fieldset-missing-legend
Ensures that <fieldset> has a legend
Description
The rule checks that every <fieldset> has a <legend> properly describing its purpose.
A <fieldset> is used to group semantically common elements in an HTML form. It also helps in organizing the elements visually. A <legend> is typically the first child element of a <fieldset>. It describes or contextualizes the fieldset.
Why is it important?
To improve the usability of forms, each <fieldset> must have a descriptive <legend>. Otherwise, users relying on screen readers or other assistive technologies can find the context of the form difficult to understand.
If the related form controls are clearly labeled and described, you can ignore this.
Legend must be visible
The fieldset-missing-legend rule also breaks in the following cases:
-
<legend>has no text. -
<legend>element has thedisplayattribute set tonone.
If the legend has no text or is hidden by setting legend { display: none; }, users of screen readers and assistive technologies may have difficulties accessing forms. Ensure that all fieldsets have meaningful legends and do not hide them.
Examples
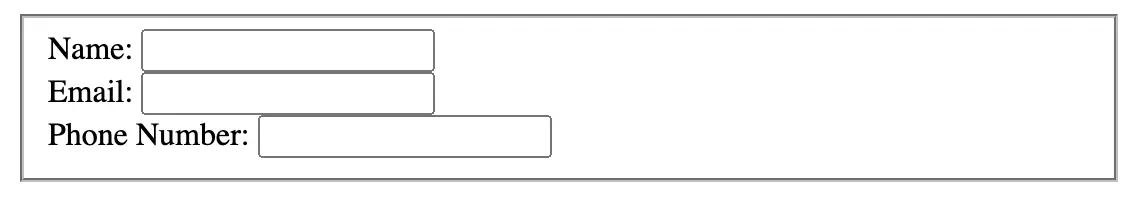
Consider an HTML form that accepts name, email ID, and phone number as inputs. Each input falls under the common theme of personal information, which is the legend (description) of the fieldset (set of three fields, in this case).
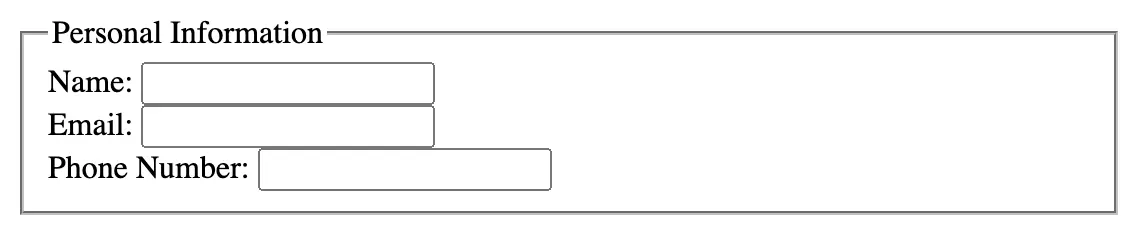
In both these examples, the form appears as follows:

Here is the correct code:
You can see that in the following example, a meaningful legend accurately describes what the form is about:

How to fix?
Add a meaningful legend to the <fieldset> and do not set display as none.
Reference
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!