Integrate BrowserStack Automate with AWS CodePipeline
A step-by-step guide to help you integrate AWS CodePipeline with the BrowserStack device cloud for running all your Selenium tests on BrowserStack Automate.
AWS CodePipeline is a continuous delivery service that helps you automate your build and deploy stages, which leads to faster product delivery and early mitigation of issues. It lets you integrate your source code from multiple sources,such as GitHub, bitbucket, Amazon S3, etc, monitor it continuously for any code change, and generate builds when any change is detected. Just like any continuous delivery service, AWS CodePipeline helps teams deliver features and updates rapidly.
This guide requires some knowledge of AWS Codepipeline. Check out AWS Codepipeline documentation before configuring BrowserStack.
The buildspec.yml file includes configurations that BrowserStack uses to authenticate and run the test cases. You can use the information in this section to edit the .yml file and add configurations, such as, BrowserStack credentials, Local settings, and so on. For your existing repositories that use AWS CodePipeline, integrating BrowserStack requires minimal changes to your environment.
If you are new to BrowserStack, take some time to check out the getting started guides to learn about integrating BrowserStack with your existing test scripts.
The following sections guide you through setting up BrowserStack to test your websites or locally hosted staging environments:
Integrate existing test cases
With existing test cases, integrating BrowserStack involves:
- Setting up BrowserStack credentials as environment variables.
- Editing your test cases to add BrowserStack capabilities.
Prerequisites
Before you can start integration, ensure that the following tasks are complete.
- Access to AWS CodePipeline as an administrator
- Access as an administrator to the project repository
-
buildspec.ymlfile exists for your project - You are a maintainer or owner of the project
- Access to the BrowserStack account credentials, namely Access Key and Username
Set up BrowserStack Access Key and Username
As a best practice, it is recommended that the BrowserStack Access key and Username is set as a variable at the build stage when you create a pipeline.
Set up the credentials using the following steps:
- Log in to your AWS management console, click Services and select CodePipeline.
- On the Pipelines page, click Create Pipeline.
- Configure the following options in Step1: Choose pipeline settings:
a. Enter a name for your pipeline.
b. Under Service role, select New service role. - Configure the following options in Step2: Add source stage:
a. Under Source Provider, select the source repository where your code resides.
Note: Based on the provider that you select, the connection process will change.
b. Under Repository name, select the repository.
c. Under Branch name, select the branch name. - Configure the following options in the Step3: Add build stage:
a. Under Build provider, select AWS CodeBuild.
Note: The build provider, AWS CodeBuild, is used as an example.
b. Under Region, select a region.
c. Under Project name, select an existing project or click Create project.
Note: It is recommended that a project is created before you begin with this configuration. This project name is used to identify the builds in the Automate dashboard.
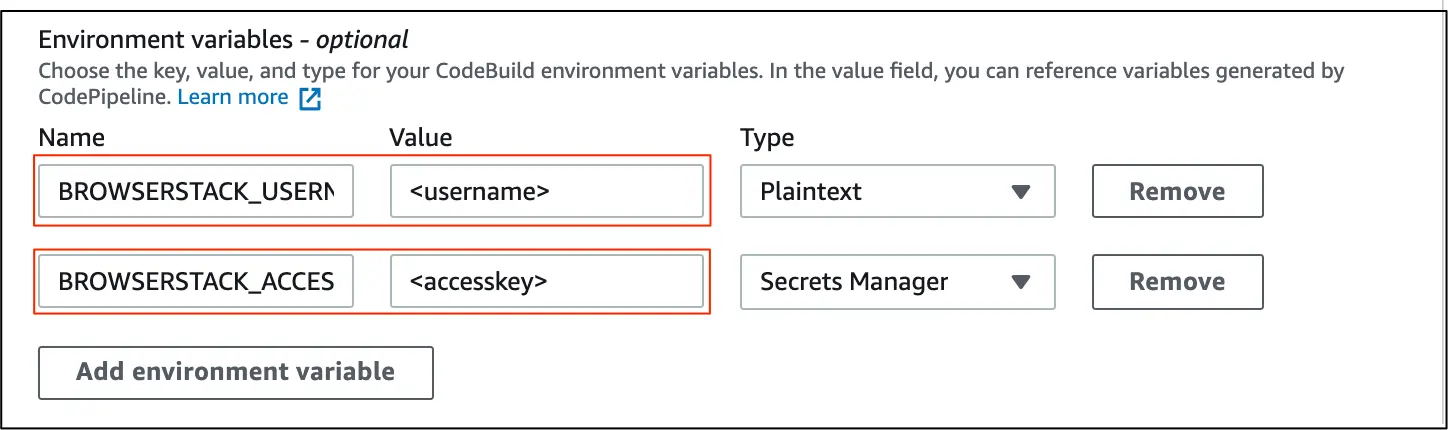
d. Under Environment variables, click Add environment variable to add theBROWSERSTACK_USERNAMEandBROWSERSTACK_ACCESS_KEY.
Note: It is recommended that theAccess Keyvalue is managed using theSecrets Manager.
e. Click Next. - Configure the following options in the Step4: Add deploy stage:
a. Under Deploy provider, select a deploy provider, if using the deploy stage.
b. Click Next. - Review the configuration and click Create Pipeline.
You can also pass the BrowserStack Username and Access key as variables in the buildspec.yml file of each project or repository that you want to test.
env:
variables:
BROWSERSTACK_USERNAME: "YOUR_USERNAME"
BROWSERSTACK_ACCESS_KEY: "YOUR_ACCESS_KEY"
# Set to true when using Local.
BROWSERSTACK_LOCAL: "false"
# Set when using multiple Local instances.
BROWSERSTACK_LOCAL_IDENTIFIER: "IDENTIFIER_NAME"
# Set an appropriate build name as a best practice. This helps group tests under the same name for better visibility in the Automate dashboard.
BROWSERSTACK_BUILD_NAME: "BUILD_NAME"
Edit your test scripts
Though your existing test scripts include capabilities, BrowserStack also provides specific capabilities that help determine how tests are run. The following example code snippet sets the OS to windows and the browser to Chrome.
Set capabilities using the following code snippet:
String username = System.getenv("BROWSERSTACK_USERNAME");
String accessKey = System.getenv("BROWSERSTACK_ACCESS_KEY");
String browserstackLocal = System.getenv("BROWSERSTACK_LOCAL");
String browserstackLocalIdentifier = System.getenv("BROWSERSTACK_LOCAL_IDENTIFIER");
String buildName = System.getenv("BROWSERSTACK_BUILD_NAME");
String buildNumber = System.getenv("BROWSERSTACK_BUILD_NUMBER");
MutableCapabilities capabilities = new MutableCapabilities();
capabilities.setCapability("browserName", "Chrome");
capabilities.setCapability("browserVersion", "100.0");
HashMap<String, Object> browserstackOptions = new HashMap<String, Object>();
browserstackOptions.put("os", "Windows");
browserstackOptions.put("osVersion", "10");
browserstackOptions.put("buildName", "BStack Build Number: " + buildNumber);
browserstackOptions.put("sessionName", "BStack Build Name: " + buildName);
browserstackOptions.put("local", local);
browserstackOptions.put("localIdentifier", localIdentifier);
browserstackOptions.put("seleniumVersion", "4.0.0");
capabilities.setCapability("bstack:options", browserstackOptions);
WebDriver driver = new RemoteWebDriver(new URL("https://" + username + ":" + accessKey + "@hub.browserstack.com/wd/hub"), capabilities);
username = process.env.BROWSERSTACK_USERNAME
accessKey = process.env.BROWSERSTACK_ACCESS_KEY
browserstackLocal = process.env.BROWSERSTACK_LOCAL
browserstackLocalIdentifier = process.env.BROWSERSTACK_LOCAL_IDENTIFIER
buildName = process.env.BROWSERSTACK_BUILD_NAME
buildNumber = process.env.BROWSERSTACK_BUILD_NUMBER
var capabilities = {
'bstack:options' : {
"os" : "Windows",
"osVersion" : "10",
"buildName" : "BStack Build Number: " + buildNumber,
"sessionName" : "BStack Build Name: " + buildName,
"local" : local,
"localIdentifier" : localIdentifier,
"userName" : username,
"accessKey" : accessKey,
"seleniumVersion" : "4.0.0",
},
"browserName" : "Chrome",
"browserVersion" : "100.0",
}
var driver = new webdriver.Builder().
usingServer("https://hub-cloud.browserstack.com/wd/hub").
withCapabilities(capabilities).
build();
String username = Environment.GetEnvironmentVariable("BROWSERSTACK_USERNAME");
String accessKey = Environment.GetEnvironmentVariable("BROWSERSTACK_ACCESS_KEY");
String browserstackLocal = Environment.GetEnvironmentVariable("BROWSERSTACK_LOCAL");
String browserstackIdentifier = Environment.GetEnvironmentVariable("BROWSERSTACK_LOCAL_IDENTIFIER");
String buildName = Environment.GetEnvironmentVariable("BROWSERSTACK_BUILD_NAME");
String buildNumber = Environment.GetEnvironmentVariable("BROWSERSTACK_BUILD_NUMBER");
ChromeOptions capabilities = new ChromeOptions();
capabilities.BrowserVersion = "100.0";
Dictionary<string, object> browserstackOptions = new Dictionary<string, object>();
browserstackOptions.Add("os", "Windows");
browserstackOptions.Add("osVersion", "10");
browserstackOptions.Add("buildName", "BStack Build Number: " + buildNumber);
browserstackOptions.Add("sessionName", "BStack Build Name: " + buildName);
browserstackOptions.Add("userName", username);
browserstackOptions.Add("accessKey", accessKey);
browserstackOptions.Add("seleniumVersion", "4.0.0");
browserstackOptions.Add("local", local);
browserstackOptions.Add("localIdentifier", localIdentifier);
capabilities.AddAdditionalOption("bstack:options", browserstackOptions);
driver = new RemoteWebDriver(new Uri("https://hub.browserstack.com/wd/hub/"), capabilities);
$username = getenv('BROWSERSTACK_USERNAME');
$accessKey = getenv('BROWSERSTACK_ACCESS_KEY');
$browserstackLocal = getenv('BROWSERSTACK_LOCAL');
$browserstackLocalIdentifier = getenv('BROWSERSTACK_LOCAL_IDENTIFIER');
$buildName = getenv('BROWSERSTACK_BUILD_NAME');
$buildNumber = getenv('BROWSERSTACK_BUILD_NUMBER');
$caps = array(
'bstack:options' => array(
"os" => "Windows",
"osVersion" => "10",
"sessionName" => "BStack Build Name: ".$buildName,
"buildName" => "BStack Build Number: ".$buildNumber,
"browserstack.local" => "".$local,
"browserstack.localIdentifier" => "".$localIdentifier
"seleniumVersion" => "4.0.0",
),
"browserName" => "Chrome",
"browserVersion" => "100.0",
);
$web_driver = RemoteWebDriver::create(
"https://".$username.":".$accessKey."@hub.browserstack.com/wd/hub",
$caps
);
username = os.environ.get('BROWSERSTACK_USERNAME')
accessKey = os.environ.get('BROWSERSTACK_ACCESS_KEY')
browserstackLocal = os.environ.get('BROWSERSTACK_LOCAL')
browserstackLocalIdentifier = os.environ.get('BROWSERSTACK_LOCAL_IDENTIFIER')
buildName = os.environ.get('BROWSERSTACK_BUILD_NAME')
buildNumber = os.environ.get('BROWSERSTACK_BUILD_NUMBER')
bstack_options = {
"os" : "Windows",
"osVersion" : "10",
"sessionName" : "BStack Build Name: " + buildName,
"buildName" : "BStack Build Number: " + buildNumber,
"local": local,
"localIdentifier": localIdentifier,
"seleniumVersion" : "4.0.0",
"userName": username,
"accessKey": accessKey
}
options = ChromeOptions()
options.set_capability('bstack:options', bstack_options)
driver = webdriver.Remote(
command_executor="https://hub.browserstack.com/wd/hub",
options=options)
username = ENV['BROWSERSTACK_USERNAME']
accessKey = ENV['BROWSERSTACK_ACCESS_KEY']
browserstackLocal = ENV['BROWSERSTACK_LOCAL']
browserstackLocalIdentifier = ENV['BROWSERSTACK_LOCAL_IDENTIFIER']
buildName = ENV['BROWSERSTACK_BUILD_NAME']
buildNumber = ENV['BROWSERSTACK_BUILD_NUMBER']
options = Selenium::WebDriver::Options.chrome
capabilities = {
'bstack:options' => {
"os" => "Windows",
"osVersion" => "10",
"sessionName" => "BStack Build Name: " + buildName,
"buildName" => "BStack Build Number: " + buildNumber,
"local" = local,
"localIdentifier" = localIdentifier,
"seleniumVersion" => "4.0.0",
},
"browserName" => "Chrome",
"browserVersion" => "100.0",
}
options.add_option('bstack:options', bstack_options)
driver = Selenium::WebDriver.for(:remote,
:url => "https://"+username+":"+accessKey+"@hub.browserstack.com/wd/hub",
:capabilities => options)
String username = System.getenv("BROWSERSTACK_USERNAME");
String accessKey = System.getenv("BROWSERSTACK_ACCESS_KEY");
String browserstackLocal = System.getenv("BROWSERSTACK_LOCAL");
String browserstackLocalIdentifier = System.getenv("BROWSERSTACK_LOCAL_IDENTIFIER");
String buildName = System.getenv("BROWSERSTACK_BUILD_NAME");
String buildNumber = System.getenv("BROWSERSTACK_BUILD_NUMBER");
DesiredCapabilities capabilities = new DesiredCapabilities();
capabilities.setCapability("os", "Windows");
capabilities.setCapability("browser", "chrome");
capabilities.setCapability("build", buildName);
capabilities.setCapability("buildName", buildNumber);
capabilities.setCapability("browserstack.local", browserstackLocal);
capabilities.setCapability("browserstack.localIdentifier", browserstackLocalIdentifier);
driver = new RemoteWebDriver(new URL("https://" + username + ":" + accessKey + "@hub.browserstack.com/wd/hub"), capabilities);
username = process.env.BROWSERSTACK_USERNAME
accessKey = process.env.BROWSERSTACK_ACCESS_KEY
browserstackLocal = process.env.BROWSERSTACK_LOCAL
browserstackLocalIdentifier = process.env.BROWSERSTACK_LOCAL_IDENTIFIER
buildName = process.env.BROWSERSTACK_BUILD_NAME
buildNumber = process.env.BROWSERSTACK_BUILD_NUMBER
var capabilities = {
"os" : "Windows",
"browser" : "chrome",
"browserstack.local" : browserstackLocal,
"browserstack.localIdentifier" : browserstackLocalIdentifier,
"browserstack.user" : username,
"browserstack.key" : accessKey,
"build" : buildName,
"buildName" : buildNumber
}
var driver = new webdriver.Builder().
usingServer("https://hub-cloud.browserstack.com/wd/hub").
withCapabilities(capabilities).
build();
String username = Environment.GetEnvironmentVariable("BROWSERSTACK_USERNAME");
String accessKey = Environment.GetEnvironmentVariable("BROWSERSTACK_ACCESS_KEY");
String browserstackLocal = Environment.GetEnvironmentVariable("BROWSERSTACK_LOCAL");
String browserstackIdentifier = Environment.GetEnvironmentVariable("BROWSERSTACK_LOCAL_IDENTIFIER");
String buildName = Environment.GetEnvironmentVariable("BROWSERSTACK_BUILD_NAME");
String buildNumber = Environment.GetEnvironmentVariable("BROWSERSTACK_BUILD_NUMBER");
OpenQA.Selenium.Chrome.ChromeOptions capability = new OpenQA.Selenium.Chrome.ChromeOptions();
capability.AddAdditionalCapability("os_version", "10", true);
capability.AddAdditionalCapability("resolution", "1920x1080", true);
capability.AddAdditionalCapability("browser", "Chrome", true);
capability.AddAdditionalCapability("browser_version", "91.0", true);
capability.AddAdditionalCapability("os", "Windows", true);
capability.AddAdditionalCapability("name", "BStack-[C_sharp] Sample Test", true); // test name
capability.AddAdditionalCapability("build", buildName, true); // CI/CD job or build name
capability.AddAdditionalCapability("buildName", buildNumber, true);
capability.AddAdditionalCapability("browserstack.user", username, true);
capability.AddAdditionalCapability("browserstack.key", accessKey, true);
capability.AddAdditionalCapability("browserstack.local", browserstackLocal, true);
capability.AddAdditionalCapability("browserstack.localIdentifier", browserstackIdentifier, true);
driver = new RemoteWebDriver(
new Uri("https://hub-cloud.browserstack.com/wd/hub/"), capability
);
$username = getenv('BROWSERSTACK_USERNAME');
$accessKey = getenv('BROWSERSTACK_ACCESS_KEY');
$browserstackLocal = getenv('BROWSERSTACK_LOCAL');
$browserstackLocalIdentifier = getenv('BROWSERSTACK_LOCAL_IDENTIFIER');
$buildName = getenv('BROWSERSTACK_BUILD_NAME');
$buildNumber = getenv('BROWSERSTACK_BUILD_NUMBER');
$caps = array(
"os_version" => "10",
"resolution" => "1920x1080",
"browser" => "Chrome",
"browser_version" => "latest",
"os" => "Windows",
"name" => "BStack-[Php] Sample Test", // test name
"build" => "".$buildName, // CI/CD job or build name
"buildName" => "".$buildNumber,
"browserstack.local" => "".$browserstackLocal,
"browserstack.localIdentifier" => "".$browserstackLocalIdentifier
);
$web_driver = RemoteWebDriver::create(
"https://".$username.":".$accessKey."@hub-cloud.browserstack.com/wd/hub",
$caps
);
username = os.environ.get('BROWSERSTACK_USERNAME')
accessKey = os.environ.get('BROWSERSTACK_ACCESS_KEY')
browserstackLocal = os.environ.get('BROWSERSTACK_LOCAL')
browserstackLocalIdentifier = os.environ.get('BROWSERSTACK_LOCAL_IDENTIFIER')
buildName = os.environ.get('BROWSERSTACK_BUILD_NAME')
buildNumber = os.environ.get('BROWSERSTACK_BUILD_NUMBER')
desired_cap = {
'browser': 'Chrome',
'browser_version': 'latest',
'os': 'Windows',
'os_version' : '10',
'name': 'BStack-[Python] Sample Test', # test name
'build': buildName, # CI/CD job or build name
'buildName': buildNumber,
'browserstack.user': username,
'browserstack.key': accessKey,
'browserstack.local': browserstackLocal,
'browserstack.localIdentifier': browserstackLocalIdentifier
}
driver = webdriver.Remote(
command_executor='https://hub-cloud.browserstack.com/wd/hub',
desired_capabilities=desired_cap)
username = ENV['BROWSERSTACK_USERNAME']
accessKey = ENV['BROWSERSTACK_ACCESS_KEY']
browserstackLocal = ENV['BROWSERSTACK_LOCAL']
browserstackLocalIdentifier = ENV['BROWSERSTACK_LOCAL_IDENTIFIER']
buildName = ENV['BROWSERSTACK_BUILD_NAME']
buildNumber = ENV['BROWSERSTACK_BUILD_NUMBER']
caps = Selenium::WebDriver::Remote::Capabilities.new
caps["os"] = "Windows"
caps["os_version"] = "10"
caps["browser"] = "Chrome"
caps["browser_version"] = "latest"
caps['javascriptEnabled'] = 'true'
caps['name'] = 'BStack-[Ruby] Sample Test' # test name
caps['build'] = buildName # CI/CD job or build name
caps['buildName'] = buildNumber
caps['browserstack.local'] = browserstack_local
caps['browserstack.localIdentifier'] = browserstackLocalIdentifier
driver = Selenium::WebDriver.for(:remote,
:url => "https://"+username+":"+accessKey+"@hub-cloud.browserstack.com/wd/hub",
:desired_capabilities => caps)
Integrate test cases for locally hosted websites
If you are testing websites hosted locally as part of your testing or development environment, configure your buildspec.yml file to use the BrowserStack Local binary and route your tests through the local server. Apart from setting up a Local connection, you must also add the browserstack.local capability in your test scripts.
Integrating test cases for locally hosted websites involves:
- Enabling Local testing
- Adding browserstack.local capability
Before you configure the buildspec.yml file, complete the following task:
Enable Local Testing
If you chose to use BrowserStack Local binary as a way to establish a local connection, in the buildspec.yml file you must configure the pre_build phase to automatically download and start the binary.
Edit your existing buildspec.yml file to include the code in the following snippets.
pre_build:
commands:
#Download the browserstack binary file .
- wget "https://www.browserstack.com/browserstack-local/BrowserStackLocal-linux-x64.zip"
#Unzip the BrowserStack Local binary file
- unzip BrowserStackLocal-linux-x64.zip
#Run the file with your access key
- ./BrowserStackLocal --key $BROWSERSTACK_ACCESS_KEY --daemon start
If you are using a Windows image, then add the following lines to download and run the BrowserStack Local executable file.
pre_build:
commands:
#Download the browserstack binary file .
- wget "https://www.browserstack.com/browserstack-local/BrowserStackLocal-win32.zip"
- powershell.exe D:\BrowserStackLocal.exe
Note: Ensure that you also configure the build phase using the following command to stop the the binary after the test run is complete.
build:
commands:
- <your_test_command>
- ./BrowserStackLocal --key $BROWSERSTACK_ACCESS_KEY --daemon stop
If you prefer to manage the Local connection through your test scripts, you can use the language bindings. This is the recommended method of establishing a Local connection.
Check out enabling Local testing using language bindings to edit your test scripts.
Apart from these configurations, you can set other Local options, such as, testing behind a proxy, folder testing, or using multiple local instances. Check out Introduction to Local Testing for more information.
Add local capability to test scripts
Add the local capability to test scripts using the following code snippets. When you set this capability to true, BrowserStack resolves the request via the Local agent running in your network.
browserstackOptions.put("local", "true");
'bstack:options' : {
"local" : "true",
},
browserstackOptions.Add("local", "true");
'bstack:options' => array(
"local" => "true",
),
'bstack:options' : {
"local" : "true",
},
'bstack:options' => {
"local" => "true",
},
caps.setCapability("browserstack.local", "true");
"browserstack.local" : "true",
capability.AddAdditionalCapability("browserstack.local", "true");
"browserstack.local" => "true"
"browserstack.local" : "true"
caps["browserstack.local"] = "true"
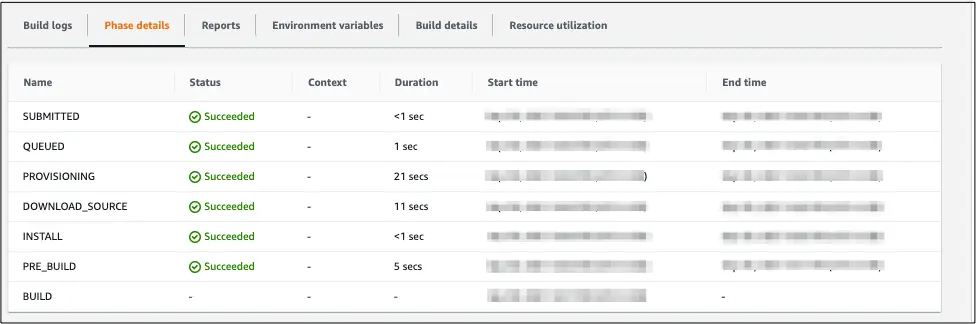
Post these configurations, when you commit any code change, your pipeline automatically runs the test scripts as configured in the buildspec.yml file, which includes BrowserStack configurations.
You can verify if the build passed or failed by clicking Pipelines > {your_pipeline}, and then checking the Build Details.

We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!