Debug using an interactive session
An interactive session lets you view, interact, and debug any ongoing test session on the App Automate platform.
If you are using the older dashboard, refer to the old dashboard documentation.
When running test scripts for website or application testing, you may encounter bugs. Debugging typically involves verbose logging to identify issues. However, this approach may not work in all cases. For instance, if a test fails due to a missing or unexpected visual element not covered in the script, logs may provide little insight. Similarly, during exploratory testing, you might add a breakpoint to transition into manual testing.
Using an interactive session, you can:
- View live test execution on BrowserStack to observe how an Application Under Test (AUT) behaves during test execution. For example, observing how a test script adds product entries to your database app.
- Interact with the application to click buttons, pop-ups, or any other application element while the test is running. For example, adding multiple product entries to your database app in the middle of test execution to check end-user functionality.
Supported OS and Frameworks
The following table lists the supported OS and framework where you can use interactive sessions.
| Component | Versions |
|---|---|
| Android platform | All versions |
| iOS platform | v13.4 and above |
| Appium Framework | - iOS: Default Appium version - Android OS: All Appium versions |
Interactive debugging
The interactiveDebugging capability allows you to debug interactively while a session is in progress.
video and interactiveDebugging capabilities both have to be set to true to enable interactive debugging.
If you are using BrowserStack SDK, you can set the following capabilities in the browserstack.yml file:
| Platform | Accepted value |
|---|---|
| Desktop | Default: true. Set false to disable. |
| iOS | Default: true. Set false to disable. |
| Android | Default: false. Set true to enable. |
Example:
-
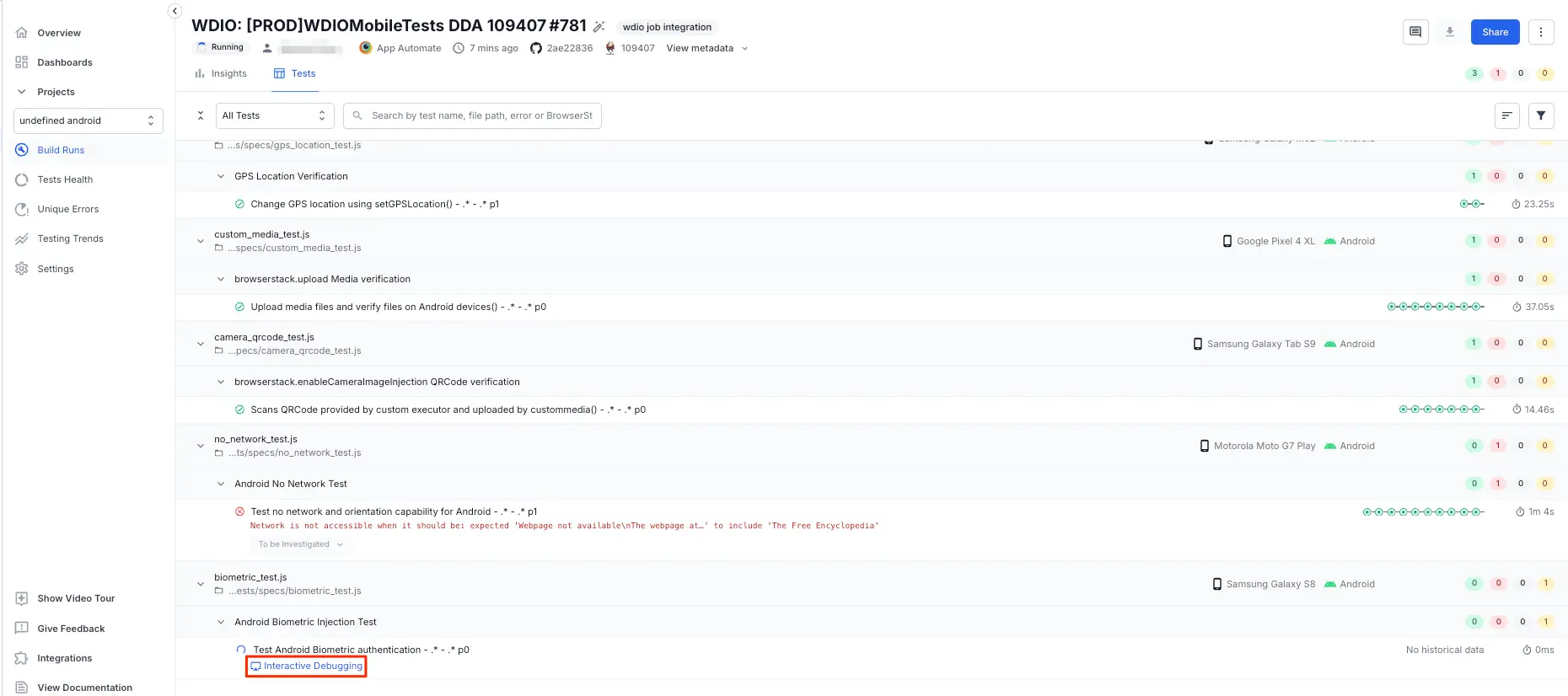
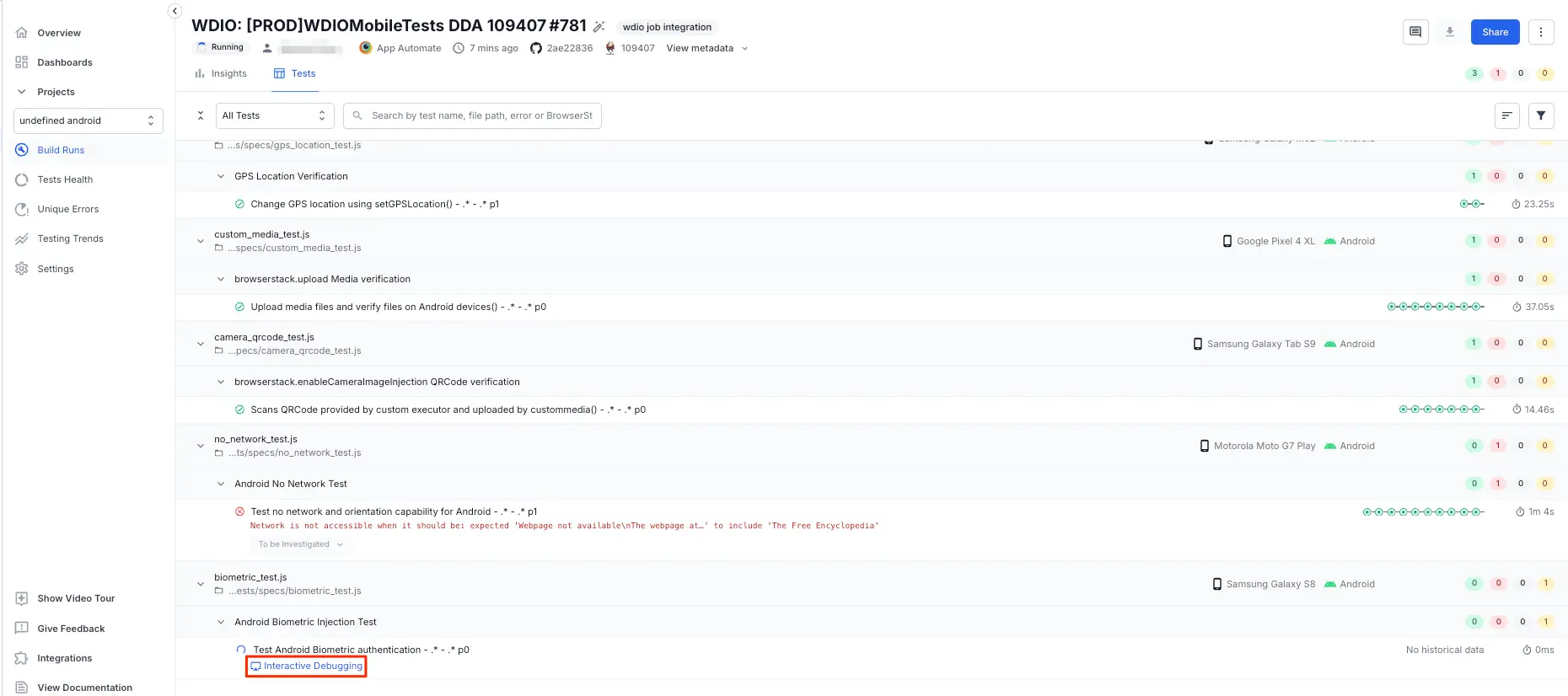
Navigate to your App Automate dashboard and go to the ongoing session.
-
On your ongoing session page, click Interactive Debugging to start an interactive session.

BrowserStack SDK is a plug-n-play solution that takes care of all the integration steps for you. Using the BrowserStack SDK is the recommended integration method for your project. To know more, visit the SDK core concepts page.
| Platform | Accepted value |
|---|---|
| Desktop | Default: true. Set false to disable. |
| iOS | Default: true. Set false to disable. |
| Android | Default: false. Set true to enable. |
Start an interactive session
To start an interactive session for any test on the App Automate dashboard, you need to complete the following steps:
- Run your test script in your IDE.
- Navigate to your ongoing App Automate session page and click
Start an interactive session. - After an interactive session starts, perform any manual testing task in the interactive window on the App Automate session page.
- Stop the manual testing session by clicking
Stop Interactive Session.
To see an example interactive session, refer to the following section.
See interactive session in action
To understand an interactive session better, consider a Node.js script that opens the Wikipedia app, enters BrowserStack in the app’s search box, and checks whether the search results appear.
We will add a breakpoint using our IDE after the point in the test script flow where BrowserStack is entered in the app’s search box. When the test script execution reaches this breakpoint, we will start an interactive session to pause the automated flow of the test script, replace BrowserStack with any search query in the app’s search box, and then stop the interactive session.
Prerequisites
Before you begin, ensure that the following prerequisites are completed:
- Node.js installed on your machine.
- Node.js project is created in your IDE.
- IDE installed on your machine for adding a breakpoint and running code in the debugger mode. Check out the following links to learn how to add breakpoints in some popular IDEs:
- Visual Studio Code
- Eclipse
-
IntelliJ
This example uses Visual Studio Code.
Upload Wikipedia app to App Automate
Download the Wikipedia app and run the cURL command in your terminal to upload the app to App Automate.
After you run the cURL command, a sample app URL is displayed in your terminal:
{
"app_url":"bs://f7c874e21852ba57957d3fdc33f47514288c4ba4"
}
Start debugging in an Interactive Session
To start an interactive session, complete the following steps:
- Open a Node.js project in the IDE, create a test script file, for example,
sample.js, and add the following example code to the file:
Note: Replace<app_url>with the app URL received in your terminal after you have uploaded the app to App Automate.sample.jsvar wd = require('wd'); var assert = require('assert'); var asserters = wd.asserters; desiredCaps = { 'browserstack.user' : 'YOUR_USERNAME', 'browserstack.key' : 'YOUR_ACCESS_KEY', 'build' : 'Node Android', 'name': 'single_test', 'device' : 'Samsung Galaxy S10', 'os_version' : '9.0', 'interactiveDebugging' : true, 'browserstack.debug' : true, 'app' : '<app_url>', // replace <app_url> with the app URL received in the terminal }; driver = wd.promiseRemote("https://hub-cloud.browserstack.com/wd/hub"); driver .init(desiredCaps) .then(function () { return driver.waitForElementByAccessibilityId('Search Wikipedia', asserters.isDisplayed && asserters.isEnabled, 30000); }) .then(function (searchElement) { return searchElement.click(); }) .then(function () { return driver.waitForElementById('org.wikipedia.alpha:id/search_src_text', asserters.isDisplayed && asserters.isEnabled, 30000); }) .then(function (searchInput) { return searchInput.sendKeys("BrowserStack"); }) .then(function () { return driver.elementsByClassName('android.widget.TextView'); // Add a breakpoint here }) .then(function (search_results) { assert(search_results.length > 0); }) .fin(function() { return driver.quit(); }) .done(); -
Add a breakpoint at the line commented as
// Add a breakpoint herein the example code to pause the test execution afterBrowserStackis entered in the search box.
Check out the using breakpoints guide to learn how to add a breakpoint in Visual Studio Code. - Run the code in the debugger mode of the IDE.
Check out the start debugging guide to learn how to run a code in a debugger code in Visual Studio code.
A session can be debugged at a breakpoint for a default timeout of a maximum of 90 seconds. After 90 seconds, the session stops running and displays the BROWSERSTACK_IDLE_TIMEOUT error in the Text Logs section of your App Automate session page. To increase the default timeout duration, check out the increase timeout duration section.
-
Go to your App Automate dashboard and navigate to the ongoing session.
- On your ongoing session page, click Start an interactive session.
 An interactive session starts where you can interact with the device to perform any manual testing tasks.
An interactive session starts where you can interact with the device to perform any manual testing tasks. -
In the app’s search bar of the device, replace
BrowserStackwith any search query, for example,cloud testing. After your perform any manual tests, click Stop Interactive Session to exit the interactive mode. - In the IDE, click the Continue icon on the Debug toolbar to resume the test script execution.
The test execution resumes from the point where you stopped your interaction. View the video recording of your test session on the App Automate dashboard.
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!