Run Selenium IDE recorded tests with Automate
A step-by-step guide to running Selenium IDE recorded tests with BrowserStack Automate
Selenium IDE is one of the most popular record and playback tools for automating your tests. You can run them later with your favorite choice of language. BrowserStack provides a way to automate those tests on different devices and combinations.
This guide will help you:
Getting started with Selenium IDE
Follow the below steps to download and install Selenium IDE and Selenium IDE command line runner:
-
Download Selenium IDE for your preferred browser as shown in the following figure:

-
Install the Selenium IDE command line runner by executing the following command:
npm install -g selenium-side-runnerFor more details, refer documentation for SeleniumHQ’s command line runner
Recording and saving the tests
Follow the below steps to record and save test using the Selenium IDE:
- Click on the Selenium IDE icon appearing next to the address bar.
- Click on Create a new project, assign a name to the project.
-
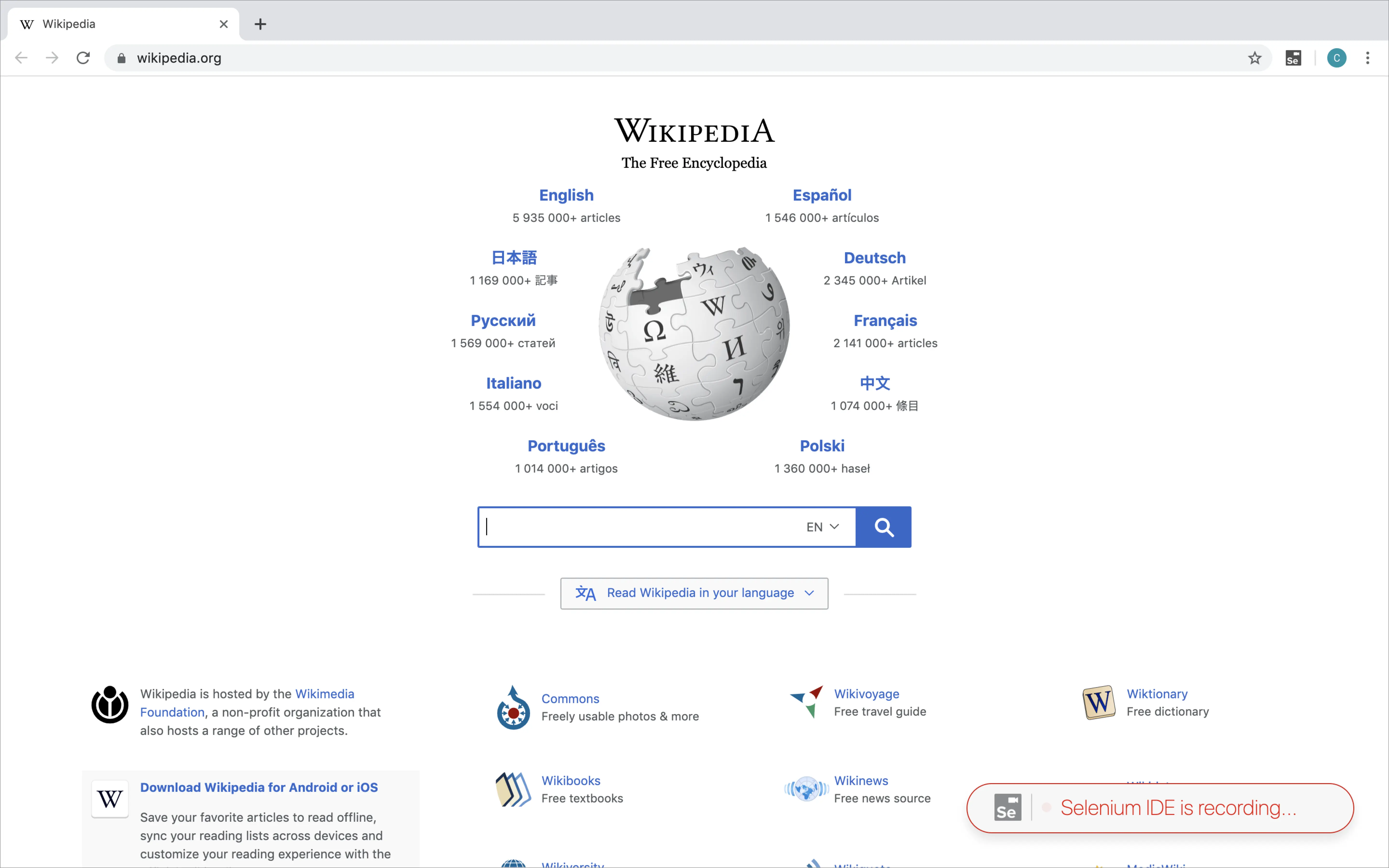
Click on the REC button, provide the URL of the application under test. For example, https://google.com, click on StartRecording. Record the Selenium test with the help of Selenium IDE as shown in the following figure:

- Perform all the actions to be tested on the application. After completing all actions, click on Stop recording.
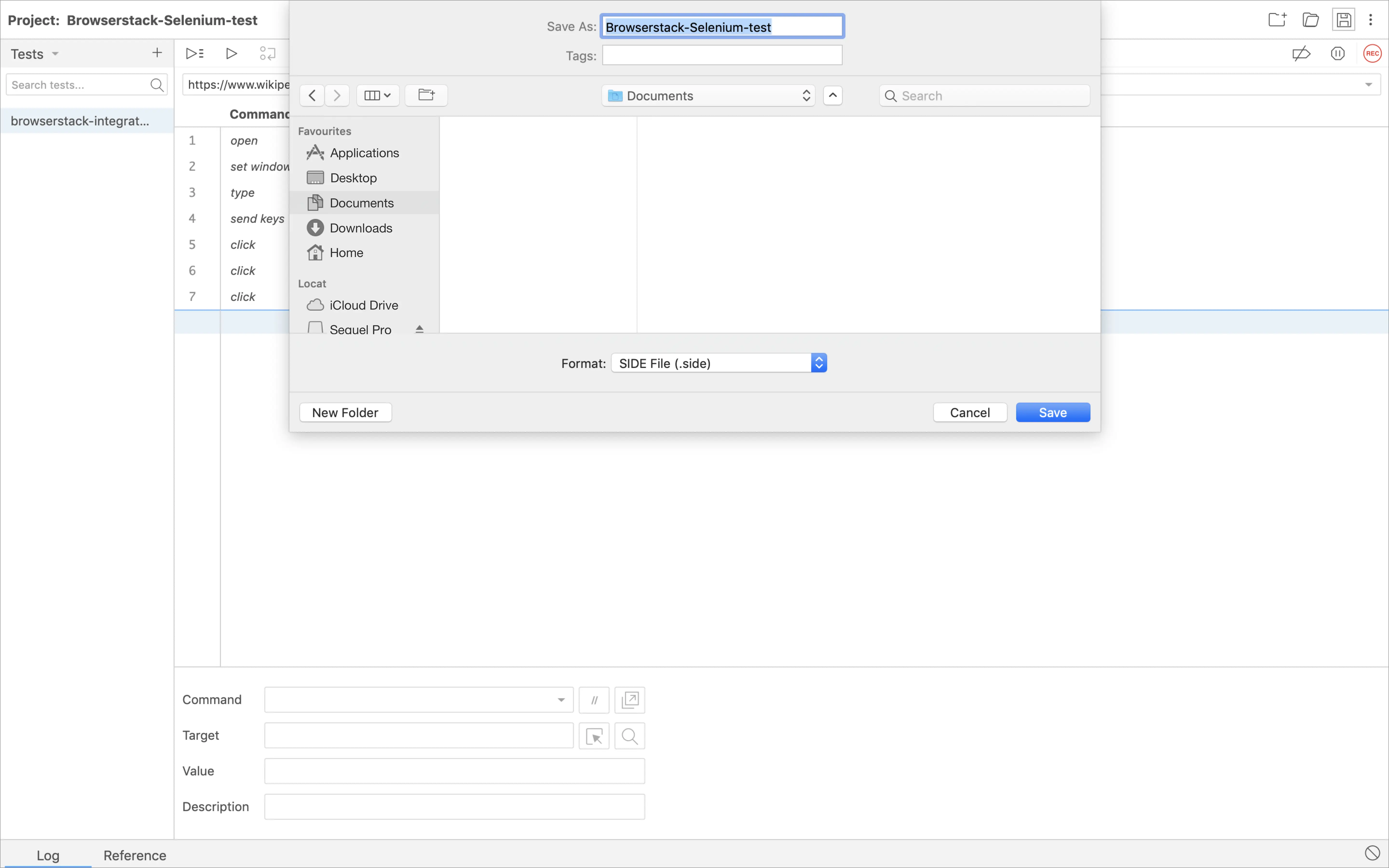
- Save the test as
BrowserStack-Selenium-test.sideas shown in the following figure:

Running tests on BrowserStack
Follow the below steps to execute the test on BrowserStack Automate:
- Create a
.side.ymlfile in the same folder where theBrowserStack-Selenium-test.sidefile is saved. Configure your Selenium test for desktop and mobile browsers by adding the capabilities andserverin the.side.ymlfile as shown below:
# this is how your .side.yml should look like
capabilities:
browserName: "Chrome"
browserVersion: '107.0'
'bstack:options':
os: "Windows"
osVersion: '10'
resolution: '1024x768'
sessionName: 'Selenium IDE automate W3C Desktop'
buildName: 'Selenium IDE automate W3C Desktop'
projectName: 'Selenium IDE automate W3C Desktop'
debug: true
consoleLogs: "verbose"
networkLogs: true
server: "https://YOUR_USERNAME:YOUR_ACCESS_KEY@hub-cloud.browserstack.com/wd/hub"
# this is how your .side.yml should look like
capabilities:
browserName: "safari"
'bstack:options':
deviceName: 'iPhone 14 Pro Max'
osVersion: '16.0'
sessionName: 'Selenium IDE automate W3C Mobile'
buildName: 'Selenium IDE automate W3C Mobile'
projectName: 'Selenium IDE automate W3C Mobile'
debug: true
consoleLogs: "verbose"
networkLogs: true
server: "https://YOUR_USERNAME:YOUR_ACCESS_KEY@hub-cloud.browserstack.com/wd/hub"
- You can execute tests on multiple OS and browser combinations. Check out the list of supported browsers and Operating Systems. As an example, to execute the test on OS X Catalina on Safari 13, add the following capabilities:
-
browserName:Safari -
browser_version:13.0 -
os:OS X -
os_version:Catalina
-
-
Run the selenium test on BrowserStack by running the following command in the same directory.
selenium-side-runner BrowserStack-Selenium-test.sideIt will run the test on BrowserStack Automate, and you can monitor the test in real-time on the Automate dashboard.
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!
