Supported actions in the recorder
BrowserStack Low Code Automation offers a range of actions in the recorder to simplify the testing process.
Low Code Automation provides an intuitive recorder that automatically captures a range of actions you perform on your website. This allows you to effortlessly record and execute your test steps. Following is the list of supported actions:
- Click
- Double-click
- Right click
- Form inputs
- Drop-down values
- File upload action
- Hover
- Drag and drop
- Native alerts
- iFrames & Shadow DOM
- Browser navigation
- Multiple windows
- Scrolling
- Key press
Click
Low Code Automation records single click actions you perform on the browser. The recorder automatically identifies the element whenever a click action is performed in the browser and records the click step accordingly.
Double-click
Low Code Automation records double clicks you perform on the browser. For a double-click to get captured, you need to click on an element twice within a 500 ms interval.
Right click
Low Code Automation captures the right-clicks you perform on the browser, specifically when interacting with elements that display context menus.
Form inputs
Low Code Automation records your inputs on various form fields on the browser. Currently, we record user actions when you select checkboxes, radio buttons, or input text in fields.
For text inputs, you can convert the entered text into Variables to reuse them later. You can also make use of Functions to enter dynamic values that change on every execution
Low Code Automation does not support a rich text editor with features like bold, italics, font size, and color formatting. However, you can achieve this by using a custom JavaScript action. For more information, see our Custom actions page.
Drop-down values
Low Code Automation allows you to capture the value you choose from dropdown menus. You can easily modify this value on the step details page, so that you don’t have to re-record the entire step. Additionally, you can use the Variables feature in dropdown selections. This allows you to add more flexibility and customization to your automation tests.
File upload action
You can upload files from your local system to record your testing workflow with no additional setup. Low Code Automation allows to test websites with file upload use cases. Few examples include:
- Upload file to extract and auto-fill forms in your website.
- Upload an image to set a profile picture.
- Upload files such as PDF, Excel, CSV, or any other format to perform validations on websites.
Steps to record a file upload
To record the upload of a file, simply navigate to the workflow in the website where you want to upload a file and perform the upload as you would do naturally while testing. Low Code Automation recorder automatically captures the file upload step.
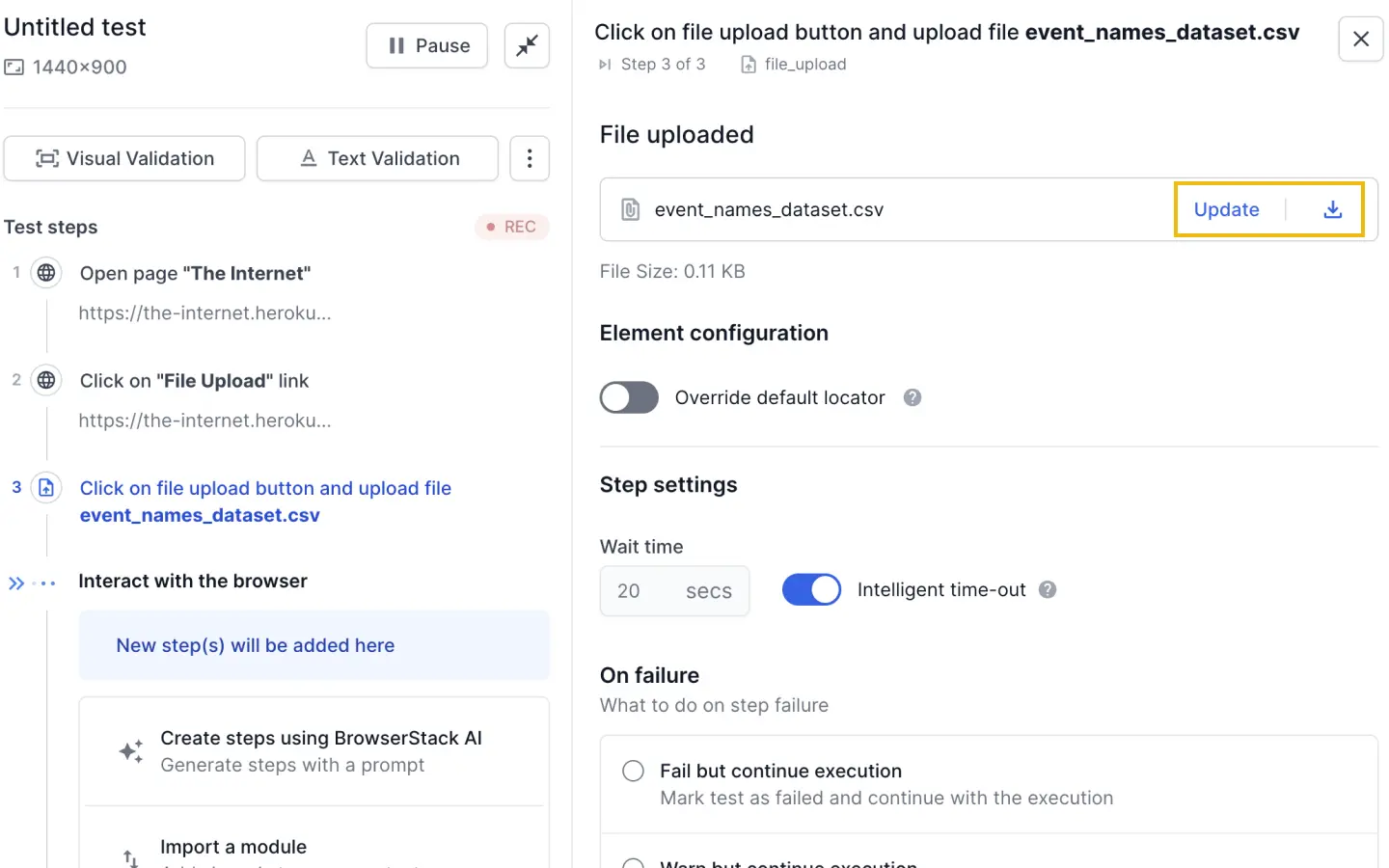
How to update the uploaded file
After selecting the file upload option and uploading a file, you can make the following modifications to your uploaded file:
- Navigate to the file upload step from the recorder panel and click on the step to open step details.
- To update the file in the test, click the Update option. The updated file will be used for all future test runs.
- To download the file in the test, click the download icon.

- Multiple file uploads in a single step and drag-and-drop file uploads are currently not supported.
- Low Code Automation currently supports file uploads up to 25 MB. To upload larger files, contact us.
- Safari browser does not support uploading files with spaces in their names.
- If your website uses a custom file upload component, additional effort may be required to ensure it works with Low Code Automation. This may involve support from your development team, Low Code Automation team, or both.
Hover
Low Code Automation automatically records hover actions performed on your website. It records the most recent hover over an element when there are multiple hovers.
To handle nested or CSS-based hovers, you can also manually record hover steps. Press the following keys on your keyboard to start capturing hovers.
- For Mac: Option + H
- For Windows: Alt + H
Drag and drop
Low Code Automation automatically records the following types of drag-and-drop user actions:
- Drag and drop one element to target element. For example, Drag Image File element and drop on Upload Area.
- Click and drag an element to a specific position (x, y).
The X and Y positions are detected and recorded as the offset from the center of the draggable element.
You can also modify the drag-and-drop type from the step details section. Under Drag type, select the drag type option to drop to a target element or drag till specific distance.
Native alerts
Native Alerts are interactive dialog boxes that require user inputs. Low Code Automation captures user actions on the following alert types:
-
Alert Box: Displays a message with an OK button.

-
Confirm Box: Displays a message with both OK and Cancel buttons.

The graphic below shows Low Code Automation capturing user actions on Alert and Confirm boxes.
The prompt box is not currently supported.
iFrames & Shadow DOM
Interacting with elements inside iFrames or Shadow DOM becomes tricky when you automate tests using a script-based framework. It becomes even more complicated to deal with nested iFrames and nested Shadow DOMs.
Low Code Automation automatically handles recording the actions performed even in these type of elements.
iFrames
An iFrame or inline frame is an HTML element that embeds another document within a web page. It allows you to display content from different sources without leaving the original page.
BrowserStack’s Low Code Automation also supports recording actions on elements that are inside an iFrame. When you interact with an element within an iFrame, it captures both the iFrame details and the specific element you clicked. During test execution, it automatically finds the iFrame and switches to it. It then carries out the appropriate actions on the element inside the iFrame. It also supports nested iFrames.
Shadow DOM
Shadow DOM (Document Object Model) is a web standard. It lets developers encapsulate parts of the DOM and their styles. This prevents style conflicts and enhances component reusability. BrowserStack’s Low Code Automation records user actions on elements inside Shadow DOMs. It allows you to interact with deeply nested elements within encapsulated layers, including Shadow DOMs inside iFrames. It also captures actions on elements rendered inside <slot> tags.
- Interacting with elements present in an iFrame which in turn is present inside a Shadow DOM is currently not captured.
- Low Code Automation currently does not capture actions or validations on dynamic advertisements running inside an iFrame or within a Shadow DOM.
Browser navigation
Low Code Automation records the browser navigations as follows:
- Open a new tab
- Close a tab
- Multiple tabs
- Reload
- Back navigation
- Front navigation
Open a new tab
Records the action when you open a new tab using the browser’s + button and visit a URL.
Close a tab
Records the action when you close an existing tab using the browser’s x button.
Reload
Records the action when you refresh the current webpage using the browser’s reload button or shortcut.
Back navigation
Records the action when you navigate to the previous page in the browser using the back button.
Front navigation
Records the action when you move forward to the next page in the browser using the forward button.
Multiple tabs
Low Code Automation allows you to record user actions across multiple tabs in a browser. If a website has a link that opens a new tab, that new tab will be recorded. Any further user actions on the new tab will also be captured and executed during the test. You can switch between multiple tabs to record actions and add validations.
Multiple windows
Low Code Automation automatically records actions or validations performed in new browser windows that are opened by interacting with the website elements. Even switching and interacting between multiple windows is possible and does not require any additional user input.
You can record actions or validations on multiple windows only in desktop browser tests for now.
Scrolling
Low Code Automation manages scrolling automatically. It does not specifically record scroll actions. However, if you need to reach a particular element, it scrolls to that element during execution.
Key press
Low Code Automation records key presses that trigger interactions on the page. We support the following key presses:
- Tab
- Enter
- Alphanumeric
The graphic below shows Low Code Automation capturing key actions when you press the Tab key.
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!