Connect & Get help from fellow developers on our Discord community.
 Ask the Community
Ask the Community
Visual logs
Visual Logs enable you to automatically capture screenshots for various Appium commands executed in your test session. They can help find the exact step and the page where the failure occurred. They also help identify any layout or design related issues in your app.
Visual logs are disabled by default. To enable visual logs, use the browserstack.debug capability.
| Capability | Description | Value |
|---|---|---|
browserstack.debug |
Generate screenshots for various appium commands in your test | true, false Default: false |
Example :
desired_caps = {
'browserstack.debug': 'true'
}
DesiredCapabilities desiredCapabilities = new DesiredCapabilities();
desiredCapabilities.setCapability("browserstack.debug", "true");
desired_cap = {
'browserstack.debug': 'true'
}
var capabilities = {
'browserstack.debug': 'true'
}
DesiredCapabilities capability = new DesiredCapabilities();
capability.SetCapability("browserstack.debug", "true");
$capabilities = new DesiredCapabilities();
$capabilities->setCapability("browserstack.debug", "true");
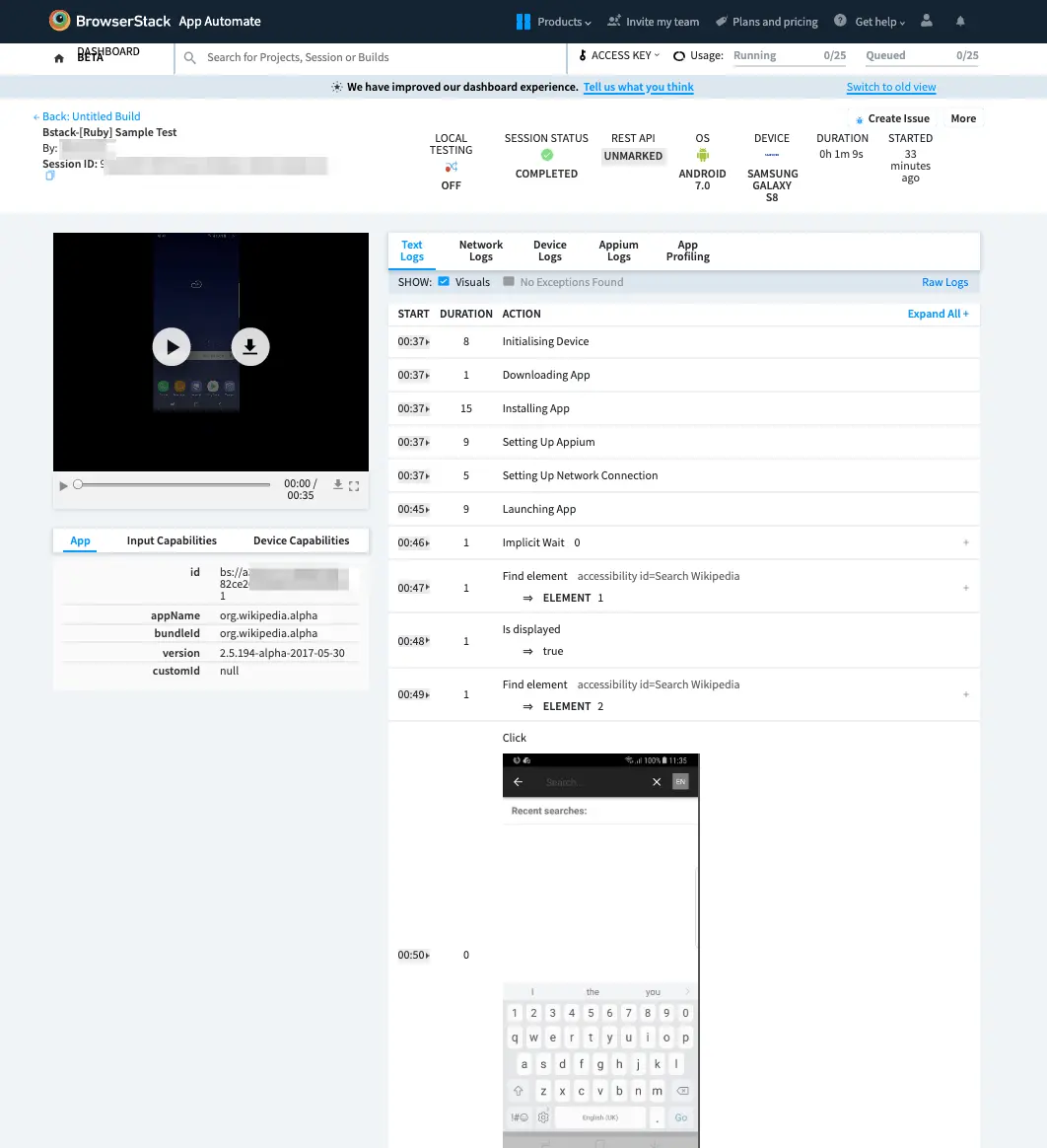
View visual logs on the dashboard:
On the Text Logs tab, select the Visuals checkbox to view the visual screenshots taken for your test session.

We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!