Significance of Build Names
This document guides you with the various benefits of using the BrowserStack Automate “build” capability.
The build capability allows you to logically group your Selenium tests, provides you with information on how you can improve the speed of test suite execution, analyze and explore the test data in a more coherent manner.
Organizing your Tests
Using the buildName capability, you will be able to properly organize your tests.
For example, if you are working on your new marketing website, and want to run your test suite for the Alpha 0.1.7 build, you can pass the following capabilities in the browserstack.yml file:
When you run the next test within the same test suite, just update the test name and it is grouped automatically into the same build.
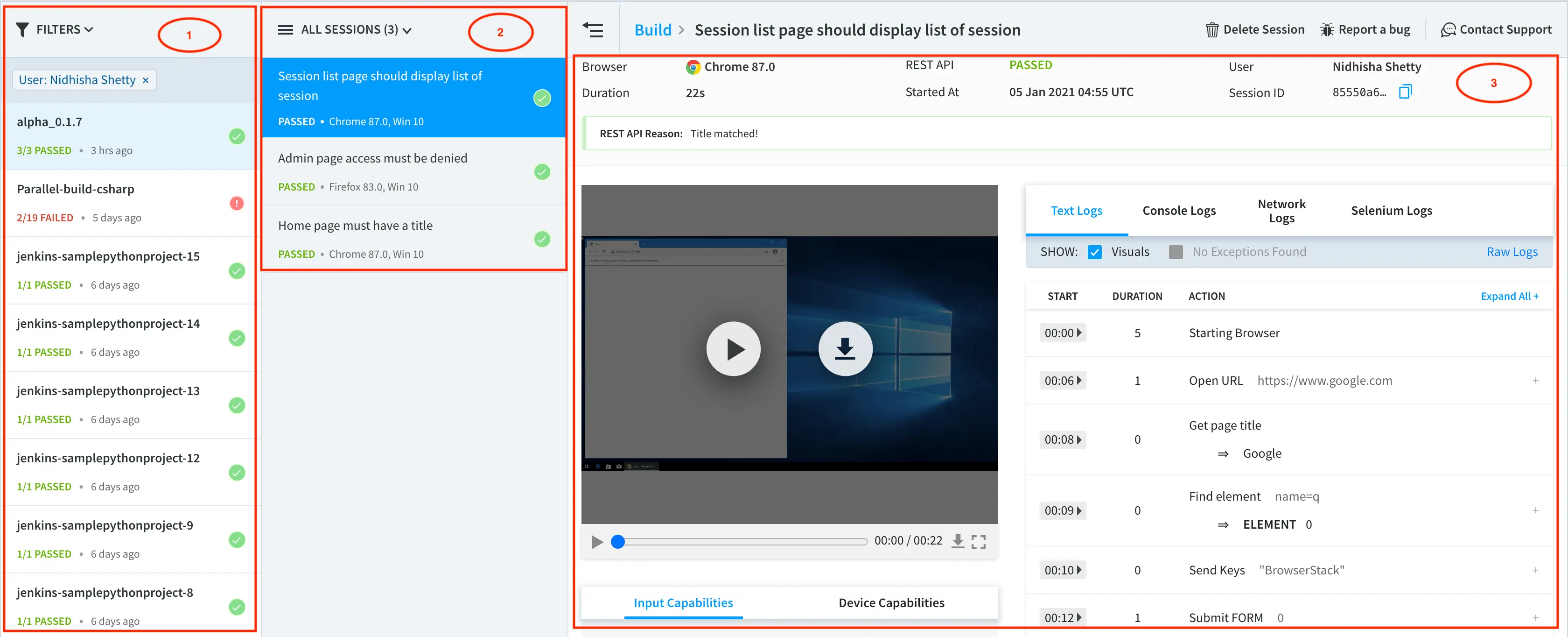
If you use the buildName capability, you will find the execution of tests within the build on the BrowserStack Automate dashboard, as shown in the following figure. Also, it becomes very easy to find your tests within the build.

In the above figure, annotated areas represent the following:
1 - List of all builds
2 - List of all test sessions within the selected build
3 - Detailed view of the selected session along with video and logs
Using the buildName capability, you will be able to properly organize your tests.
For example, if you are working on your new marketing website, and want to run your test suite for the Alpha 0.1.7 build, you can pass the following capabilities:
DesiredCapabilities capabilities = new DesiredCapabilities();
HashMap<String, Object> browserstackOptions = new HashMap<String, Object>();
browserstackOptions.put("projectName", "Home page must have a title");
browserstackOptions.put("buildName", "alpha_0.1.7");
capabilities.setCapability("bstack:options", browserstackOptions);
var capabilities = {
'bstack:options' : {
"projectName" : "Home page must have a title",
"buildName" : "alpha_0.1.7",
},
}
ChromeOptions capabilities = new ChromeOptions();
Dictionary<string, object> browserstackOptions = new Dictionary<string, object>();
browserstackOptions.Add("projectName", "Home page must have a title");
browserstackOptions.Add("buildName", "alpha_0.1.7");
browserstackOptions.Add("buildTag", "reg");
capabilities.AddAdditionalOption("bstack:options", browserstackOptions);
$caps = array(
'bstack:options' => array(
"projectName" => "Home page must have a title",
"buildName" => "alpha_0.1.7",
),
)
desired_cap = {
'bstack:options' : {
"projectName" : "Home page must have a title",
"buildName" : "alpha_0.1.7",
},
}
capabilities = {
'bstack:options' => {
"projectName" => "Home page must have a title",
"buildName" => "alpha_0.1.7",
},
}
When you run the next test within the same test suite, just update the test name and it is grouped automatically into the same build.
DesiredCapabilities capabilities = new DesiredCapabilities();
HashMap<String, Object> browserstackOptions = new HashMap<String, Object>();
browserstackOptions.put("projectName", "Admin page access must be denied");
browserstackOptions.put("buildName", "alpha_0.1.7");
capabilities.setCapability("bstack:options", browserstackOptions);
var capabilities = {
'bstack:options' : {
"projectName" : "Admin page access must be denied",
"buildName" : "alpha_0.1.7",
},
}
ChromeOptions capabilities = new ChromeOptions();
Dictionary<string, object> browserstackOptions = new Dictionary<string, object>();
browserstackOptions.Add("projectName", "Admin page access must be denied");
browserstackOptions.Add("buildName", "alpha_0.1.7");
capabilities.AddAdditionalOption("bstack:options", browserstackOptions);
$caps = array(
'bstack:options' => array(
"projectName" => "Admin page access must be denied",
"buildName" => "alpha_0.1.7",
),
)
desired_cap = {
'bstack:options' : {
"projectName" : "dmin page access must be denied",
"buildName" : "alpha_0.1.7",
},
}
capabilities = {
'bstack:options' => {
"projectName" => "Admin page access must be denied",
"buildName" => "alpha_0.1.7",
},
}
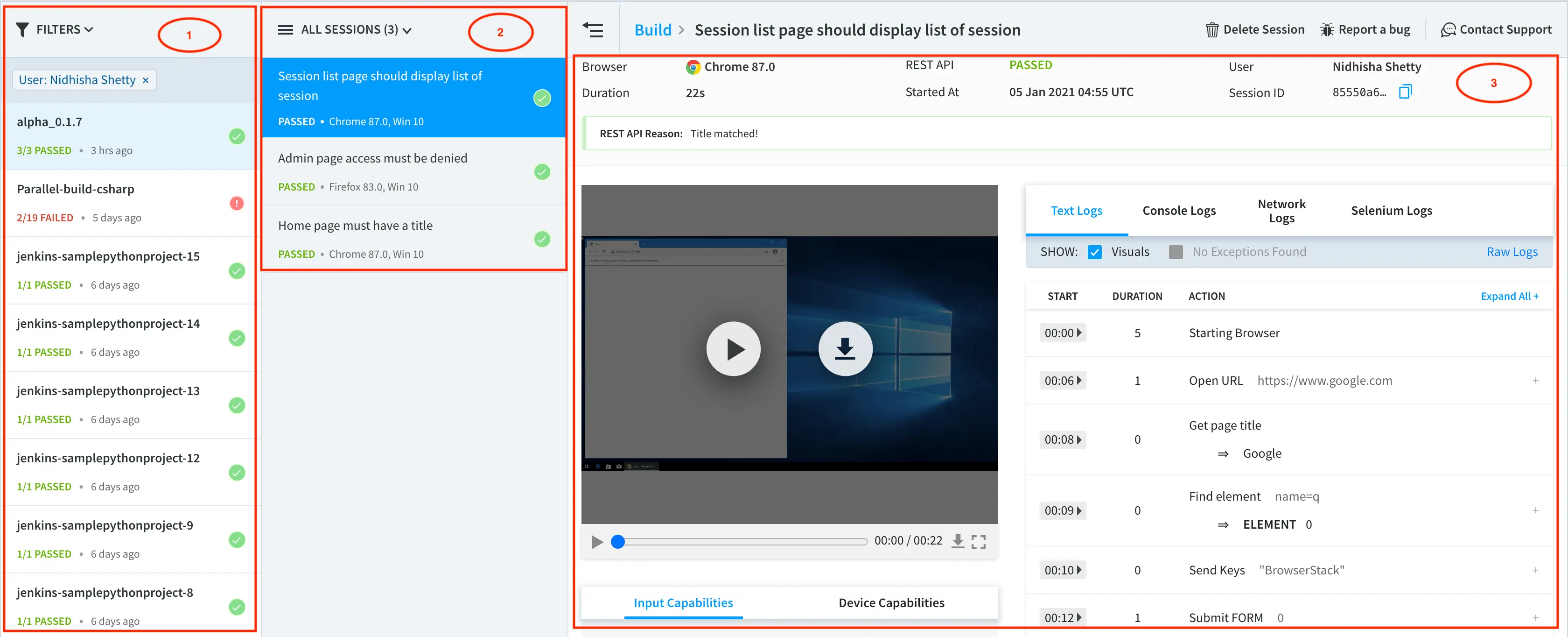
If you use the buildName capability, you will find the execution of tests within the build on the BrowserStack Automate dashboard, as shown in the following figure. Also, it becomes very easy to find your tests within the build.

In the above figure, annotated areas represent the following:
1 - List of all builds
2 - List of all test sessions within the selected build
3 - Detailed view of the selected session along with video and logs
Using the build capability, you will be able to properly organize your tests.
For example, if you are working on your new marketing website, and want to run your test suite for the Alpha 0.1.7 build, you can pass the following capabilities:
DesiredCapabilities caps = new DesiredCapabilities();
caps.setCapability("build", "alpha_0.1.7");
caps.setCapability("name", "Home page must have a title");
var capabilities = {
'build' : 'alpha_0.1.7',
'name' : 'Home page must have a title'
}
// For Chrome browser
OpenQA.Selenium.Chrome.ChromeOptions capability = new OpenQA.Selenium.Chrome.ChromeOptions();
capability.AddAdditionalCapability("build", "alpha_0.1.7", true);
capability.AddAdditionalCapability("name", "Home page must have a title", true);
$caps = array(
"build" => "alpha_0.1.7",
"name" => "Home page must have a title",
);
capabilities = {
"build" : "alpha_0.1.7",
"name" : "Home page must have a title"
}
caps = Selenium::WebDriver::Remote::Capabilities.new
caps['build'] = 'alpha_0.1.7'
caps['name'] = 'Home page must have a title'
When you run the next test within the same test suite, just update the test name and it is grouped automatically into the same build.
DesiredCapabilities caps = new DesiredCapabilities();
caps.setCapability("build", "alpha_0.1.7");
caps.setCapability("name", "Admin page access must be denied");
var capabilities = {
'build' : 'alpha_0.1.7',
'name' : 'Admin page access must be denied'
}
// For Chrome browser
OpenQA.Selenium.Chrome.ChromeOptions capability = new OpenQA.Selenium.Chrome.ChromeOptions();
capability.AddAdditionalCapability("build", "alpha_0.1.7", true);
capability.AddAdditionalCapability("name", "Admin page access must be denied", true);
$caps = array(
"build" => "alpha_0.1.7",
"name" => "Admin page access must be denied",
);
capabilities = {
"build" : "alpha_0.1.7",
"name" : "Admin page access must be denied"
}
caps = Selenium::WebDriver::Remote::Capabilities.new
caps['build'] = 'alpha_0.1.7'
caps['name'] = 'Admin page access must be denied'
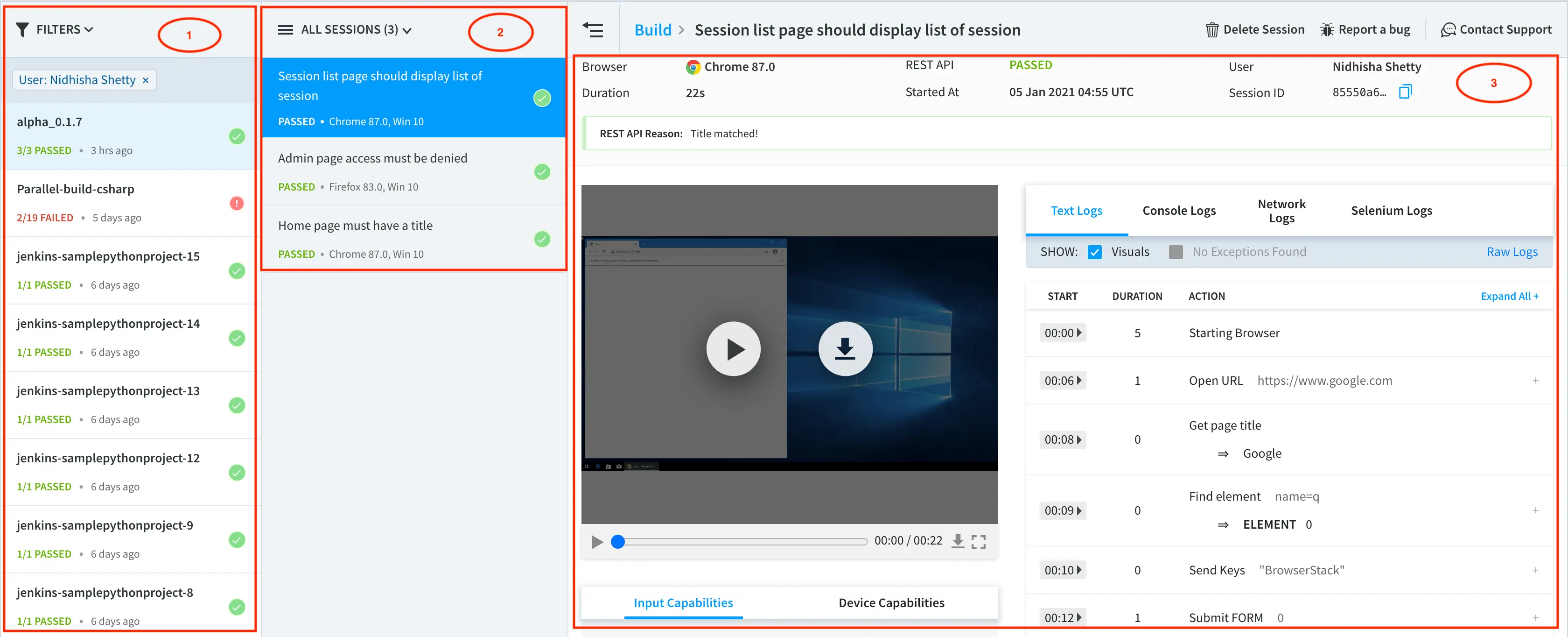
If you use the build capability, you will find the execution of tests within the build on the BrowserStack Automate dashboard, as shown in the following figure. Also, it becomes very easy to find your tests within the build.

In the above figure, annotated areas represent the following:
1 - List of all builds
2 - List of all test sessions within the selected build
3 - Detailed view of the selected session along with video and logs
Setting build names through CI/CD tool (applicable without CI/CD tool as well)
While running a job through a CI/CD tool, the job is executed as a separate build on BrowserStack Automate. You can set the build name as mentioned in the following steps:
- Set an environment variable (for example,
BROWSERSTACK_BUILD_NAME) with name of the build as the value. You have to set a new value in the environment variable in a pre-build step that you can configure in your CI/CD tool, to ensure the value of the environment variable is different on every build execution. - Use this environment variable in the test scripts that are part of the build.
String build_name = System.getenv("BROWSERSTACK_BUILD_NAME"); //BROWSERSTACK_BUILD_NAME is the sample environment variable. Ensure the value of this variable is set every time before a build is run. You can do that by adding a pre-build step
DesiredCapabilities capabilities = new DesiredCapabilities();
HashMap<String, Object> browserstackOptions = new HashMap<String, Object>();
browserstackOptions.put("buildName", build_name); // CI/CD job or build name
capabilities.setCapability("bstack:options", browserstackOptions);
build_name=process.env.BROWSERSTACK_BUILD_NAME //BROWSERSTACK_BUILD_NAME is the sample environment variable. Ensure the value of this variable is set every time before a build is run. You can do that by adding a pre-build step
var capabilities = {
'bstack:options' : {
"buildName" : build_name // CI/CD job or build name,
},
}
string build_name = Environment.GetEnvironmentVariable("BROWSERSTACK_BUILD_NAME"); //BROWSERSTACK_BUILD_NAME is the sample environment variable. Ensure the value of this variable is set every time before a build is run. You can do that by adding a pre-build step
ChromeOptions capabilities = new ChromeOptions();
Dictionary<string, object> browserstackOptions = new Dictionary<string, object>();
browserstackOptions.Add("buildName", build_name);
capabilities.AddAdditionalOption("bstack:options", browserstackOptions);
$build_name=$_SERVER["BROWSERSTACK_BUILD_NAME"] #BROWSERSTACK_BUILD_NAME is the sample environment variable. Ensure the value of this variable is set every time before a build is run. You can do that by adding a pre-build step
$caps = array(
'bstack:options' => array(
"buildName" => $build_name, // CI/CD job or build name
),
)
build_name=os.getenv("BROWSERSTACK_BUILD_NAME") #BROWSERSTACK_BUILD_NAME is the sample environment variable. Ensure the value of this variable is set every time before a build is run. You can do that by adding a pre-build step
desired_cap = {
'bstack:options' : {
"buildName" : build_name, # CI/CD job or build name
},
}
build_name=ENV['BROWSERSTACK_BUILD_NAME'] #BROWSERSTACK_BUILD_NAME is the sample environment variable. Ensure the value of this variable is set every time before a build is run. You can do that by adding a pre-build step
capabilities = {
'bstack:options' => {
"projectName" => "Home page must have a title",
"buildName" => build_name # CI/CD job or build name
},
}
String build_name = System.getenv("BROWSERSTACK_BUILD_NAME"); //BROWSERSTACK_BUILD_NAME is the sample environment variable. Ensure the value of this variable is set every time before a build is run. You can do that by adding a pre-build step
DesiredCapabilities caps = new DesiredCapabilities();
caps.setCapability("build_name", build_name); // CI/CD job or build name
build_name=process.env.BROWSERSTACK_BUILD_NAME //BROWSERSTACK_BUILD_NAME is the sample environment variable. Ensure the value of this variable is set every time before a build is run. You can do that by adding a pre-build step
var capabilities = {
'build': build_name // CI/CD job or build name
}
// For Chrome browser
string build_name = Environment.GetEnvironmentVariable("BROWSERSTACK_BUILD_NAME"); //BROWSERSTACK_BUILD_NAME is the sample environment variable. Ensure the value of this variable is set every time before a build is run. You can do that by adding a pre-build step
OpenQA.Selenium.Chrome.ChromeOptions capability = new OpenQA.Selenium.Chrome.ChromeOptions();
capability.AddAdditionalCapability("build", build_name, true);
$build_name=$_SERVER["BROWSERSTACK_BUILD_NAME"] #BROWSERSTACK_BUILD_NAME is the sample environment variable. Ensure the value of this variable is set every time before a build is run. You can do that by adding a pre-build step
$caps = array(
"build" => $build_name // CI/CD job or build name
);
build_name=os.getenv("BROWSERSTACK_BUILD_NAME") #BROWSERSTACK_BUILD_NAME is the sample environment variable. Ensure the value of this variable is set every time before a build is run. You can do that by adding a pre-build step
desired_cap = {
'build': build_name # CI/CD job or build name
}
build_name=ENV['BROWSERSTACK_BUILD_NAME'] #BROWSERSTACK_BUILD_NAME is the sample environment variable. Ensure the value of this variable is set every time before a build is run. You can do that by adding a pre-build step
caps = Selenium::WebDriver::Remote::Capabilities.new
caps['build'] = build_name # CI/CD job or build name
- Run the job from the CI/CD tool, this will execute a build with the value of environment variable (Step 1) as the build name on Automate dashboard.
To know more about BrowserStack integration with CI/CD tools, refer the INTEGRATE WITH CI/CD TOOLS section on the left sidebar.
Improving the speed of build execution
On BrowserStack, you can run multiple tests simultaneously across various browser, device, and OS combinations. This is parallel testing. It helps you reduce your test suite’s run time, resulting in faster builds and releases. This will help in faster and frequent releases, improve automation coverage without worrying about the wait time, and reduce developer frustration with faster feedback loops.
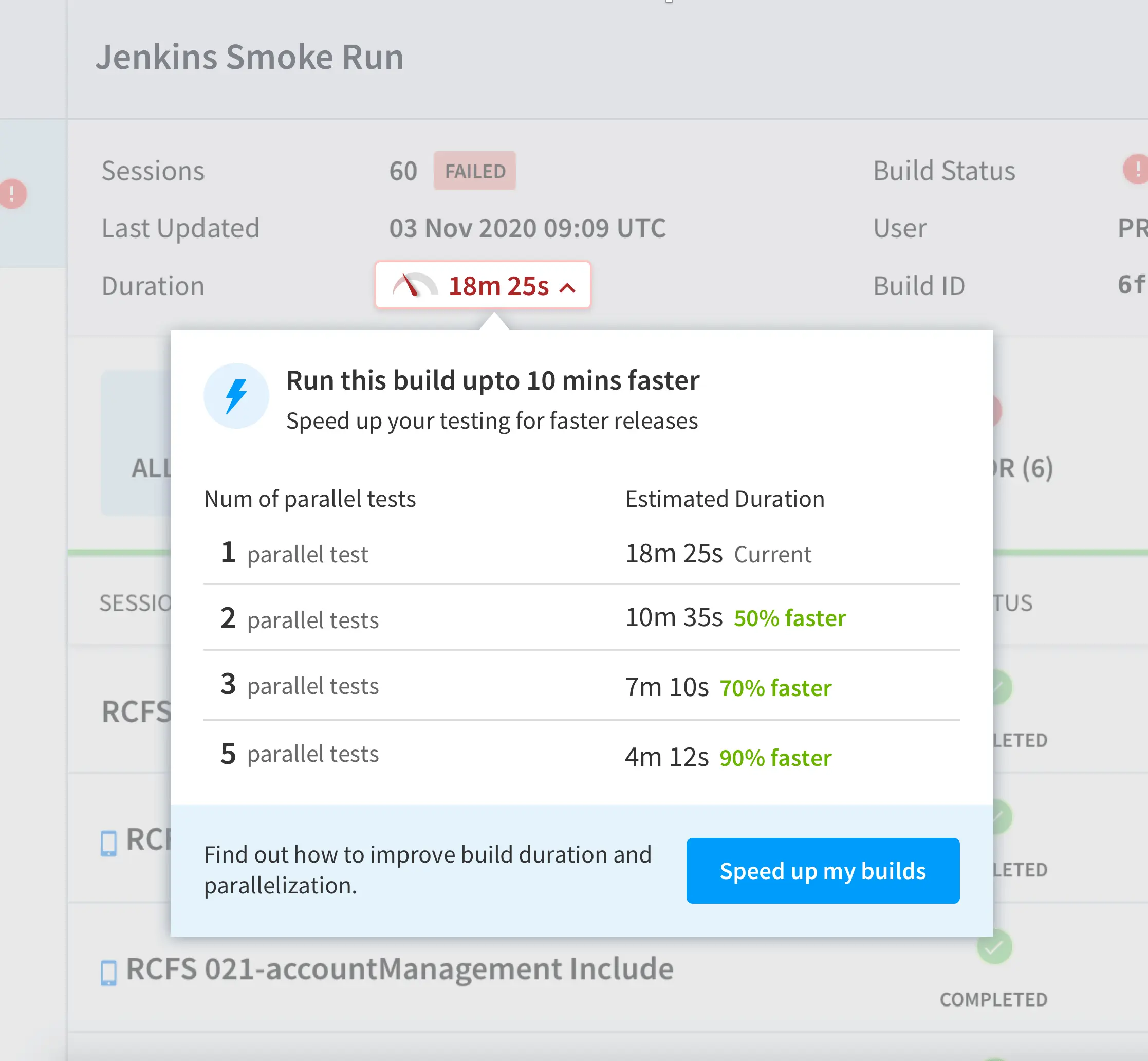
If you use the build capability then it will allow us to analyze your build’s execution time. We will then be able to suggest the right number of parallels that you should be using, for improving the speed of execution of your builds as shown in the following figure:

Adding build tags
You can add a custom build tag to your builds using the buildTag capability or using REST API. You can filter your builds according to the assigned tag on the Automate dashboard.
Use the following code example to add a build tag to your test:
DesiredCapabilities capabilities = new DesiredCapabilities();
HashMap<String, Object> browserstackOptions = new HashMap<String, Object>();
browserstackOptions.put("projectName", "Home page must have a title");
browserstackOptions.put("buildName", "alpha_0.1.7");
browserstackOptions.put("buildTag", "reg");
capabilities.setCapability("bstack:options", browserstackOptions);
var capabilities = {
'bstack:options' : {
"projectName" : "Home page must have a title",
"buildName" : "alpha_0.1.7",
"buildTag" : "reg",
},
}
ChromeOptions capabilities = new ChromeOptions();
Dictionary<string, object> browserstackOptions = new Dictionary<string, object>();
browserstackOptions.Add("projectName", "Home page must have a title");
browserstackOptions.Add("buildName", "alpha_0.1.7");
browserstackOptions.Add("buildTag", "reg");
capabilities.AddAdditionalOption("bstack:options", browserstackOptions);
$caps = array(
'bstack:options' => array(
"projectName" => "Home page must have a title",
"buildName" => "alpha_0.1.7",
"buildTag" => "reg",
),
)
desired_cap = {
'bstack:options' : {
"projectName" : "Home page must have a title",
"buildName" : "alpha_0.1.7",
"buildTag" : "reg",
},
}
capabilities = {
'bstack:options' => {
"projectName" => "Home page must have a title",
"buildName" => "alpha_0.1.7",
"buildTag" => "reg",
},
}
DesiredCapabilities caps = new DesiredCapabilities();
HashMap<String, Object> browserstackOptions = new HashMap<String, Object>();
caps.setCapability("build", "alpha_0.1.7");
caps.setCapability("name", "Home page must have a title");
caps.setCapability("build_tag", "reg");
capabilities.setCapability("bstack:options", browserstackOptions);
var capabilities = {
'bstack:options' : {
'build' : 'alpha_0.1.7',
'name' : 'Home page must have a title',
'build_tag' : 'reg'
}
}
SafariOptions capabilities = new SafariOptions();
Dictionary<string, object> browserstackOptions = new Dictionary<string, object>();
browserstackOptions.Add("build", "alpha_0.1.7", true);
browserstackOptions.Add("name", "Home page must have a title", true);
browserstackOptions.Add("build_tag", "reg");
capabilities.AddAdditionalOption("bstack:options", browserstackOptions);
$caps = array(
'bstack:options' => array(
"build" => "alpha_0.1.7",
"name" => "Home page must have a title",
"build_tag" => "reg"
),
)
desired_cap = {
"build" : "alpha_0.1.7",
"name" : "Home page must have a title",
"build_tag" : "reg"
}
capabilities = {
"build" => 'alpha_0.1.7',
"name" => 'Home page must have a title',
"build_tag" => "reg",
}
Ensure that you set up build name before you add a tag, otherwise the build tag will be ignored.
Analytics about your test suites
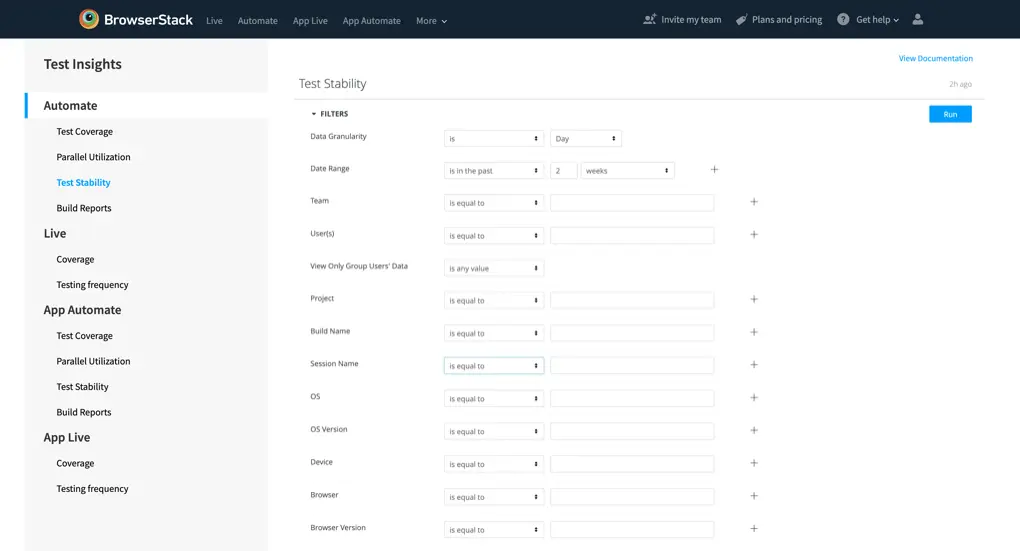
Using the build capability you can utilize BrowserStack Enterprise’s Test Insights feature. Test Insights allows the admin to evaluate the performance of automation testing across the organization. It provides information about the tests that are run by various account users. It also allows to filter analytics by teams, builds, error rates, device and browser coverage to give out meaningful data about your tests as shown in the following figure:

Learn more about Test Insights for analyzing and exploring your test data.
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!