Visual Testing with Percy
Get an overview of visual testing with Percy and its benefits
Visual regression refers to unintended changes in the visual appearance of a web or mobile application due to code updates. These changes can affect layout, styling, fonts, colors, or overall design, often leading to broken UI elements or inconsistent user experiences.
Visual testing with Percy gives you complete insight and confidence on each and every deployment. You can easily catch visual bugs, review design changes, and be sure that every pixel you deploy to customers is correct, before they even see it.
How Percy addresses visual regression
Percy is a visual testing tool that helps detect visual regressions by:
- Capturing Screenshots: Takes snapshots of web pages or application states across a range of browsers and multiple responsive widths on desktop and mobile devices.
- Comparing Versions: Compares new screenshots against previously approved ones (baseline) to highlight any unintended visual differences.
- Highlighting Changes: Provides a visual difference view, making it easy to spot pixel-level changes.
- Automating Approvals: Allows teams to review and approve changes through an intuitive UI, ensuring only intentional updates are deployed.
- Integrating with CI/CD: Seamlessly integrates with testing frameworks and CI/CD pipelines, enabling automated visual testing as part of the development workflow.
By using Percy, teams can catch UI bugs early, maintain visual consistency, and confidently ship design updates without breaking the user experience.
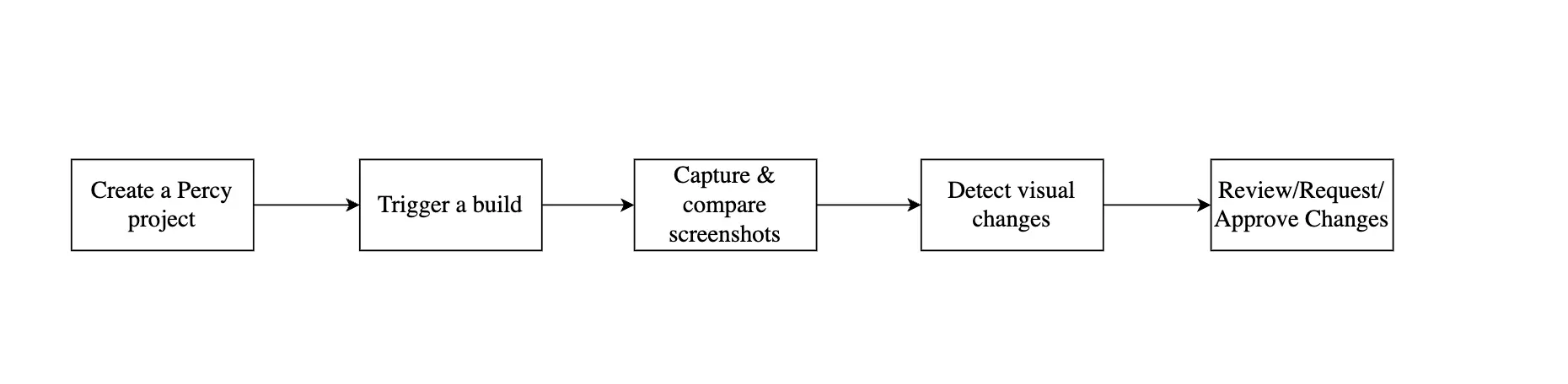
Percy workflow
Percy automates visual testing by capturing and comparing screenshots during your test runs. After you create a Percy project and trigger a build, Percy processes snapshots and highlights any visual changes. The reviewers can review changes, request changes, and approve them before merging. This ensures a seamless visual review process.

See the following sections for details.
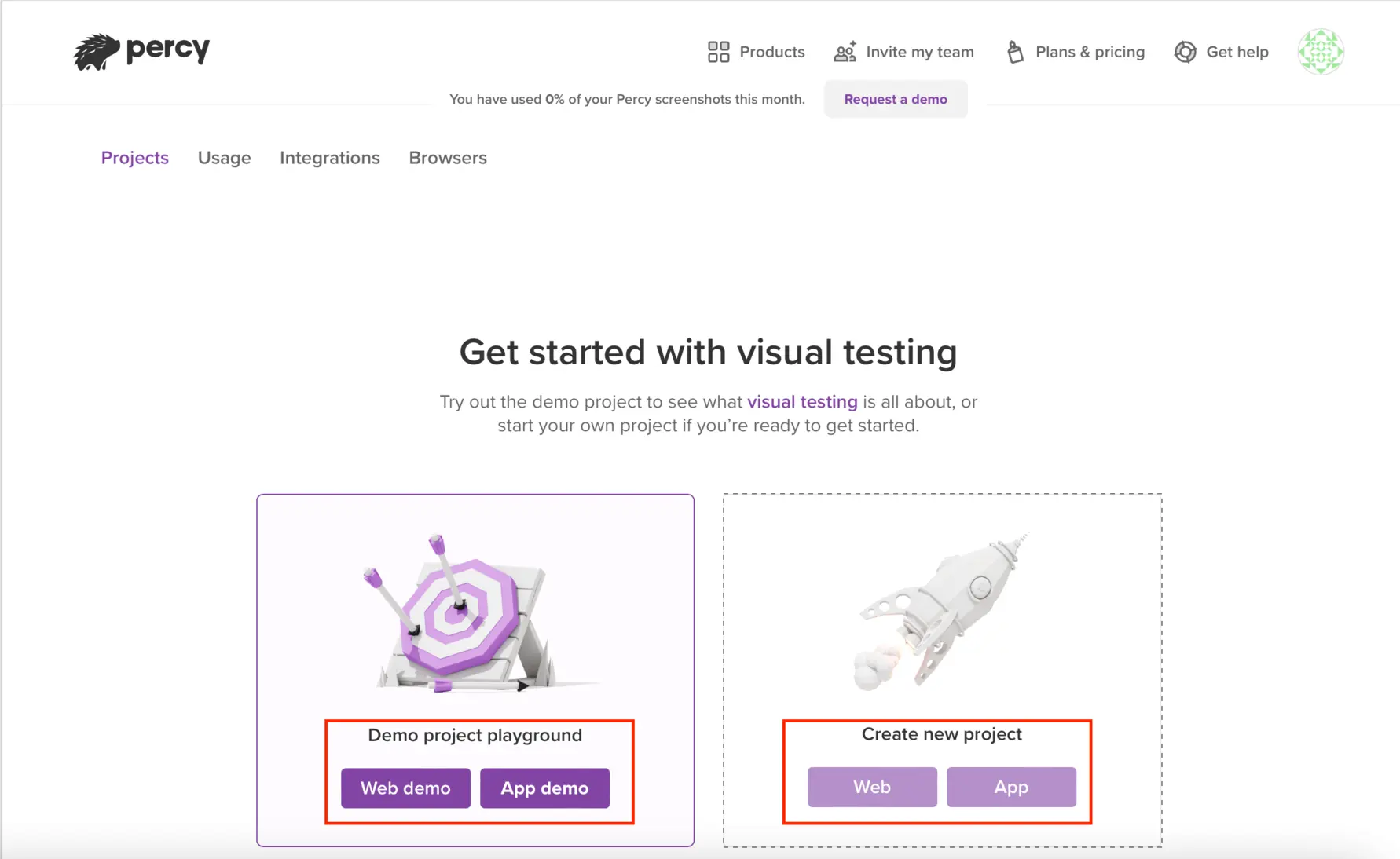
Projects
After you have signed in to Percy, you can check the demo project by launching the demo project playground or you can directly create a new project using Create new project button. Choose the Web option to create Percy on Web project and choose Automate to create Percy on Automate project.
Need help getting started?

Projects serve as the organizational structure for Percy builds. We recommend that you create a Percy project for each application you intend to run visual tests on. For example, create a project each for your web app, component library, and marketing website.
Click here to learn more on what you should know about projects
- With every Percy plan, you can create unlimited projects.
- You can change your project name and slug at any time. Be aware that old build URLs break when you change the slug.
- You cannot delete projects but can archive them at any time.
- All users in an organization in which your projects live have access to the projects in that organization.
- API keys are project-specific and write-only.
- When integrating with pull requests, each project has to be linked with the relevant repository.
- Each project’s settings enable you to configure browsers, visibility settings, automatic branch approvals, and many more.
Builds
Percy automatically generates a build each time visual tests are triggered. Each build contains snapshots of your application’s UI, allowing you to review visual changes over time. This enables continuous visual testing as part of your development workflow.
Click here to learn more on what you should know about builds
- Builds expire according to the plan you are on. Builds on the free plan expire in 30 days, and other plans include 1 year of build history.
- If you have enabled cross-browser testing, you can toggle all snapshots between each browser.
- If your build status is “Receiving,” we are likely waiting to receive assets.
- If your build status is “Processing,” we’ve received all builds and are rendering screenshots.
- Builds can be marked as failed if all assets are not uploaded correctly, no screenshots were received, or rendering in our browsers timed out.
- You can click the information icon next to the build number to see additional data such as when it was created, how long it took, what baseline it is comparing it to, how many screenshots are rendered, git information (if available), and more.
- If you’ve linked a repository to a Percy project, your builds also have associated metadata such as pull request and commit details.
Approval workflow
In Percy, you can approve individual snapshots with visual changes, entire snapshot groups, or even whole builds. If you’ve integrated your source code, approving a build automatically updates your pull request or commit status to “All visual changes have been approved”.
Click here to learn more on what you should know about approval workflows
- Your build is auto-approved by default on all changes on the main branch. You can customize which branches get auto-approved in your project settings.
- Previously approved snapshots are carried forward to subsequent builds for the life of the branch.
- You can optionally set Percy builds up as a blocker to merge in GitHub repository settings.
- Percy uses a variety of strategies to determine the optimal base build for comparison on every build you create. Read more about our baseline picking logic.
Changes requested workflow
In Percy, you can request changes on snapshots with visual changes or on grouped snapshots. This action labels both the affected snapshot(s) and the entire build as ‘Changes requested.’ When you attempt to approve them, a reminder appears.
When you’ve integrated Percy with your source code, approving a build updates your pull request or commit status to reflect the number of changes requested.
Click here to learn more on what you should know about changes requested workflow
- Only one snapshot needs to be marked as “Changes requested” for the entire build status to be updated to match.
- Changes previously requested on snapshots are carried forward to subsequent builds as long as the diff matches the original snapshot comparison. When the diff no longer matches, it’s reverted to “Unreviewed”.
Next step
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!