Handle sticky elements
Learn how to manage sticky elements during visual testing to ensure consistent snapshots.
Percy stabilizes sticky elements by displaying them only once per screenshot. It automatically adjusts their position in the DOM before capturing the screenshot, ensuring visual consistency across test runs.

How Percy handles sticky elements in screenshots
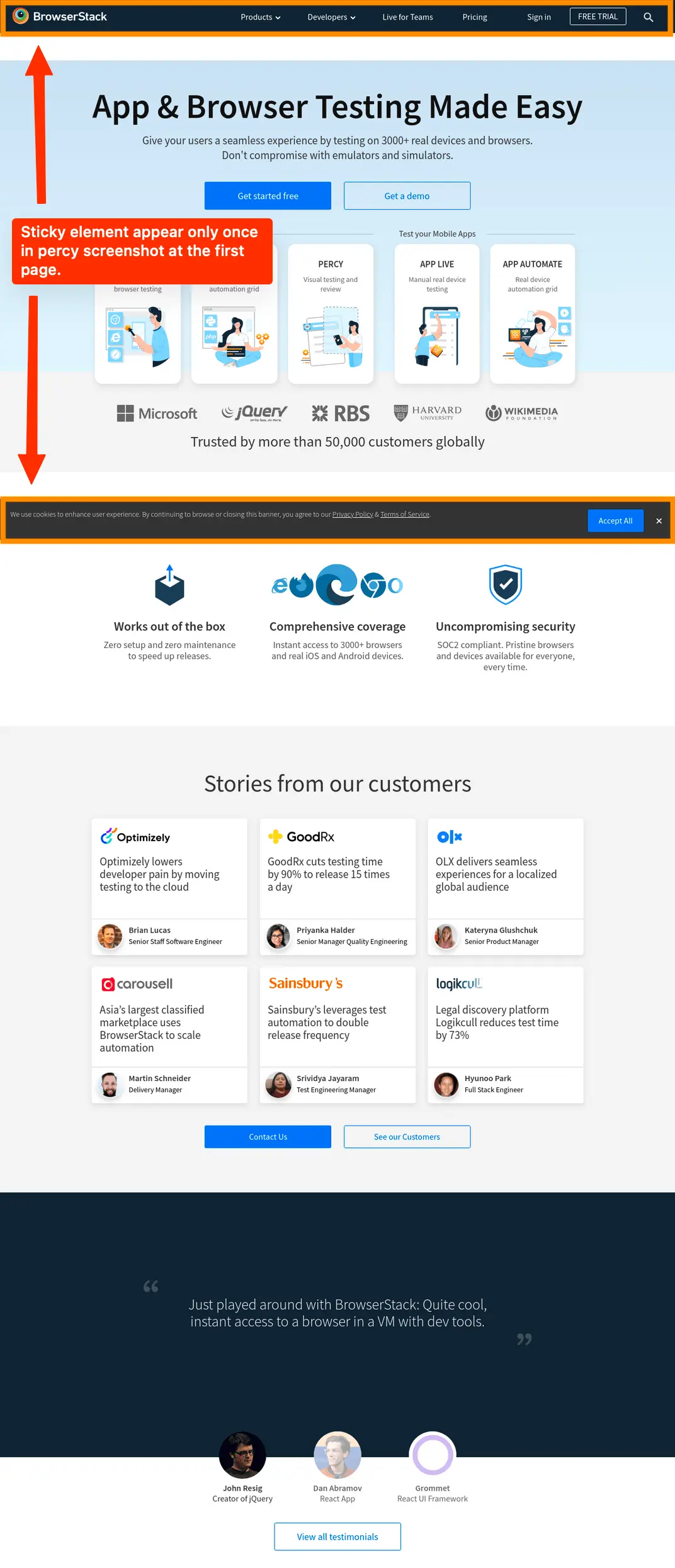
Percy captures full-page screenshots that reflect the webpage as it appears in the browser. In this state, fixed or static-positioned elements, such as sticky headers or footers, appear only once—typically at the top of the page—while the rest of the page remains free from these elements.
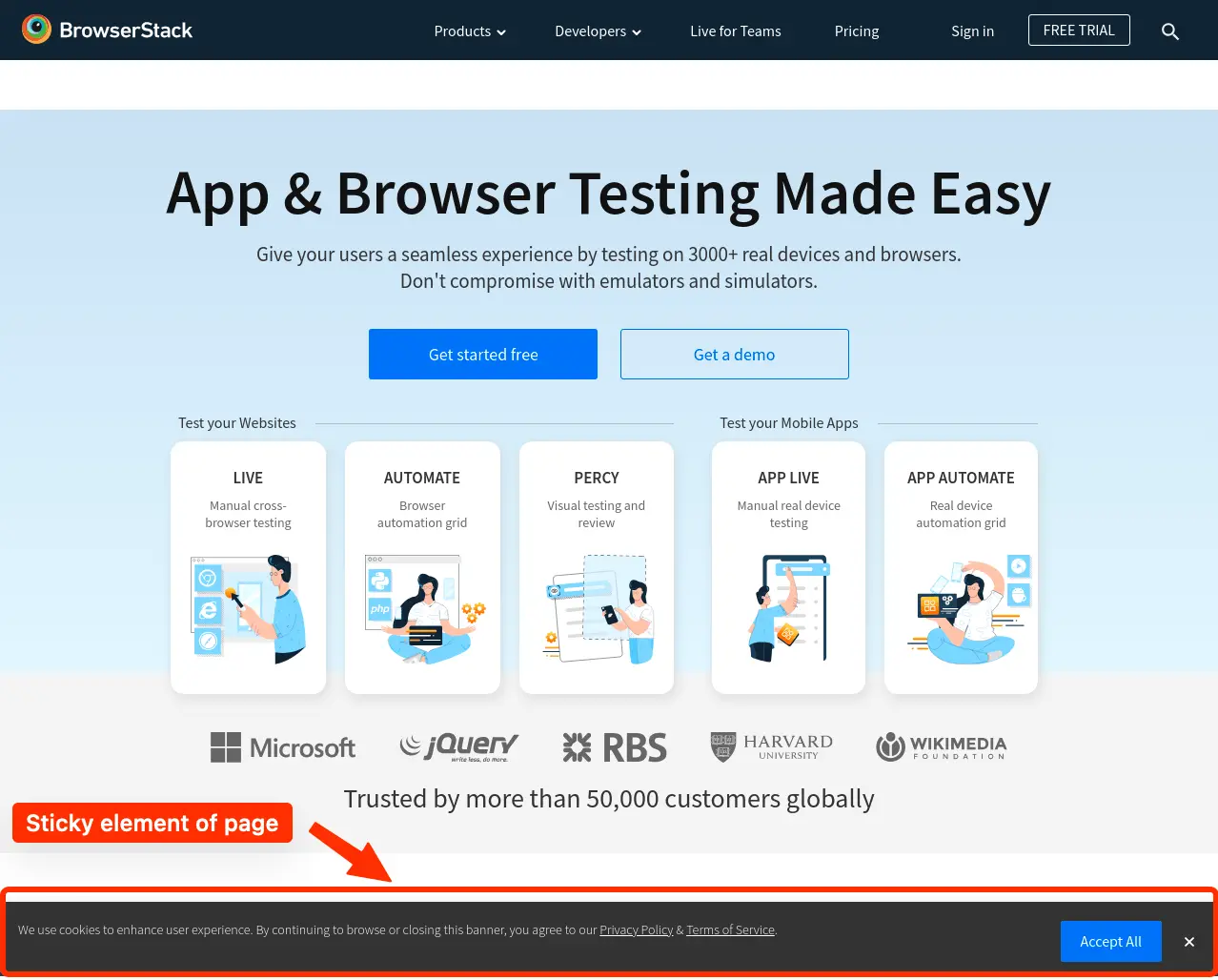
In the following example video, the navigation bar at the top and the cookie banner at the bottom are sticky elements. They stay fixed throughout the DOM height.
However, in Percy screenshots, the navigation bar and cookie banner appear at the top and aren’t repeated throughout the rest of the DOM snapshot.

Changes in the DOM while rendering
When Percy modifies sticky elements, it changes the stacking context for their child elements. For example, if there’s an absolutely positioned element inside a sticky element, it will be positioned relative to the parent of the sticky element.
Handle the Cookie banner
Another common scenario involves handling sticky elements like a cookie banner. On the website you are testing, you can choose to either accept or reject the cookie banner. In the following snippet, we are accepting the cookie:
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!