Capability | Value |
|---|---|
|
seleniumLogs Use this capability to disable selenium logs for your desktop browser tests. |
true, false Default: true
|
The sample below shows how to disable seleniumLogs and capabilities for your test:
BrowserStack SDK is a plug-n-play solution that takes care of all the integration steps for you. Using the BrowserStack SDK is the recommended integration method for your project. To know more, visit the SDK core concepts page.
BrowserStack’s maskCommands capability hides data that you send to or retrieve from the remote browsers through the following commands:
| Capability | Value |
|---|---|
|
maskCommands Use this capability to mask the data sent or retrieved by certain commands. Note: You can pass multiple commands in a single array, separated by commas. |
Default: Empty array setValues All the text sent via sendKeys command will be redacted.getValues All the text retrieved via get command will be redacted.setCookies All the cookies which are set by the addCookie command will be redacted. getCookies All the cookie values obtained using the getCookies and getCookieNamed command will be redacted. |
Example
The following sample shows how to configure your Selenium tests using maskCommands capability:
DesiredCapabilities capabilities = new DesiredCapabilities();
HashMap<String, Object> browserstackOptions = new HashMap<String, Object>();
browserstackOptions.put("maskCommands", "setValues, getValues, setCookies, getCookies");
capabilities.setCapability("bstack:options", browserstackOptions);
var capabilities = {
'bstack:options' : {
"maskCommands" : 'setValues, getValues, setCookies, getCookies'
}
}
Dictionary<string, object> browserstackOptions = new Dictionary<string, object>();
browserstackOptions.Add("maskCommands", "setValues, getValues, setCookies, getCookies");
capabilities.AddAdditionalOption("bstack:options", browserstackOptions);
$caps = array(
'bstack:options' => array(
"maskCommands" => "setValues, getValues, setCookies, getCookies",
)
)
desired_cap = {
'bstack:options' : {
"maskCommands" : "setValues, getValues, setCookies, getCookies",
}
}
capabilities = {
'bstack:options' => {
"maskCommands" => "setValues, getValues, setCookies, getCookies",
}
}
This will replace all keystrokes and other values with REDACTED in your Automate session logs (text and raw).

Using BrowserStack’s maskCommands capability, you can also mask the output of the screenshot command instead of uploading the image. Here is an example to do this:
DesiredCapabilities capabilities = new DesiredCapabilities();
HashMap<String, Object> browserstackOptions = new HashMap<String, Object>();
browserstackOptions.put("maskCommands", "screenshot, setValues, getValues, setCookies, getCookies");
capabilities.setCapability("bstack:options", browserstackOptions);
var capabilities = {
'bstack:options' : {
"maskCommands" : 'screenshot, setValues, getValues, setCookies, getCookies'
}
}
Dictionary<string, object> browserstackOptions = new Dictionary<string, object>();
browserstackOptions.Add("maskCommands", "screenshot, setValues, getValues, setCookies, getCookies");
capabilities.AddAdditionalOption("bstack:options", browserstackOptions);
$caps = array(
'bstack:options' => array(
"maskCommands" => "screenshot, setValues, getValues, setCookies, getCookies",
)
)
desired_cap = {
'bstack:options' : {
"maskCommands" : "screenshot, setValues, getValues, setCookies, getCookies",
}
}
capabilities = {
'bstack:options' => {
"maskCommands" => "screenshot, setValues, getValues, setCookies, getCookies",
}
}
It is recommended that you disable the Selenium logs since the maskCommands capability masks only the sensitive data from Text & Raw Logs. The sensitive information from Selenium Logs remains unmasked.
BrowserStack’s maskCommands capability hides data that you send to or retrieve from the remote browsers through the following commands:
| Capability | Value |
|---|---|
|
browserstack.maskCommands Use this capability to mask the data sent or retrieved by certain commands. Note: You can pass multiple commands in a single array, separated by commas. |
Default: Empty array setValues All the text sent via sendKeys command will be redacted.getValues All the text retrieved via get command will be redacted.setCookies All the cookies which are set by the addCookie command will be redacted. getCookies All the cookie values obtained using the getCookies and getCookieNamed command will be redacted. |
Example
The following sample shows how to configure your Selenium tests using browserstack.maskCommands capability:
caps.setCapability("browserstack.maskCommands", "setValues, getValues, setCookies, getCookies");
capabilities['browserstack.maskCommands'] = 'setValues, getValues, setCookies, getCookies'
caps.SetCapability("browserstack.maskCommands", "setValues, getValues, setCookies, getCookies");
$caps["browserstack.maskCommands"] = "setValues, getValues, setCookies, getCookies";
caps["browserstack.maskCommands"] = "setValues, getValues, setCookies, getCookies"
caps["browserstack.maskCommands"] = "setValues, getValues, setCookies, getCookies"
This will replace all keystrokes and other values with REDACTED in your Automate session logs (text and raw).

Using BrowserStack’s maskCommands capability, you can also mask the output of the screenshot command instead of uploading the image. Here is an example to do this:
caps.setCapability("browserstack.maskCommands", "screenshot, setValues, getValues, setCookies, getCookies");
capabilities['browserstack.maskCommands'] = 'screenshot, setValues, getValues, setCookies, getCookies'
caps.SetCapability("browserstack.maskCommands", "screenshot, setValues, getValues, setCookies, getCookies");
$caps["browserstack.maskCommands"] = "screenshot, setValues, getValues, setCookies, getCookies";
caps["browserstack.maskCommands"] = "screenshot, setValues, getValues, setCookies, getCookies"
caps["browserstack.maskCommands"] = "screenshot, setValues, getValues, setCookies, getCookies"
It is recommended that you disable the Selenium logs since the browserstack.maskCommands capability masks only the sensitive data from Text & Raw Logs. The sensitive information from Selenium Logs remains unmasked.
Disable specific logs
Apart from text and raw session logs, BrowserStack Automate also has videos, visuals, and the standard Selenium logs. These logs can not be masked.
To prevent sensitive information from appearing in these logs, you’ll need to disable them individually.
Disabling video logs
By default, video logs are enabled for all Automate sessions. Use the following capability to disable it.
| Capability | Value |
|---|---|
|
video Use this capability to enable or disable video log of your Automate test. |
true, false Default: true
|
The sample below shows how to use video capability to disable video recording in your test:
DesiredCapabilities capabilities = new DesiredCapabilities();
HashMap<String, Object> browserstackOptions = new HashMap<String, Object>();
browserstackOptions.put("video", "false");
capabilities.setCapability("bstack:options", browserstackOptions);
var capabilities = {
'bstack:options' : {
"video" : "false",
}
}
Dictionary<string, object> browserstackOptions = new Dictionary<string, object>();
browserstackOptions.Add("video", "false");
capabilities.AddAdditionalOption("bstack:options", browserstackOptions);
$caps = array(
'bstack:options' => array(
"video" => "false"
)
);
desired_cap = {
'bstack:options' : {
"video" : "false",
}
}
capabilities = {
'bstack:options' => {
"video" => "false",
}
}
By default, video logs are enabled for all Automate sessions. Use the following capability to disable it.
| Capability | Value |
|---|---|
|
browserstack.video Use this capability to enable or disable video log of your Automate test. |
true, false Default: true
|
The sample below shows how to use browserstack.video capability to disable video recording in your test:
caps.setCapability("browserstack.video", "false");
var capabilities = {
'browserstack.video' : 'false'
}
caps.SetCapability("browserstack.video", "false");
$caps["browserstack.video"] = "false";
caps["browserstack.video"] = "false"
caps["browserstack.video"] = "false"
Disabling visual logs (screenshots)
BrowserStack provides a visual log for Automate sessions. These are screenshots generated at different steps in your test script.
To prevent sensitive information from getting captured in these screenshots, make sure that visual logs are disabled. If not, set the debug capability to false.
| Capability | Value |
|---|---|
|
debug Use this capability to enable or disable visual log in your Automate session. |
true, false Default: false
|
The sample below shows how to use debug capability to disable visual log in your test:
DesiredCapabilities capabilities = new DesiredCapabilities();
HashMap<String, Object> browserstackOptions = new HashMap<String, Object>();
browserstackOptions.put("debug", "false");
capabilities.setCapability("bstack:options", browserstackOptions);
var capabilities = {
'bstack:options' : {
"debug" : "false",
}
}
Dictionary<string, object> browserstackOptions = new Dictionary<string, object>();
browserstackOptions.Add("debug", "false");
capabilities.AddAdditionalOption("bstack:options", browserstackOptions);
$caps = array(
'bstack:options' => array(
"debug" => "false",
)
)
desired_cap = {
'bstack:options' : {
"debug" : "false"
}
}
capabilities = {
'bstack:options' => {
"debug" => "false",
}
}
BrowserStack provides a visual log for Automate sessions. These are screenshots generated at different steps in your test script.
To prevent sensitive information from getting captured in these screenshots, make sure that visual logs are disabled. If not, set the browserstack.debug capability to false.
| Capability | Value |
|---|---|
|
browserstack.debug Use this capability to enable or disable visual log in your Automate session. |
true, false Default: false
|
The sample below shows how to use browserstack.debug capability to disable visual log in your test:
caps.setCapability("browserstack.debug", "false");
var capabilities = {
'browserstack.debug' : 'false'
}
caps.SetCapability("browserstack.debug", "false");
$caps["browserstack.debug"] = "false";
caps["browserstack.debug"] = "false"
caps["browserstack.debug"] = "false"
Disabling the Selenium logs
For every Automate session, you get Selenium logs by default. However, these logs can not be masked.
You can disable Selenium logs by using the following capabilities:
| Capability | Value |
|---|---|
|
seleniumLogs Use this capability to disable selenium logs for your desktop browser tests. |
true, false Default: true
|
The sample below shows how to disable seleniumLogs capabilities for your test:
DesiredCapabilities capabilities = new DesiredCapabilities();
HashMap<String, Object> browserstackOptions = new HashMap<String, Object>();
browserstackOptions.put("seleniumLogs", "false");
capabilities.setCapability("bstack:options", browserstackOptions);
var capabilities = {
'bstack:options' : {
"seleniumLogs" : "false",
}
}
Dictionary<string, object> browserstackOptions = new Dictionary<string, object>();
browserstackOptions.Add("seleniumLogs", "false");
capabilities.AddAdditionalOption("bstack:options", browserstackOptions);
$caps = array(
'bstack:options' => array(
"seleniumLogs" => "false",
)
)
desired_cap = {
'bstack:options' : {
"seleniumLogs" : "false",\
}
}
capabilities = {
'bstack:options' => {
"seleniumLogs" => "false",
}
}
For every Automate session, you get Selenium logs by default. However, these logs can not be masked.
You can disable Selenium logs by using the following capabilities:
| Capability | Value |
|---|---|
|
browserstack.seleniumLogs Use this capability to disable selenium logs for your desktop browser tests. |
true, false Default: true
|
The sample below shows how to disable browserstack.seleniumLogs capabilities for your test:
caps.setCapability("browserstack.seleniumLogs", "false");
capabilities['browserstack.seleniumLogs'] = 'false';
caps.SetCapability("browserstack.seleniumLogs", "false");
$caps["browserstack.seleniumLogs"] = "false";
caps["browserstack.seleniumLogs"] = "false"
caps["browserstack.seleniumLogs"] = "false"
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!