link-in-text-block
Ensures that hyperlinks are clearly distinguishable from the surrounding text.
Description
Hyperlinks in a paragraph or text block must stand out from the text surrounding them. Most websites use a different color for hyperlinks. But this technique alone does not help those users who cannot perceive color differences or have low vision. For these users, you must include other (non-color) visual cues.
Success criteria
For this accessibility check to pass, you must meet any one of these two criteria:
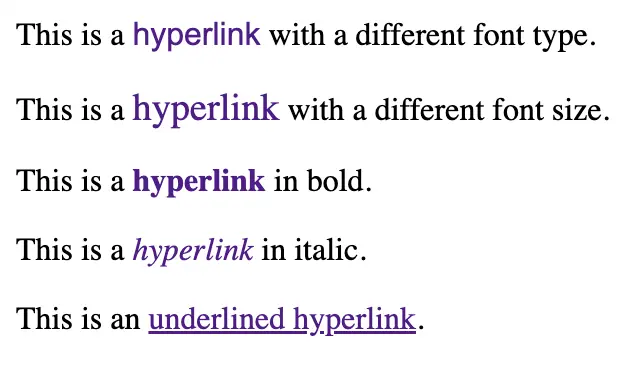
- Hyperlinks have a noticeable style.
A hyperlink is noticeable if it is (a) underlined (recommended), (b) in bold, (c) in italics, (d) of a different font type, or (e) in a different font size. - The color contrast between a hyperlink and the surrounding text is greater than or equal to (
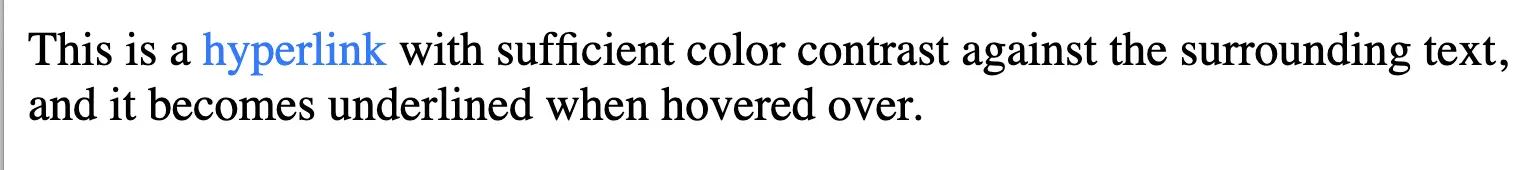
>=) 3:1, AND it must become noticeable when users hover over it (or when it receives keyboard focus).
Why is it important?
Without non-color visual cues, some users cannot identify and click a hyperlink, particularly when it is in a block of text. Use non-color cues to make your hyperlinks accessible.
Examples
The following HTML code has distinguishable hyperlinks implemented:

Here’s an example HTML code implementing the second criteria:

These examples are only for demonstration and may not present an optimal HTML implementation.
How to fix?
If the check fails due to lack of:
- A noticeable style, modify the HTML code to use a different font type, font size, or formatting (bold, italics, or underline) for hyperlinks.
- Sufficient color contrast, adjust the color of the text to meet the requirement (
>=3:1). - A noticeable style when hyperlinks have focus, apply one of the required hover effects.
Reference
- WCAG 1.4.1: Use of Color
- G183: Use a contrast ratio of 3:1
- G182: Ensure additional visual cues
- F73: Failure of Success Criterion 1.4.1
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!