Cross-browser visual testing
Learn how to effortlessly see visual changes across different browsers
Percy is an all-in-one visual testing and review platform that allows you to run visual tests using either the BrowserStack SDK or the Percy SDK. Cross-browser visual testing is available for all Percy customers to effortlessly see visual changes across different browsers. You can manage browsers through either Automate or Percy. For more information, see Create a project.
Based on your browser selection management, refer to the appropriate section:
Percy runs visual tests for all browsers specified in your BrowserStack configuration file. Set the browser version by integrating your test with the BrowserStack SDK with Automate. Use the Automate capability builder to configure various browser names and versions.
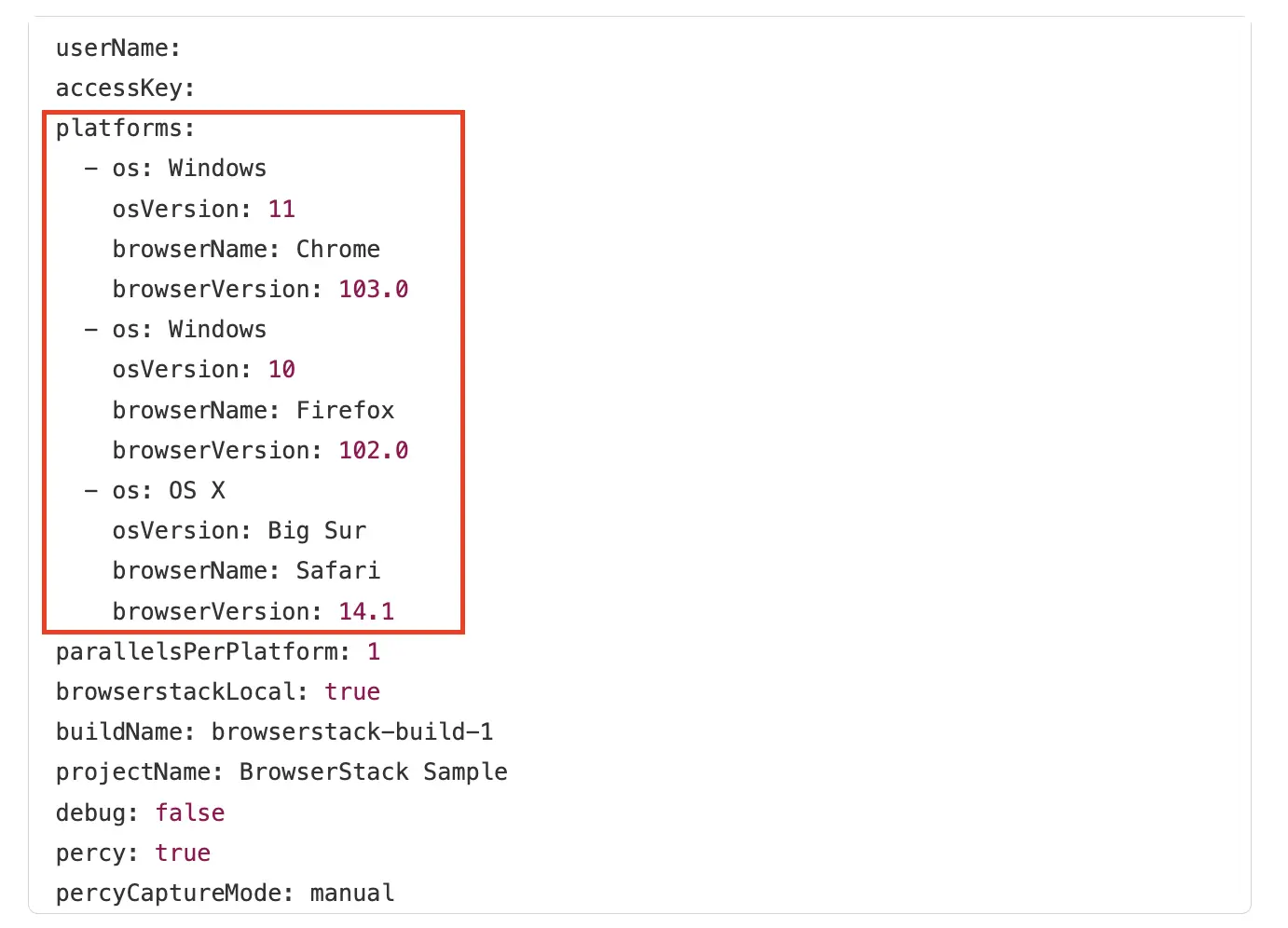
In your BrowserStack configuration file, include the following browser details under the platform attribute:
- os name
- osVersion
- browserName
- browserVersion

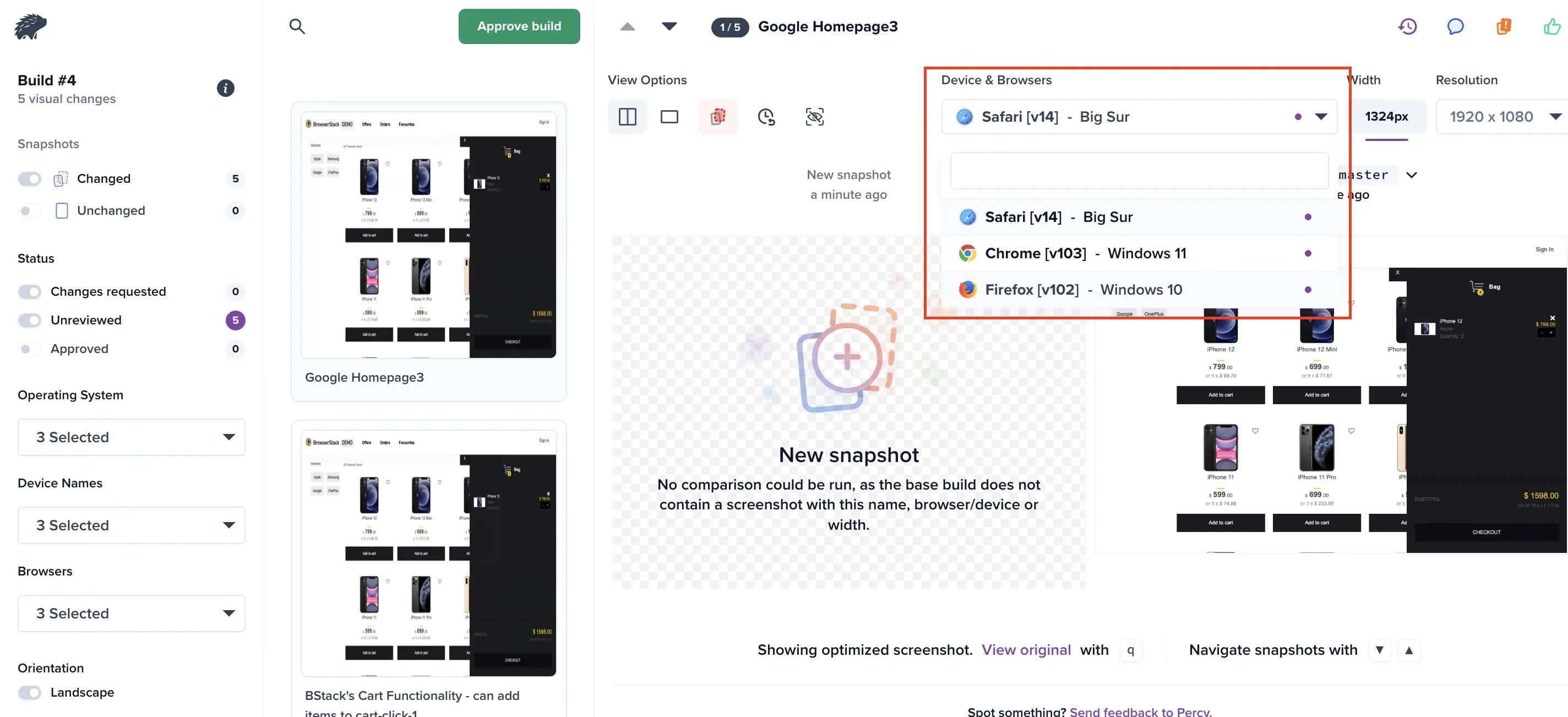
All specified browsers appear under the Device & Browsers drop-down. Select a device, and the build displays separate screenshots for that device and browser, highlighting the visual differences specific to each.

Usage
Each browser counts as a separate screenshot that counts towards your monthly screenshot usage. For example, a snapshot of your homepage in both Chrome and Firefox will count as 2 screenshots.
Percy supports modern browsers, including Chrome, Firefox, Edge, and Safari. Browser updates are managed automatically according to the following schedule:
- Desktop browsers (Chrome, Firefox, and Edge): Updated every two quarters
- Safari on macOS and mobile browsers: Updated annually
Percy runs visual tests for all the browsers that are enabled for the project on the Percy dashboard.
How it works
Because Percy stores the original DOM snapshot and page assets, we simply render the same page within different browsers when generating screenshots. This is handled entirely server-side and has no effect on the speed of your CI run since all rendering and diffing takes place in Percy, like normal.
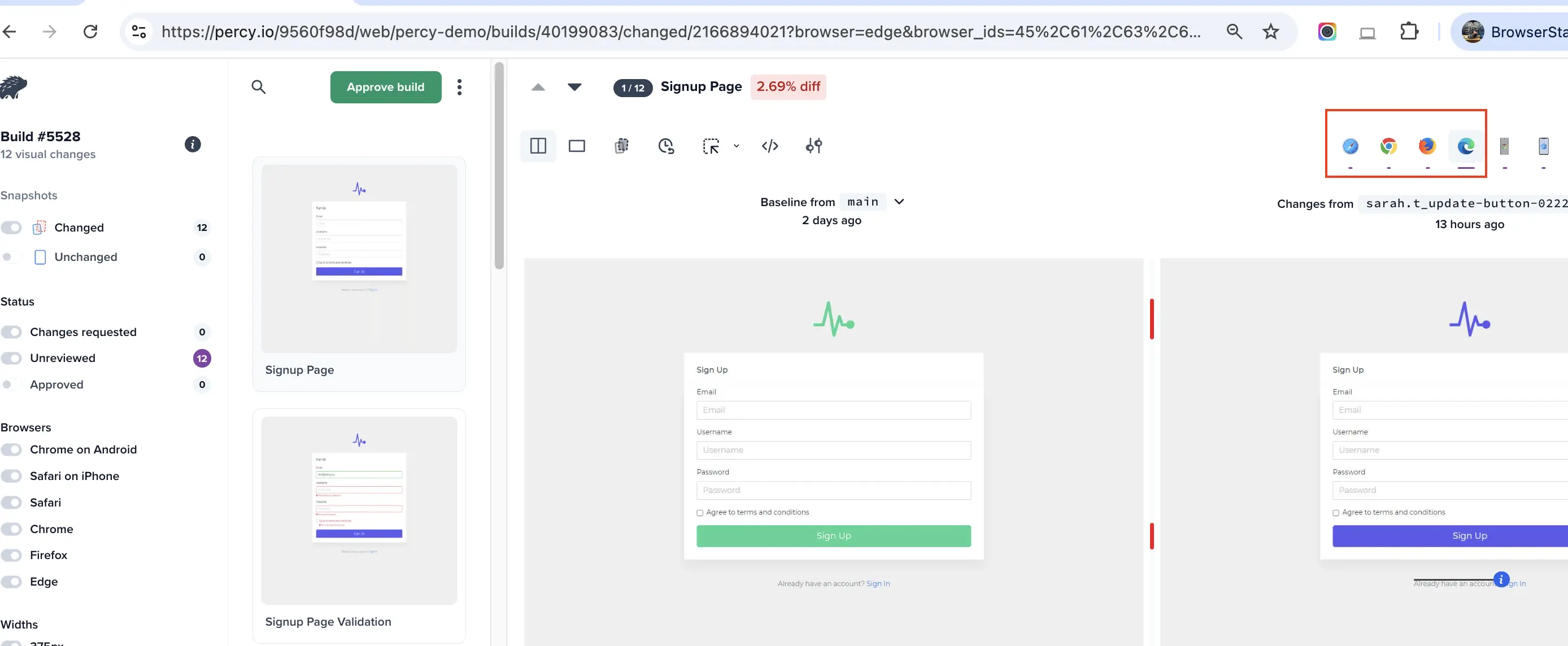
When cross-browser testing is enabled, each build will show separate screenshots for each browser, highlighting the visual diffs specific to each. The number of diffs for each browser will appear over the browser icon on your build.

Keep in mind that you will occasionally see different visual diff counts for each browser because each renders slightly differently. Catching those browser-specific visual regressions is an advantage of cross-browser testing.
Enabling and disabling browsers
By default, Chrome, Firefox, Edge and Safari are enabled for each new project. Browsers can be enabled or disabled for any individual project at any time.

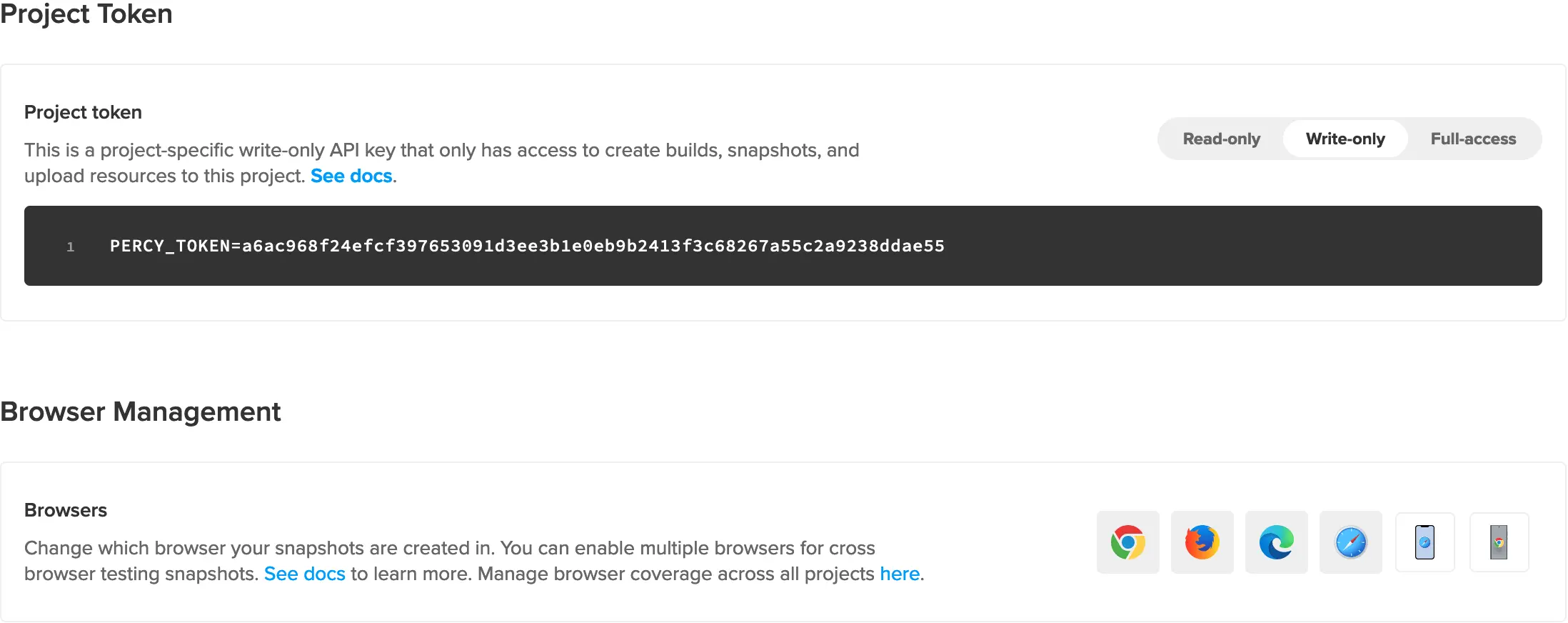
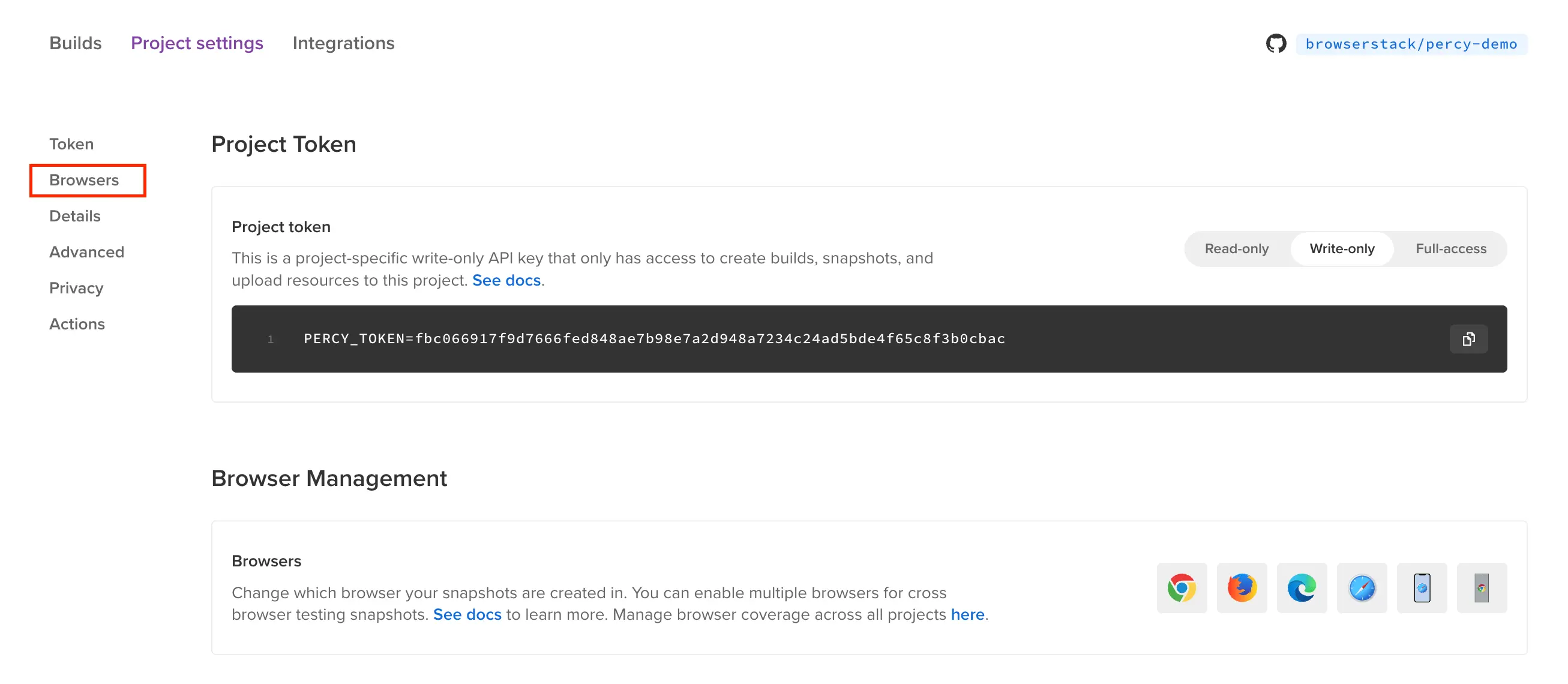
To enable or disable a browser, you will get the “browsers selection” option available in the created Project Settings.
- Create a new Percy project and select “Percy” in Browser Selection to be handled by settings.
- Click the Browsers tab. Select browsers to handle cross-browser testing for captured snapshots.

Note
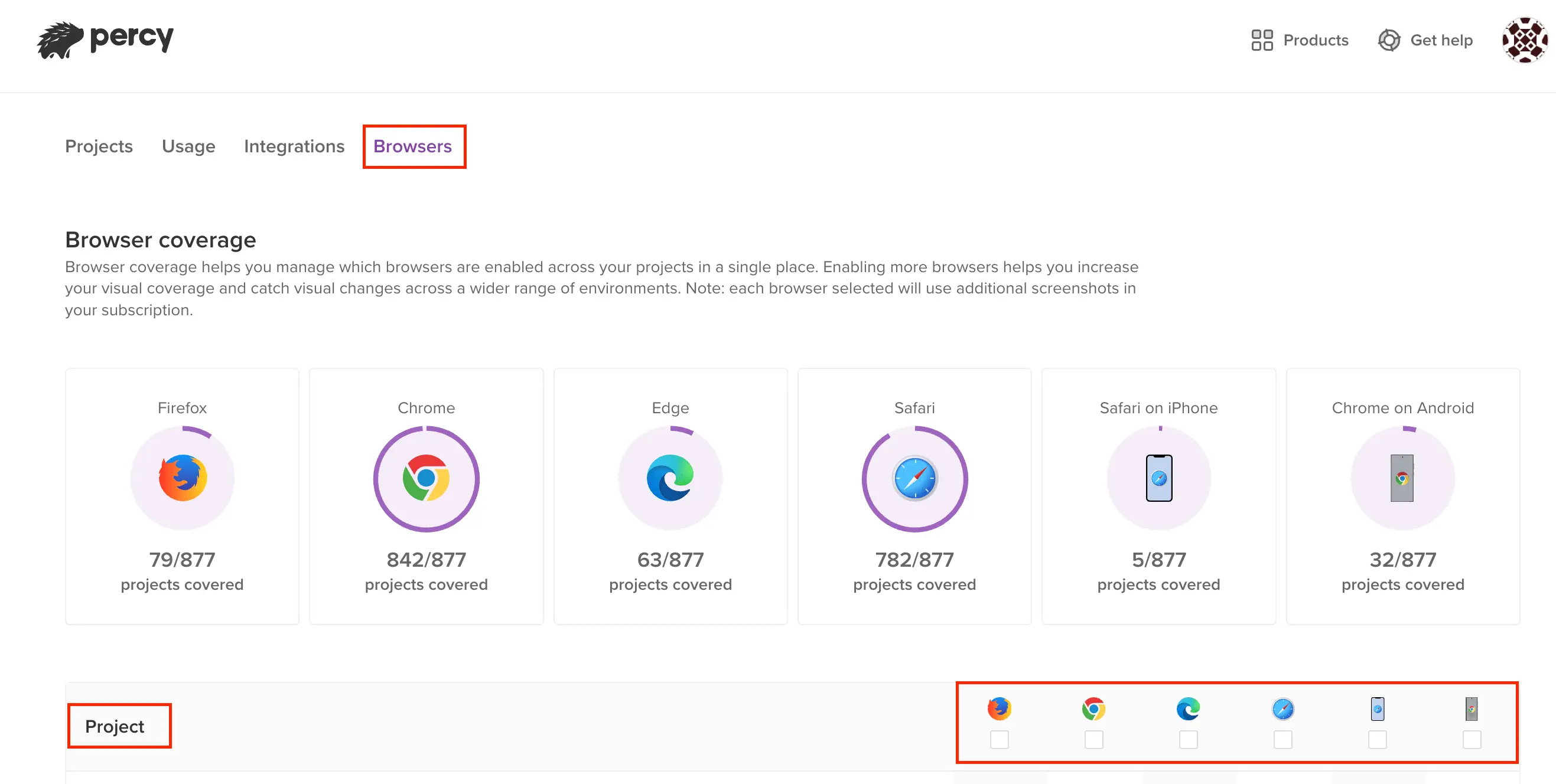
You can handle the browser’s management at the project level for all the individual builds, by selecting the browsers tab at Percy project home page.

After enabling a browser, a new baseline will be established on the project’s subsequent build. This means that the snapshots in the first build for that browser won’t have a baseline comparison. Read more about our baseline picking logic.
If you disable a browser and choose to re-enable it in the future, we will update the browser to Percy’s newest version and the subsequent build will create a new baseline for that browser.
Browser versions
You can check the browser version information by clicking on the information icon, as shown below:
![]()
Usage
Each browser counts as a separate screenshot that counts towards your monthly screenshot usage. For example, a snapshot of your homepage in both Chrome and Firefox will count as 2 screenshots.
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!