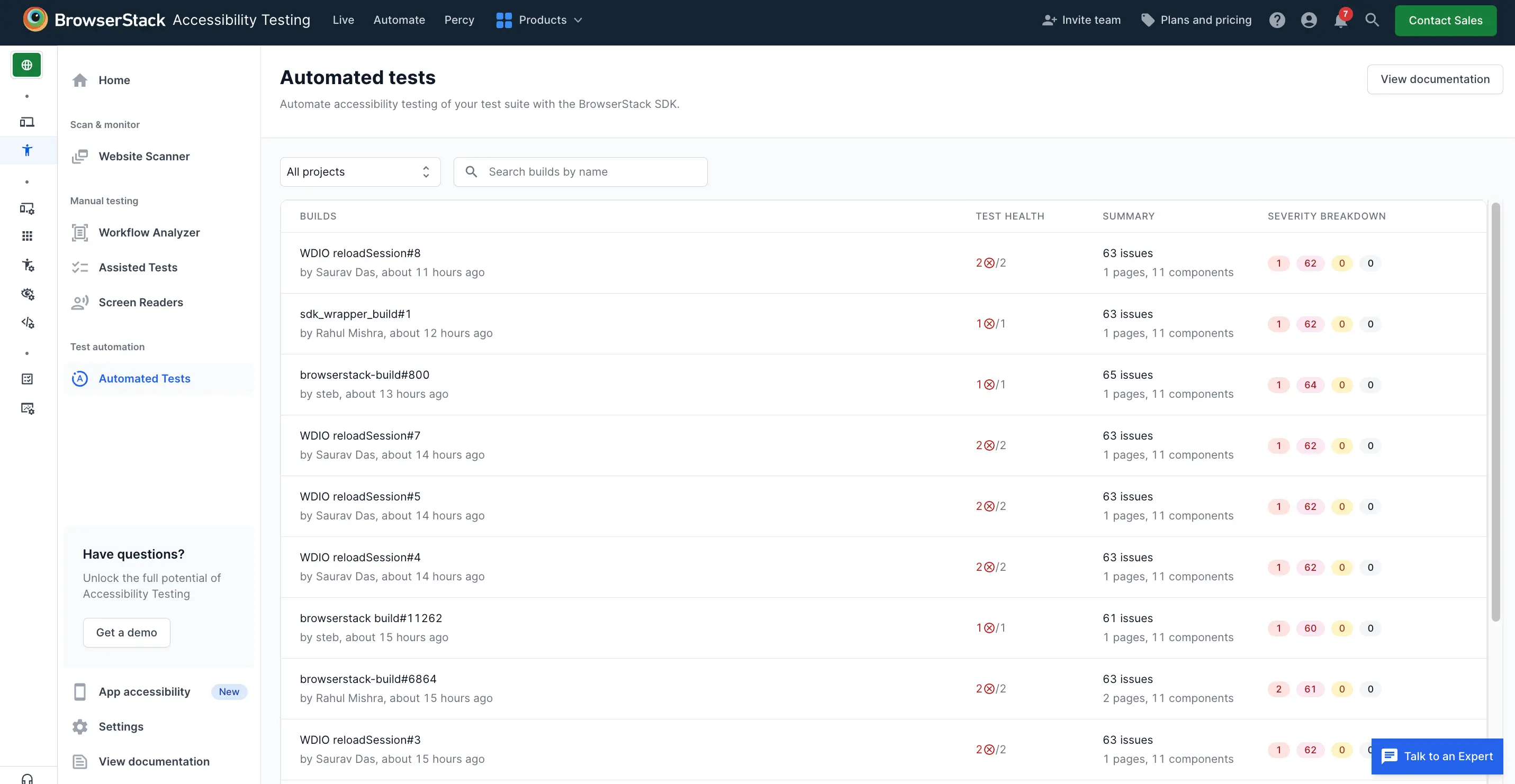
Automated tests page
Track all the accessibility reports generated by Automated tests.
The Automated tests page showcases all the reports generated by the automated tests in BrowserStack Accessibility Testing. This page groups the results of your automated accessibility reports into projects.

You can select a project and click a build to view automated test reports.
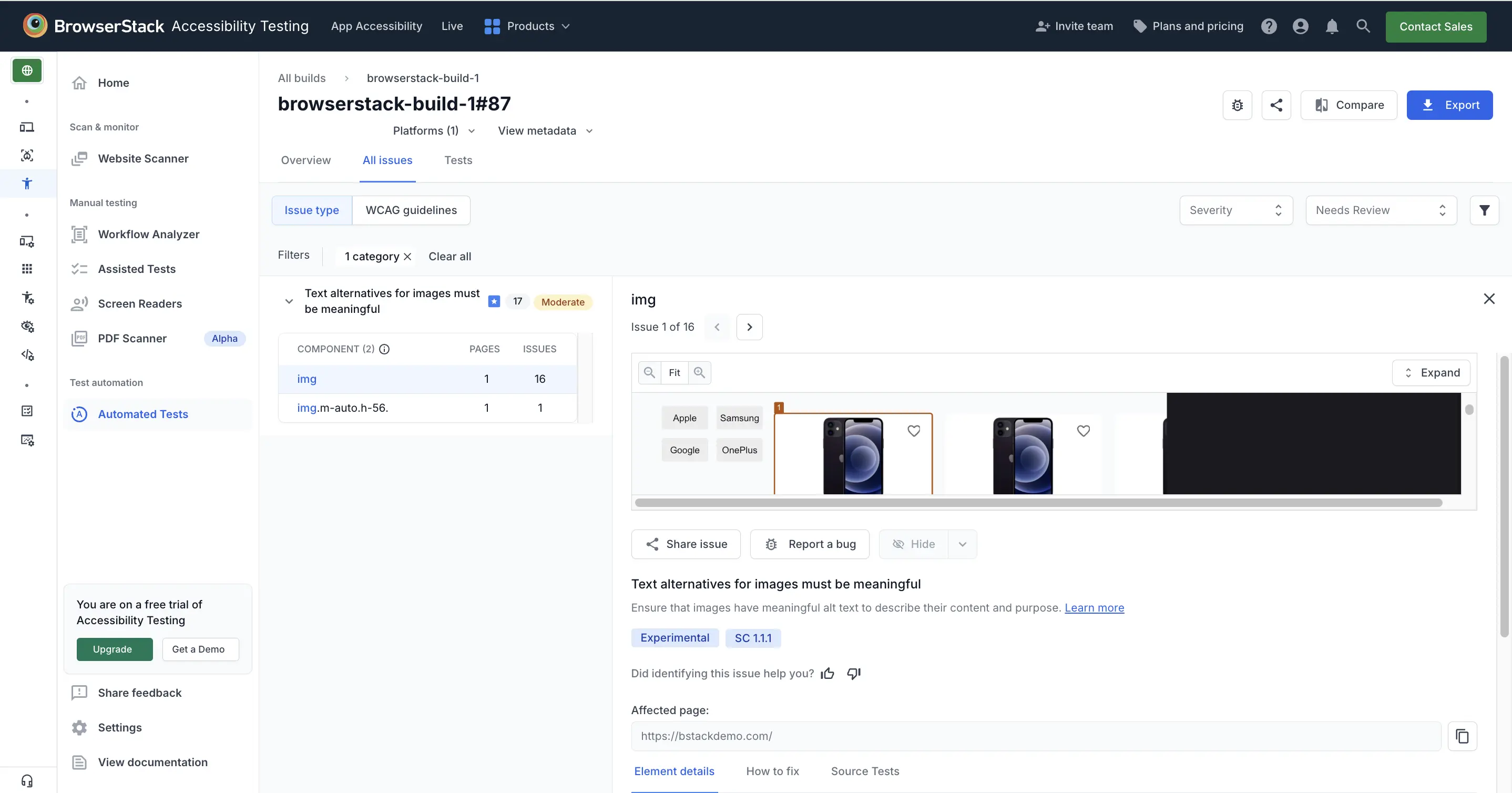
When you encounter an accessibility violation, click the issue to view more details. Click the specific component that has the accessibility issue to view additional information, which includes a snapshot of the webpage where the problematic component is clearly highlighted for easier identification.

Issue screenshots are available only in paid plans and the free trial.
You must enable advanced scans to view screenshots of the component with the accessibility issue.
Overview tab
The Overview tab is a collection of interactive graphs and widgets that detail the accessibility issues in your builds.
The following are the widgets in the overview tab:
- Issue summary: This donut chart classifies the accessibility issues in your builds according to their severity. You can view the number of issues that are Critical, Serious, Moderate, and Minor.
- Issue trend: This bar chart illustrates the timeline of accessibility issues in your build runs, providing a clear visualization of the trend in the number of issues over time. Use this chart to easily assess whether the accessibility issues in your builds are on the rise or decline.
- Accessibility health summary: This donut chart provides a quick summary of the outcomes of automated accessibility tests, summarizing the counts of tests that passed, failed, or were skipped.
- Health history: This bar chart visually represents a timeline detailing the count of tests categorized as passing, failing, or skipped across various build runs.
- Affected components: This widget lists all the affected components that show accessibility issues. You can use this list to prioritize the components that cause the most number of accessibility issues.
-
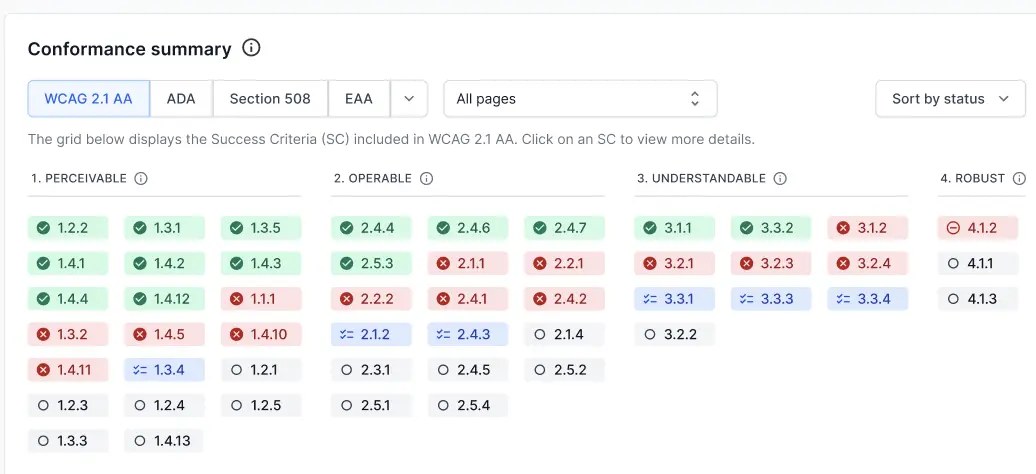
Conformance summary: This widget helps you understand the level of conformance of your website on a particular report against the following standards:
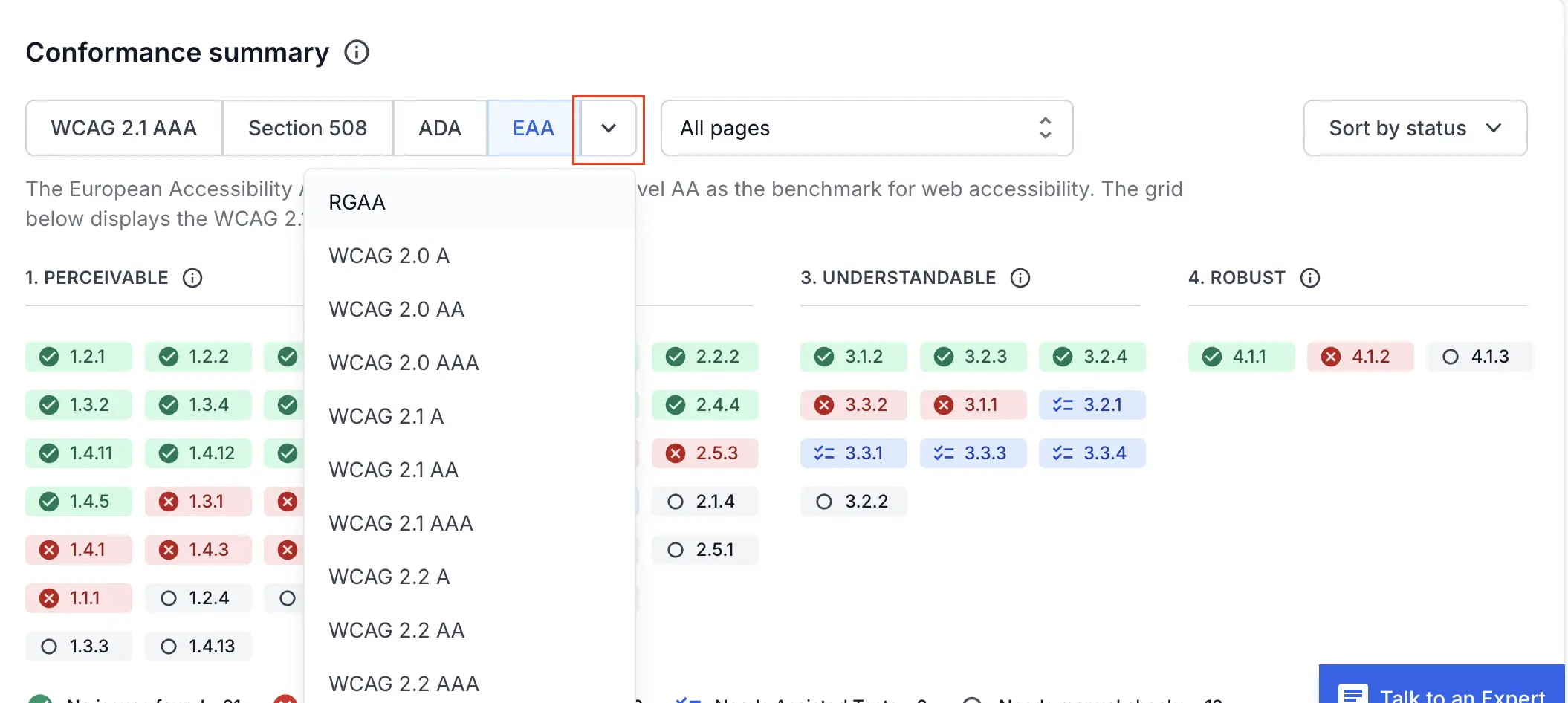
You can switch between the tabs to view conformance according to each guideline.

If you don’t find a guideline, you can click the drop down to view all available conformance guidelines.

- Issues by category: This widget lists the most common types of accessibility issues in your builds. You can use this widget to identify which type of accessibility issues impact your builds.
- Affected pages: This widget lists the URLs in your builds with the most number of accessibility issues. You can use this list to prioritize the pages that need the most attention.
- Needs review issues: This widget shows the number of accessibility-related issues in your builds that need review. When you decide whether a flagged issue is valid or not, you can also choose to save your decision for future reports.
All issues tab
The All issues tab lists the de-duplicated version of accessibility issues across all test cases in your build by Issue type and WCAG guidelines.
You can filter issues by severity to prioritize the most urgent accessibility issues. List of issues grouped by WCAG guidelines can be helpful in creating a VPAT (Voluntary Product Accessibility Template) report.
You can:
- Hide or unhide specific issues.
- Decide if items marked Needs Review are valid. When you make a decision, you can also choose to save it for future reports.
You can also save these preferences for future use. If you do, BrowserStack Accessibility Testing will automatically hide or unhide issues in the same component or related to the same rule in the future. It will also determine whether similar issues under Needs Review should be marked as issues or not.
Tests tab
The Tests tab provides a summary and a severity breakdown of accessibility issues of tests in your test suites. You can click on a test to access accessibility reports for your individual test cases. You can further filter issues by severity to prioritize the most urgent accessibility issues.
Share Automated tests reports
To share a report, click Share on the top-right of the report. A two-tab window appears.

To share the report internally with users who have a BrowserStack account, click Copy link on the Share report tab, and share the link as appropriate.
To share the report externally with users who do not have a BrowserStack account, enable public link on the Share via public link tab.
Related topic
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!