Integrate BrowserStack Automate with Harness
A step-by-step guide to help you integrate Harness with the BrowserStack device cloud for running all your Selenium tests on BrowserStack Automate.
Harness is a container-native continuous integration and continuous delivery (CI/CD) server used to integrate your test suites. It enables continuous test, build, and deployment of iterative code changes. The use of CI/CD tools helps catch failures ahead of the production stage and mitigate them as they occur.
In this guide, you’ll learn how to:
- Set up a pipeline in Harness
- Integrate existing test cases
- Integrate test cases for locally hosted websites
Prerequisites
Before you can start integration, ensure that the following tasks are complete.
- You have an account on Harness.
- Harness is integrated with your Source Control Management (SCM) provider, such as Github, etc.
- You have access to the BrowserStack account credentials, namely Access Key and Username.
Set up Harness Pipeline
To create a pipeline in Harness, complete the following steps:
- Login to your harness CI account and click Builds > Pipelines. On the Pipelines page, click + New pipeline.
- On the Create new Pipeline page, enter a name for your pipeline, for example,
sample-pipeline. - Click Add Stage, and then under Select Stage Type, select Build.
- Click Select Connector and configure your new connector so that you can pull your codebase in Harness.
- After you create the connector, enter the repository name in the Repository Name field and click Set Up Stage.
- Under the Infrastructure section, click any of the following infrastructure options. For example, click Hosted by Harness, and then click Start Provisioning.
Note: “Hosted by Harness” is a SaaS service for freemium and trial customers to run their builds in the cloud rather than defining their own CI build infrastructure in k8s or AWS. This makes the onboarding experience much easier for potential customers.
- Under the Execution section, click Add Step. Then under the Build section, click Run.
- Under the Configure Run Step section, enter a suitable step name, and enter or create a new Container Registry so that container images can be pulled in the CI.
- Under Shell Command, add the commands required to run your project code.
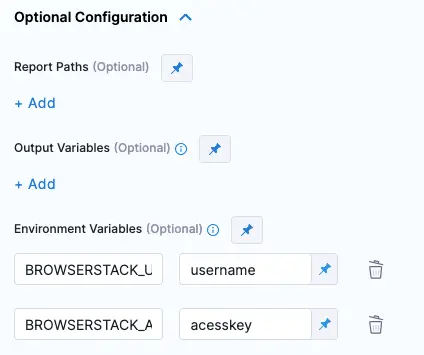
Note: If you’re testing websites hosted locally as part of your testing or development environment, check out the Configure pipeline for locally hosted website section to add commands for configuring BrowserStack Local binary. - Under Optional Configuration, in the Environment Variables section, add your BrowserStack Username and Access key as the environment variables named as BROWSERSTACK_USERNAME and BROWSERSTACK_ACCESS_KEY respectively. These environment variables are used in the test scripts.

- Click Apply Changes to apply the new changes to your step.
- Click Save, and then Run to save and run your pipeline.
- In the Run Pipeline section, select the Git Build type and enter the relevant branch name you want to pull in your container. Then, click Run Pipeline to run your pipeline.
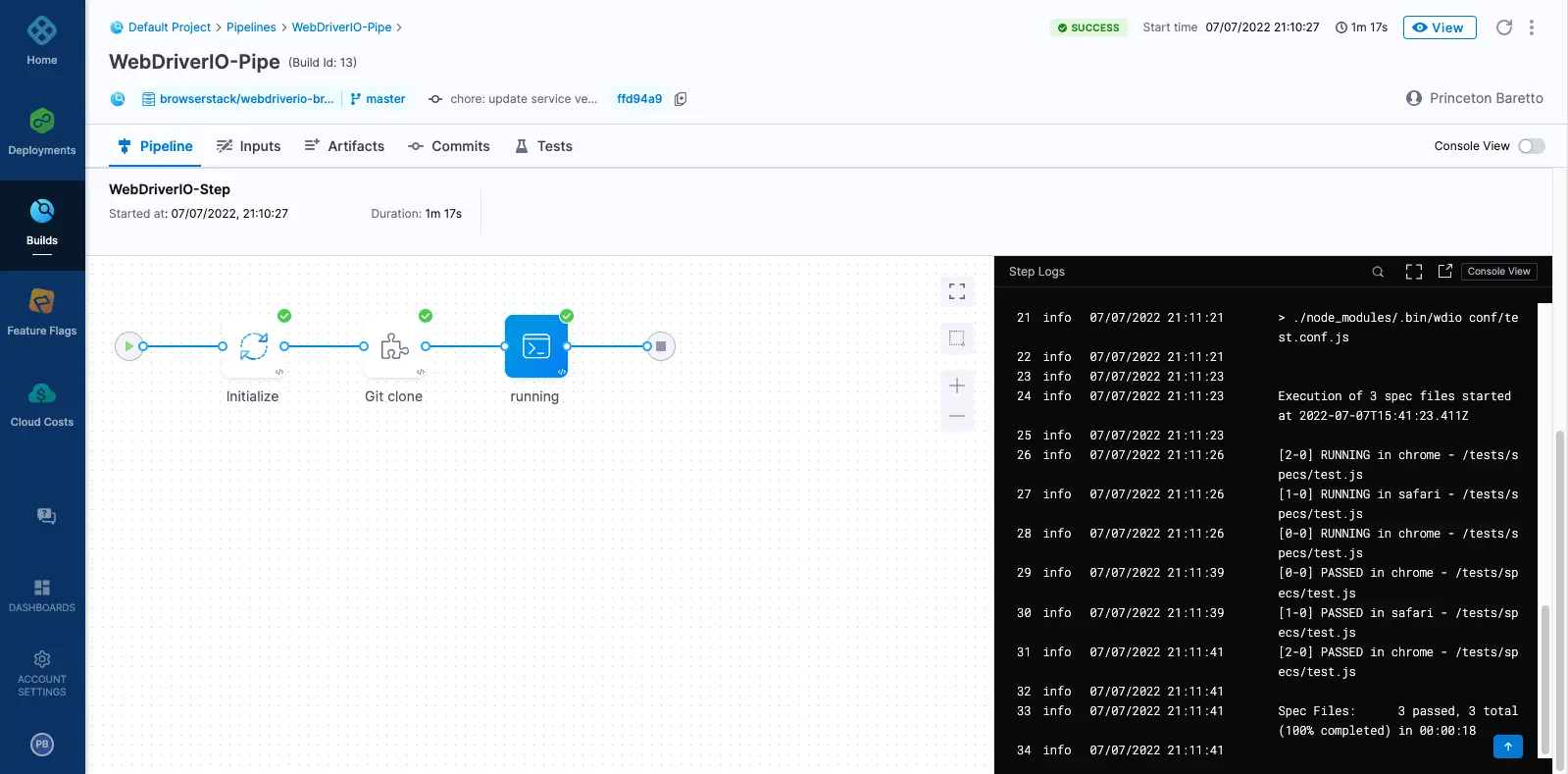
The pipeline runs and the test result is displayed on your Harness Dashboard page.
Integrate existing test cases
With existing test cases, integrating BrowserStack involves editing your test cases to add BrowserStack capabilities, credentials, and, remote URL.
Though your existing test scripts include capabilities, BrowserStack also provides specific capabilities that help determine how tests are run. The following example code snippet sets build name, declares Access Key and Username as environment variables, and creates a remote driver connection.
Using the default pipeline.sequenceId and pipeline.executionId environment variables in the BrowserStack build name helps generate a unique build name for every test run. To learn more about this environment variable, check out the Harness Pipeline Environment Reference page.
String username = System.getenv("BROWSERSTACK_USERNAME");
String accessKey = System.getenv("BROWSERSTACK_ACCESS_KEY");
String ExecID = System.getenv("pipeline.executionId");
String SeqID = System.getenv("pipeline.sequenceId");
MutableCapabilities capabilities = new MutableCapabilities();
HashMap<String, Object> browserstackOptions = new HashMap<String, Object>();
browserstackOptions.put("buildName", "harness--" + ExecID + "--" + SeqID);
browserstackOptions.put("seleniumVersion", "4.0.0");
capabilities.setCapability("bstack:options", browserstackOptions);
WebDriver driver = new RemoteWebDriver(new URL("https://" + username + ":" + accessKey + "@hub.browserstack.com/wd/hub"), capabilities);
username = process.env.BROWSERSTACK_USERNAME
accessKey = process.env.BROWSERSTACK_ACCESS_KEY
buildName = "harness--" + process.env['pipeline.executionId'] +"--"+ process.env['pipeline.sequenceId']
var capabilities = {
'bstack:options' : {
"buildName" : buildName,
"userName" : username,
"accessKey" : accessKey,
"seleniumVersion" : "4.0.0",
},
}
var driver = new webdriver.Builder().
usingServer("https://hub.browserstack.com/wd/hub").
withCapabilities(capabilities).
build();
String username = Environment.GetEnvironmentVariable("BROWSERSTACK_USERNAME");
String accessKey = Environment.GetEnvironmentVariable("BROWSERSTACK_ACCESS_KEY");
String ExecID = Environment.GetEnvironmentVariable("pipeline.executionId");
String SeqID = Environment.GetEnvironmentVariable("pipeline.sequenceId");
ChromeOptions capabilities = new ChromeOptions();
Dictionary<string, object> browserstackOptions = new Dictionary<string, object>();
browserstackOptions.Add("buildName", "harness--" + ExecID + "--" + SeqID);
browserstackOptions.Add("userName", username);
browserstackOptions.Add("accessKey", accessKey);
browserstackOptions.Add("seleniumVersion", "4.0.0");
capabilities.AddAdditionalOption("bstack:options", browserstackOptions);
driver = new RemoteWebDriver(new Uri("https://hub.browserstack.com/wd/hub/"), capabilities);
$username = getenv('BROWSERSTACK_USERNAME');
$accessKey = getenv('BROWSERSTACK_ACCESS_KEY');
$ExecID = getenv('pipeline.executionId');
$SeqID = getenv('pipeline.sequenceId');
$buildName = "harness--" + $ExecID + "--" +$SeqID;
$caps = array(
'bstack:options' => array(
"buildName" => "".$buildName,
"seleniumVersion" => "4.0.0",
),
);
$web_driver = RemoteWebDriver::create(
"https://".$username.":".$accessKey."@hub.browserstack.com/wd/hub",
$caps
);
username = os.environ.get('BROWSERSTACK_USERNAME')
accessKey = os.environ.get('BROWSERSTACK_ACCESS_KEY')
SeqID = os.environ.get('pipeline.sequenceId')
ExecID = os.environ.get('pipeline.executionId')
buildName = 'harness--' + ExecID + "--" +SeqID
bstack_options = {
"buildName" : buildName,
"seleniumVersion" : "4.0.0",
"userName": username,
"accessKey": accessKey
}
options = ChromeOptions()
options.set_capability('bstack:options', bstack_options)
driver = webdriver.Remote(
command_executor="https://hub.browserstack.com/wd/hub",
options=options)
username = ENV['BROWSERSTACK_USERNAME']
accessKey = ENV['BROWSERSTACK_ACCESS_KEY']
SeqID = ENV['pipeline.sequenceId']
ExecID = ENV['pipeline.executionId']
buildName = "harness--"+ SeqID + "--" + ExecID
# to run on Chrome
options = Selenium::WebDriver::Options.chrome
capabilities = {
'bstack:options' => {
"buildName" => buildName,
"seleniumVersion" => "4.0.0",
},
}
options.add_option('bstack:options', bstack_options)
driver = Selenium::WebDriver.for(:remote,
:url => "https://"+username+":"+accessKey+"@hub.browserstack.com/wd/hub",
:capabilities => options)
my $username = $ENV{"BROWSERSTACK_USERNAME"};
my $accessKey = $ENV{"BROWSERSTACK_ACCESS_KEY"};
my $ExecID = $ENV{"pipeline.executionId"};
my $SeqID = $ENV{"pipeline.sequenceId"};
my $buildName = "harness--" + $ExecID +"--"+ $SeqID;
my $caps = {
'bstack:options' => {
"buildName" => $buildName,
"seleniumVersion" => "4.0.0",
},
}
my $host = "$username:$accessKey\@hub.browserstack.com";
my $driver = new Selenium::Remote::Driver('remote_server_addr' => $host,
'port' => '80', 'extra_capabilities' => $caps);
String username = System.getenv("BROWSERSTACK_USERNAME");
String accessKey = System.getenv("BROWSERSTACK_ACCESS_KEY");
String ExecID = System.getenv("pipeline.executionId");
String SeqID = System.getenv("pipeline.sequenceId");
DesiredCapabilities capabilities = new DesiredCapabilities();
capabilities.setCapability("build", "harness--" + ExecID + "--" + SeqID); // CI/CD job or build name
driver = new RemoteWebDriver(new URL("https://" + username + ":" + accessKey + "@hub.browserstack.com/wd/hub"), capabilities);
username = process.env.BROWSERSTACK_USERNAME
accessKey = process.env.BROWSERSTACK_ACCESS_KEY
buildName = "harness--" + process.env['pipeline.executionId'] +"--"+ process.env['pipeline.sequenceId']
var capabilities = {
"browserstack.user" : username,
"browserstack.key" : accessKey,
"build" : buildName // CI/CD job or build name
}
var driver = new webdriver.Builder().
usingServer("https://hub.browserstack.com/wd/hub").
withCapabilities(capabilities).
build();
String username = Environment.GetEnvironmentVariable("BROWSERSTACK_USERNAME");
String accessKey = Environment.GetEnvironmentVariable("BROWSERSTACK_ACCESS_KEY");
String ExecID = Environment.GetEnvironmentVariable("pipeline.executionId");
String SeqID = Environment.GetEnvironmentVariable("pipeline.sequenceId");
OpenQA.Selenium.Chrome.ChromeOptions capability = new OpenQA.Selenium.Chrome.ChromeOptions();
capability.AddAdditionalCapability("build", "harness--" + ExecID + "--" + SeqID, true); // CI/CD job or build name
capability.AddAdditionalCapability("browserstack.user", username, true);
capability.AddAdditionalCapability("browserstack.key", accessKey, true);
driver = new RemoteWebDriver(
new Uri("https://hub.browserstack.com/wd/hub/"), capability
);
$username = getenv('BROWSERSTACK_USERNAME');
$accessKey = getenv('BROWSERSTACK_ACCESS_KEY');
$ExecID = getenv('pipeline.executionId');
$SeqID = getenv('pipeline.sequenceId');
$buildName = "harness--" + $ExecID + "--" +$SeqID;
$caps = array(
"build" => "".$buildName, // CI/CD job or build name
);
$web_driver = RemoteWebDriver::create(
"https://".$username.":".$accessKey."@hub.browserstack.com/wd/hub",
$caps
);
username = os.environ.get('BROWSERSTACK_USERNAME')
accessKey = os.environ.get('BROWSERSTACK_ACCESS_KEY')
SeqID = os.environ.get('pipeline.sequenceId')
ExecID = os.environ.get('pipeline.executionId')
buildName = 'harness--' + ExecID + "--" +SeqID
desired_cap = {
'build': buildName, # CI/CD job or build name
'browserstack.user': username,
'browserstack.key': accessKey
}
driver = webdriver.Remote(
command_executor='https://hub.browserstack.com/wd/hub',
desired_capabilities=desired_cap)
username = ENV['BROWSERSTACK_USERNAME']
accessKey = ENV['BROWSERSTACK_ACCESS_KEY']
SeqID = ENV['pipeline.sequenceId']
ExecID = ENV['pipeline.executionId']
buildName = "harness--"+ SeqID + "--" + ExecID
caps = Selenium::WebDriver::Remote::Capabilities.new
caps['build'] = buildName # CI/CD job or build name
driver = Selenium::WebDriver.for(:remote,
:url => "https://"+username+":"+accessKey+"@hub.browserstack.com/wd/hub",
:desired_capabilities => caps)
my $username = $ENV{"BROWSERSTACK_USERNAME"};
my $accessKey = $ENV{"BROWSERSTACK_ACCESS_KEY"};
my $ExecID = $ENV{"pipeline.executionId"};
my $SeqID = $ENV{"pipeline.sequenceId"};
my $buildName = "harness--" + $ExecID +"--"+ $SeqID;
my $caps = {
"build" => $buildName # CI/CD job or build name
};
my $host = "$username:$accessKey\@hub.browserstack.com";
my $driver = new Selenium::Remote::Driver('remote_server_addr' => $host,
'port' => '80', 'extra_capabilities' => $caps);
Integrate test cases for privately hosted websites
If you are testing websites hosted locally as part of your testing or development environment, you need to configure your Harness pipeline to use the Local testing.
Using the Local testing feature of BrowserStack, remote browsers at the BrowserStack cloud can access websites hosted on your private or internal networks. To learn more about how Local testing works, check out the Local testing guide.
Apart from setting up a Local connection, you must also add the browserstack.local capability in your test scripts.
This section guides how to:
Enable Local Testing
You can enable Local testing using the ways as shown in the following tab:
Using Local binary, the remote browsers in the BrowserStack cloud are able to access your private or locally-hosted website through the connection established between BrowserStack and the Local binary running on your machine.
To create Harness pipeline for that uses BrowserStack Local, complete the following steps:
- Complete steps 1-14 mentioned in the Setup Harness pipeline section.
- Under the Step 15: Shell Command section, along with the commands that your tests need to run, add the following commands based on your OS.
These commands use the--daemon startand--daemon stopflags to start and stop Local binary respectively. To learn about additional flags used in running Local binary, check out the Binary parameter guide.# For Linux-based systems, add the following commands in the given console to download the binary, run it, and stop its execution after the test has been executed. $ wget "https://www.browserstack.com/browserstack-local/BrowserStackLocal-linux-x64.zip" $ unzip BrowserStackLocal-linux-x64.zip $ ./BrowserStackLocal --key $BROWSERSTACK_ACCESS_KEY --daemon start $ <your-test-command> $ ./BrowserStackLocal --key $BROWSERSTACK_ACCESS_KEY --daemon stop # For macOS-based systems, add the following commands in the given console to download the binary, run it, and stop its execution after the test has been executed. $ wget "https://www.browserstack.com/browserstack-local/BrowserStackLocal-darwin-x64.zip" $ unzip BrowserStackLocal-darwin-x64.zip $ ./BrowserStackLocal --key $BROWSERSTACK_ACCESS_KEY --daemon start $ <your-test-command> $ ./BrowserStackLocal --key $BROWSERSTACK_ACCESS_KEY --daemon stop # For Windows-based systems, add the following commands in the given console to download the binary, run it, and stop its execution after the test has been executed. $ wget "https://www.browserstack.com/browserstack-local/BrowserStackLocal-win32.zip" $ powershell.exe Expand-Archive BrowserStackLocal-win32.zip $ ./BrowserStackLocal-win32/BrowserStackLocal.exe --key %BROWSERSTACK_ACCESS_KEY% --daemon start $ <your-test-command> $ ./BrowserStackLocal-win32/BrowserStackLocal.exe --key %BROWSERSTACK_ACCESS_KEY% --daemon stop - Click Save + Run This Pipeline to save and run your pipeline.
If you prefer to manage the Local connection through your test scripts, you can use the language bindings.
Check out the enabling Local testing using language bindings guide to edit your test scripts.
Note: Ensure to complete the steps mentioned in the set up Harness pipeline section to create your Harness pipeline.
Note: For other binary versions please refer here
Apart from these configurations, you can set other Local options, such as, testing behind a proxy, folder testing, or using multiple local instances. Check out introduction to Local Testing for more information.
Add browserstack.local capability to test scripts
Add the browserstack.local capability to test scripts using the following code snippets. When you set this capability to true, BrowserStack resolves the request via the Local agent running in your network.
browserstackOptions.put("local", "true");
'bstack:options' : {
"local" : "true",
},
browserstackOptions.Add("local", "true");
'bstack:options' => array(
"local" => "true",
),
'bstack:options' : {
"local" : "true",
},
'bstack:options' => {
"local" => "true",
},
'bstack:options' : {
"local" : "true",
},
capabilities.setCapability("browserstack.local", "true");
"browserstack.local" : "true",
capability.AddAdditionalCapability("browserstack.local", "true", true);
"browserstack.local" => "true",
"browserstack.local" : "true",
caps["browserstack.local"] = "true",
"browserstack.local" => "true",
After these configurations, you should be able to run tests on your locally hosted websites on BrowserStack Automate.
You can verify if the test passed or failed on the Harness Dashboard, as shown in the following image:

We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!