Integrate BrowserStack Automate with Drone
A step-by-step guide to help you integrate Drone with the BrowserStack device cloud for running all your Selenium tests on BrowserStack Automate.
Drone by Harness™ is a modern Continuous Integration platform that empowers busy teams to automate their build, test, and release workflows using a powerful, cloud-native pipeline engine.
In this guide, you’ll learn how to:
- Setup a pipeline in Drone
- Integrate existing test cases
- Integrate test cases for locally hosted websites
Prerequisites
Before you can start integration, ensure that the following tasks are complete.
- Drone Server is installed on your machine.
- Drone is integrated with your SCM (Source Code Management).
- Drone server is publicly accessible via cloud and has access to at least one Drone Runner.
- You are a maintainer or owner of the project.
- You have access to the BrowserStack account credentials, namely Access Key and Username.
Set up Drone Pipeline
To create a pipeline in Drone, complete the following steps:
- In your browser, enter the Drone server URL to launch the Drone server.
- Select your repository from the list of repositories available on the Dashboard.
- Click Activate Repository to create a webhook in your SCM for Drone to handle changes.
- On the Settings tab, click Secrets. Drone provides the option to set Secrets either per Repository or per Organization.
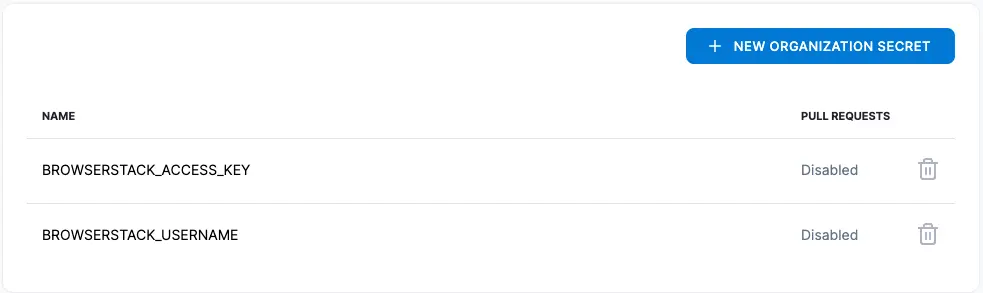
- On the Secrets page, click New organization secret to add your
usernameas theBROWSERSTACK_USERNAMEsecret. Similarly, add youraccess keyas theBROWSERSTACK_ACCESS_KEYsecret. - After adding the credential details, the secrets page shows entries as follows:

- Create a
.drone.ymlfile in the root of your repository. Pipelines in Drone are configured using thisyamlfile. - Edit the
.drone.ymlfile to add the type, platform, and steps details according to your Drone Runner setup and test execution commands. - In the
stepssection of the.drone.ymlfile, add the following details to provide your credential information fromSecretsyou added in step 5.steps: environment: USERNAME: from_secret: BROWSERSTACK_USERNAME PASSWORD: from_secret: BROWSERSTACK_ACCESS_KEY - In the
commandssection of the steps, add the following commands before your test execution command.steps: commands: - export BROWSERSTACK_USERNAME=$USERNAME - export BROWSERSTACK_ACCESS_KEY=$PASSWORD - Save the changes made to the
.drone.ymlfile and push them to your repository. A new build is triggered when the SCM detects a change. - View the results on the Automate dashboard.
Integrate existing test cases
With existing test cases, integrating BrowserStack involves editing your test cases to add BrowserStack capabilities, credentials, and remote URL.
Though your existing test scripts include capabilities, BrowserStack also provides specific capabilities that help determine how tests are run. The following example code snippet sets the build name, declares Username and Access Key from environment variables, and creates a remote driver connection.
Using the default DRONE_REPO_NAME and DRONE_BUILD_NUMBER environment variables in the BrowserStack build name helps generate a unique build name for every test run. To learn more about these environment variables, check out the Drone Pipeline Environment Reference page.
Set capabilities using the following code snippet:
String username = System.getenv("BROWSERSTACK_USERNAME");
String accessKey = System.getenv("BROWSERSTACK_ACCESS_KEY");
String repoName = System.getenv("DRONE_REPO_NAME");
String buildNumber = System.getenv("DRONE_BUILD_NUMBER");
MutableCapabilities capabilities = new MutableCapabilities();
HashMap<String, Object> browserstackOptions = new HashMap<String, Object>();
browserstackOptions.put("buildName", "drone-" + repoName + "-" + buildNumber);
browserstackOptions.put("userName", username);
browserstackOptions.put("accessKey", accessKey);
browserstackOptions.put("seleniumVersion", "4.0.0");
capabilities.setCapability("bstack:options", browserstackOptions);
WebDriver driver = new RemoteWebDriver(new URL("https://hub.browserstack.com/wd/hub"), capabilities);
username = process.env.BROWSERSTACK_USERNAME
accessKey = process.env.BROWSERSTACK_ACCESS_KEY
repoName = process.env.DRONE_REPO_NAME
buildNumber = process.env.DRONE_BUILD_NUMBER
var capabilities = {
'bstack:options' : {
"buildName" : "drone-" + repoName + "-" + buildNumber,
"userName" : username,
"accessKey" : accessKey,
"seleniumVersion" : "4.0.0",
},
}
var driver = new webdriver.Builder().
usingServer("https://hub.browserstack.com/wd/hub").
withCapabilities(capabilities).
build();
String username = Environment.GetEnvironmentVariable("BROWSERSTACK_USERNAME");
String accessKey = Environment.GetEnvironmentVariable("BROWSERSTACK_ACCESS_KEY");
String repoName = Environment.GetEnvironmentVariable("DRONE_REPO_NAME");
String buildNumber = Environment.GetEnvironmentVariable("DRONE_BUILD_NUMBER");
ChromeOptions capabilities = new ChromeOptions();
Dictionary<string, object> browserstackOptions = new Dictionary<string, object>();
browserstackOptions.Add("buildName", "drone-" + repoName + "-" + buildNumber);
browserstackOptions.Add("userName", username);
browserstackOptions.Add("accessKey", accessKey);
browserstackOptions.Add("seleniumVersion", "4.0.0");
capabilities.AddAdditionalOption("bstack:options", browserstackOptions);
driver = new RemoteWebDriver(new Uri("https://hub.browserstack.com/wd/hub/"), capabilities);
$username = getenv('BROWSERSTACK_USERNAME');
$accessKey = getenv('BROWSERSTACK_ACCESS_KEY');
$repoName = getenv('DRONE_REPO_NAME');
$buildNumber = getenv('DRONE_BUILD_NUMBER');
$caps = array(
'bstack:options' => array(
"buildName" => "drone-".$repoName."-".$buildNumber,
"seleniumVersion" => "4.0.0",
),
);
$web_driver = RemoteWebDriver::create(
"https://".$username.":".$accessKey."@hub.browserstack.com/wd/hub",
$caps
);
username = os.environ.get('BROWSERSTACK_USERNAME')
accessKey = os.environ.get('BROWSERSTACK_ACCESS_KEY')
repoName = os.environ.get("DRONE_REPO_NAME");
buildNumber = os.environ.get("DRONE_BUILD_NUMBER");
bstack_options = {
"buildName" : "drone-" + repoName + "-" + buildNumber,
"seleniumVersion" : "4.0.0",
"userName": username,
"accessKey": accessKey
}
options = ChromeOptions()
options.set_capability('bstack:options', bstack_options)
driver = webdriver.Remote(
command_executor="https://hub.browserstack.com/wd/hub",
options=options)
username = ENV['BROWSERSTACK_USERNAME']
accessKey = ENV['BROWSERSTACK_ACCESS_KEY']
repoName = ENV['DRONE_REPO_NAME']
buildNumber = ENV['DRONE_BUILD_NUMBER']
options = Selenium::WebDriver::Options.chrome
capabilities = {
'bstack:options' => {
"buildName" => "drone-" + repoName + "-" + buildNumber,
"seleniumVersion" => "4.0.0",
},
}
options.add_option('bstack:options', bstack_options)
driver = Selenium::WebDriver.for(:remote,
:url => "https://"+username+":"+accessKey+"@hub.browserstack.com/wd/hub",
:capabilities => options)
my $username = $ENV{"BROWSERSTACK_USERNAME"};
my $accessKey = $ENV{"BROWSERSTACK_ACCESS_KEY"};
my $repoName = $ENV{"DRONE_REPO_NAME"};
my $buildNumber = $ENV{"DRONE_BUILD_NUMBER"};
my $caps = {
"build" => "drone-".$repoName."-".$buildNumber,
"seleniumVersion" => "4.0.0",
};
my $host = "$username:$accessKey\@hub.browserstack.com";
my $driver = new Selenium::Remote::Driver('remote_server_addr' => $host,
'port' => '80', 'extra_capabilities' => $caps);
String username = System.getenv("BROWSERSTACK_USERNAME");
String accessKey = System.getenv("BROWSERSTACK_ACCESS_KEY");
String repoName = System.getenv("DRONE_REPO_NAME");
String buildNumber = System.getenv("DRONE_BUILD_NUMBER");
DesiredCapabilities capabilities = new DesiredCapabilities();
capabilities.setCapability("build", "drone-" + repoName + "-" + buildNumber);
capabilities.setCapability("browserstack.user", username);
capabilities.setCapability("browserstack.key", accessKey);
driver = new RemoteWebDriver(new URL("https://hub.browserstack.com/wd/hub"), capabilities);
username = process.env.BROWSERSTACK_USERNAME
accessKey = process.env.BROWSERSTACK_ACCESS_KEY
repoName = process.env.DRONE_REPO_NAME
buildNumber = process.env.DRONE_BUILD_NUMBER
var capabilities = {
"build" : "drone-" + repoName + "-" + buildNumber
"browserstack.user" : username,
"browserstack.key" : accessKey,
}
var driver = new webdriver.Builder().
usingServer("https://hub.browserstack.com/wd/hub").
withCapabilities(capabilities).
build();
String username = Environment.GetEnvironmentVariable("BROWSERSTACK_USERNAME");
String accessKey = Environment.GetEnvironmentVariable("BROWSERSTACK_ACCESS_KEY");
String repoName = Environment.GetEnvironmentVariable("DRONE_REPO_NAME");
String buildNumber = Environment.GetEnvironmentVariable("DRONE_BUILD_NUMBER");
ChromeOptions capability = new ChromeOptions();
capability.AddAdditionalCapability("build", "drone-" + repoName + "-" + buildNumber, true);
capability.AddAdditionalCapability("browserstack.user", username, true);
capability.AddAdditionalCapability("browserstack.key", accessKey, true);
driver = new RemoteWebDriver(new Uri("https://hub.browserstack.com/wd/hub/"), capability);
$username = getenv('BROWSERSTACK_USERNAME');
$accessKey = getenv('BROWSERSTACK_ACCESS_KEY');
$repoName = getenv('DRONE_REPO_NAME');
$buildNumber = getenv('DRONE_BUILD_NUMBER');
$caps = array(
"build" => "drone-".$repoName."-".$buildNumber,
"browserstack.user" => username,
"browserstack.key" => accessKey
);
$web_driver = RemoteWebDriver::create("https://hub.browserstack.com/wd/hub", $caps);
username = os.environ.get('BROWSERSTACK_USERNAME')
accessKey = os.environ.get('BROWSERSTACK_ACCESS_KEY')
repoName = os.environ.get("DRONE_REPO_NAME");
buildNumber = os.environ.get("DRONE_BUILD_NUMBER");
desired_cap = {
'build': "drone-" + repoName + "-" + buildNumber,
'browserstack.user': username,
'browserstack.key': accessKey,
}
driver = webdriver.Remote(
command_executor='https://hub.browserstack.com/wd/hub',
desired_capabilities=desired_cap
)
username = ENV['BROWSERSTACK_USERNAME']
accessKey = ENV['BROWSERSTACK_ACCESS_KEY']
repoName = ENV['DRONE_REPO_NAME']
buildNumber = ENV['DRONE_BUILD_NUMBER']
caps = Selenium::WebDriver::Remote::Capabilities.new
caps['build'] = "drone-" + repoName + "-" + buildNumber
caps['browserstack.user'] = username
caps['browserstack.key'] = accessKey
driver = Selenium::WebDriver.for(:remote,
:url => 'https://hub.browserstack.com/wd/hub',
:desired_capabilities => caps)
my $username = $ENV{"BROWSERSTACK_USERNAME"};
my $accessKey = $ENV{"BROWSERSTACK_ACCESS_KEY"};
my $repoName = $ENV{"DRONE_REPO_NAME"};
my $buildNumber = $ENV{"DRONE_BUILD_NUMBER"};
my $caps = {
"build" => "drone-".$repoName."-".$buildNumber,
};
my $host = "$username:$accessKey\@hub.browserstack.com";
my $driver = new Selenium::Remote::Driver('remote_server_addr' => $host,
'port' => '80', 'extra_capabilities' => $caps);
Integrate test cases for locally hosted websites
If you are testing websites hosted locally as part of your testing or development environment, you need to configure your Drone pipeline to use Local testing.
Using the Local testing feature of BrowserStack, remote browsers at the BrowserStack cloud can access websites hosted on your private or internal networks. To learn more about how Local testing works, check out the Local testing section.
Apart from setting up a Local connection, you must also add the browserstack.local capability in your test scripts.
This section guides how to:
Enable Local Testing
You can enable Local testing using the ways as shown in the following tab:
Using Local binary, the remote browsers in the BrowserStack cloud are able to access your private or locally-hosted website through the connection established between BrowserStack and the Local binary running on your machine.
To create a Drone pipeline that uses BrowserStack Local, complete the following steps:
- Complete steps 1-6 mentioned in the Setup Drone pipeline section.
- Under the commands section, along with the commands that your tests need to run, add the following commands based on your OS.
These commands use the
--daemon startand--daemon stopflags to start and stop Local binary respectively. To learn about additional flags used in running Local binary, check out the binary parameter section.
a. For Linux-based operating systems:steps: commands: - wget "https://www.browserstack.com/browserstack-local/BrowserStackLocal-linux-x64.zip" - unzip BrowserStackLocal-linux-x64.zip - ./BrowserStackLocal --key $BROWSERSTACK_ACCESS_KEY --daemon start - <your-test-command> - ./BrowserStackLocal --key $BROWSERSTACK_ACCESS_KEY --daemon stopb. For macOS-based operating systems:
steps: commands: - wget "https://www.browserstack.com/browserstack-local/BrowserStackLocal-darwin-x64.zip" - unzip BrowserStackLocal-darwin-x64.zip - ./BrowserStackLocal --key $BROWSERSTACK_ACCESS_KEY --daemon start - <your-test-command> - ./BrowserStackLocal --key $BROWSERSTACK_ACCESS_KEY --daemon stopc. For Windows-based operating systems:
steps: commands: - wget "https://www.browserstack.com/browserstack-local/BrowserStackLocal-win32.zip" - powershell.exe Expand-Archive BrowserStackLocal-win32.zip - .\BrowserStackLocal-win32\BrowserStackLocal.exe --key %BROWSERSTACK_ACCESS_KEY% --daemon start - <your-test-command> - .\BrowserStackLocal-win32\BrowserStackLocal.exe --key %BROWSERSTACK_ACCESS_KEY% --daemon stop - Save the changes made to the
.drone.ymlfile and push them to your repository. A new build is triggered when the SCM detects a change.
Note: To download another Local binary version, check out the releases and downloads section.
If you prefer to manage the Local connection through your test scripts, you can use the language bindings.
Check out the enabling Local testing using language bindings section to edit your test scripts.
Note: Ensure that you complete the steps mentioned in the set up Drone pipeline section to create your Drone pipeline.
Apart from these configurations, you can set other Local options, such as, testing behind a proxy, folder testing, or using multiple local instances. Check out Introduction to Local Testing for more information.
Add browserstack.local capability to test scripts
Add the browserstack.local capability to test scripts using the following code snippets. When you set this capability to true, BrowserStack resolves the request via the Local agent running in your network.
browserstackOptions.put("local", "true");
'bstack:options' : {
"local" : "true",
},
browserstackOptions.Add("local", "true");
'bstack:options' => array(
"local" => "true",
),
'bstack:options' : {
"local" : "true",
},
'bstack:options' => {
"local" => "true",
},
'bstack:options' : {
"local" : "true",
},
capabilities.setCapability("browserstack.local", "true");
"browserstack.local" : "true",
capability.AddAdditionalCapability("browserstack.local", "true", true);
"browserstack.local" => "true",
"browserstack.local" : "true",
caps["browserstack.local"] = "true",
"browserstack.local" => "true",
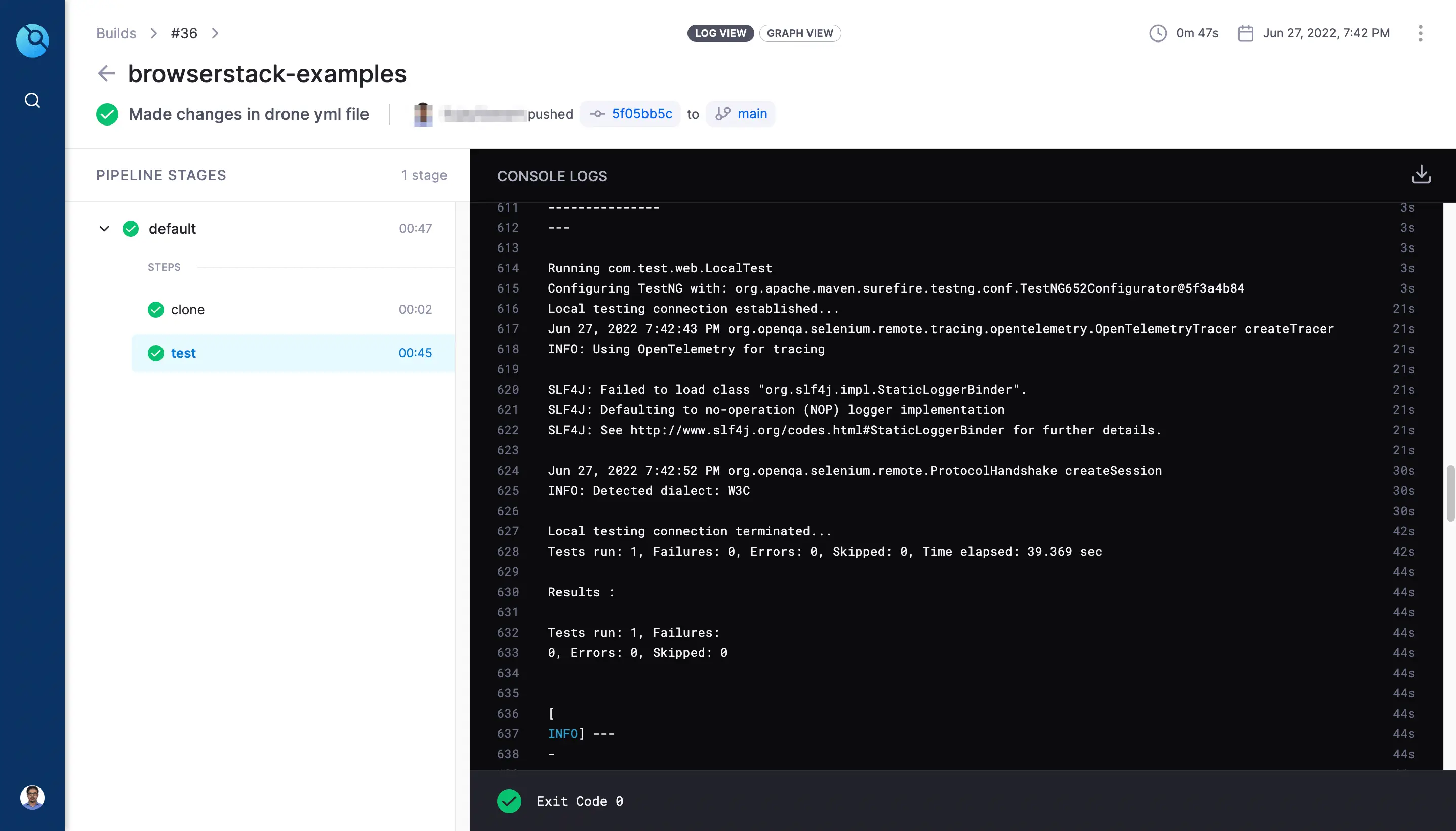
After these configurations, you should be able to run tests on your locally hosted websites on BrowserStack Automate.
You can verify if the test passed or failed on the Drone Dashboard, as shown in the following image.

We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!