Bug Capture Frequently Asked Questions (FAQs)
This page lists the FAQs for Bug Capture
The following sections list the frequently asked questions (FAQs) for Bug Capture.
General
How much time does Bug Capture save?
Based on user research, Bug Capture typically saves over 50% of the time on reporting issues and about 30% of the time on debugging.
On which browsers is Bug Capture available?
The Web SDK (currently available on an Enterprise plan) supports all modern browsers. The extension works on all Chromium browsers including Chrome, Edge, Opera, etc. Regardless of the browser, the extension needs to be installed from the Chrome Web Store. Bug Capture extension is not available for Safari and Firefox. You should be able to view the recordings on all modern browsers (including Safari).
Is Bug Capture available for native apps (iOS / Android)?
On smartphones, Bug Capture is only available for web apps that can be accessed via mobile browsers. Native apps are currently not supported.
Can I use Bug Capture in Incognito mode?
Yes. Absolutely. For steps, see documentation.
Can I use Bug Capture within BrowserStack Live?
Absolutely. To capture the technical logs within an emulated browser, configure the Web SDK (currently available on an Enterprise plan). The extension will only be able to record a video, but will not capture the logs from the emulated browser.
Can we get bug reports from our users with Bug Capture?
Of course. The best way to do that would be to integrate Bug Capture Web SDK (currently available on an Enterprise plan) on your page. Alternatively, you can even integrate it with Zendesk or Intercom.
Should we use Bug Capture extension or SDK?
The Web SDK Widget (currently available on Enterprise plan) and browser extension are complementary solutions. You can either use one or both, depending on your requirements.
The Web SDK and browser extension serve different needs:
- The web SDK widget is better suited for end customers to report bugs because it has a simpler interface and workflow.
- The browser extension is better suited for frequent QA and testing, as you can easily access all functionalities.
Web SDK
I need help with setting up / configuring the web SDK?
SDK support is currently provided only on Enterprise plans. For more details, contact BrowserStack Support.
To know more about SDK and its setup, see documentation.
Recording videos
Is it possible to record the entire screen (and not just the current tab)?
Absolutely. You can turn this option on in the Extension by clicking the carat icon on the right of the “Record current tab” button.
Is it possible to record microphone and camera?
Absolutely. You can turn this option on in the Extension by clicking the carat icon on the right of the “Record current tab” button.
Is there a limit to the video recording length?
There is no limit for the video length, so that you can comfortably record not just bugs, but also the execution of manual tests for later reference. However, longer recordings typically take longer to upload and might affect performance due to browser limtiations.
Is it possible to download a video?
Yes. You can download in webm format (before or after the recording is uploaded) or in mp4 (after the recording is uploaded). Please, note that you would still need to share a Bug Capture URL of the recording if you want the person to be able to view the technical logs.
Is it possible to trim a video?
At the moment it’s only possible to trim a Replay. When you are recording however, you can pause and resume the recording in case you need to perform some actions in-between.
Replays
How does Replay work?
Replay works like a car dash cam - it records the data continuously and erases older data on the fly. This way you can report even the bugs that are very hard to catch. With Replay enabled, Bug Capture records the DOM / HTML elements on the page and then creates a reconstruction of your actions.
Do Replays negatively affect computer performance?
No. Replays have minimal effect on CPU and memory as they are not videos, so they don’t require compression on the fly.
Why do some elements in my Replay look strange?
Replays are not technically videos, so they are not always pixel-perfect, and certain things might look off. The most common limitations are:
- Replay don’t capture the contents of an iFrame
- Replays don’t support all fonts
For more information, see documentation.
How far back do Replays go?
Replays contain no more than 2 minutes of your recent activity. This is done partly for performance reasons and partly because searching for a bug in a long recording is difficult, which we found out in user research.
Do Replays record all my browsing activity?
No, by default Replays are disabled on all pages. You can choose which pages to enable Replays on. We recommend enabling them on the domains you test the most, e.g. your production and staging environments. Even when the Replays are enabled on the page, no data leaves your computer before you explicitly decide to upload the recording.
Screenshots
Can I take multiple screenshots?
At this moment this is not possible. If multiple screenshots are required, consider recording a video instead, because engineers might appreciate additional context.
Why doesn’t my screenshot have logs?
This could happen due to the following reasons:
- You don’t have replays enabled on the page. For steps to enable Replays, see documentation.
- There were no technical logs generated by the browser before the screenshot was taken.
Can I take a screenshot of a particular area of the screen or crop it later?
That is currently not possible. You can however use annotations to draw the attention to a particular part of the screenshot.
Can I take a screenshot of the entire page?
At the moment only the viewport get into the screenshot.
Integrations
What integrations are currently available within Bug Capture?
There are a number of integrations with various tools, i.e. Issue Management (Jira Cloud, GitHub, Azure DevOps, Linear, Trello, Zapier), Automated testing (Selenium, Cypress, Playwright, Puppeteer), Communication (Slack Email), Error monitoring (Rollbar, Sentry, Bugsnag), Customer Support (Zendesk, Intercom).
Does Jira Cloud integration have support for custom fields?
Yes, the integration supports most custom fields. Unfortunately, support for all custom fields is virtually impossible, but with our constant improvements to Jira Cloud integration, it’s very rare that users run into unsupported custom fields.
Is Jira on-premise supported?
At the moment we only have Jira Cloud integration.
Why does Jira Cloud integration shows an incorrect name in the Reporter field?
With the automated Jira Cloud integration, the Jira API sets the reporter name as the name of the person who configured the integration. As a workaround, your name will be included in the description of the given bug report, so that your colleagues can reach out to you for further questions. As an alternative, you can use manual Jira cloud integration, which will set the Reporter field correctly.
My tool is not on the list of integrations. What should I do?
We have an integration with Zapier, so please consider connecting the tool you need via Zapier.
Troubleshooting
How to resolve the Reload page error?
To resolve this issue, see documentation.
Why does it take a very long time to upload a recording?
- Try uploading a shorter recording. Longer recordings typically take longer to upload, so check if the recordings of all sizes are affected.
- Check your internet connection or try another Wi-Fi network.
- Network logs sometimes are very large. Try limiting the maximum size of network logs or disabling them completely. See documentation.
I think I found a bug in Bug Capture.
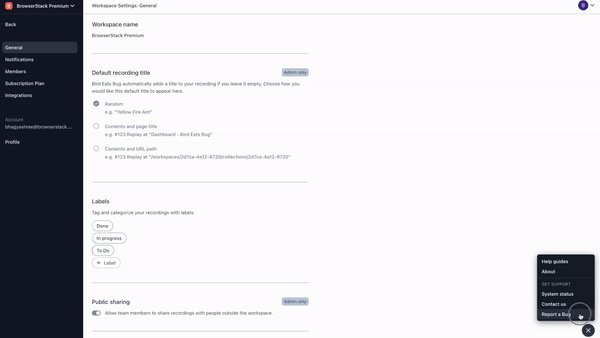
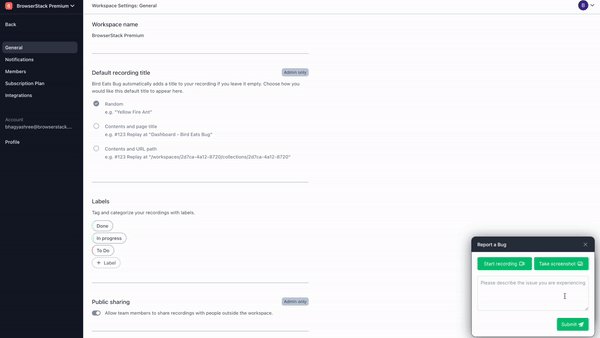
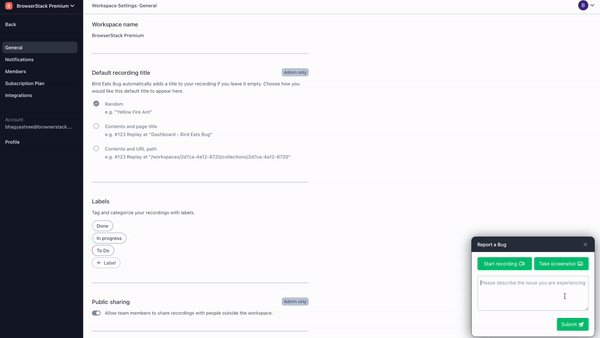
You can report the bug to us. To report a bug, log in to your Bug Capture workspace. In your workspace, in the bottom right corner, click the (?) button to open the help menu. On the help menu, click Report a bug to submit a bug to us. You can also include a recording or a screenshot. Your input will allow us to debug a lot quicker. Thank you in advance!

Can I change the email address associated with my account?
Contact your admin for adding and removing email addresses through the Browserstack user management page. If you are an admin, you can use Bug Capture’s Members page to invite the new email address to your workspace and subsequently remove the user with the old email address.
We have a paid subscription, but I can see the notification that the trial has expired.
It’s likely that you are a part of more than 1 workspace. You can jump to a correct workspace by using a workspace switcher in the top left corner of your Bug Capture dashboard.
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!