Migrating to the latest version of BrowserStack Local Desktop App
The BrowserStack Local Desktop App has been constantly evolving to give a better experience to users. When the application moved from 2.x.x to 3.0.0, there was a major design change as the BrowserStack App moved to the system tray (Similar to your WiFi panel).
What’s new?
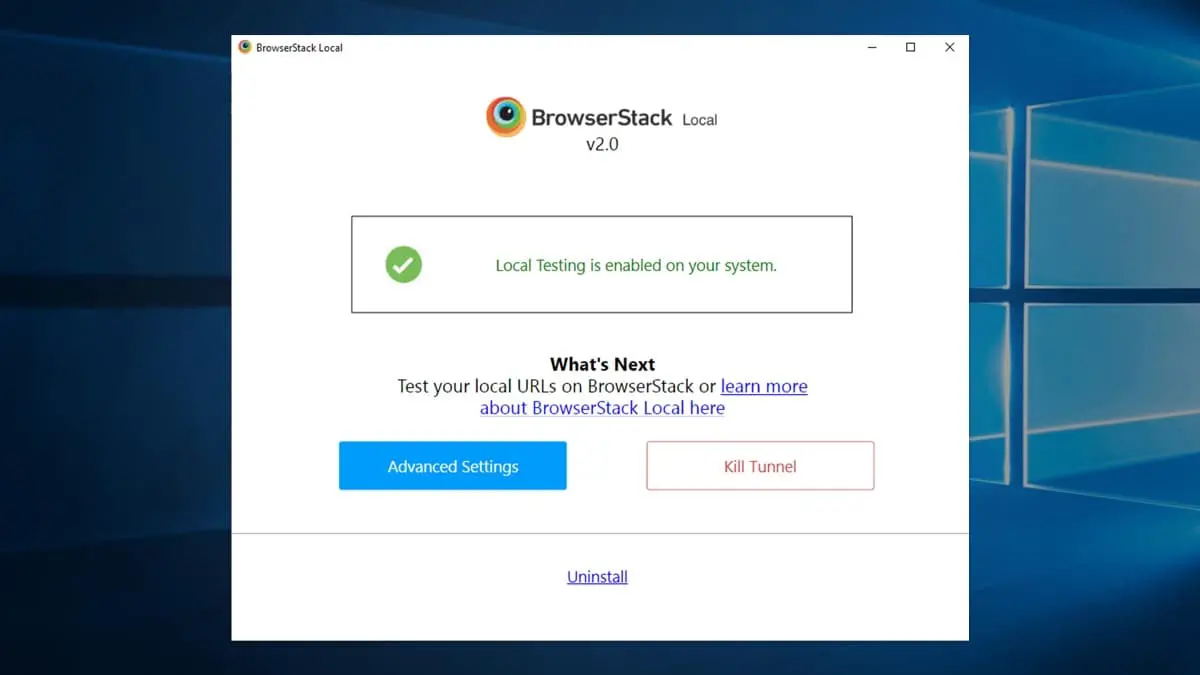
Whenever the older version of the application was launched, a standalone window opened up, which looked like this.

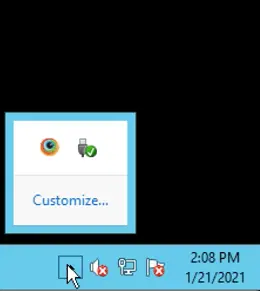
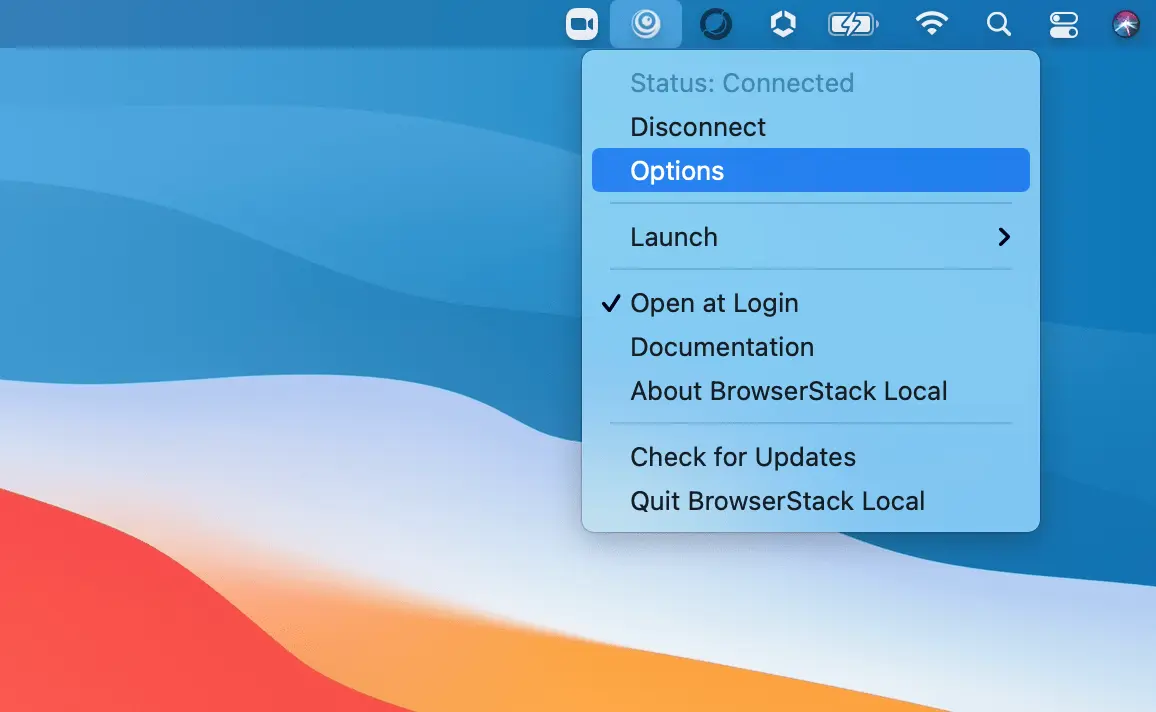
You can download our latest version of App from here. After upgrading to the latest version, the application can be found from the system tray as shown below.


Verify if you are able to open your private/local website
Once you have installed the latest version of the Local Native Desktop App, please start a live/app live session and check if you are seeing the green indicator
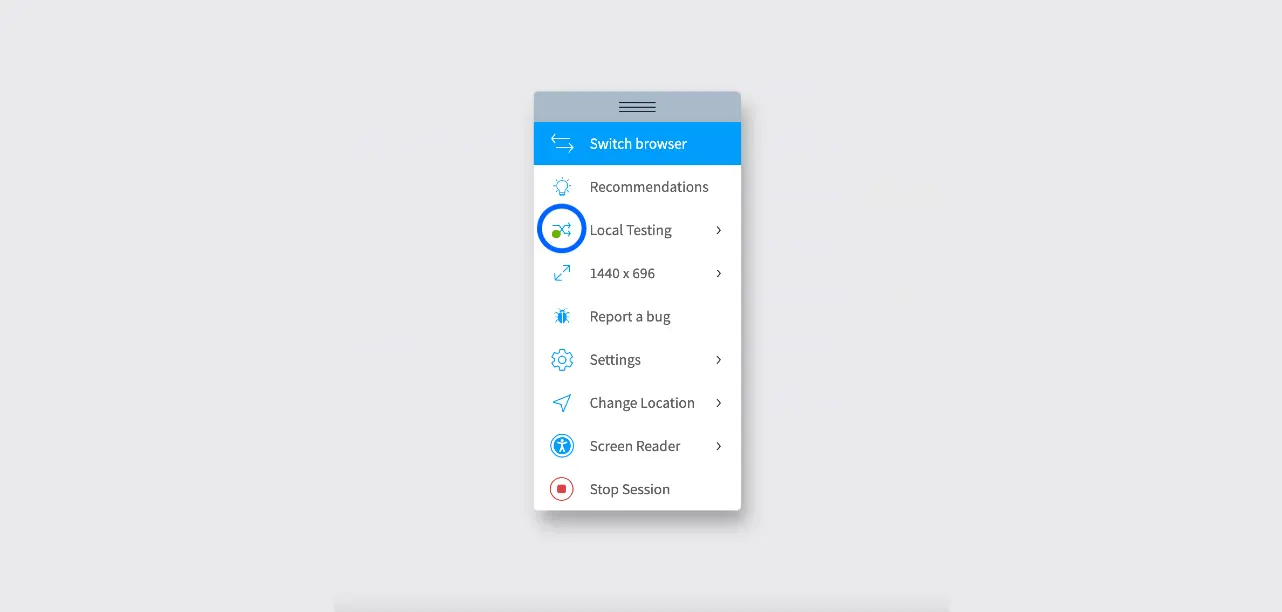
Green Indicator
If you are seeing a green indicator as highlighted in the below image, the Local Native Application is installed.

At this point, try opening a private/local website. If it opens then you are good, but follow the next steps in case it doesn’t.
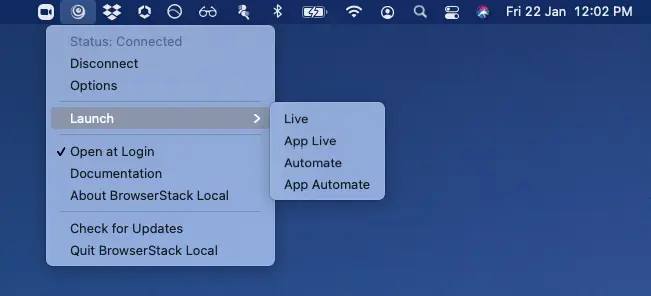
If you are seeing a green indicator, but your website/mobile app is not loading, then please proceed to click on Options or open localhost:45454 and configure the advanced settings.

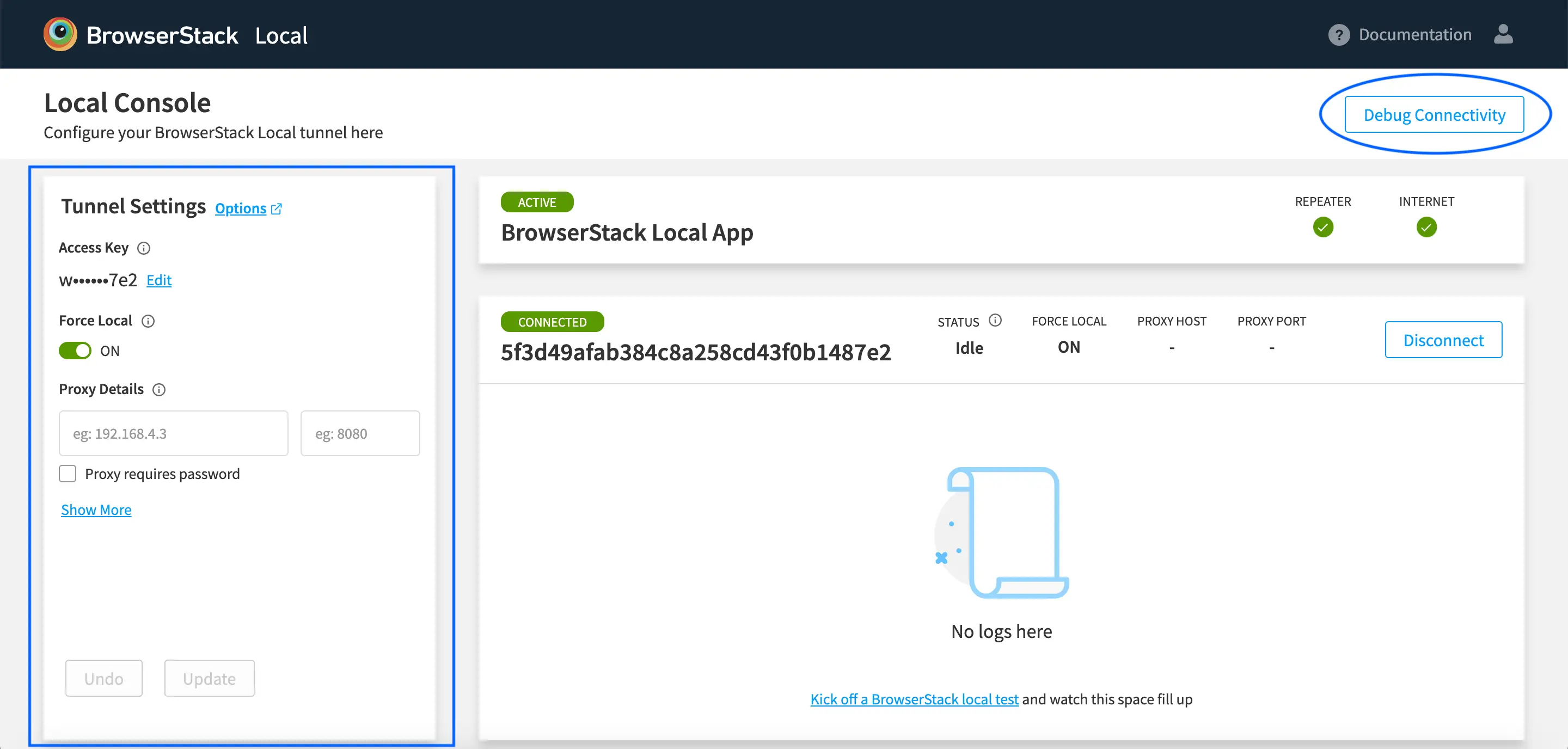
Once you click on Options or open the link in your browser, the Local Dashboard will open.

Once you are on the Local Dashboard, please proceed with adding the additional configuration like Proxy, MITM, Force Local etc in the left panel as highlighted as a rectangle in the above image. Click on “Show more” in case you want to check out the additional configuration options that are available. It is recommended that you use the Debug Connectivity button (Highlighted in oval in the above image) to check if the website URL is loading via the tunnel connection.
After checking if the website is loading via “Debug Connectivity”, please go back to the Live/App Live dashboard. If you see the green indicator and your website is loading with the advanced configurations, then please proceed with the manual testing.
In case you are still not able to access your private website, please feel free to reach out to our support team.
Next Steps
Live
- Learn how to test websites using Local Testing with the new app
- Learn how to test websites in environments behind one (or more) proxies
- Learn how to test websites hosted on environments behind a firewall or VPN
- Learn more about what isn’t supported
App Live
- Learn how to test your apps using Local Testing with the new app
- Learn how to test apps from behind one (or more) proxies
- Learn how to test apps from behind a firewall or VPN
- Learn more about what isn’t supported
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!