Integrate GitHub Actions with BrowserStack
A step-by-step guide to help you integrate GitHub Actions with the BrowserStack device cloud for running all your Selenium tests on BrowserStack Automate.
You can find the BrowserStack GitHub Actions in the GitHub Marketplace. The two Actions are used to set up the required environment variables in the runner environment and set up BrowserStack Local tunnel connection which will be used to route all browser traffic from BrowserStack’s device cloud to the runner environment which hosts your web application.
In this guide, we will cover the following sections:
Set up GitHub secrets in your repository
You need to have username and access-key from BrowserStack to be able to run tests on the BrowserStack infrastructure. This section shows how to set them as Secrets in your GitHub repository. You can sign-up for free trial if you do not have an existing account.
If you want to test your open source project on BrowserStack, then sign-up here for lifetime free access to all our products.

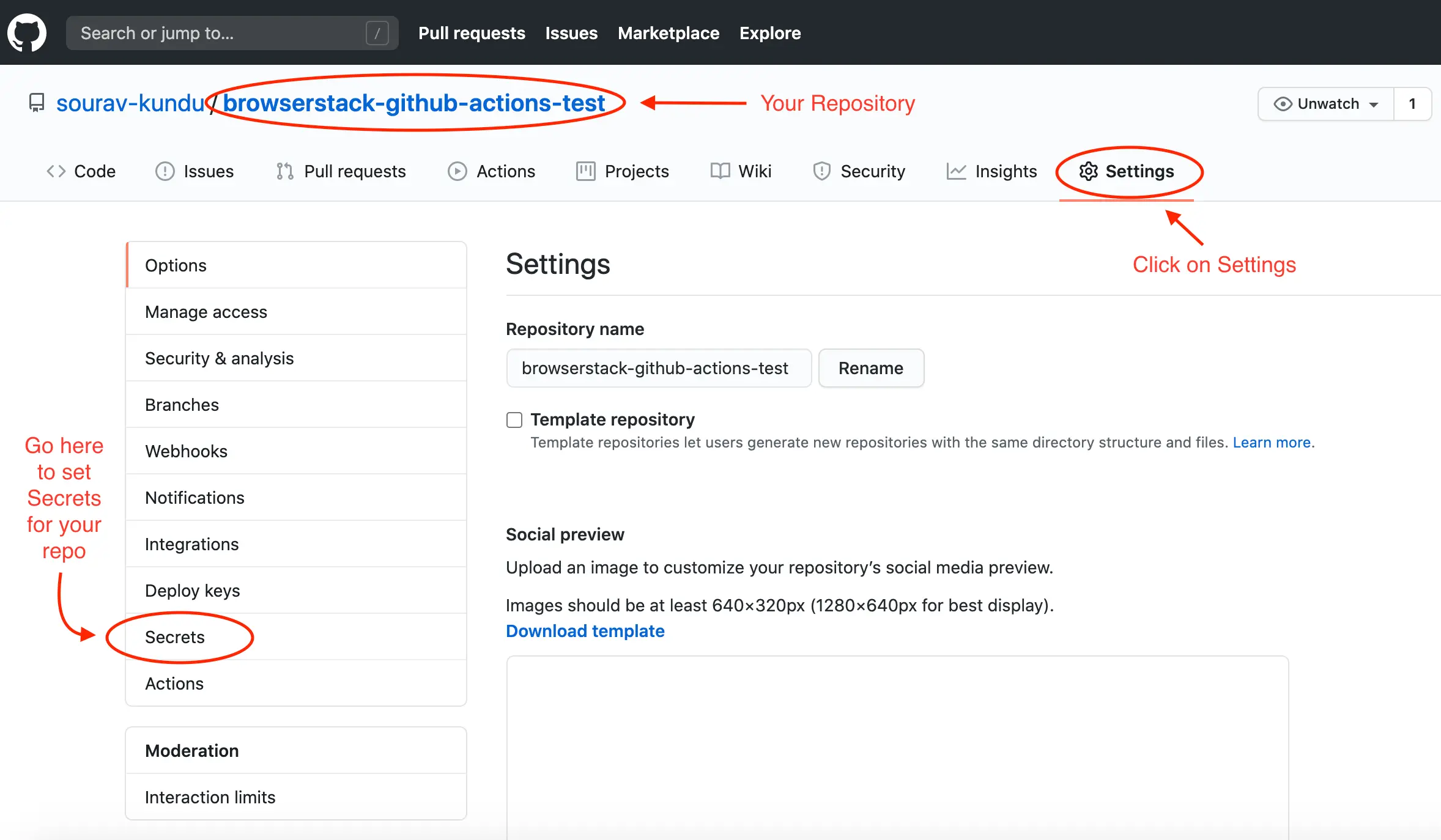
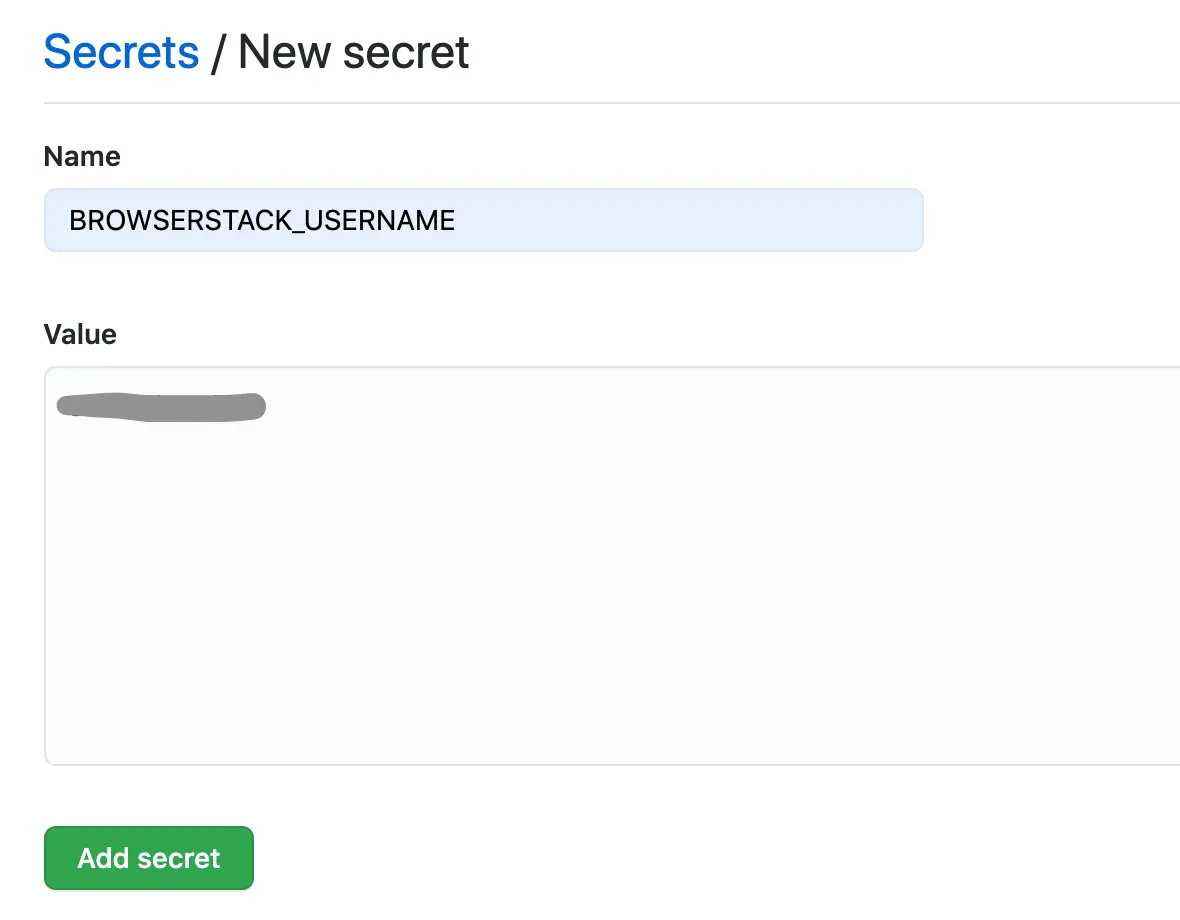
As the picture above suggests, go to Settings in your repository and there you will find the Secrets option in the left-hand pane. Go to Secrets and add new secrets as shown below:

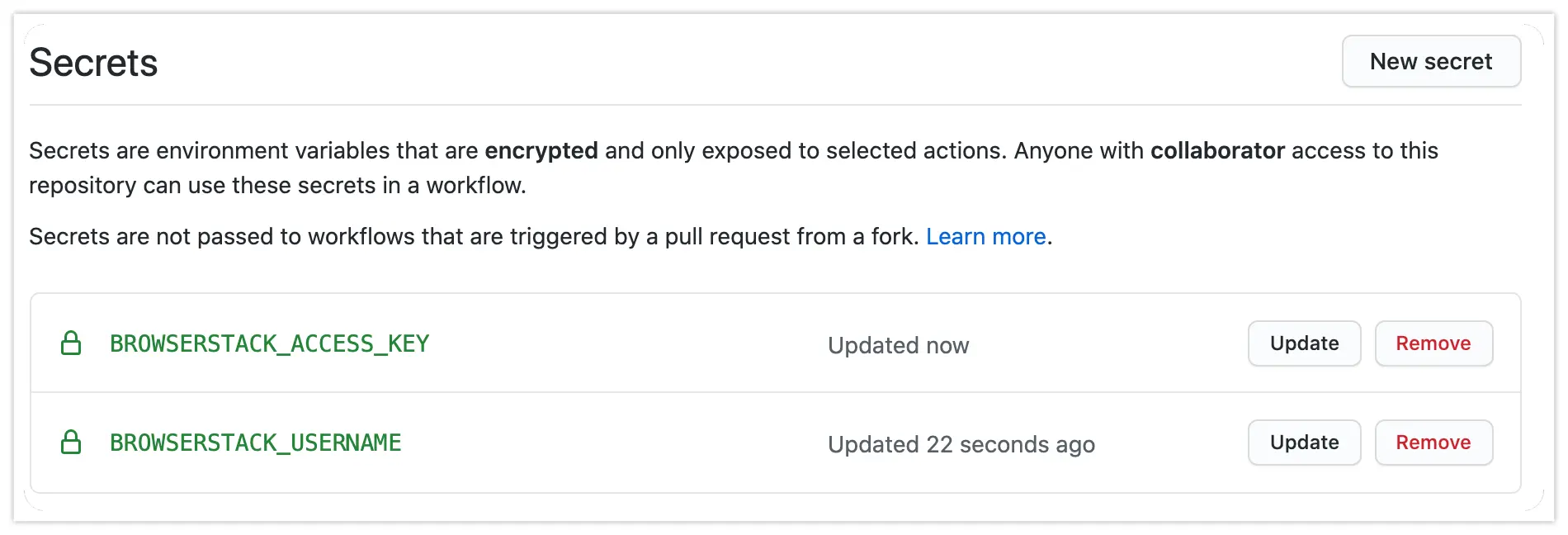
Add YOUR_USERNAME as the BROWSERSTACK_USERNAME secret and similarly, add YOUR_ACCESS_KEY as the BROWSERSTACK_ACCESS_KEY secret. After these two steps, the secrets page should contain entries like this:

Set up a GitHub workflow to run BrowserStack tests
You must do the following to run BrowserStack tests from GitHub Actions (see the sample GitHub workflow):
- Create the workflow file(s)
<filename>.ymlin the.github/workflowsdirectory in your repository. (Read more about creating GitHub Workflow files) - The starting of the workflow specifies on what events the workflow must run. We recommend you to run on both
pushandpull_requestso that you have a 1:1 build mapping against every commit - You can run on any GitHub Actions runner e.g.
ubuntu-latest(You can also host your own runners) - In the initial workflow steps, you must build your web application and start the web server on the runner
- Thereafter, invoke
setup-envBrowserStack Action to set up environment variables in the runner - Invoke
setup-localBrowserStack Action to set up a tunnel connection between the GitHub Actions runner environment and the BrowserStack device cloud so that the application server on the runner environment can be accessed by the browsers in BrowserStack’s device cloud - Run the test scripts from the workflow. (You can visit the Sample Test section to see how you can use the environment variables in your test script to set BrowserStack capabilities)
- Invoke
setup-localBrowserStack Action again to terminate the tunnel connection
You can see the sample GitHub workflow to run a BrowserStack test. The next section explains the purpose and usage of the BrowserStack GitHub Actions in your workflow.
Use BrowserStack GitHub Actions in your workflow
You can find the BrowserStack GitHub Actions in the GitHub Marketplace. The following two Actions are used to set up the required environment variables in the runner environment and set up BrowserStack Local tunnel connection which will be used to route all browser traffic from BrowserStack’s device cloud to the runner environment which hosts your web application.
You can find the Action’s GitHub repository. This Action should be invoked from the runner environment before any other BrowserStack Action is invoked. This Action sets up the following environment variables in the runner environment which will later be used by other BrowserStack Actions and also in your test scripts to set BrowserStack specific capabilities:
-
BROWSERSTACK_BUILD_NAME: By default, this variable will be populated with a name for your build consisting of workflow run specific data. For e.g.
Onpull_request→[<Branch-Name>] PR <PR#>: <PR-title> [Workflow: Workflow#]will be set -
BROWSERSTACK_PROJECT_NAME: By default, the repository name will be set -
BROWSERSTACK_USERNAME: Input ofusernamewill be set, to be used in test scripts. -
BROWSERSTACK_ACCESS_KEY: Input ofaccess-keywill be set, to be used in test scripts.
Inputs
-
username: (Mandatory) Your BrowserStack username to be passed ideally as a GitHub Secret -
access-key: (Mandatory) Your BrowserStack access-key to be ideally passed as a GitHub Secret -
build-name: (Optional) Sets the environment variableBROWSERSTACK_BUILD_NAME- Default is BUILD_INFO which will be replaced with meaningful workflow related information
- You can pass any string. E.g.
build-name: 'my-string' - You can also use a string along with the keyword BUILD_INFO in the input
E.g.build-name: 'string1 - BUILD_INFO - string2'
-
project-name: (Optional) Sets the environment variableBROWSERSTACK_PROJECT_NAME- Default is REPO_NAME which will be replaced with the repository name
- You can pass any string that you want to set as the
BROWSERSTACK_PROJECT_NAME
E.g.project-name: 'My Project Name Goes Here'
Usage
- name: 'BrowserStack Env Setup'
uses: 'browserstack/github-actions/setup-env@master'
with:
username: ${{ secrets.BROWSERSTACK_USERNAME }}
access-key: ${{ secrets.BROWSERSTACK_ACCESS_KEY }}
build-name: 'BUILD_INFO'
project-name: 'REPO_NAME'
Or, pass the required arguments only:
- name: 'BrowserStack Env Setup'
uses: 'browserstack/github-actions/setup-env@master'
with:
username: ${{ secrets.BROWSERSTACK_USERNAME }}
access-key: ${{ secrets.BROWSERSTACK_ACCESS_KEY }}
- The setup-env Action is a pre-requisite for any other BrowserStack related Actions.
- This action should be invoked prior to the execution of tests on BrowserStack to be able to utilise the environment variables in your tests.
- You have to use the environment variables set in this Action in your test script (Sample test script).
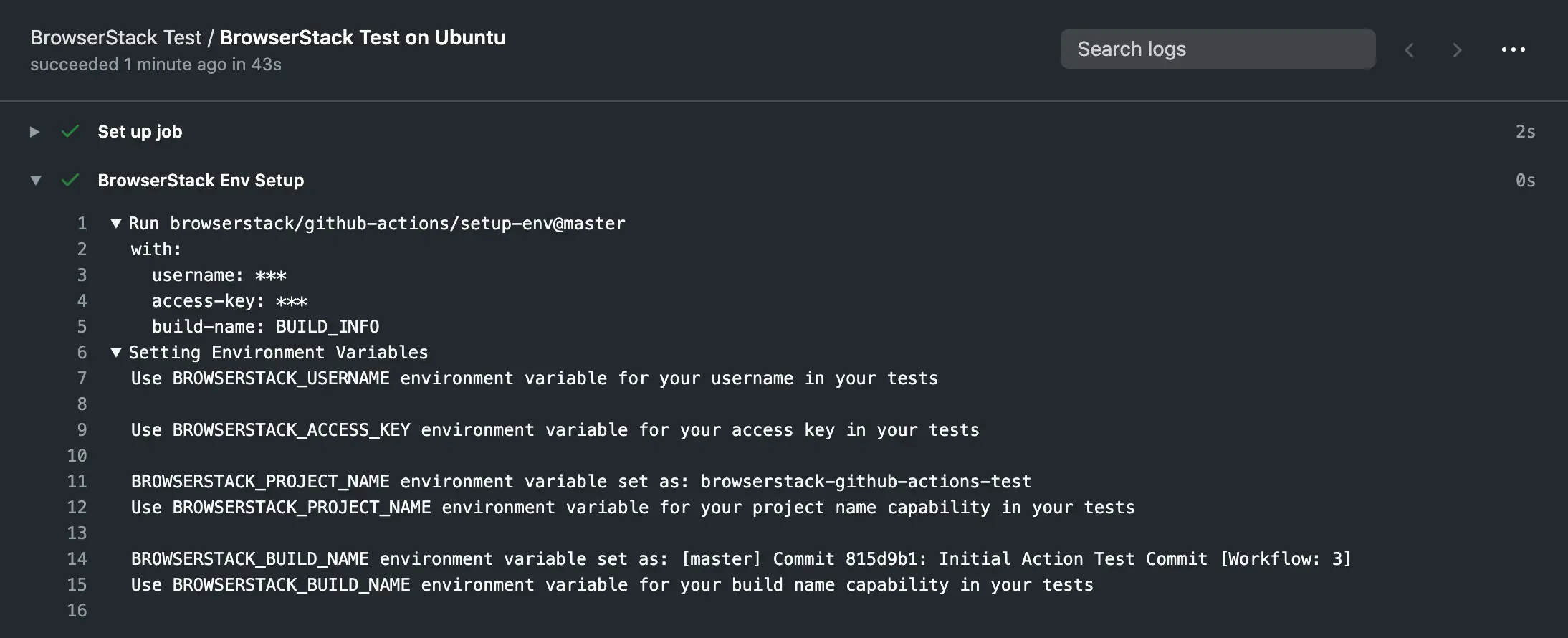
The console logs of GitHub Workflow, on running this Action is shown below:

You can see the BrowserStack GitHub Action’s repository. This Action fulfills the following objectives in your runner environment:
- Download the BrowserStackLocal binary in your runner based on the environment, i.e. Linux/Darwin/Win32.
- Start (or stop) the binary so as to establish (or end) a tunnel connection between the runner environment and BrowserStack.
- Allows to specify the logging-level of the binary and uploads the logs as artifacts in GitHub.
- Allows to pass any additional argument in binary invocation as can be found in the documentation for local testing binary params.
Pre-requisites
The browserstack/github-actions/setup-env@master Action should be invoked prior to invoking this Action as a part of the same workflow job.
Inputs
-
local-testing: (Mandatory) The value can be eitherstartorstop-
startinput will download the BrowserStackLocal binary and start the binary. -
stopinput will stop any running binary and if any log-level was set bylocal-logging-level, then the logs will be uploaded as artifacts. If you do not stop the binary after the completion of your tests, the logs will not be uploaded as artifacts.
-
-
local-logging-level: (Optional) The valid inputs are:-
setup-logs: Logs to debug issues related to setting up connections will be saved. -
network-logs: Logs related to the network information will be saved. -
all-logs: All communication to local servers for each request and response will be saved. -
Default: Input will be assumed as
falsewhen no input is provided and logs will not be saved.
-
-
local-identifier: (Optional) The valid inputs are:-
random(Recommended option): A random string will be used as the identifier to start and distinguish the local binary instance. It will be saved in the environment variableBROWSERSTACK_LOCAL_IDENTIFIERand must be used in your test script as the capability ‘browserstack.localIdentifier’. (See sample code snippet) -
<string>: Any string can be an input which will be saved in the same environment variable as above and must be used in your test scripts. - Default: No tunnel identifier will be used.
-
-
local-args: (Optional) Any additional argument to local binary can be passed using this input as a single string. See the complete list of supported local-binary arguments.
Example →local-args: '--force-local --proxy-host <HOST> --proxy-port <PORT> --proxy-user <USER> --proxy-pass <PASSWORD>'
The following arguments are already being included in the invocation of the local binary and hence, if you include any of them again in thelocal-argsstring, they will be ignored:--key--local-identifier--daemon--only-automate--verbose--log-file
local-identifier argument is strongly recommended to be set to ‘random’ so that the tunnel connection is distinguished by the identifier.
local-args is an optional argument and under normal circumstances, if the application is not hosted behind any proxy, this input would not be required. See the supported BrowserStackLocal binary parameters
local-logging-level input, the logs will only be saved and uploaded as artifacts only if this Action is invoked again with local-testing: stop as the input (after your test scripts have completed running)
Usage
Use the below code snippet in your workflow to start the BrowserStackLocal binary and establish the tunnel connection:
- name: 'Start BrowserStackLocal Tunnel'
uses: 'browserstack/github-actions/setup-local@master'
with:
local-testing: 'start'
local-logging-level: 'all-logs'
local-identifier: 'random'
Use the code snippet below at the end of your workflow after the tests have completed. This will stop the BrowserStackLocal binary and upload the local binary logs (if any):
- name: 'Stop BrowserStackLocal'
uses: 'browserstack/github-actions/setup-local@master'
with:
local-testing: 'stop'
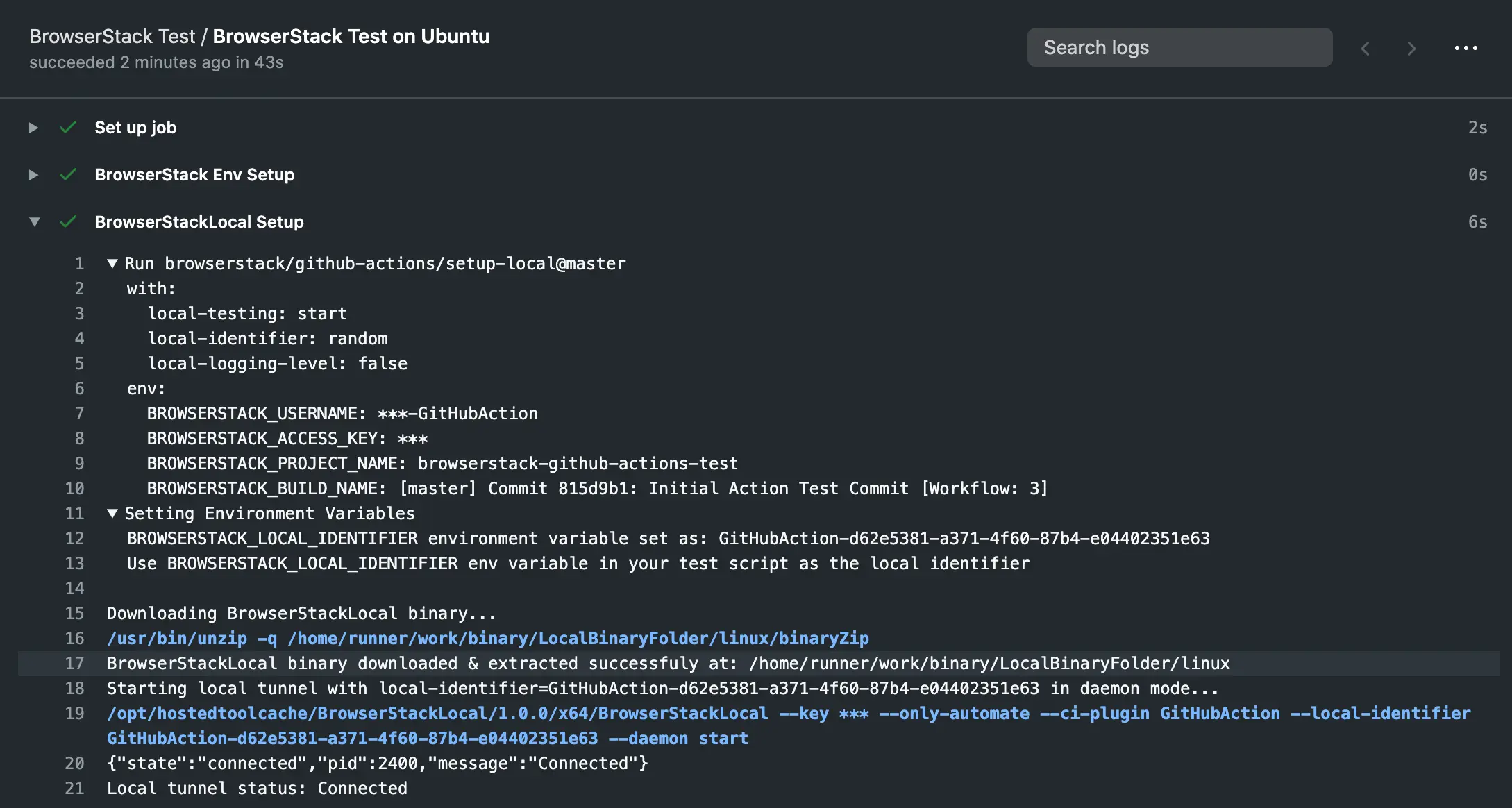
The console logs on GitHub Workflow console, on running this Action is like shown below:

Sample test script
The following sample test script (in the language of your choice) assumes that there is a HTTP web-server running on the runner environment’s port 8099. This script is just for showing the use of environment variables in capabilities. See the complete list of capabilities
To be able to run these test scripts in the GitHub Actions runner environment, you have to add a step(s) in the workflow to install the required Selenium bindings for the language of your choice.
// Sample test in Java to run Automate session.
import org.openqa.selenium.By;
import org.openqa.selenium.Platform;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.MutableCapabilities;
import org.openqa.selenium.remote.RemoteWebDriver;
import java.util.HashMap;
import java.net.URL;
public class JavaSample {
public static final String AUTOMATE_USERNAME = System.getenv("BROWSERSTACK_USERNAME");
public static final String AUTOMATE_ACCESS_KEY = System.getenv("BROWSERSTACK_ACCESS_KEY");
public static final String LOCAL_IDENTIFIER = System.getenv("BROWSERSTACK_LOCAL_IDENTIFIER");
public static final String BUILD_NAME = System.getenv("BROWSERSTACK_BUILD_NAME");
public static final String PROJECT_NAME = System.getenv("BROWSERSTACK_PROJECT_NAME");
public static final String URL = "https://" + AUTOMATE_USERNAME + ":" + AUTOMATE_ACCESS_KEY + "@hub-cloud.browserstack.com/wd/hub";
public static void main(String[] args) throws Exception {
MutableCapabilities capabilities = new MutableCapabilities();
capabilities.setCapability("browserName", "Chrome");
capabilities.setCapability("browserVersion", "100.0");
HashMap<String, Object> browserstackOptions = new HashMap<String, Object>();
browserstackOptions.put("os", "Windows");
browserstackOptions.put("osVersion", "10");
browserstackOptions.put("projectName", "BStack Project Name: " + PROJECT_NAME);
browserstackOptions.put("buildName", "BStack Build Name: " + BUILD_NAME);
browserstackOptions.put("localIdentifier", LOCAL_IDENTIFIER);
browserstackOptions.put("seleniumVersion", "4.0.0");
capabilities.setCapability("bstack:options", browserstackOptions);
WebDriver driver = new RemoteWebDriver(new URL("https://" + AUTOMATE_USERNAME + ":" + AUTOMATE_ACCESS_KEY + "@hub.browserstack.com/wd/hub"), capabilities);
driver.get("http://localhost:8099"); // HTTP Server should be running on 8099 port of GitHub runner
System.out.println(driver.getTitle());
driver.quit();
}
}
var webdriver = require('selenium-webdriver');
var projectName = process.env.BROWSERSTACK_PROJECT_NAME || "YourDefaultProjectName";
var buildName = process.env.BROWSERSTACK_BUILD_NAME || "YourDefaultBuildName";
var localIdentifier = process.env.BROWSERSTACK_LOCAL_IDENTIFIER || "YourDefaultLocalIdentifier";
var username = process.env.BROWSERSTACK_USERNAME || "YourBrowserStackUsername";
var accessKey = process.env.BROWSERSTACK_ACCESS_KEY || "YourBrowserStackAccessKey";
// Input capabilities
var capabilities = {
'bstack:options' : {
"os" : "Windows",
"osVersion" : "10",
"projectName" : "BStack Project Name: " + projectName,
"buildName" : "BStack Build Name: " + buildName,
"localIdentifier" : localIdentifier,
"userName" : username,
"accessKey" : accessKey,
"seleniumVersion" : "4.0.0",
},
"browserName" : "Chrome",
"browserVersion" : "100.0",
}
var driver = new webdriver.Builder().
usingServer("https://hub-cloud.browserstack.com/wd/hub").
withCapabilities(capabilities).
build();
// HTTP Server should be running on 8099 port of GitHub runner
driver.get('http://localhost:8099').then(function () {
driver.getTitle().then(function (title) {
console.log(title);
driver.quit();
});
});
using System;
using OpenQA.Selenium;
using System.Collections.Generic;
using OpenQA.Selenium.Remote;
namespace SeleniumTest {
class Program {
static void Main(string[] args) {
IWebDriver driver;
var userName = Environment.GetEnvironmentVariable("BROWSERSTACK_USERNAME");
var accessKey = Environment.GetEnvironmentVariable("BROWSERSTACK_ACCESS_KEY");
var localIdentifier = Environment.GetEnvironmentVariable("BROWSERSTACK_LOCAL_IDENTIFIER");
var buildName = Environment.GetEnvironmentVariable("BROWSERSTACK_BUILD_NAME");
var projectName = Environment.GetEnvironmentVariable("BROWSERSTACK_PROJECT_NAME");
ChromeOptions capabilities = new ChromeOptions();
capabilities.BrowserVersion = "100.0";
Dictionary<string, object> browserstackOptions = new Dictionary<string, object>();
browserstackOptions.Add("os", "Windows");
browserstackOptions.Add("osVersion", "10");
browserstackOptions.Add("projectName", "BStack Project Name: " + projectName);
browserstackOptions.Add("buildName", "BStack Build Name: " + buildName);
browserstackOptions.Add("userName", userName);
browserstackOptions.Add("accessKey", accessKey);
browserstackOptions.Add("seleniumVersion", "4.0.0");
browserstackOptions.Add("localIdentifier", localIdentifier);
capabilities.AddAdditionalOption("bstack:options", browserstackOptions);
driver = new RemoteWebDriver(new Uri("https://hub.browserstack.com/wd/hub/"), capabilities);
driver.Navigate().GoToUrl("http://localhost:8099"); // HTTP Server should be running on 8099 port of GitHub runner
Console.WriteLine(driver.Title);
driver.Quit();
}
}
}
<?php
require_once('vendor/autoload.php');
use Facebook\WebDriver\Remote\RemoteWebDriver;
use Facebook\WebDriver\WebDriverBy;
$userName = getenv('BROWSERSTACK_USERNAME');
$accessKey = getenv('BROWSERSTACK_ACCESS_KEY');
$localIdentifier = getenv('BROWSERSTACK_LOCAL_IDENTIFIER');
$buildName = getenv('BROWSERSTACK_BUILD_NAME');
$projectName = getenv('BROWSERSTACK_PROJECT_NAME');
$caps = array(
'bstack:options' => array(
"os" => "Windows",
"osVersion" => "10",
"projectName" => "BStack Project Name: ".$projectName,
"buildName" => "BStack Build Name: ".$buildName,
"browserstack.localIdentifier" => "".$localIdentifier,
"seleniumVersion" => "4.0.0",
),
"browserName" => "Chrome",
"browserVersion" => "100.0",
);
$web_driver = RemoteWebDriver::create(
"https://".$username.":".$accessKey."@hub.browserstack.com/wd/hub",
$caps
);
$web_driver->get("http://localhost:8099"); // HTTP Server should be running on 8099 port of GitHub runner
print $web_driver->getTitle();
$web_driver->quit();
?>
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
from selenium.webdriver.common.desired_capabilities import DesiredCapabilities
userName = os.environ['BROWSERSTACK_USERNAME']
accessKey = os.environ['BROWSERSTACK_ACCESS_KEY']
localIdentifier = os.environ['BROWSERSTACK_LOCAL_IDENTIFIER']
buildName = os.environ['BROWSERSTACK_BUILD_NAME']
projectName = os.environ['BROWSERSTACK_PROJECT_NAME']
bstack_options = {
"os" : "Windows",
"osVersion" : "10",
"buildName" : "BStack Build Name: " + buildName,
"projectName" : "BStack Project Name: " + projectName,
"localIdentifier": localIdentifier,
"seleniumVersion" : "4.0.0",
"userName": userName,
"accessKey": accessKey
}
options = ChromeOptions()
options.set_capability('bstack:options', bstack_options)
driver = webdriver.Remote(
command_executor="https://hub.browserstack.com/wd/hub",
options=options)
driver.get("http://localhost:8099") # HTTP Server should be running on 8099 port of GitHub runner
print(driver.title)
driver.quit()
require 'rubygems'
require 'selenium-webdriver'
userName = ENV['BROWSERSTACK_USERNAME']
accessKey = ENV['BROWSERSTACK_ACCESS_KEY']
localIdentifier = ENV['BROWSERSTACK_LOCAL_IDENTIFIER']
buildName = ENV['BROWSERSTACK_BUILD_NAME']
projectName = ENV['BROWSERSTACK_PROJECT_NAME']
# Input capabilities
options = Selenium::WebDriver::Options.chrome
capabilities = {
"os" => "Windows",
"osVersion" => "10",
"buildName" => "BStack Build Name: " + buildName,
"projectName" => "BStack Project Name: " + projectName,
"localIdentifier" => localIdentifier,
"seleniumVersion" => "4.0.0",
"browserName" => "Chrome",
"browserVersion" => "100.0",
}
options.browser_name = capabilities["browserName"].downcase
options.add_option('bstack:options', capabilities)
driver = Selenium::WebDriver.for(:remote,
:url => "https://"+username+":"+accessKey+"@hub.browserstack.com/wd/hub",
:capabilities => options)
driver.navigate.to "http://localhost:8099" # HTTP Server should be running on 8099 port of GitHub runner
puts driver.title
driver.quit
// Sample test in Java to run Automate session.
import org.openqa.selenium.By;
import org.openqa.selenium.Platform;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.remote.DesiredCapabilities;
import org.openqa.selenium.remote.RemoteWebDriver;
import java.net.URL;
public class JavaSample {
public static final String AUTOMATE_USERNAME = System.getenv("BROWSERSTACK_USERNAME");
public static final String AUTOMATE_ACCESS_KEY = System.getenv("BROWSERSTACK_ACCESS_KEY");
public static final String LOCAL_IDENTIFIER = System.getenv("BROWSERSTACK_LOCAL_IDENTIFIER");
public static final String BUILD_NAME = System.getenv("BROWSERSTACK_BUILD_NAME");
public static final String PROJECT_NAME = System.getenv("BROWSERSTACK_PROJECT_NAME");
public static final String URL = "https://" + AUTOMATE_USERNAME + ":" + AUTOMATE_ACCESS_KEY + "@hub-cloud.browserstack.com/wd/hub";
public static void main(String[] args) throws Exception {
DesiredCapabilities caps = new DesiredCapabilities();
caps.setCapability("os", "Windows");
caps.setCapability("os_version", "10");
caps.setCapability("browser", "Chrome");
caps.setCapability("browser_version", "latest");
caps.setCapability("browserstack.local", "true");
caps.setCapability("browserstack.localIdentifier", LOCAL_IDENTIFIER);
caps.setCapability("project", PROJECT_NAME);
caps.setCapability("build", BUILD_NAME);
WebDriver driver = new RemoteWebDriver(new URL(URL), caps);
driver.get("http://localhost:8099"); // HTTP Server should be running on 8099 port of GitHub runner
System.out.println(driver.getTitle());
driver.quit();
}
}
var webdriver = require('selenium-webdriver');
// Input capabilities
var capabilities = {
'os': 'windows',
'os_version': '10',
'browserName': 'chrome',
'browser_version' : 'latest',
'browserstack.local': 'true',
'build': process.env.BROWSERSTACK_BUILD_NAME,
'project': process.env.BROWSERSTACK_PROJECT_NAME,
'browserstack.localIdentifier': process.env.BROWSERSTACK_LOCAL_IDENTIFIER,
'browserstack.user': process.env.BROWSERSTACK_USERNAME,
'browserstack.key': process.env.BROWSERSTACK_ACCESS_KEY
}
var driver = new webdriver.Builder()
.usingServer('https://hub-cloud.browserstack.com/wd/hub')
.withCapabilities(capabilities)
.build();
// HTTP Server should be running on 8099 port of GitHub runner
driver.get('http://localhost:8099').then(function () {
driver.getTitle().then(function (title) {
console.log(title);
driver.quit();
});
});
using System;
using OpenQA.Selenium;
using OpenQA.Selenium.Remote;
namespace SeleniumTest {
class Program {
static void Main(string[] args) {
IWebDriver driver;
var userName = Environment.GetEnvironmentVariable("BROWSERSTACK_USERNAME");
var accessKey = Environment.GetEnvironmentVariable("BROWSERSTACK_ACCESS_KEY");
var localIdentifier = Environment.GetEnvironmentVariable("BROWSERSTACK_LOCAL_IDENTIFIER");
var buildName = Environment.GetEnvironmentVariable("BROWSERSTACK_BUILD_NAME");
var projectName = Environment.GetEnvironmentVariable("BROWSERSTACK_PROJECT_NAME");
DesiredCapabilities capability = new DesiredCapabilities();
capability.setCapability("os", "Windows");
capability.setCapability("os_version", "10");
capability.setCapability("browser", "Chrome");
capability.setCapability("browser_version", "latest");
capability.SetCapability("browserstack.local", "true");
capability.SetCapability("browserstack.user", userName);
capability.SetCapability("browserstack.key", accessKey);
capability.SetCapability("browserstack.localIdentifier", localIdentifier);
capability.SetCapability("build", buildName);
capability.SetCapability("project", projectName);
driver = new RemoteWebDriver(
new Uri("https://hub-cloud.browserstack.com/wd/hub/"), capability
);
driver.Navigate().GoToUrl("http://localhost:8099"); // HTTP Server should be running on 8099 port of GitHub runner
Console.WriteLine(driver.Title);
driver.Quit();
}
}
}
<?php
require_once('vendor/autoload.php');
use Facebook\WebDriver\Remote\RemoteWebDriver;
use Facebook\WebDriver\WebDriverBy;
$userName = getenv('BROWSERSTACK_USERNAME');
$accessKey = getenv('BROWSERSTACK_ACCESS_KEY');
$localIdentifier = getenv('BROWSERSTACK_LOCAL_IDENTIFIER');
$buildName = getenv('BROWSERSTACK_BUILD_NAME');
$projectName = getenv('BROWSERSTACK_PROJECT_NAME');
$caps = array(
"os" => "Windows",
"os_version" => "10",
"browser" => "Chrome",
"browser_version" => "latest",
"browserstack.local" => "true",
"browserstack.localIdentifier" => $localIdentifier,
"build" => $buildName,
"project" => $projectName
);
$web_driver = RemoteWebDriver::create(
"https://$userName:$accessKey@hub-cloud.browserstack.com/wd/hub",
$caps
);
$web_driver->get("http://localhost:8099"); // HTTP Server should be running on 8099 port of GitHub runner
print $web_driver->getTitle();
$web_driver->quit();
?>
import os
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
from selenium.webdriver.common.desired_capabilities import DesiredCapabilities
userName = os.environ['BROWSERSTACK_USERNAME']
accessKey = os.environ['BROWSERSTACK_ACCESS_KEY']
localIdentifier = os.environ['BROWSERSTACK_LOCAL_IDENTIFIER']
buildName = os.environ['BROWSERSTACK_BUILD_NAME']
projectName = os.environ['BROWSERSTACK_PROJECT_NAME']
desired_cap = {
'os': 'Windows',
'os_version': '10',
'browser': 'Chrome',
'browser_version': 'latest',
'browserstack.local': 'true',
'browserstack.localIdentifier': localIdentifier,
'build': buildName,
'project': projectName
}
driver = webdriver.Remote(
command_executor='https://'+userName+':'+accessKey+'@hub-cloud.browserstack.com/wd/hub',
desired_capabilities=desired_cap)
driver.get("http://localhost:8099") # HTTP Server should be running on 8099 port of GitHub runner
print(driver.title)
driver.quit()
require 'rubygems'
require 'selenium-webdriver'
userName = ENV['BROWSERSTACK_USERNAME']
accessKey = ENV['BROWSERSTACK_ACCESS_KEY']
localIdentifier = ENV['BROWSERSTACK_LOCAL_IDENTIFIER']
buildName = ENV['BROWSERSTACK_BUILD_NAME']
projectName = ENV['BROWSERSTACK_PROJECT_NAME']
# Input capabilities
caps = Selenium::WebDriver::Remote::Capabilities.new
caps['os'] = 'Windows'
caps['os_version'] = '10'
caps['browser'] = 'Chrome'
caps['browser_version'] = 'latest'
caps['browserstack.local'] = 'true'
caps['browserstack.localIdentifier'] = localIdentifier
caps['build'] = buildName
caps['project'] = projectName
driver = Selenium::WebDriver.for(:remote,
:url => "https://" + userName + ":" + accessKey + "@hub-cloud.browserstack.com/wd/hub",
:desired_capabilities => caps)
driver.navigate.to "http://localhost:8099" # HTTP Server should be running on 8099 port of GitHub runner
puts driver.title
driver.quit
Sample GitHub workflow showing a BrowserStack test
name: 'BrowserStack Test'
on: [push, pull_request]
jobs:
ubuntu-job:
name: 'BrowserStack Test on Ubuntu'
runs-on: ubuntu-latest # Can be self-hosted runner also
steps:
- name: 'BrowserStack Env Setup' # Invokes the setup-env action
uses: browserstack/github-actions/setup-env@master
with:
username: ${{ secrets.BROWSERSTACK_USERNAME }}
access-key: ${{ secrets.BROWSERSTACK_ACCESS_KEY }}
- name: 'BrowserStack Local Tunnel Setup' # Invokes the setup-local action
uses: browserstack/github-actions/setup-local@master
with:
local-testing: start
local-identifier: random
# The next 3 steps are for building the web application to be tested and starting the web server on the runner environment
- name: 'Checkout the repository'
uses: actions/checkout@v2
- name: 'Building web application to be tested'
run: npm install
- name: 'Running application under test'
run: ./node_modules/.bin/http-server -p 8099 &
- name: 'Running test on BrowserStack' # Invokes the actual test script that would run on BrowserStack browsers
run: node index.js # See sample test script above
- name: 'BrowserStackLocal Stop' # Terminating the BrowserStackLocal tunnel connection
uses: browserstack/github-actions/setup-local@master
with:
local-testing: stop
If you are building and running your web application in a separate workflow job and the tests on a different job, then (this is NOT the recommended way of integrating GitHub Actions with the BrowserStack cloud):
- You need to invoke the
browserstack/github-actions/setup-env@masterandbrowserstack/github-actions/setup-local@masterGitHub Actions in the job where your application is being built and run - You need to invoke the
browserstack/github-actions/setup-env@masterGitHub Action also in the job where test scripts will run because this Action sets up the environment variablesBROWSERSTACK_USERNAME,BROWSERSTACK_ACCESS_KEY,BROWSERSTACK_BUILD_NAMEandBROWSERSTACK_PROJECT_NAME, which are to be used in your test scripts - Additionally, you must ensure that you use the same
local-identifierwhile invoking the setup-local action and also inside your test script. As these activities are not happening in the same job, you have to take care of this manually and you cannot simply useBROWSERSTACK_LOCAL_IDENTIFIERin your test scripts to set thelocalIdentifiercapability
Additional References
Below are some quick links for your ready reference:
- Migrate your existing test-suite to run on BrowserStack
- Get started with Selenium testing in the language/framework of your choice
- Name and organise your tests
- If you face errors while trying to start the local binary, visit the link with the relevant error code that you received in the GitHub Actions console:
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!