Katalon Studio
Run your tests for mobile app (Appium) generated using Katalon Studio, on BrowserStack’s Real Device Cloud.
Katalon Studio allows developers and QA’s to set-up, create, and manage automated mobile tests. With BrowserStack+Katalon, you can execute your automated tests on a range of real devices offered by BrowserStack.
Android App
Get Started
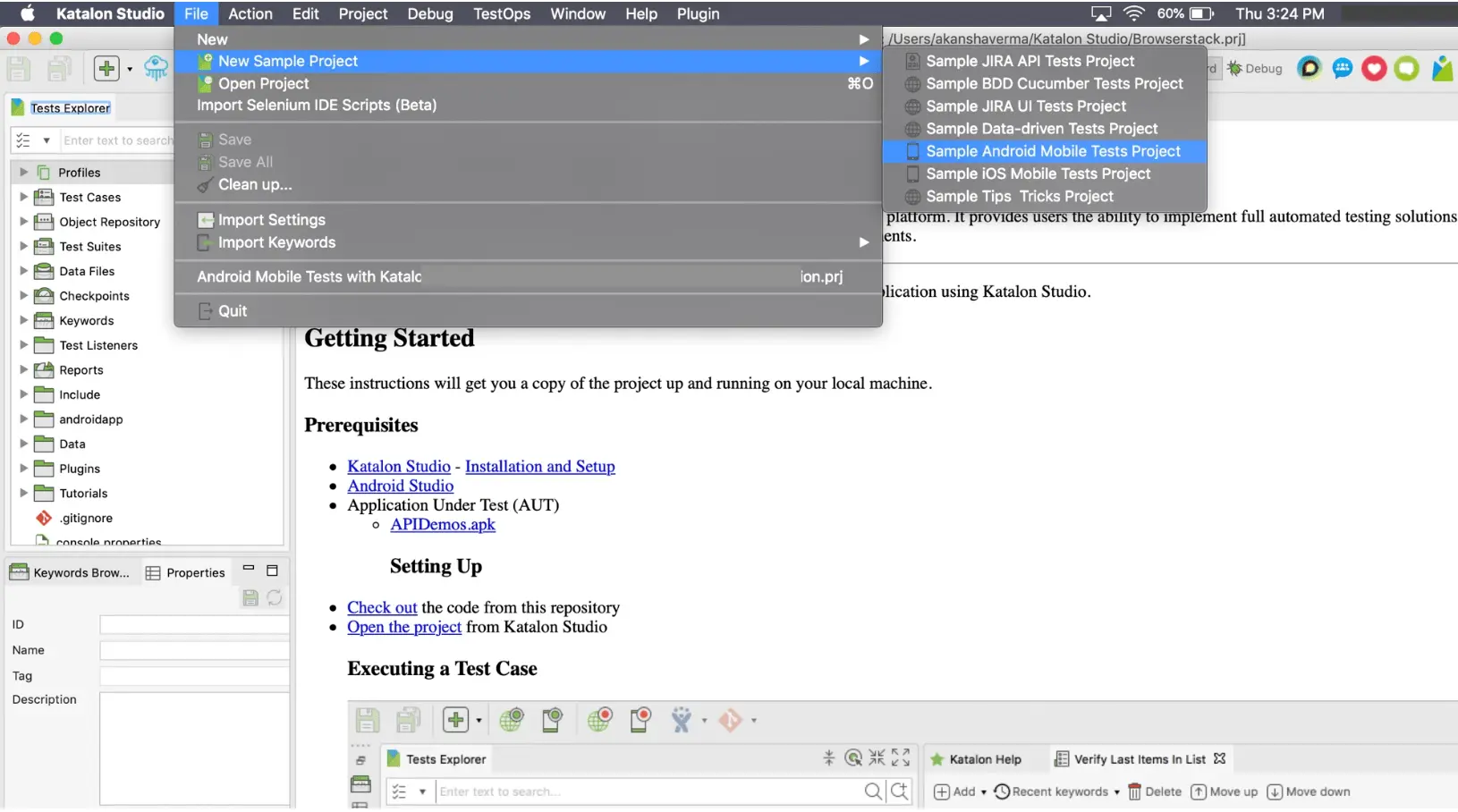
Download Katalon Studio by signing up for a free account at Katalon’s website. After installation, login to the Katalon Studio using your account credentials and create a new Sample Android Mobile Tests Project. The process has been detailed for the sample app and test cases provided by Katalon, you can replace the app with your own app and make changes in your test cases accordingly.

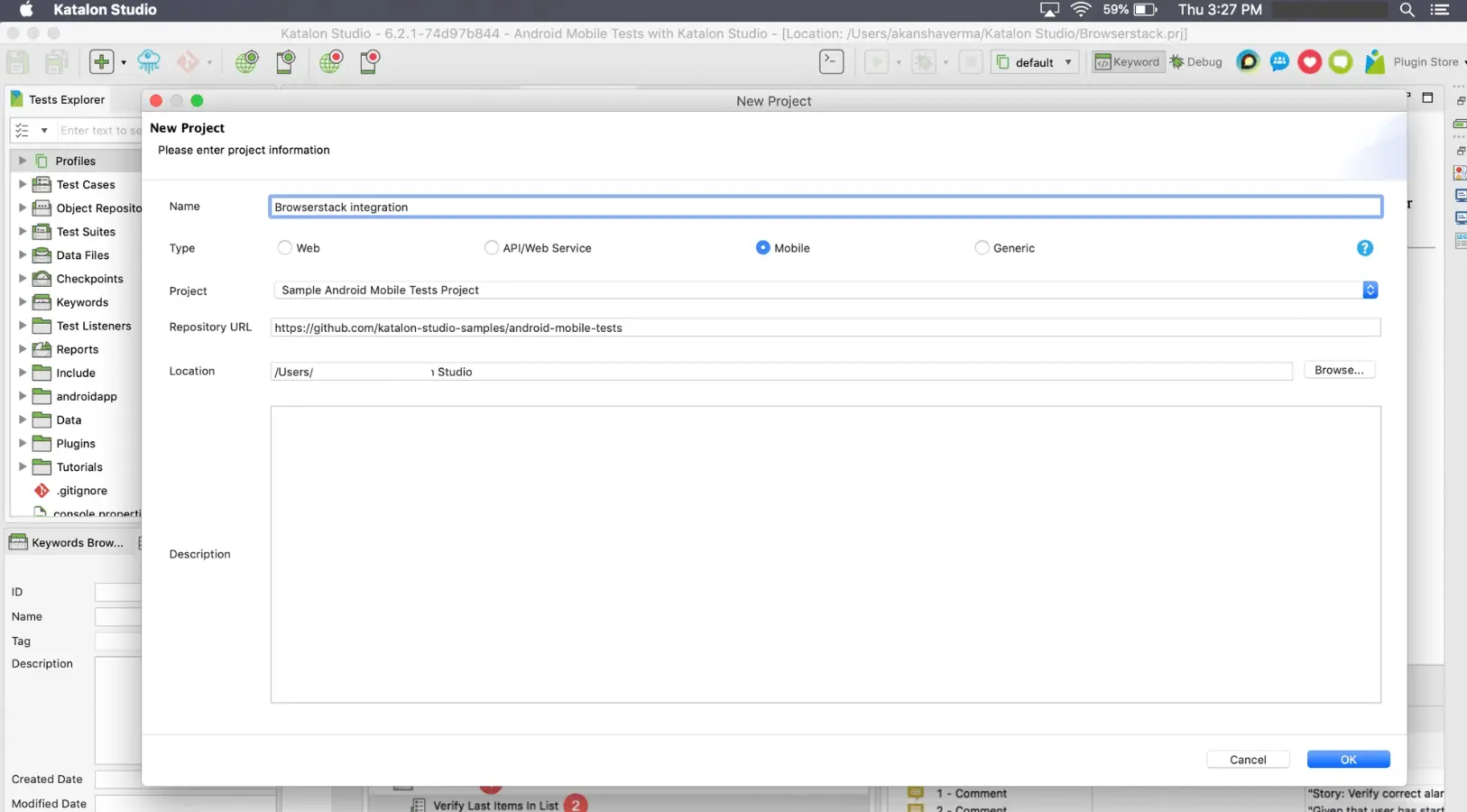
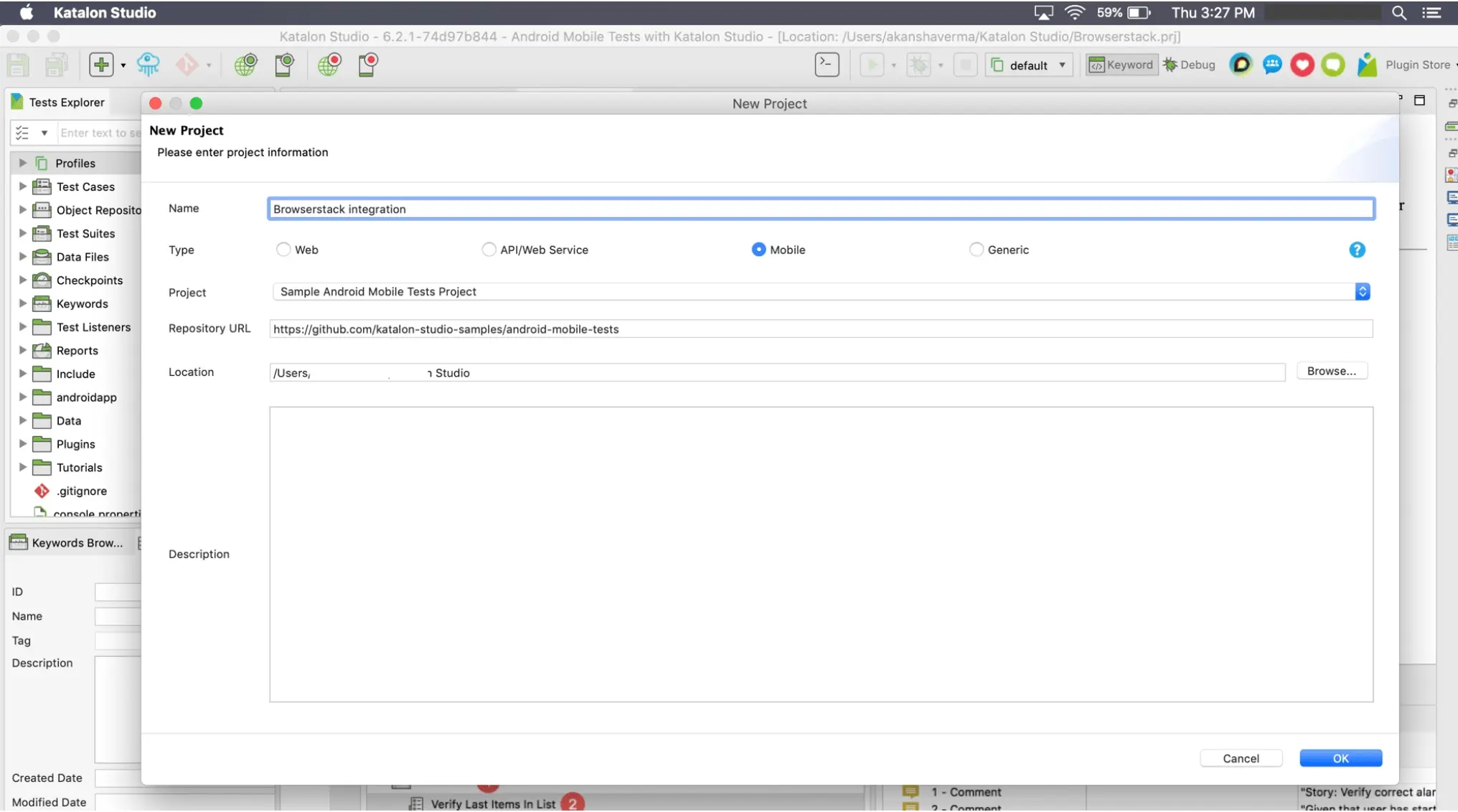
Set the project name in the ‘Name’ field and click OK

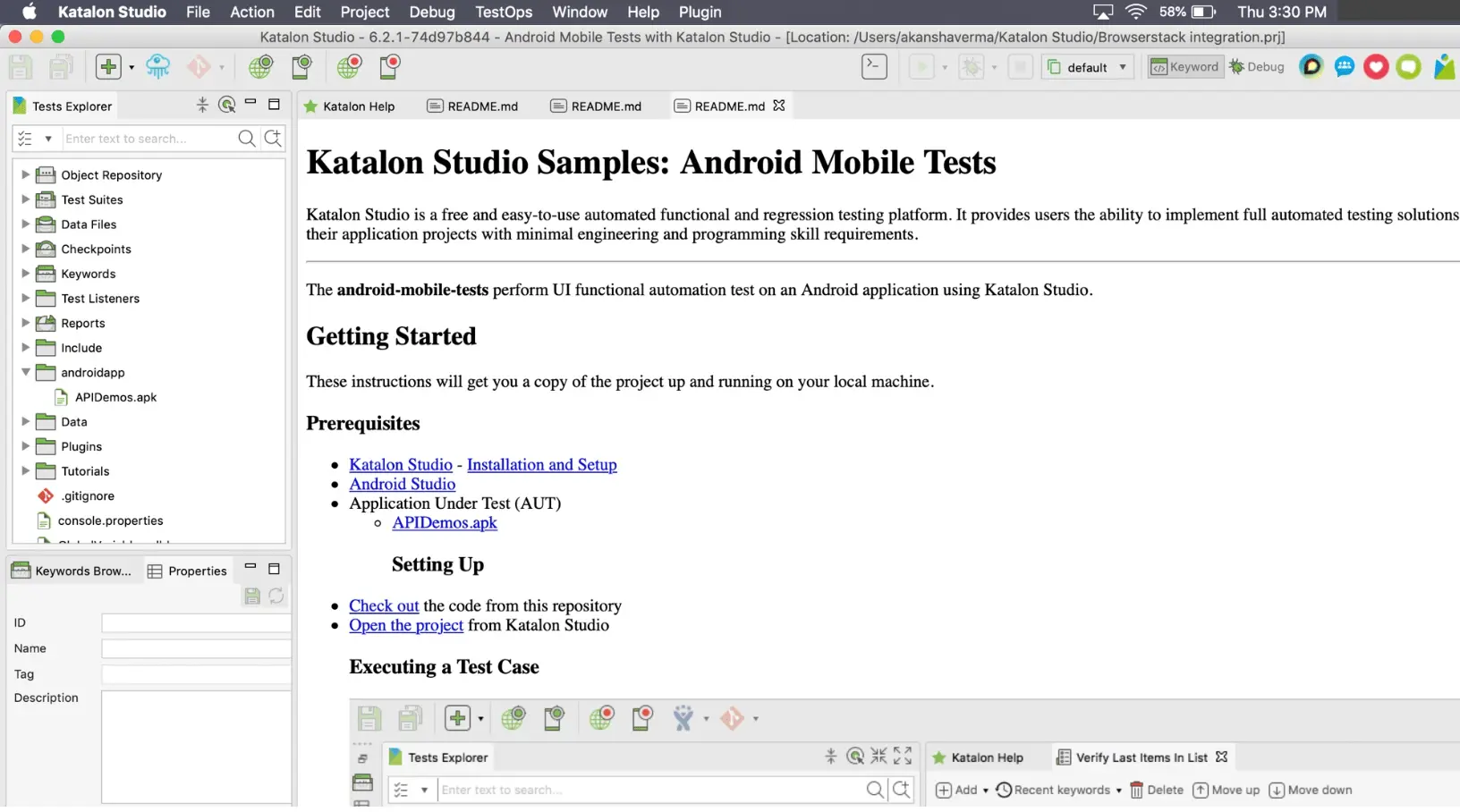
In the Tests Explorer window go to the folder androidapp → APIDemos.apk. This is the application which will be tested on BrowserStack.

Upload App on the BrowserStack Server
Upload APIDemos.apk to BrowserStack using your account credentials (Username and Access Key). The REST API is:
curl -u "YOUR_USERNAME:YOUR_ACCESS_KEY" -X POST "https://api-cloud.browserstack.com/app-automate/upload" -F "file=@PATH_TO_APK_FILE"
The response of the above call will return the ‘app_url’, you need to use this app_url in the next steps.
{"app_url":"bs://<hashed-id>"}
Configure the Tests
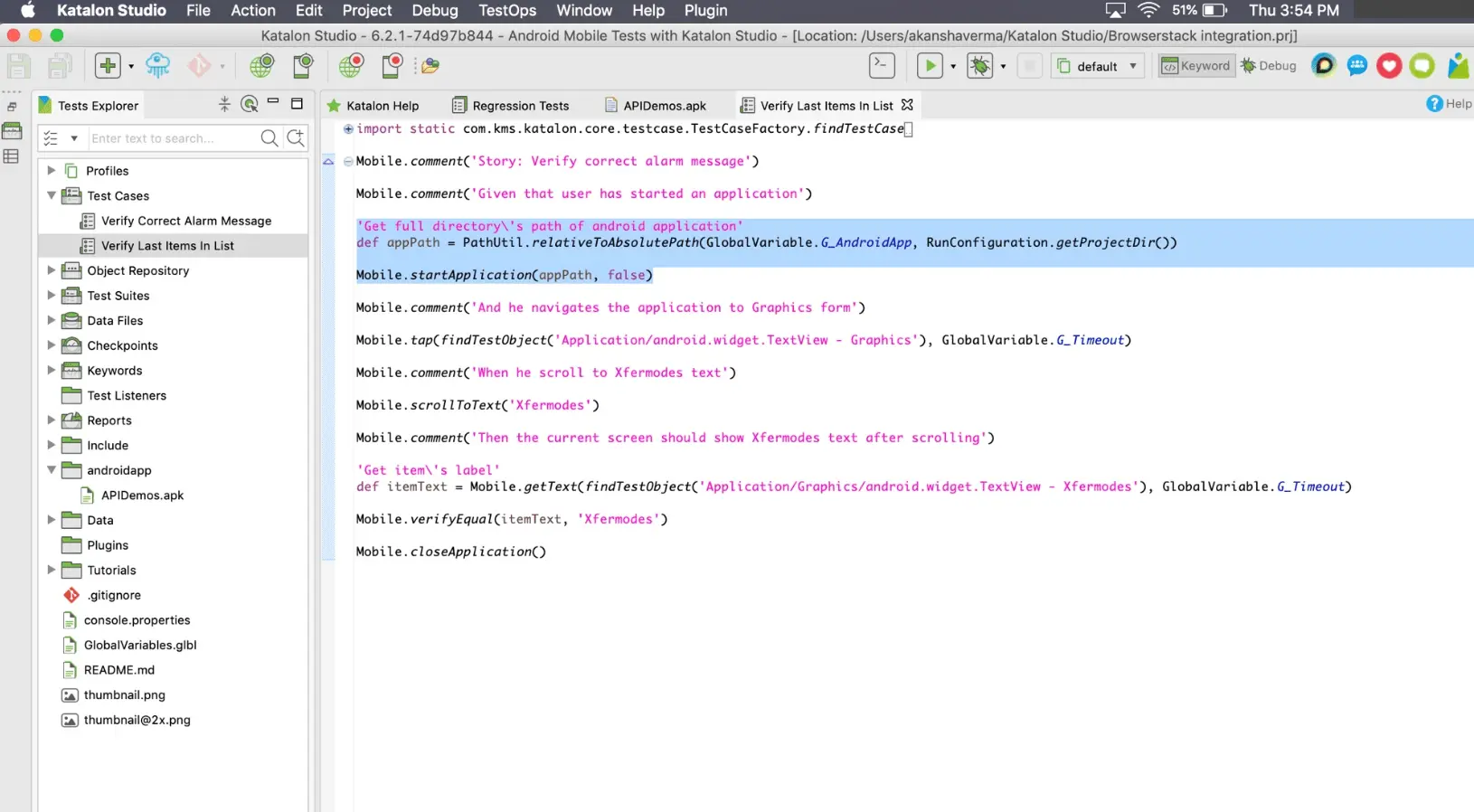
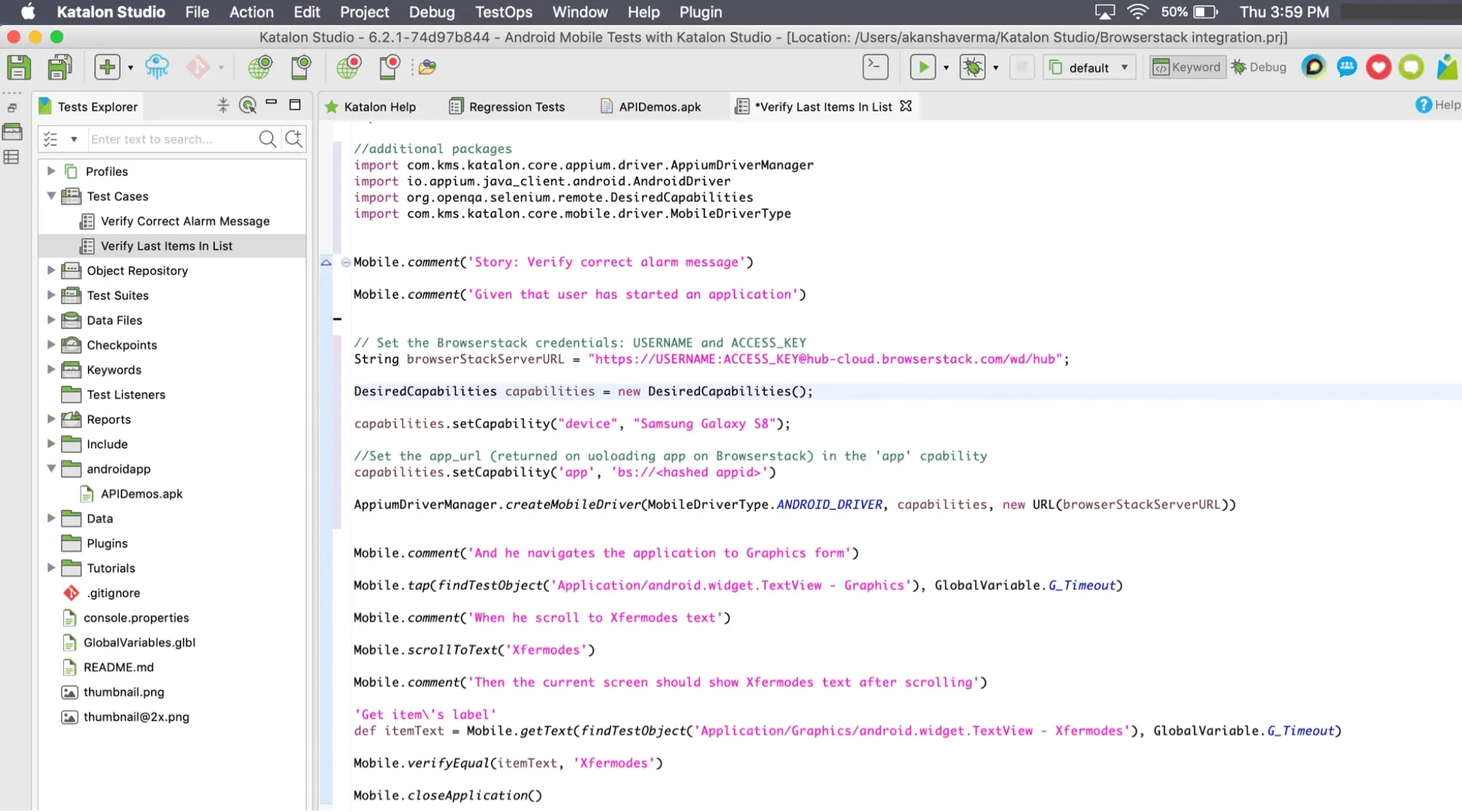
In the Tests Explorer section in Katalon studio, go to Test Cases and open the test case named Verify Last Items In List in the script view. The highlighted portion of the code will be required to be replaced as shown below:
 The changes to be made in the code are listed below:
The changes to be made in the code are listed below:
Replace
// Get full directory path of android application
def appPath = PathUtil.relativeToAbsolutePath(GlobalVariable.G_AndroidApp,RunConfiguration.getProjectDir())
Mobile.startApplication(appPath, false)
With
// Set the BrowserStack credentials: USERNAME and ACCESS_KEY
String browserStackServerURL = "https://YOUR_USERNAME:YOUR_ACCESS_KEY@hub-cloud.browserstack.com/wd/hub";
DesiredCapabilities capabilities = new DesiredCapabilities();
capabilities.setCapability("device", "Samsung Galaxy S8");
//Set the app_url (returned on uploading app on BrowserStack) in the 'app' capability
capabilities.setCapability('app', 'bs://<hashed-id>');
AppiumDriverManager.createMobileDriver(MobileDriverType.ANDROID_DRIVER, capabilities, new URL(browserStackServerURL));
You will also have to import a few additional packages. Example below:
import com.kms.katalon.core.appium.driver.AppiumDriverManager
import io.appium.java_client.android.AndroidDriver
import org.openqa.selenium.remote.DesiredCapabilities
import com.kms.katalon.core.mobile.driver.MobileDriverType
This is the resultant script:

You can also replace the existing code in Verify Last Items In List with the script and execute it. Details that need to be updated in this above script:
- Add your USERNAME and ACCESS_KEY.
- Add the app_url (bs://
) returned for the uploaded Android App.
Execute the test by clicking the play icon and visit the App Automate Dashboard to see your session running on BrowserStack.
iOS App
Get Started
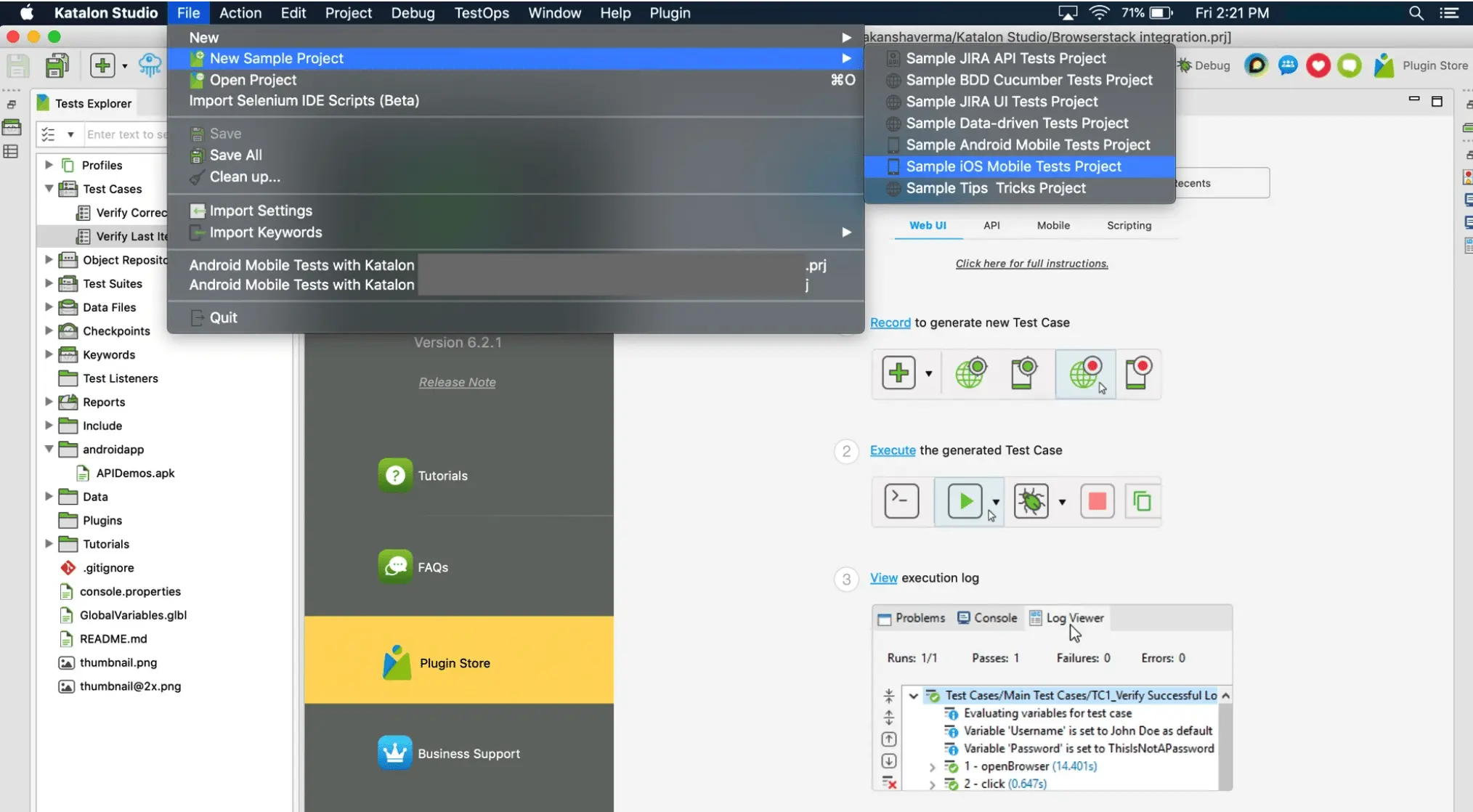
Download Katalon Studio by signing up for a free account at Katalon’s website. After installation, login to the Katalon Studio using your account credentials and create a new Sample iOS Mobile Tests Project. The process has been detailed for the sample app and test cases provided by Katalon, you can replace the app with your own app and make changes in your test cases accordingly.

Set the project name in the ‘Name’ field and click OK

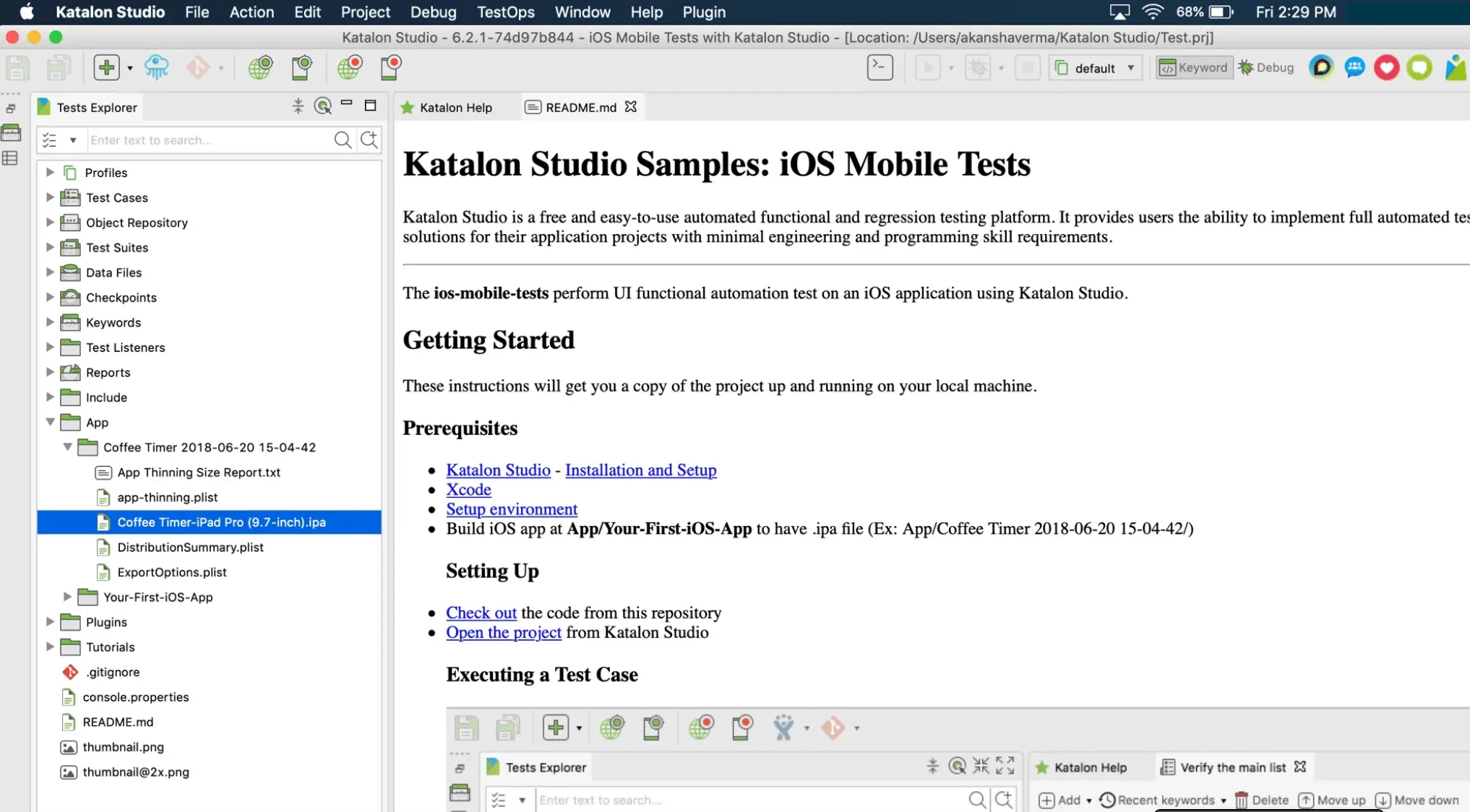
In the Tests Explorer window go to the folder App → Coffee Timer-iPad Pro (9.7-inch).ipa This is the application that will be tested on BrowserStack.

Upload App on the BrowserStack Server
Upload Coffee Timer-iPad Pro (9.7-inch).ipa to BrowserStack using your account credentials (Username and Access Key). The REST API is:
curl -u "YOUR_USERNAME:YOUR_ACCESS_KEY" -X POST "https://api-cloud.browserstack.com/app-automate/upload" -F "file=@PATH_TO_IPA_FILE"
The response of the above call will return the ‘app_url’, you need to use this app_url in the next steps.
{"app_url":"bs://<hashed-id>"}
Configure the Tests
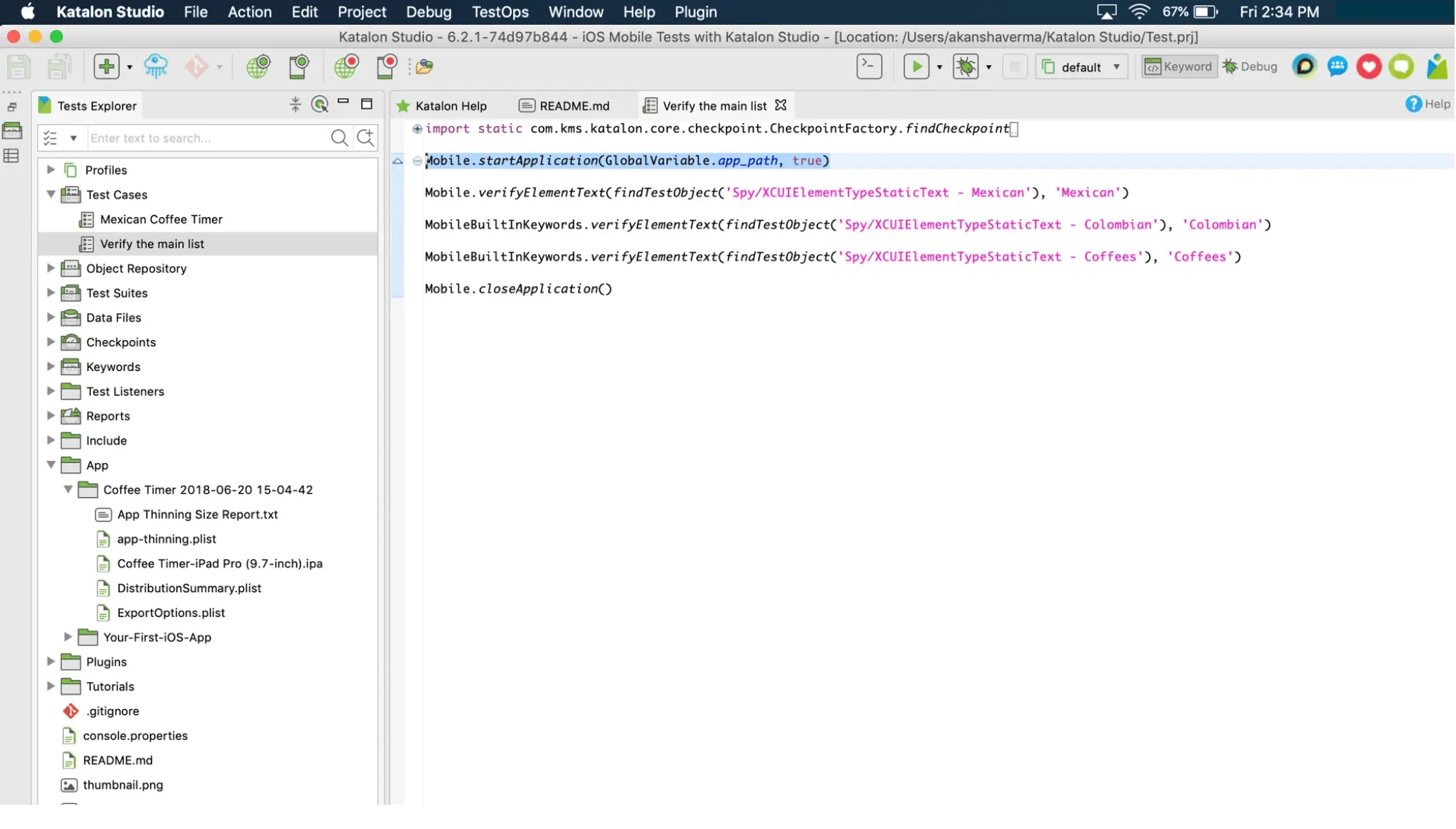
In the Tests Explorer section in Katalon studio, go to Test Cases and open the file named Verify the main list in the script view. The highlighted portion of the code will be required to be replaced as shown below:

The changes to be made in the code are listed below:
Replace
Mobile.startApplication(GlobalVariable.app_path, true)
With
// Set the BrowserStack credentials: USERNAME and ACCESS_KEY
String browserStackServerURL = "https://YOUR_USERNAME:YOUR_ACCESS_KEY@hub-cloud.browserstack.com/wd/hub";
DesiredCapabilities capabilities = new DesiredCapabilities();
capabilities.setCapability("device", "iPad Mini 2019");
capabilities.setCapability("os_version", "12");
//Set the app_url (returned on uploading app on BrowserStack) in the 'app' capability
capabilities.setCapability('app', 'bs://<hashed-id>');
AppiumDriverManager.createMobileDriver(MobileDriverType.IOS_DRIVER , capabilities, new URL(browserStackServerURL));
You will also have to import a few additional packages. Example below:
import com.kms.katalon.core.appium.driver.AppiumDriverManager
import io.appium.java_client.ios.IOSDriver
import org.openqa.selenium.remote.DesiredCapabilities
import com.kms.katalon.core.mobile.driver.MobileDriverType
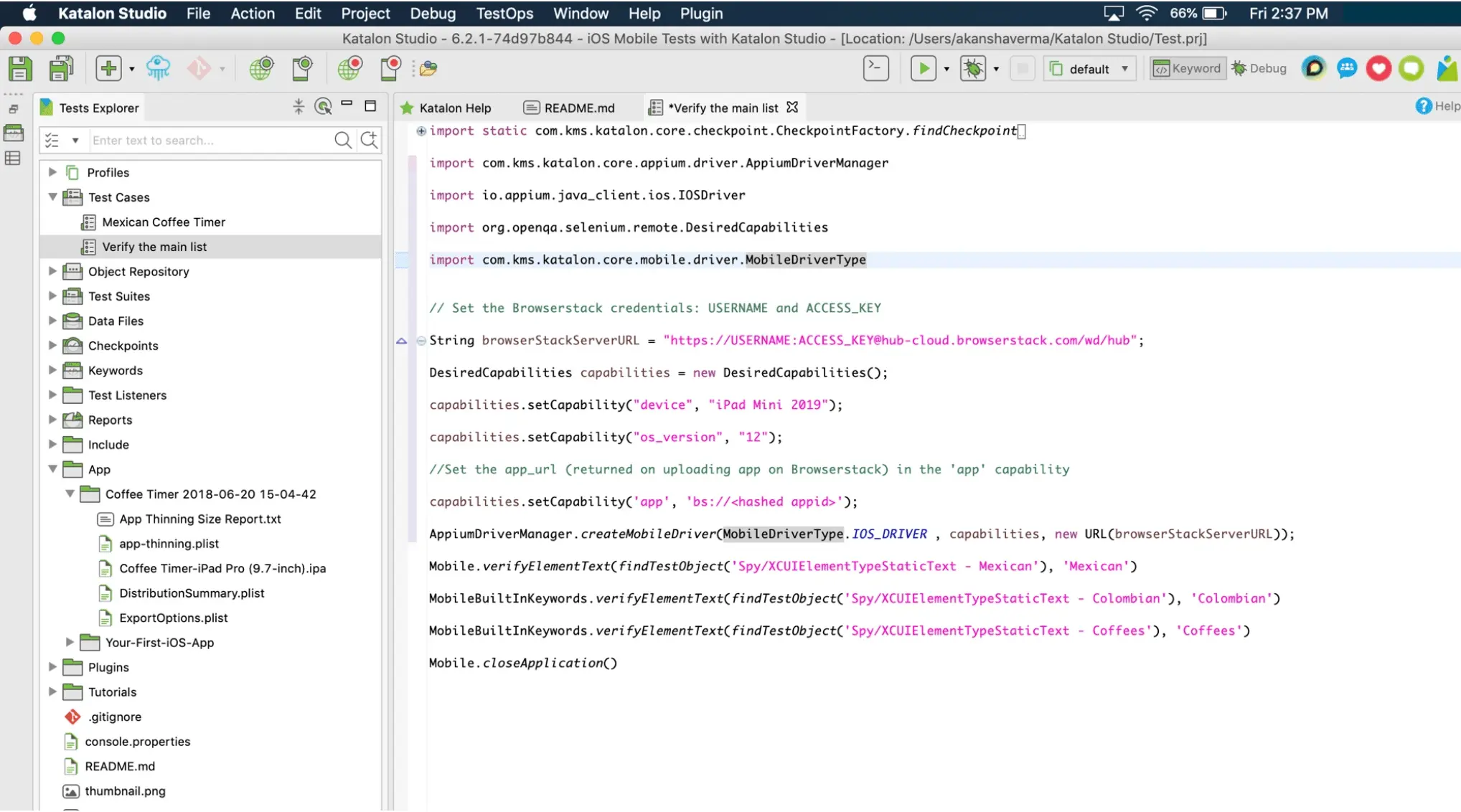
This is the resultant script:

You can also replace the existing code in the Verify the main list with the script and execute it. Details that need to be updated in this above script:
- Add your USERNAME and ACCESS_KEY.
- Add the app URL (bs://
) returned for the uploaded iOS App.
Execute the test by clicking the play icon and visit the App Automate Dashboard to see your session running on BrowserStack.
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!