Connect & Get help from fellow developers on our Discord community.
 Ask the Community
Ask the Community
Video recording
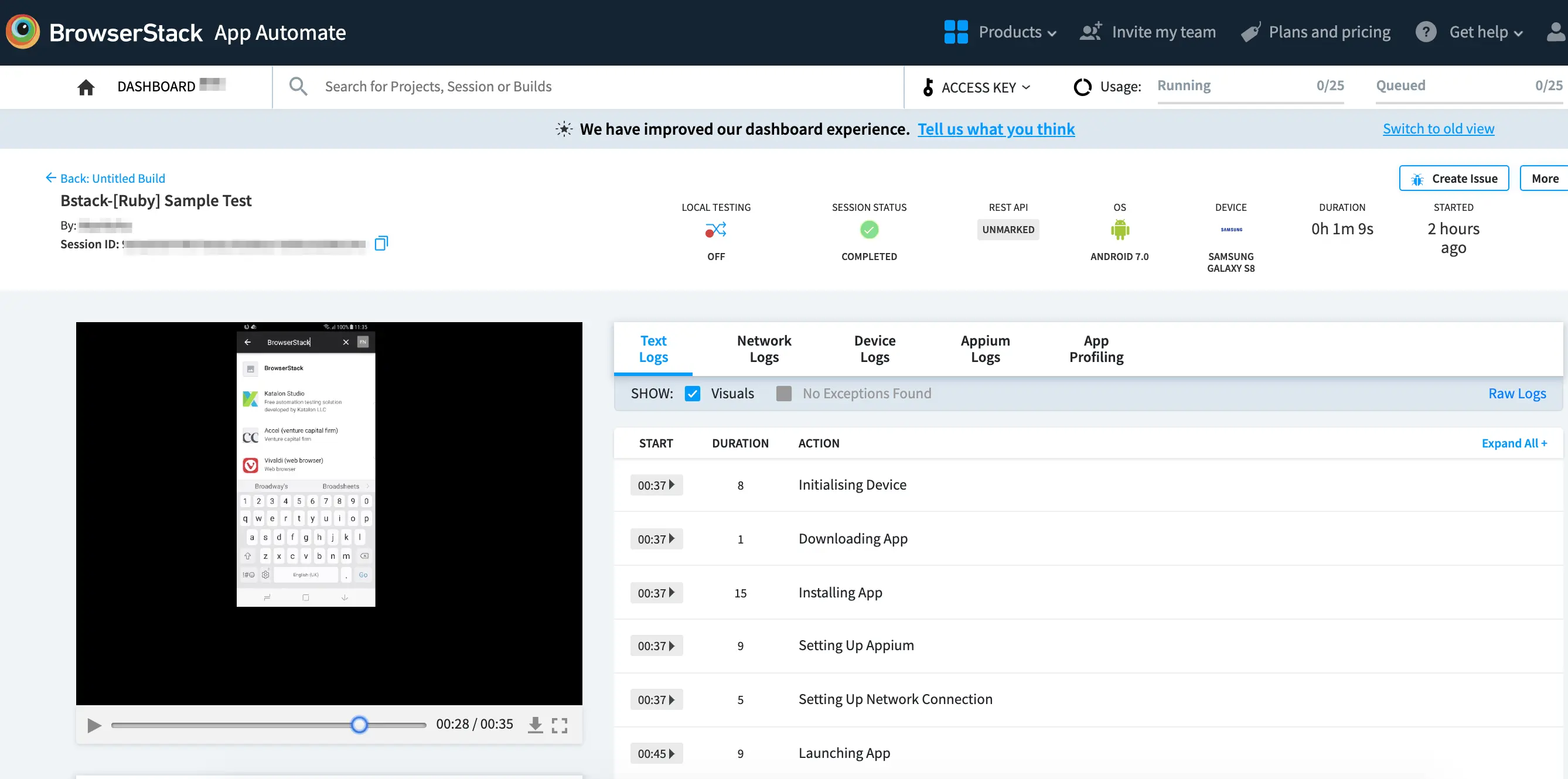
Every test executed on BrowserStack is recorded as it is executed on our remote machine. Video recordings are particularly helpful whenever a test fails as they help you retrace the steps which led to the failure. You can download or view the video logs in full-screen mode from the dashboard.
Video is enabled by default. To disable the video, use the browserstack.video capability
| Capability | Description | Video |
|---|---|---|
browserstack.video |
Enable/Disable video recording of your test | true, false Default: true |
desired_caps = {
'browserstack.video': 'false'
}
DesiredCapabilities desiredCapabilities = new DesiredCapabilities();
desiredCapabilities.setCapability("browserstack.video", "false");
desired_cap = {
'browserstack.video': 'false'
}
var capabilities = {
'browserstack.video': 'false',
}
DesiredCapabilities capability = new DesiredCapabilities();
capability.SetCapability("browserstack.video", "false");
$capabilities = new DesiredCapabilities();
$capabilities->setCapability("browserstack.video", "false");
Access video recording from the Dashboard
You can view the video recording of any test from the App Automate dashboard

Retrieve video recording link
You can can retrieve video recording link for any test using our REST API :
curl -u "YOUR_USERNAME:YOUR_ACCESS_KEY" https://api.browserstack.com/app-automate/sessions/<session-id>.json
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!