label-empty
Ensures that the <label> element for a form control is not empty
Description
If a form control has a corresponding <label> element but the label is null or empty, then this rule is violated.
Why is it important?
Labeling a form control using the <label> element helps in making the control more accessible to an audience who relies on assistive technology, such as screen readers. If the <label> element is empty, screen readers do not announce it, resulting in users being unable to understand the purpose of the control element.
Examples
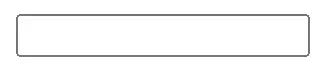
The following input element has no label:

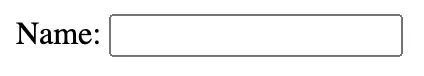
Here’s the same element with an appropriate label:

How to fix?
Add a meaningful label describing the input element.
Reference
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!