meaningful-sequence
Ensures that content is meaningfully sequenced or ordered in an HTML page
Description
Avoid using layout tables to present content on an HTML page. When you use a layout table, the actual order of content in the HTML code seldom corresponds to the logical order of the content.
If you want to include a table in your webpage to present data, ensure to add the table header tag <th> so that screen readers can read it correctly.
Why is it important?
While content presented using layout tables is meaningful to some users, it poses a problem to people who use technologies such as screen readers to read the on-screen content or navigate it using a keyboard.
Examples
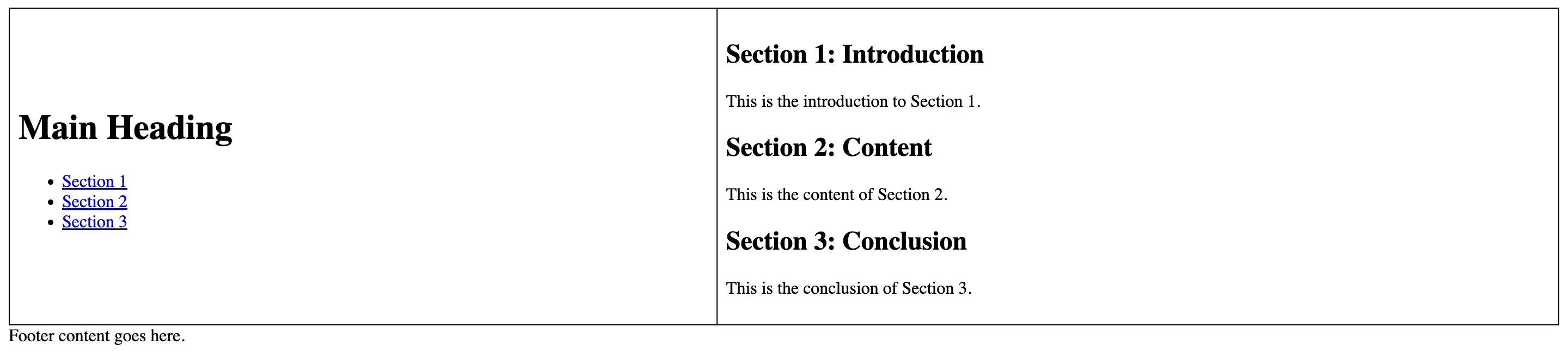
Consider the following HTML code which uses the layout table to structure content:

While this structure may seem desirable and meaningful, screen readers read this as tabular data which it is clearly not.
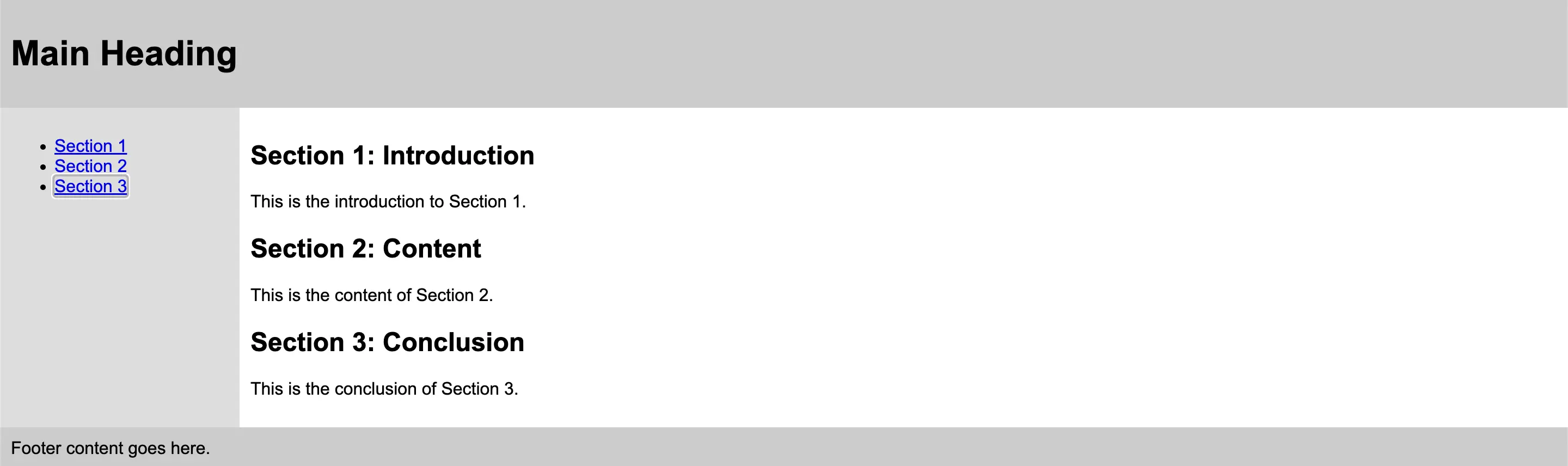
Now, here’s an accessible way of presenting the same content:

In this case, screen readers read this HTML output as follows:
- The header
- The navigation links in the sidebar
- The content
- The footer
Here, the order in the code logically maps to the semantic organization of content on the page.
How to fix?
Use CSS-based layouts instead of layout tables to structure HTML content.
Avoid triggering the rule incorrectly for tables
Screen readers can’t properly interpret tables on your webpages that don’t have the table header tag <th>. Such tables without the <th> tag are considered as layout tables, and their meaning is not conveyed properly using screen readers. To avoid this error, always use the <th> tag while adding tables to your websites.
Reference
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!